来源:网络 作者:佚名
第15步
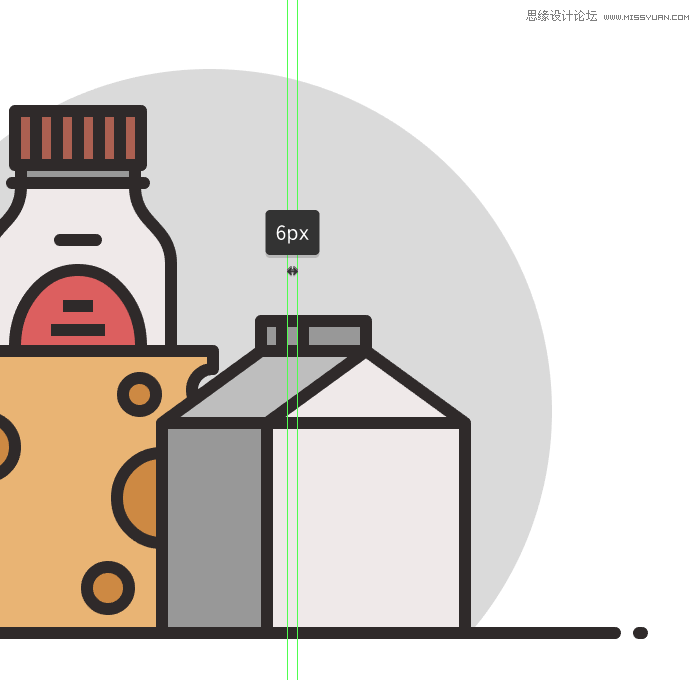
使用钢笔工具(P)创建四个42 px的线段,添加8 px的轮廓(#2B2525),将彼此间隔跳帧为6 px,进行分组(Control + G)并将它们定位到我们前面的步骤中创建形状的中间。

第16步
完成后,选择所有的顶部元素进行分组(Control + G)。

第17步
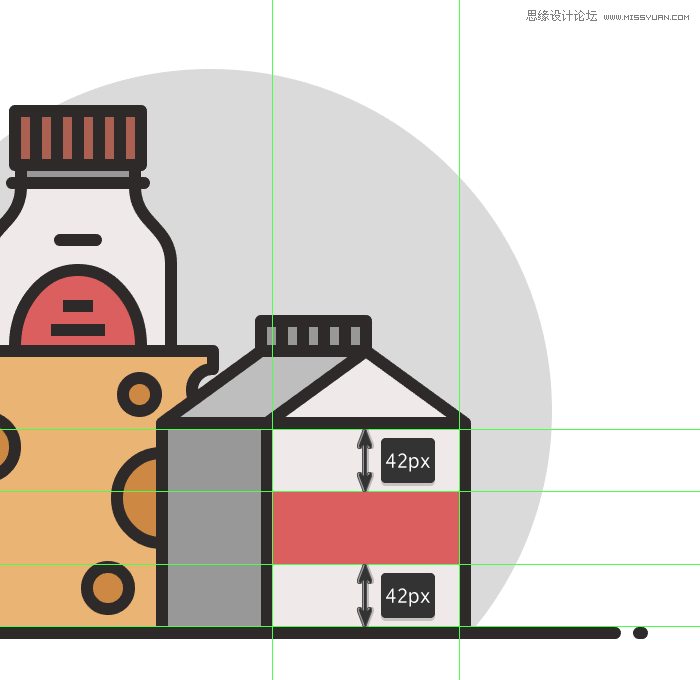
开始处理盒子的正面标签,创建一个124x48像素的矩形,使用#DD5F5F进行着色,然后与矩形中心对齐。

第18步
选择钢笔工具(P)并使用8 px的笔添加标签的顶部和底部轮廓,颜色设置为#2B2525。完成后,使用Control-G键盘快捷键选择标签的组成形状并将其分组

第19步
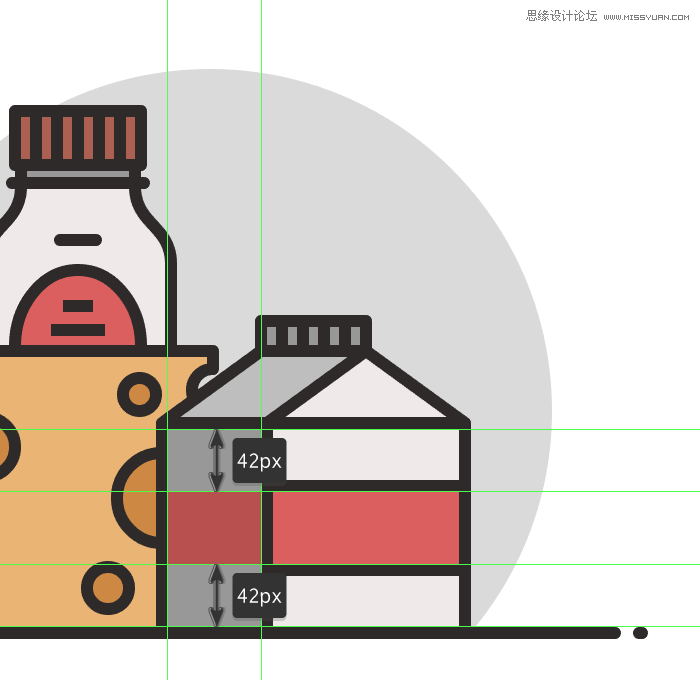
创建62x48 px的矩形做为盒子的侧面标签,使用#BA4F4F进行着色,然后定位到底部部分的中心。

第20步
给矩形的顶部和底部添加轮廓,完成后选择并将三个形状组合在一起(Control + G)。

第21步
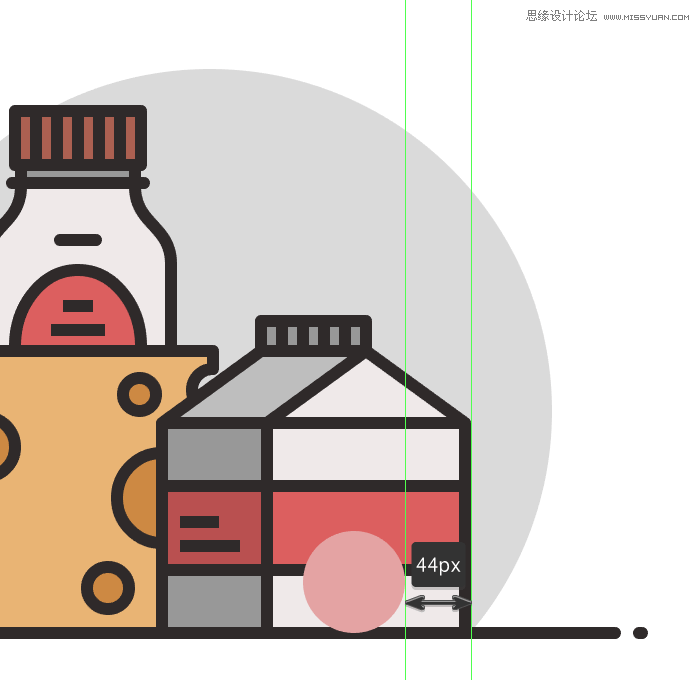
选择牛奶盒本身,添加两条虚拟文本,使用Control + G键盘快捷键将创建的图形进行分组。
完成牛奶盒后,不要忘记选择和分组(Control + G)盒子的组成元素,防止以后操作过程中误点。

如何创建萨拉米香肠
在我们开始之前不要忘记锁定前一层并选择第五层,在第五层创建萨拉米香肠。
步骤1
创建68x68 px的圆圈作为萨拉米香肠的前部,使用#E0A9A9进行着色,然后定位到牛奶盒的前部,距离其右边缘44 px。

第2步
使用复制的方法给出我们刚刚创建的图形添加8 px的轮廓,颜色设置为#2B2525,然后选择并分组(Control + G)这两个形状。

第3步
使用钢笔工具(P)创建两条线段(一个较短和一个较长)添加到萨拉米香肠的前部。将线段的宽度设置为8像素,将其颜色设置为#2B2525。
将绘制的图形进行选择和分组(Control + G),然后放置到底层部分。

第4步
创建120x68 px的矩形作为萨拉米香肠的身体,UI设计专业,使用#C66767进行着色,然后将其放置在我们刚创建的正面下方,令它与右半部分重叠。
