来源:网络 作者:佚名
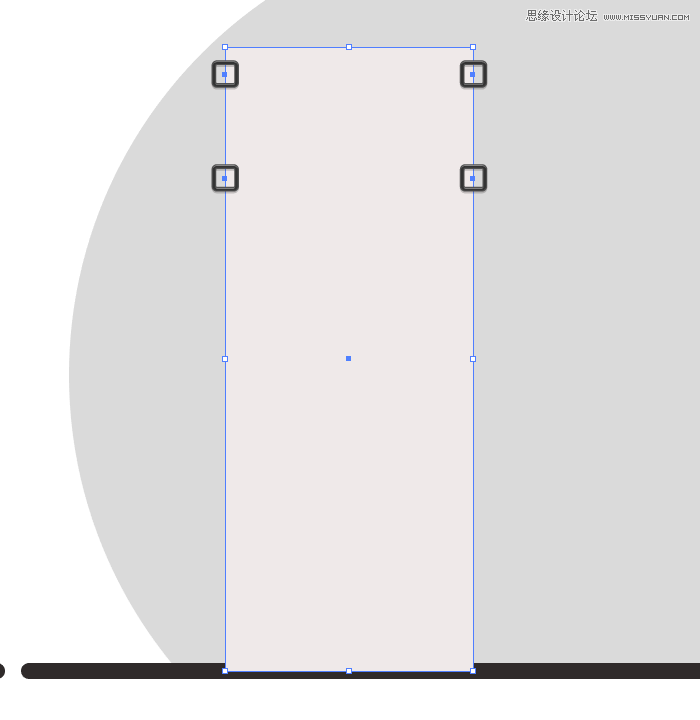
第2步
完成形状后,零基础学UI难不难,使用添加锚点工具(+)在;矩形两侧添加锚点,一个距离顶边14 px,另一个距离顶边66 px。

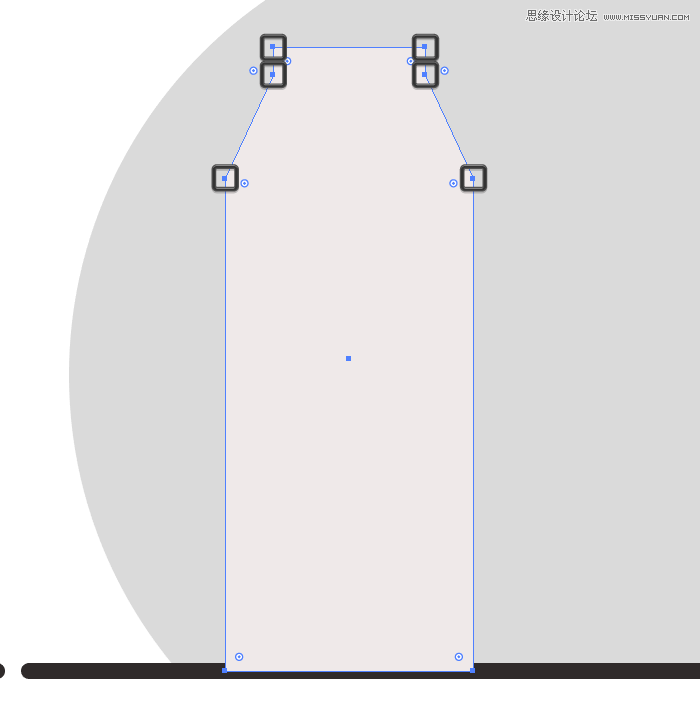
第3步
调整瓶子的整体形状,在移动工具的帮助下单独选择顶部两个侧锚点向内推24 px(右键单击>变换>移动> + / - 24 px)。

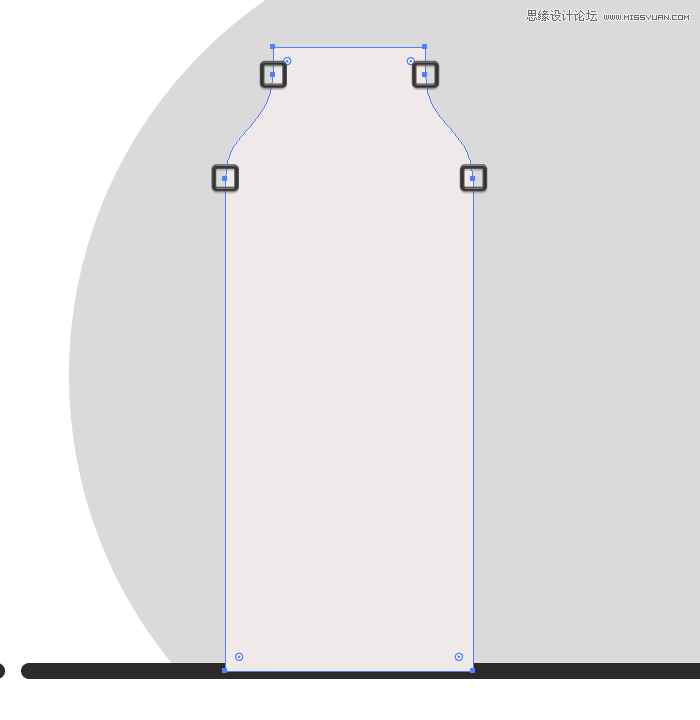
第4步
单独选择中心锚点,调整其手柄直到获得平滑的曲线完成瓶子上部和下体之间的过渡。

第5步
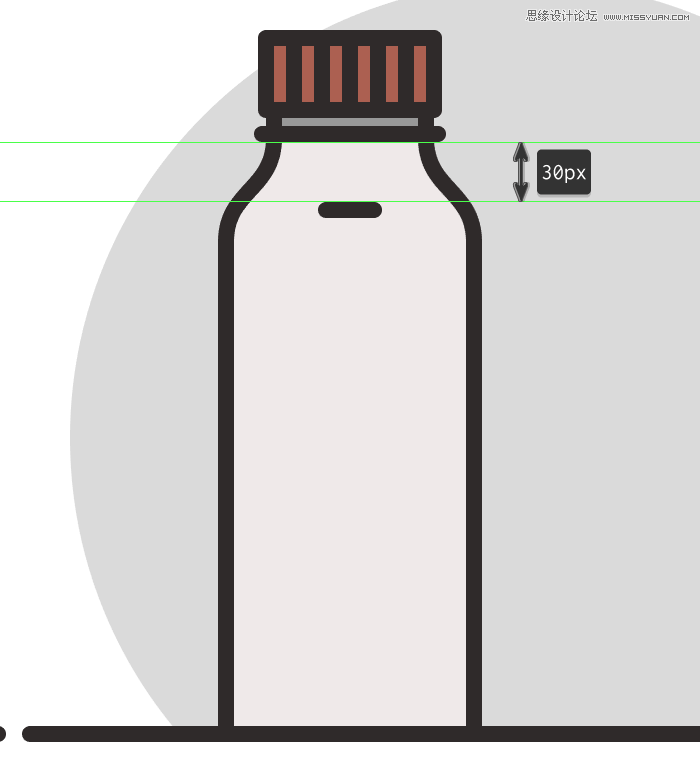
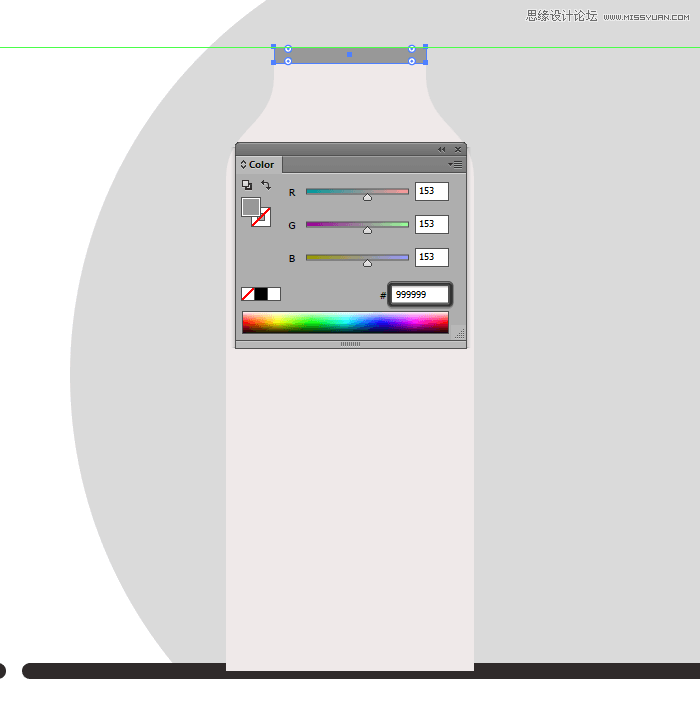
在瓶子的上边缘添加一个76x8像素的矩形,将其颜色设置为#999999

第6步
完成之后创建一个瓶子的副本(Control + C)并将其粘贴到适当的位置(Control + F),然后将其填充(Control + X)填充为8 px的轮廓(#2B2525),然后设置角度为圆角。
完成后,选择三个形状Control + G键盘快捷键将它们组合在一起。

第7步
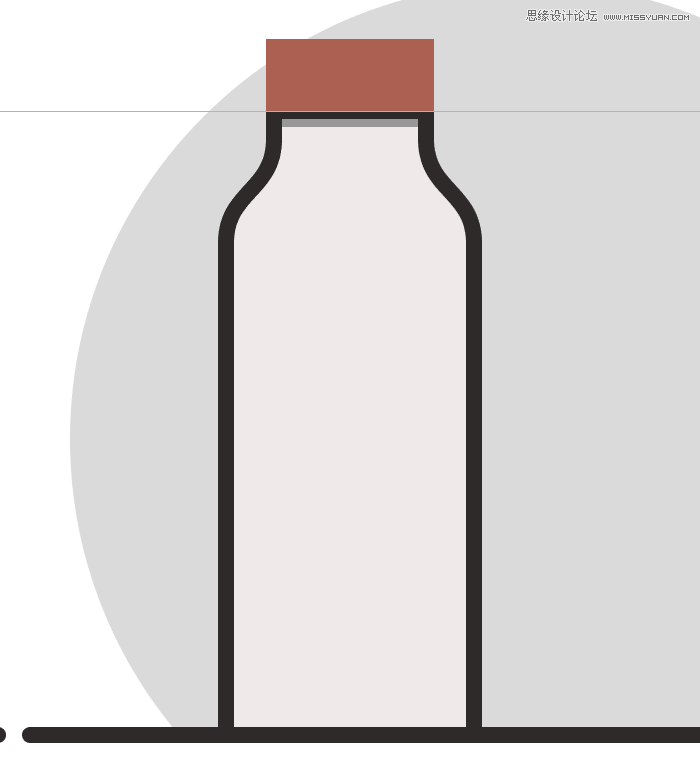
在瓶子填充形状的顶部边缘添加一个84 x 36像素的矩形,使用#AD6050对其进行着色,作为瓶盖。

第8步
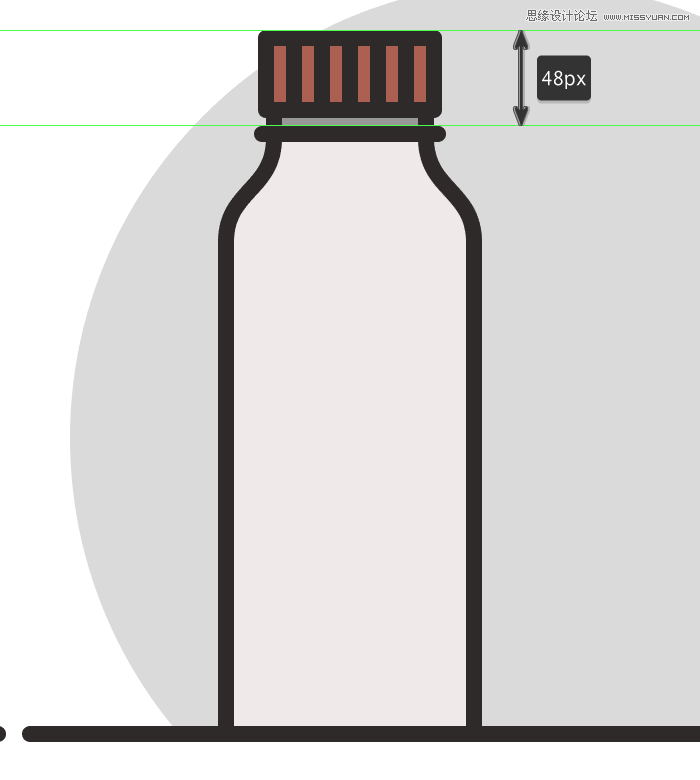
给瓶盖一个8像素的轮廓(#2B2525),然后使用钢笔工具(P)添加五个垂直线段,彼此间隔6 px,然后我们将其与其余部分分组(Control + G)。

第9步
创建一个88 px长的线段(#2B2525),设置8 px的宽度,放置在瓶子的颈部。

第10步
添加另一个较小的24 px长线段(#2B2525)并将其放置在瓶子的中心位置,距离我们刚刚在上一步骤中添加的线段的一段距离。