来源:网络 作者:佚名
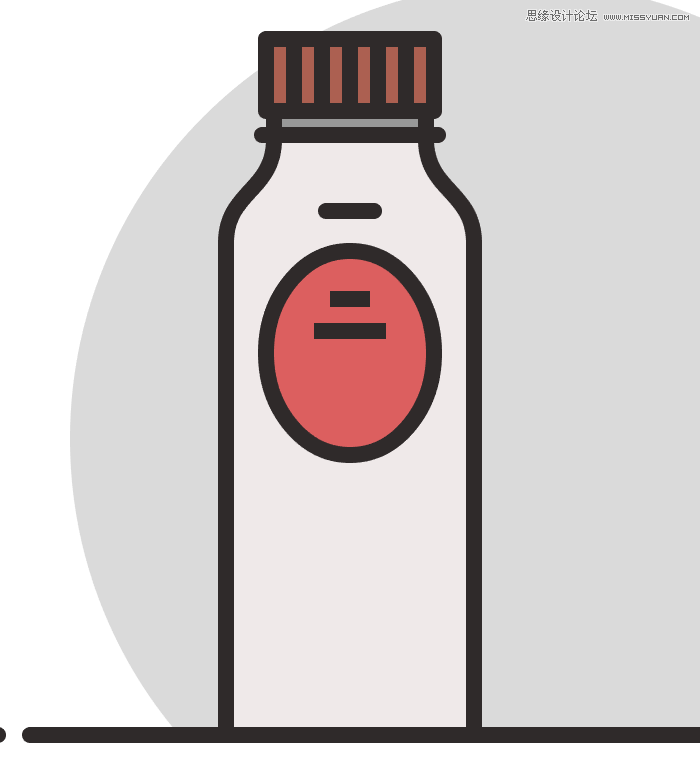
第11步
使用椭圆工具(L)创建一个84x102像素的形状(#DD5F5F),我们将与瓶子的中心对齐,距离我们刚刚创建的线段的距离为16像素。

第12步
给标签一个8 px宽的轮廓(#473333)和两个虚拟文本彼此间隔8 px,然后选择并分组(Control + G)所有形状。
将所有完成的形状组合到一起作为单个对象。

创建奶酪
完成我们合成的第一个元素,然后锁定它的图层,继续第三个元素的处理。
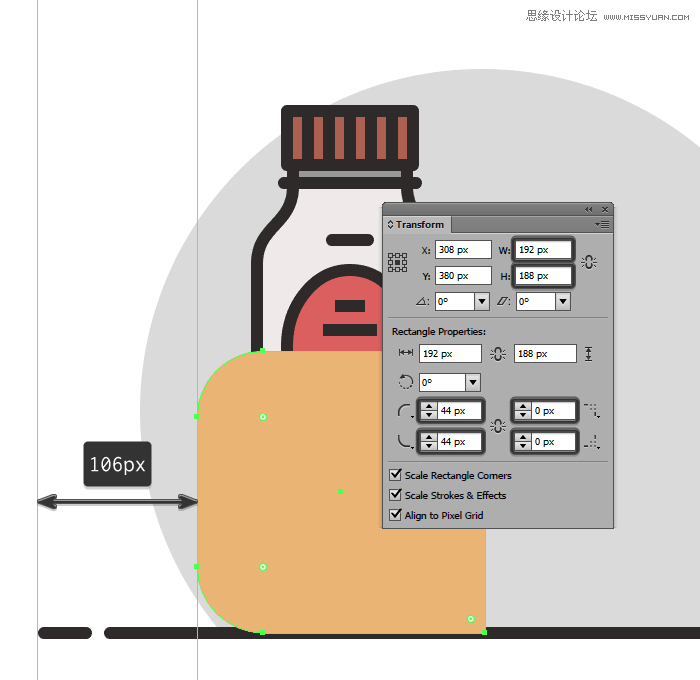
第1步
选择矩形工具(M)并创建一个192x188像素形状(#EAB575),将其左角半径设置为44像素进行调整,然后将其定位到距背景线左侧106像素的距离。

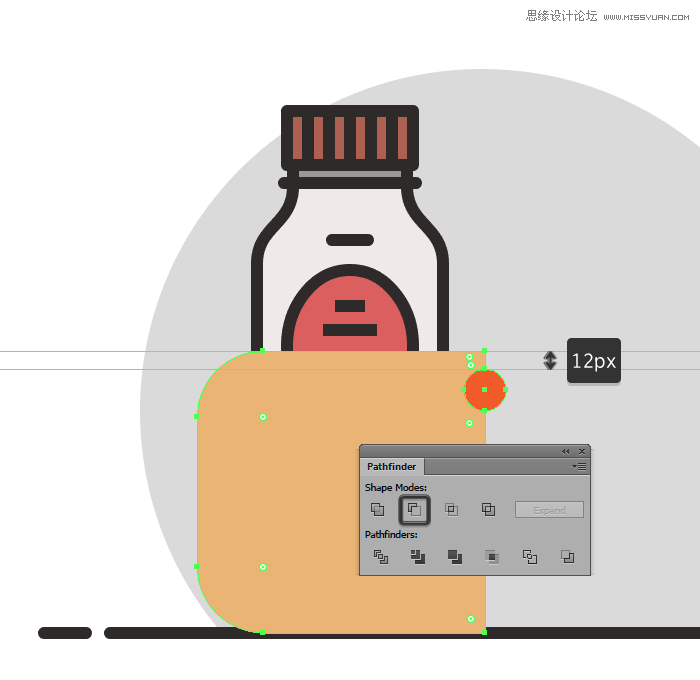
第2步
接下来我们在矩形右上方绘制出一个28x28像素的圆圈(用橙色突出显示)然后使用路径寻找器给奶酪添加圆孔。

第3步
给最终得到的形状创建8 px的轮廓(#2B2525),然后将它们组合在一起(Control + G)。

第4步
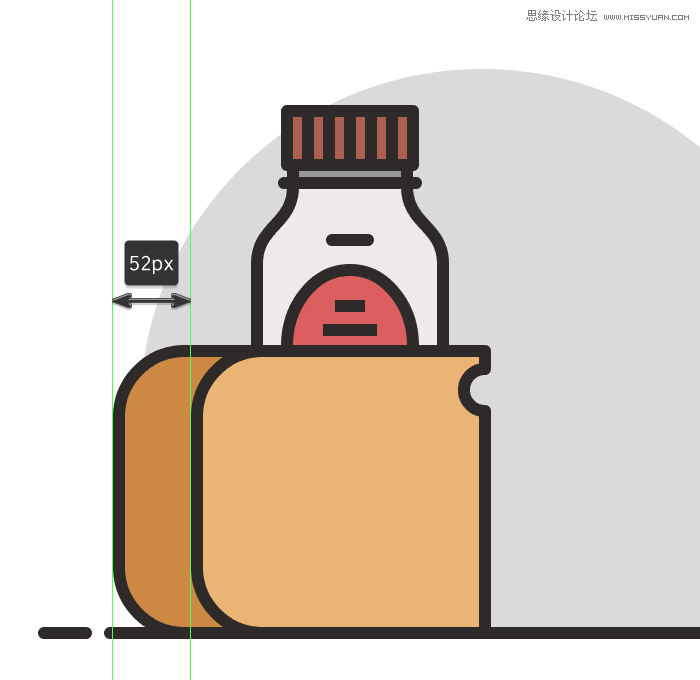
创建奶酪的侧面部分,选择面包主体然后创建一个副本(Control + C> Control + B)将其定位在距其轮廓52 px处,填充颜色设置为#CE8A41。

第5步
使用椭圆工具(L)创建几个圆孔,使用#CE8A41进行着色,为它们设置8 px的轮廓(#2B2525)。将绘制的椭圆进行分组(Control + G)。

由于我们已经完成了奶酪的设计,现在我们选择所有的形状并使用Control + G键盘快捷键将它们组合在一起,然后锁定它的图层并继续创建下一个元素。
创建牛奶盒
现在我们定位在第四层(即“牛奶盒”)上,让我们开始处理合成中的第三个元素。
步骤1
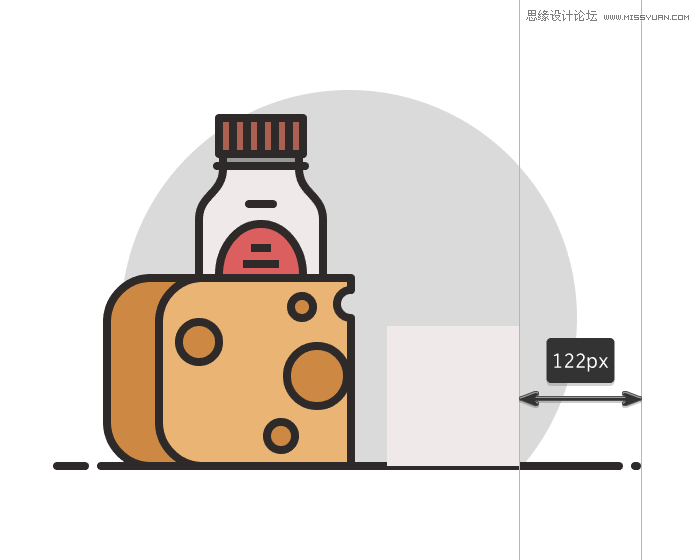
首先绘制一个132x140像素的矩形来创建牛奶盒正面的主要形状,使用#EFEAEA对其进行着色,然后将其放置在背景的右侧,距离线段的右边缘122 px。

第2步
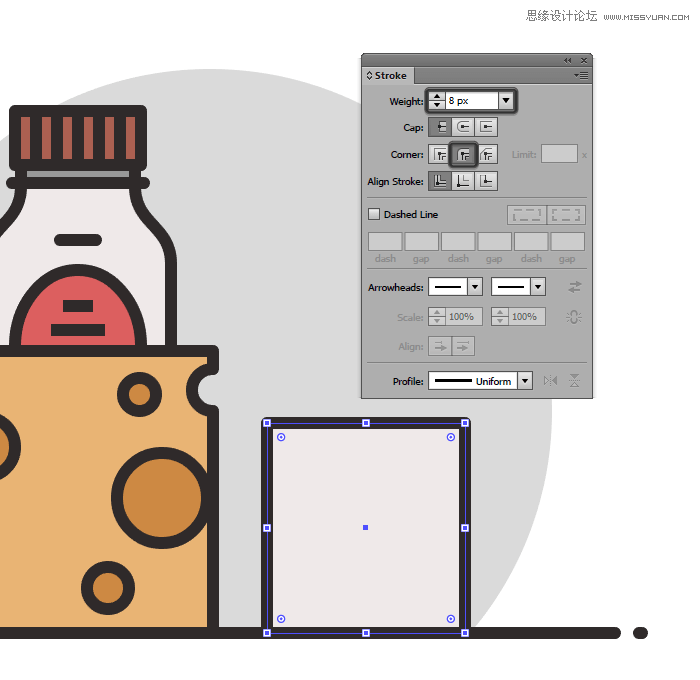
给我们刚刚创建的图形添加8 px的轮廓(#2B2525),使用我们之前相同的复制方法创建副本,选择并进行分组(Control-G)得到的两个形状。

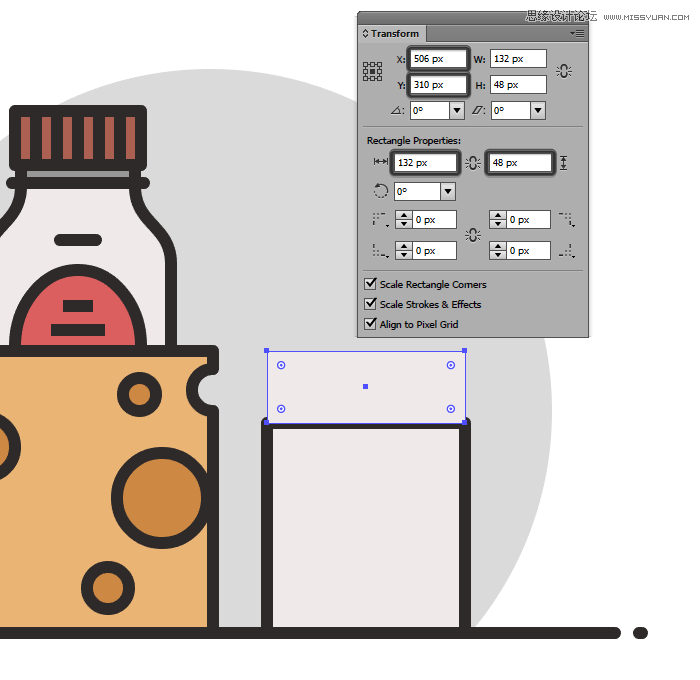
第3步
使用132x48 px矩形创建牛奶盒的上半部分,使用#EFEAEA对其进行着色,然后将其放置在之前创建的图形上方。