来源:网络 作者:佚名
第4步
使用添加锚点工具(+)在矩形中间添加锚点,然后使用删除锚点工具( - )删除其两边锚点,调整形状。

第5步
给出我们刚刚得到的图形添加8 px的轮廓(#2B2525),然后使用Control + G键盘快捷键选择并将两个形状组合在一起。

第6步
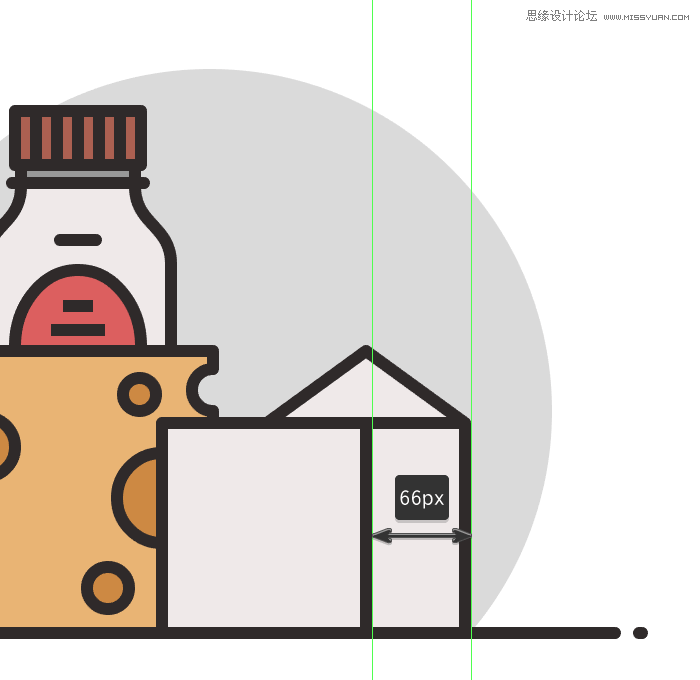
接下来创建一个牛奶盒正面的副本(Control + C> Control + F)然后将其宽度增加到136 px作为牛奶盒的侧面部分,将其放置在距离它的66 px的左侧。

第7步
使用直接选择工具(A)左键单击填充并将其颜色更改为稍暗的颜色(#999999)。

第8步
由于我们希望我们刚刚创建的侧面部分位于框的前面,所有我们首先必须选择它,然后通过右键单击>排列>发送下一层将图形调整到后面。

第9步
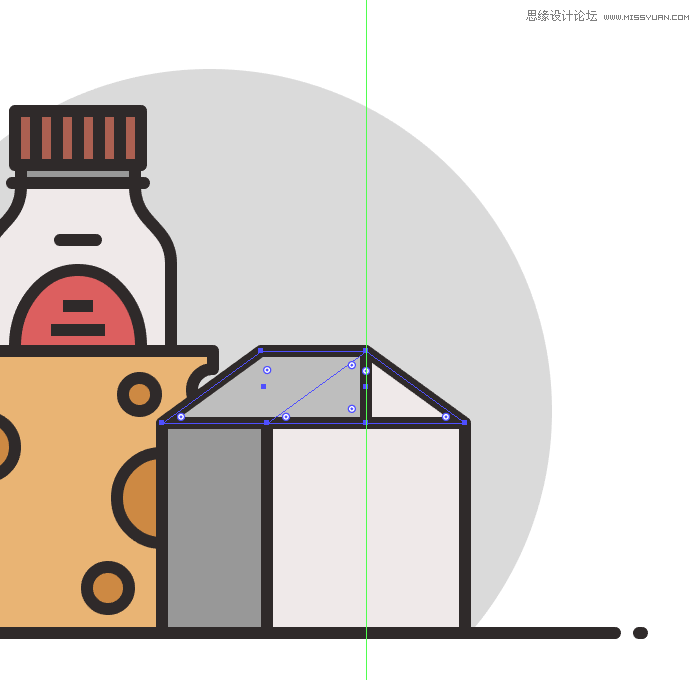
给三角形创建一个副本(Control + C> Control + F)然后将其从下面图形对齐。

第10步
使用直接选择工具(A)选择并将填充颜色更改为稍暗的颜色#BFBFBF。

第11步
由于我们需要在牛奶盒正面方延伸出顶侧部分,因此我们必须使用添加锚点工具(+)为其边缘添加新的锚点,然后通过将锚点拖向新的锚点来调整它们前三角形的尖端。

第12步
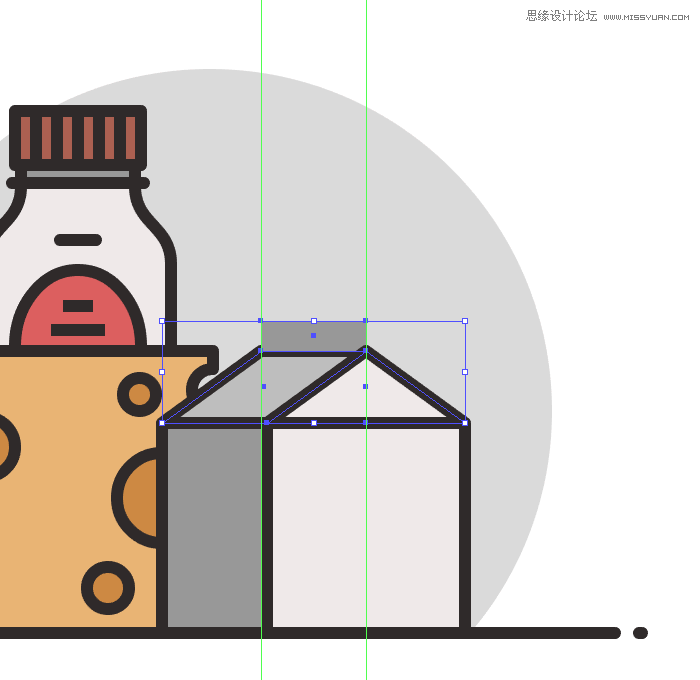
一旦我们调整好顶部的形状,我们就可以通过右键单击>排列>发送到后面将其放置到三角后面。

第13步
使用70x20 px矩形创建包装盒的上部,使用#999999进行着色,然后将其放置在其他形状的顶部。

第14步
选择我们刚刚创建的形状,并使用#2B2525作为颜色,创建一个8像素的轮廓。
