来源:网络 作者:AverageJoseph
今天译者AverageJoseph这篇uimaker.com/uimakerhtml/uistudy/">教程在光影和透视方面特别出彩,你可以在临摹的过程中感受到作者的用心和细致程度。教程将帮你学会如何找到正确的视角和精准地塑造光效,全是日常修图的重难点!修图高手出教程不多,别错过咯。
最终效果图:

Step 1
先搜索一张干净整洁的房间照片,不要有太多光源(最好只有一个),高清图片为佳。此处选用了ArchDaily博客上的图片,如果你能确保你的图片与此类似,并且能够做出有趣的效果出来,尽管大胆尝试吧。
PS打开此图,直接裁切掉(快捷键C)图片冗余部分,当然此步也可以在全片修改完成后执行。

Step 2
抠出此图中你想保留的部分。我要保留木衣橱,柱子和窗户。复制(Command+J/ Ctrl+J)此图层四次,在每个图层上使用矢量蒙版,除了刚开始的原始图层不用加。在图层面板中双击蒙版图标。
用钢笔工具抠图(快捷键P)。回过来,将背景图层暂时设置为不显示,即点击图层面板中该图层前的小眼睛。

Step 3
我想让圆柱整个留下来,所以在矢量蒙版中间添加锚点,再用圆角工具,使其呈现如图所示的圆角形状。
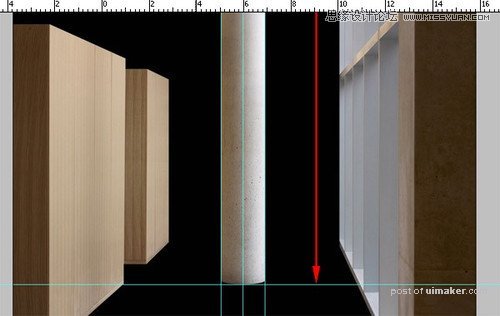
通过在圆柱两边新建垂直参考线,找到中点,标尺工具打开(Command+R/Ctrl+R),如图,左边拉根儿参考线,右边拉根儿参考线。矩形选框工具(快捷键M),简单拖出如图大小的选框。

我将底层暂时设置为黑色,让效果更为明显。
Step 4
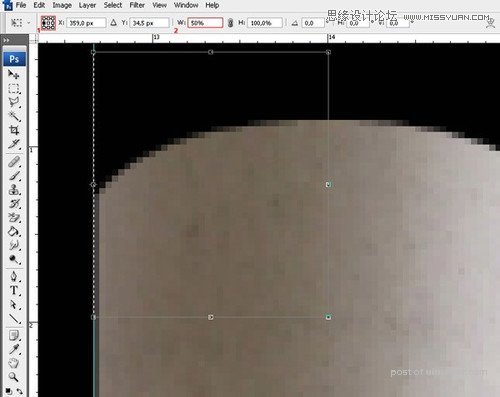
在选区右击,变形,如图,宽度数值设置为50%。

Step 5
现在,在中间位置,再拉出一根垂直参考线。

Step 6
我不大喜欢圆柱所处的位置。
我想让它的底部与第一个衣橱的角在同一条直线上,如下图所示。所以,我又拉出一根水平的参考线,然后,相应地将圆柱向上移动至水平线上,移动时,按住shift键,以使其沿直线移动,还会自动贴合参考线。

Step 7
接着开始创建地板部分。返回到第一个图层,使用矩形工具(快捷键U)。在地板位置,简单勾勒一个浅灰色的矩形。确保该图层在其他几个元素的图层的底层,双击图层,打开图层样式,点击渐变叠加,混合模式设置为正常,不透明度为20%,使用黑色到白色的渐变,角度90°。

Step 8
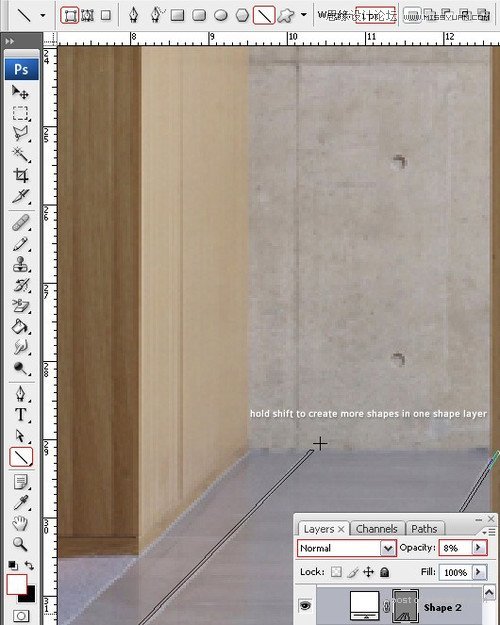
接着,开始打造瓷砖部分,就像原始图片上一样,我们将刚刚做好的地板图层设置为不可见,然后将原来的背景图层设置为可见,在形状面板里找到直线工具,简单拉出一根大小为1px的白色线条,如下图。