来源:网络 作者:佚名
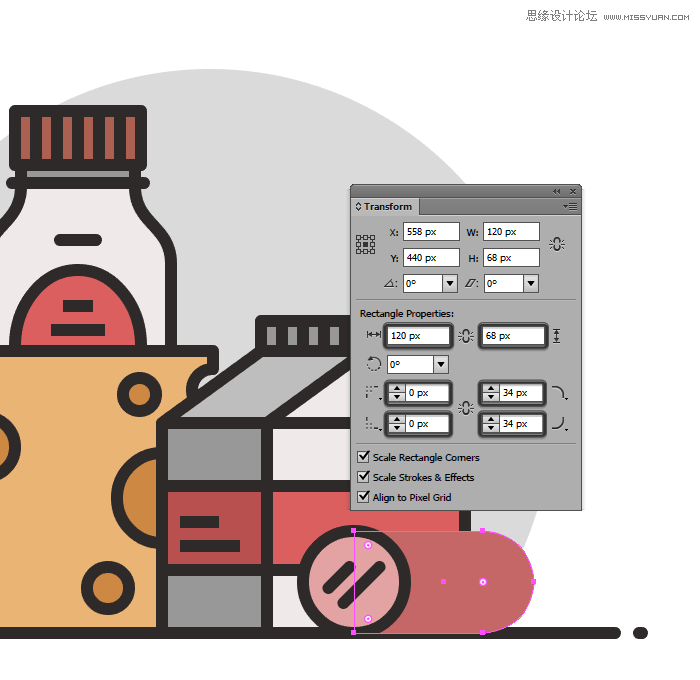
第5步
在“变换”面板中将其右角的半径设置为34 px,调整我们刚刚创建的形状。

第6步
使用#2B2525作为笔触颜色,使得到的形状具有8像素的轮廓。

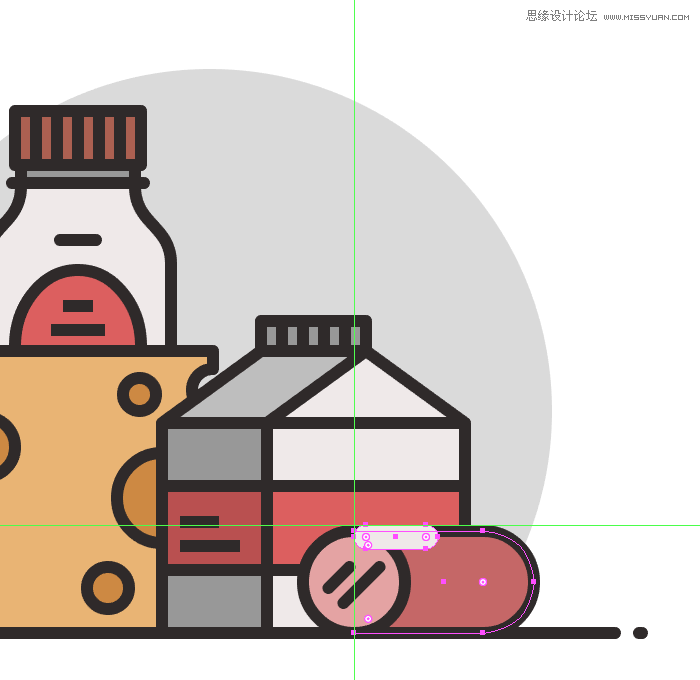
第7步
建立56x16 px的圆角矩形和8 px的轮廓作为萨拉米香肠的标签,使用#EFEAEA对其进行着色,然后定位到香肠的上半部分,确保它与其香肠轮廓重叠。

第8步
为标签添加8 px的轮廓(#2B2525),然后使用Control + G键盘快捷键将两个形状组合在一起。

第9步
由于我们希望标签附着到萨拉米香肠的表面,然后使用底层填充形状的副本作为剪切蒙版(两种形状选择>右键单击>制作剪贴蒙版)以隐藏任何不需要的部分。
选择并分组(Control + G)香肠的主要元素。

第10步
创建一个22x16像素的椭圆来添加萨拉米香肠“尾巴”部分,使用#A54646对其进行着色,然后将其放置香肠的右侧。

第11步
给“尾巴”创建一个8像素的轮廓(#2B2525)将两个图形进行(Control + G)分组,确保它们不会被意外分开。

创造橄榄
虽然它是我们作品中最小的元素,但是这个小橄榄的细节会增加作品整体的感觉。
第1步
使用30x22像素椭圆创建橄榄的主要形状,使用#819B64进行着色,然后将其定位到牛奶盒的侧面部分。

第2步
给橄榄一个8像素的轮廓(#2B2525),然后使用Control + G键盘快捷键选择并将两者组合在一起。

创建番茄
我们现在是我们作品的第六个元素,即小番茄。所以假设你已经选择第六层,那么我们就开始吧。
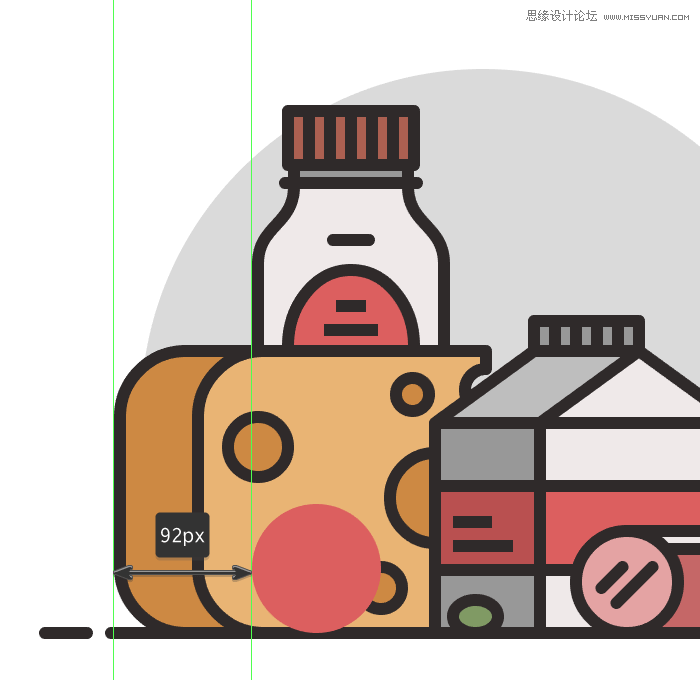
步骤1
使用86x86 px圆圈创建番茄的主要形状,我们将使用#DD5F5F将其着色并朝向奶酪的中心定位,距离其左侧约92 px。

第2步
选择我们刚刚创建的形状,并给它一个8像素的轮廓(#2B2525),然后将两者组合在一起(Control-G)。
