来源:网络 作者:佚名
首先,还是先通过一个非常简单的案例,来介绍一下效果和外观面板。如果要是看了先前的一系列教程,应该操作起来会非常顺利。即 —— 画一个圆角矩形。画圆角矩形应该是一个挺常见的需求。虽然 AI 自带有圆角矩形工具,不过一般来说,不建议直接用圆角矩形工具画,更推荐先画一个普通的矩形,然后添加一个圆角效果;同时,为了说明效果的作用,演示效果命令和外观面板的使用,在这里,我们用这种方法做。
第一步依然是新建一个新文件,大小随意。然后,在画板上画一个矩形,需要带填充颜色和描边颜色。颜色、大小、位置、描边粗细同样随意,只要能与背景区分开,并且填充与描边区分开就好,类似这样的:

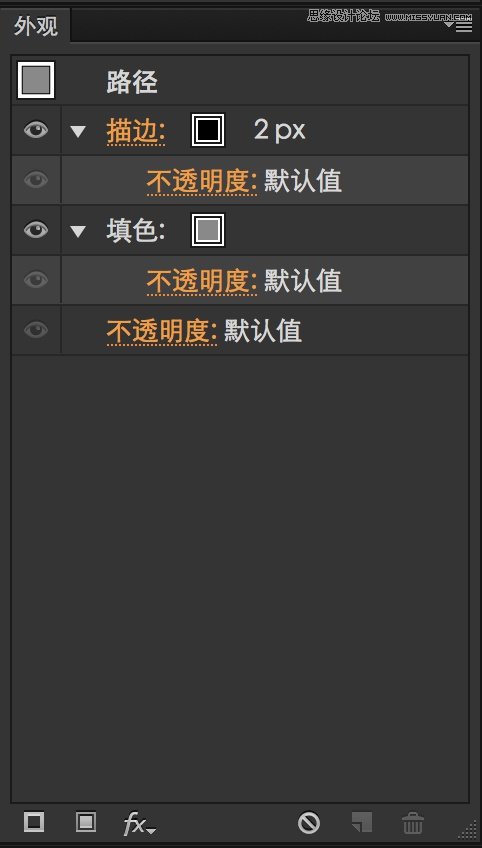
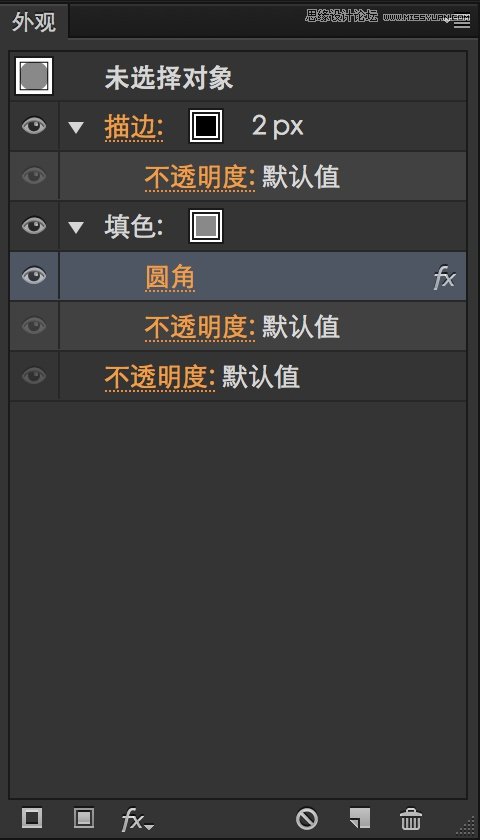
选中这个矩形,查看「外观」面板,可以看到,现在这个矩形有一个描边和一个填色层:

然后,给这个矩形加上一个「圆角」效果。添加这个效果有两种办法:第一种办法是使用顶部应用程序菜单添加,第二种办法是点击「外观」面板的 “fx” 按钮添加,两种办法是等效的。添加效果时圆角半径可随意设定。总之,添加以后,图形应该类似这样:

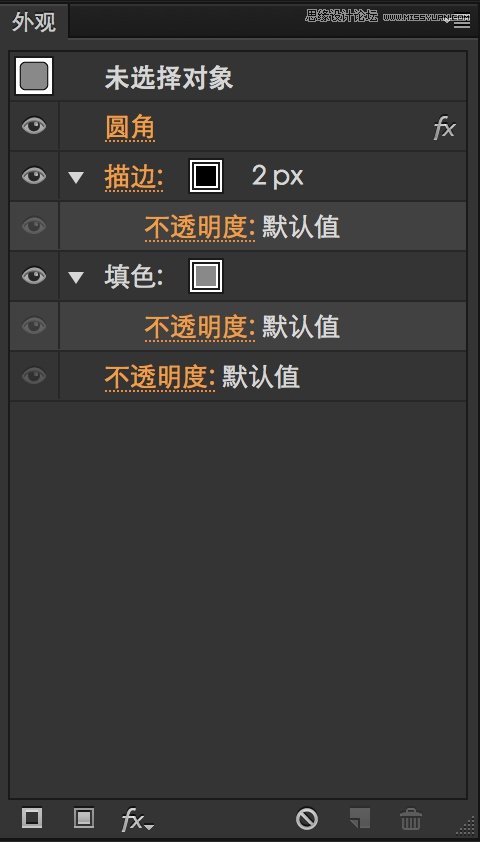
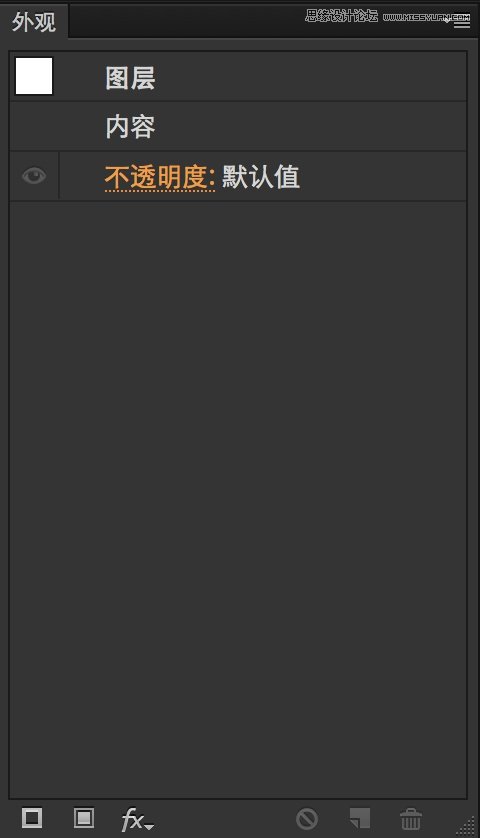
此时的外观面板应该类似这样:

可以看到,相对于先前的「外观」面板,应用了「圆角」效果后,「圆角」效果出现在了外观面板里,后面以 “fx” 提示这是一个效果。
图形画好了,该说说一些关于效果和外观面板的理论知识了。
AI 里的效果是什么?
如果您用过一些 3D 软件,使用过里面的「修改器」功能的话,可能会比较容易理解。AI 里的效果大体上就是能够无损改变矢量对象形状、色彩、风格等的东西。
再详细说明一下「无损」的概念。上面的案例里,加上了「圆角」效果后,图形是「加了圆角效果的矩形」,即它实际上还是原来的那个矩形,只是加了「圆角」效果,而不是圆角矩形。如果在「外观」面板里点击已经添加的「圆角」效果,会发现现在「圆角」的半径仍然是可以修改的;相对来说,如果上来就用圆角矩形画,那么后期如果需要修改圆角大小的话,就很麻烦了。
如果不想要这个圆角,可以点击「圆角」效果,将圆角半径大小设为 0;或者点击圆角外观前面的眼睛图标,令圆角效果不可见;还可以干脆将圆角外观拖至面板上的垃圾桶图标来删除掉。删除圆角效果,或关闭圆角效果的可见性后,会看到图形又恢复到了未加圆角效果的状态,即最初的矩形。
这些就是「无损编辑」特性。有了「效果」,会给 AI 文稿后期的修改、微调带来了很大的便利。这样,设计师在创作初期,不必过于担心出错,使后期修改特别麻烦了。觉得修改自己一年前用 AI 做的烂设计,要比重构自己一年前的烂代码要有趣的多。
对于「外观」面板,需要知道什么?
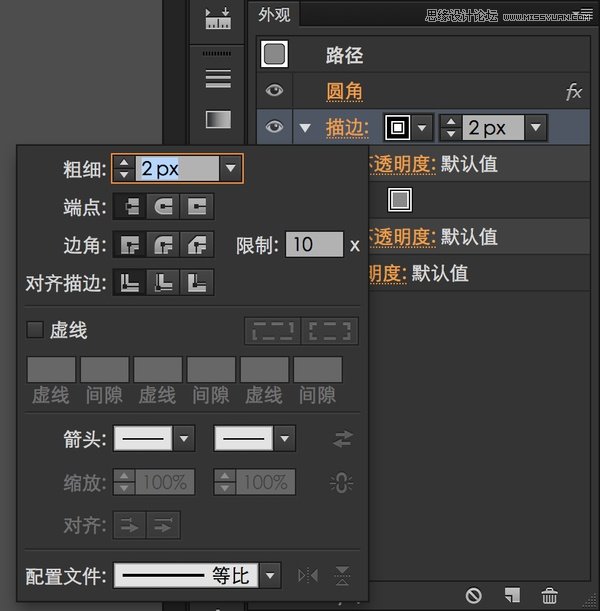
矢量对象的描边、填充和可见性、可见度(「不透明度」这个翻译太拗口了,下面均以「可见度」代替这个翻译),以及矢量对象添加的效果,均会出现在外观面板上。如果希望修改上述这些图形要素,在「外观」面板上点击相应的要素即可。就像上面修改圆角大小的办法一样。如果希望修改矢量对象的描边,也类似,点击「描边」就可以了:

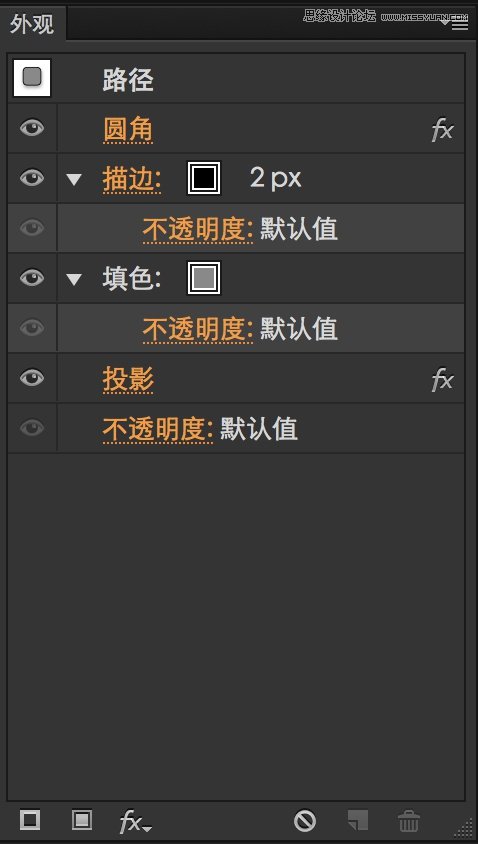
一个矢量对象可以不止有一个描边和一个填充,如前面一篇教程:《使用 Adobe Illustrator 做 UI 设计——多重填充与多重描边》里所描述的那样。同样,也可以有不止一个效果。如上面的矩形,除了圆角效果外,还可以再加一个「投影」效果或别的:


效果可以应用于整个矢量对象,并且对于矢量对象的每个填充和描边,可以单独添加效果。比如,可以把上面的「圆角」效果从最顶层用鼠标拖入至描边或填充里,可以单独只为描边或填充添加圆角效果:


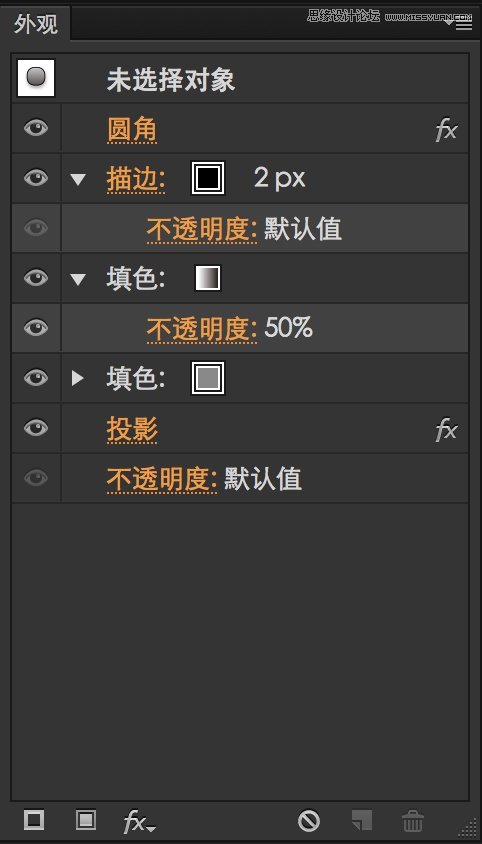
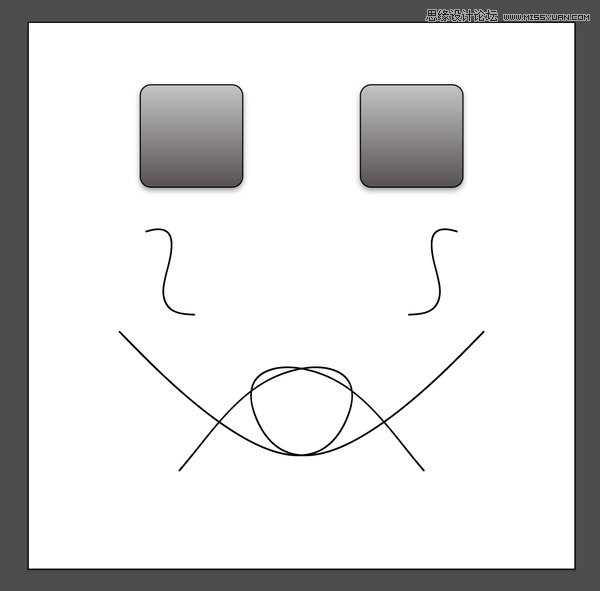
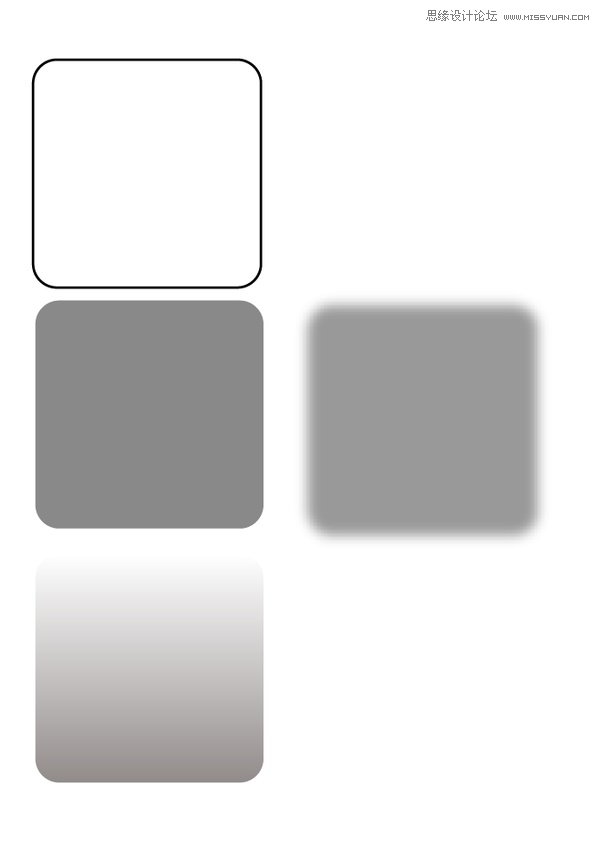
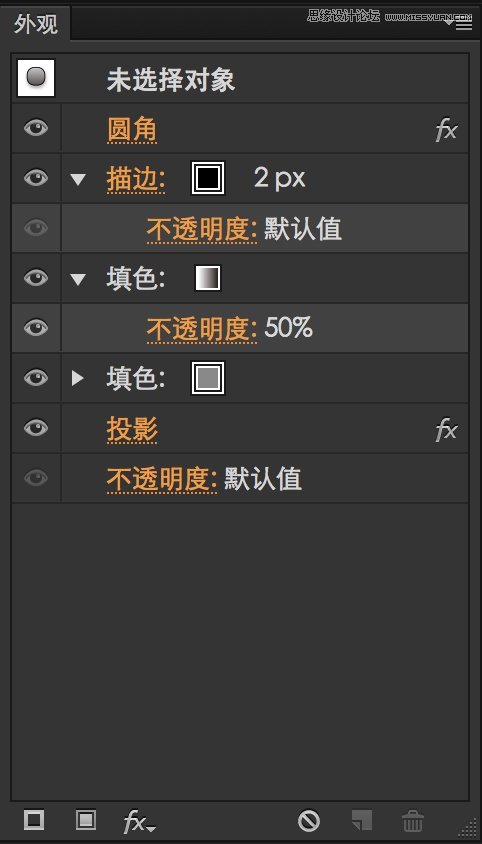
「外观」面板的描边、填充、效果、透明度是有堆叠顺序的,不同的堆叠顺序得到的结果可能会不一样。堆叠顺序规则是:对于填充和描边,在「外观」面板里,位于上面的盖住位于下面的;对于效果,是从上往下执行;整个矢量对象的透明度永远位于最下方。如这个加入投影、圆角矩形,两个填色层的矢量对象:


要这样解读:AI 拿到图形后,首先给这个图形用圆角效果修饰。然后在最上方,给图形加一个 2px 粗的描边;在描边下方放上一个从上到下的渐变、50% 可见度的填色层;在渐变填色层下再放一个灰色的填色层;然后为整个图形添加一个投影效果;最后,设定矢量对象整体的可见度为默认,即完全可见。
除了可以将效果应用于矢量对象外,还可以将效果应用于整个图层。
这里再举个例子说明一下:给整个图层增加一个类似于一些 3D 软件里的「镜像」修改器的效果,让画面一侧的矢量对象能够实时对称到另一边去。依然由上面的例子继续:
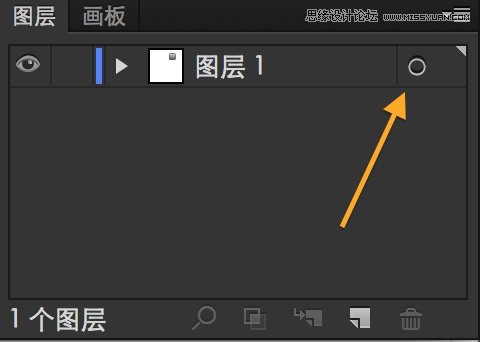
在「图层」面板,点击「图层1」右侧的那个圆圈图示:

点击后,「外观」面板会变成这个样子,表示现在如果更改外观,会应用到整个图层,而非矢量对象上:

接着,画一个刚好完全覆盖整个画板的矩形,并去掉这个矩形的填充和描边颜色:

最后,点击 “fx” 按钮,添加一个「变换」效果,勾选「对称 X」,并把「副本」一栏的值设置为 1。

点击「确定」后,画板上的图形就会出现在另一边了,并与原图形保持沿中轴对称的关系:

在这之后,如果对图层做出改动,改动的结果会立即自动对称到另一边:

「扩展外观」命令
如果希望更进一步细调外观所得到的图形,可以使用菜单栏里的「扩展外观」命令,将矢量对象的外观「应用」,作用类似于一些 3D 软件的「应用修改器」。再拿上面的例子举例说明。
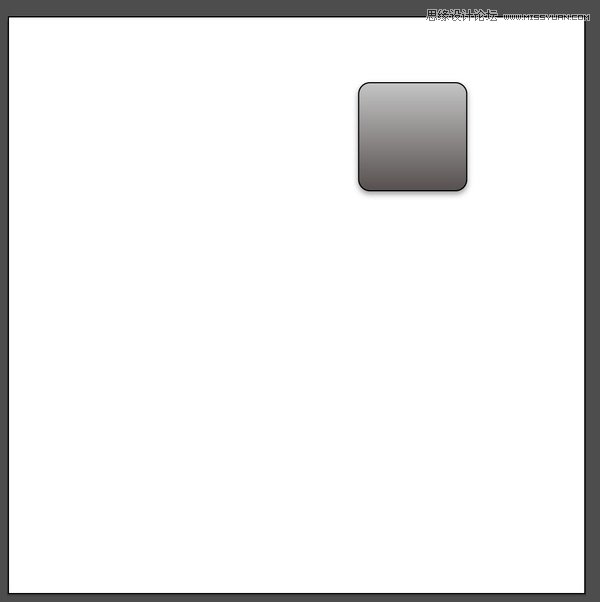
首先,撤销掉刚才的图层对称效果,撤销至画板上只有这样一个图形:

选中图形,执行菜单命令「扩展外观」,这个矢量对象会变成一系列图形的编组:

现在可以看到,矢量图形的「圆角」外观被应用到了图形上,现在的图形已经不是「加上了圆角外观的矩形」,而是一个真正的「圆角矩形」了。右键点击编组,执行「取消编组」命令,取消这个编组,看看里面有什么。
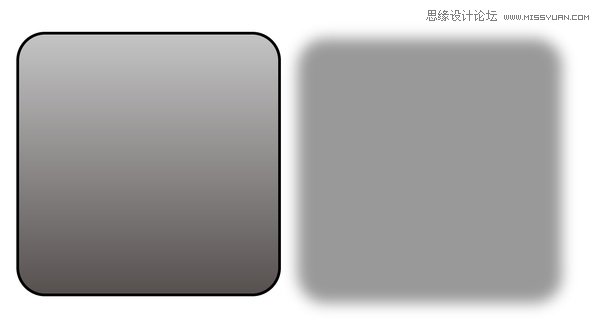
取消编组后,会得到两个东西:原矢量对象下边的阴影层,上面是另一个编组。把上面的编组挪开,会看得更清楚一些:

然后,把左边新出现的编组再取消编组,会发现这个编组实际上是由三个东西组成:一个描边、一个灰色的填充层、一个半透明渐变填充层:

这就是给对象执行「扩展外观」命令得到的最终结果,对比还没有执行「扩展外观」命令时的「外观」面板:

可以看到,「扩展外观」命令所做的工作就是将矢量对象的每个效果都应用上,每个填色层和描边都单独拆出来。执行「扩展外观」命令后,就可以由得到的结果来微调了。
不过同样可以看到,执行「扩展外观」命令后,矢量对象的效果就定下来了,不可以改动了。比如在我们这个例子中,执行「扩展外观」命令以后,再想更改圆角的半径和投影就十分困难了。