来源:网络 作者:佚名
第3步
创建12x16像素的椭圆作为番茄叶,使用#819B64进行着色,然后定位到番茄的上部。

第4步
给叶子一个8像素的轮廓(#2B2525),然后使用Control + G键盘快捷键将两个形状组合在一起。

第5步
选取我们刚刚完成的番茄叶创建副本(Control + C> Control + F)并通过右键单击>变换>旋转并在角度值字段中输入-45旋转来创建其余的叶在。
然后,选择旋转的形状并将它们定位在中心叶的左侧。

第6步
通过抓取左侧的叶子创建副本(Control + C> Control + F)并将其定位到中心叶的另一侧来创建番茄叶子。

第7步
完成番茄,通过添加番茄的尾部,使用14x14 px矩形创建主体,使用深绿色(#647F52)进行着色,然后定位在番茄顶部。

第8步
选择并将其底部锚点朝向内侧推动2 px来调整我们刚刚创建的形状。
完成后,将生成的形状添加8 px的轮廓(#2B2525),然后将两个组合(Control + G)和番茄的组成形状组合在一起。

创造蛋
我们现在已经到了我们的第七个也是最后一个组成元素,鸡蛋,正如您将看到的那样,它很容易创建。
所以,确保你在最后一层,让我们完成这个。
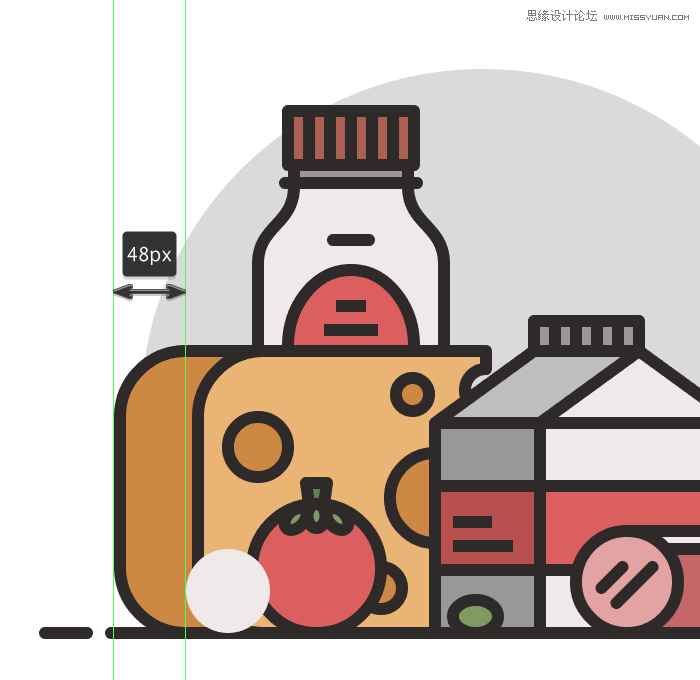
第1步
使用56x56 px圆圈创建鸡蛋的主要形状,使用#EFEAEA进行着色,定位到番茄的左侧。

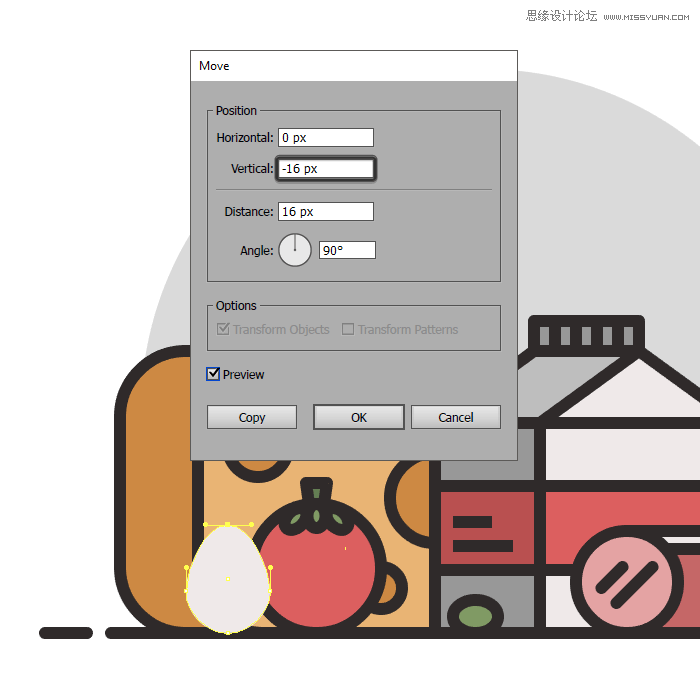
第2步
使用直接选择工具(A)选择其顶部锚点,然后使用移动工具将其推向顶部(右键单击>变换>移动>垂直> - 16像素)调整圆。

第3步
使用Control + G键盘快捷键将生成的形状赋予8 px厚的轮廓(#2B2525),然后将两个形状组合在一起。

第4步
使用椭圆工具(L)添加另一个较小的24x24像素圆,使用#EAB575进行着色,然后将其定位到蛋的中心。

第5步
给我们创建的黄色圆圈上添加轮廓(#2B2525),然后将两个图形进行分组(Control + G),完成鸡蛋和蛋黄。
