来源:网络 作者:AverageJoseph
Step 45
现在,也给这个窗口在地板上做个倒影。同样,复制窗户相关的所有图层,将其放置在一个组里,然后放置在窗户相关图层的底部,再添加一个图层蒙版,添加黑色渐变效果,从底部向上拉渐变,将整组的不透明度设置为30%,注意此组在地板相关图层的上方。
再给左边的墙面添加点光。同样,为圆柱添加些阴影和光线。在左边墙面图层的上方,创建一个新图层,用渐变工具,选用浅玫瑰色,做径向渐变。

Step 46
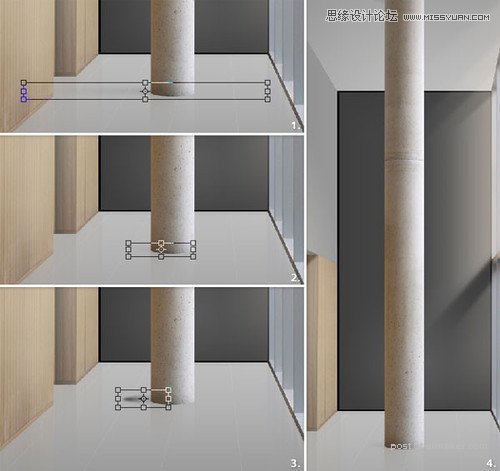
自由变换渐变图层,将其放置在衣橱面的上方,按住Command/Ctrl键,,来调节大小。这个和扭曲变形的效果一样(编辑→变形→扭曲)。

Step 47
设置该图层的不透明度为30%。
至于圆柱的阴影效果,和制作光线类似,只不过颜色换成黑色的径向渐变效果。
在阴影区域,创建一个图层蒙版,使用径向渐变,颜色黑色,从左至右,不透明度设置为8%。
再建一个小点的,不透明度同样为8%。
接着,再建一个更小的,不透明度100%,同样使用图层蒙版,径向渐变,颜色黑色,从左至右,使其渐隐。
将以上几个图层放置在一组,设置整组的不透明度为90%左右。如果,有些黑色阴影越界了,你可以添加一个图层蒙版,选中之,删除之,我在圆柱上方和下方都做了该操作。

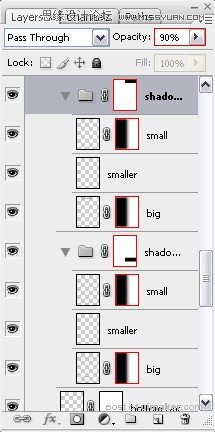
Step 48
当前你图层面板这块,应该是下图的模样。

Step 49
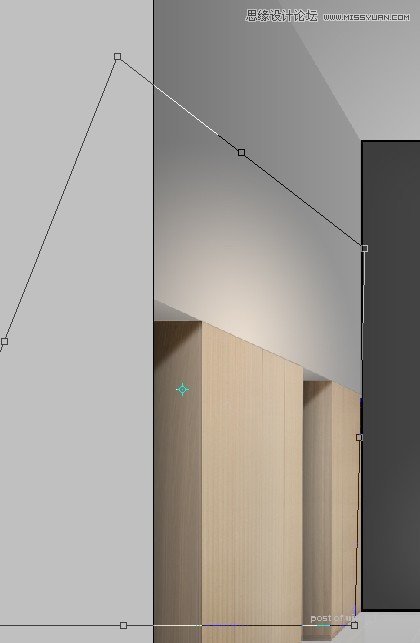
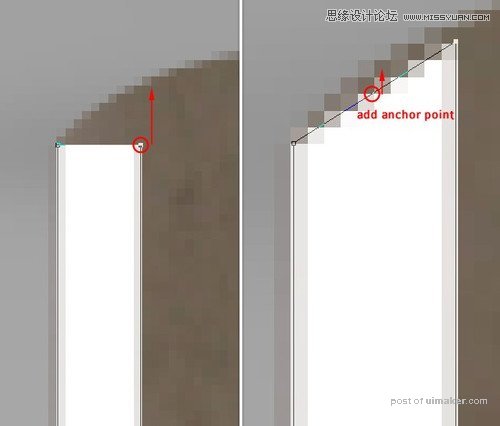
接着,开始做圆柱后面的光。回到,圆柱图层,在圆柱的左边创建一个窄窄的矩形形状,先不管啥颜色。

Step 50
将右边的锚点上提,再在中点处加一个锚点,同样上提。

Step 51
下面的锚点同样,不过,这边是向下拉。

Step 52
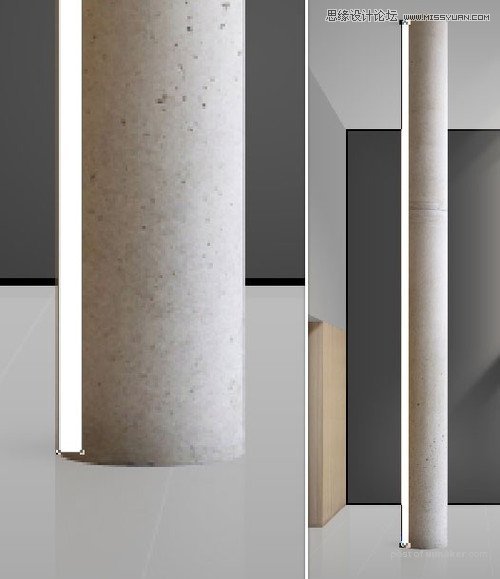
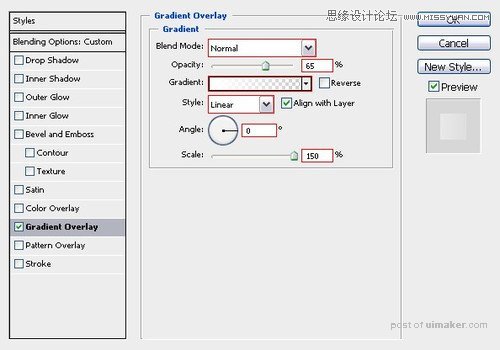
现在唯一要做的事就是改变混合模式,将填充设置为0%,图层样式中渐变叠加,从白色到透明的渐变,不透明度为65%,角度为0°,缩放150%。

Step 53
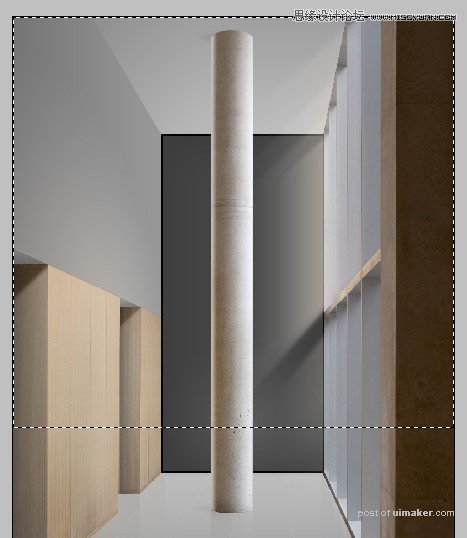
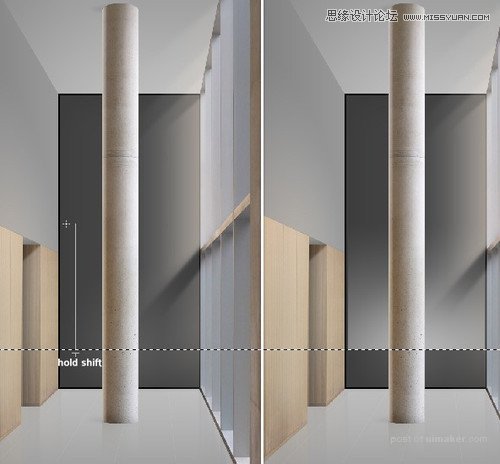
现在,房间内所有的调整都做好了,现在要开始做圆柱后面那扇窗的特效了。我想做一个城市夜景的设计。首先,选中当前所有图层,回到第一个图层,即地板图层,单击。
然后,按住shift键,单击衣橱阴影图层,于是,房间内所有图层都选中,将这些图层放在一组,命名为:“房间”。这是为了方便后面的操作,方便快速找到组件。
接着,在“房间”组下面,创建一个新图层,矩形选框,选择如下图区域,这部分将要做夜空效果。

Step 54
选用渐变工具,颜色从浅灰到深灰,方向从下到上。

Step 55
反选(Command+shift+I/Ctrl+shift+I),添加渐变,颜色从灰色到浅灰,方向从上往下,这部分是海。
