来源:网络 作者:ChloeRowe林雅诺
本教程主要是ChloeRowe林雅诺会教同学们如何运用纹理uimaker.com/uimakerdown/">素材和图层样式绘制一组超逼真的金色砖块字体,不仅如此,为增加真实度,还附上了后期调色教程,学完直接用在宣传海报上,肯定很吸引人。对了,别光顾着马克,练过了才是你自己的。
效果图:

Step 1 创建文字
1. 新建图层1000*700px,在这个教程里我们用的字体是“SansBlack”哦~字体大小为230px,颜色是#f1cc4c~
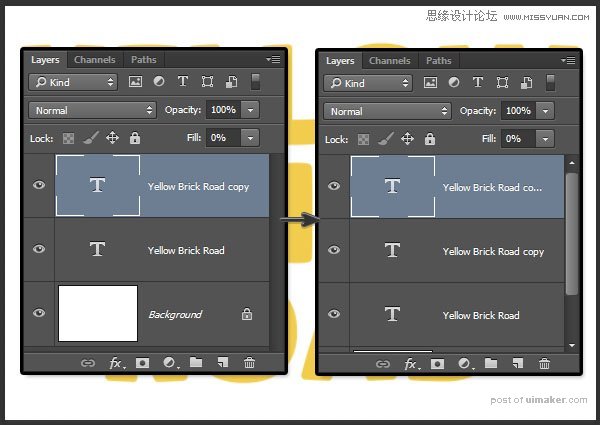
2. 复制文字图层,改变填充为0%,然后复制它一次。

Step 2 填充图案样式
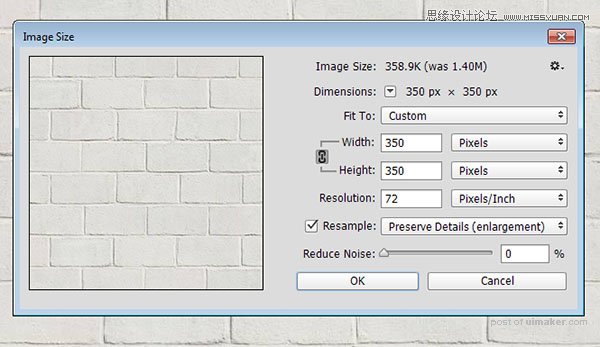
1. 现在我们要打开“ BrickLargePainted0050 ”素材,然后去图像>图像大小,改变其大小为350*350px~

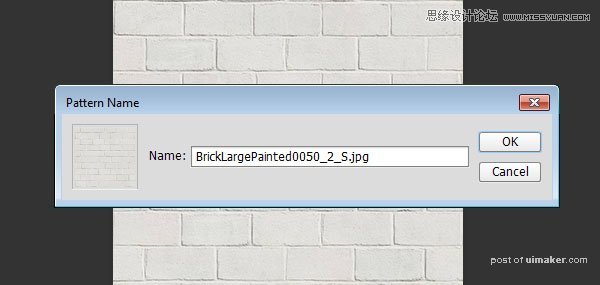
2. 编辑>定义图案,确定。

3. 打开“Grass0035”素材,改变其大小为320*320px,也将其编辑成自定义图案。

Step 3 原文字样式设置
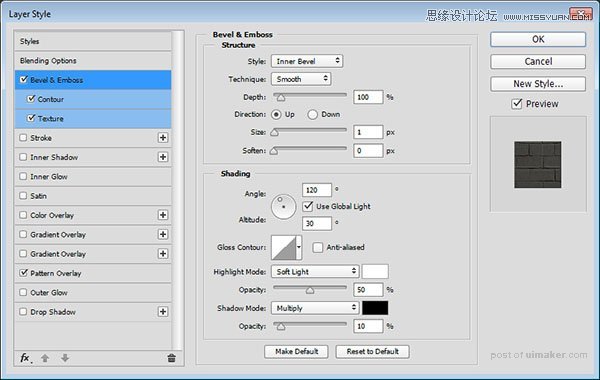
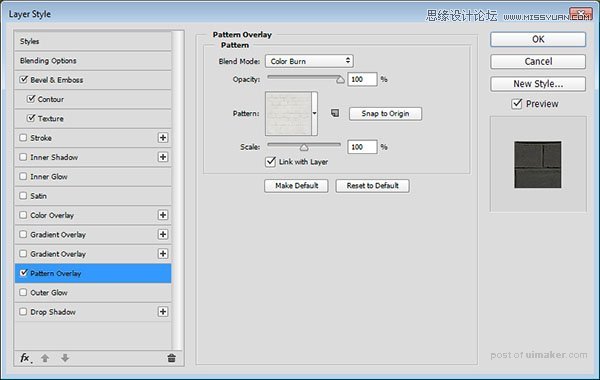
1. 打开图层样式,斜面与浮雕
内斜面,平滑,深度 100px,大小1,高光模式 :柔光,透明度50%,角度120°,阴影模式:正片叠底,透明度:10%

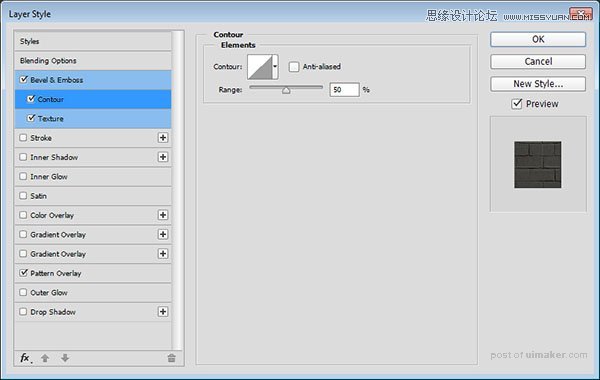
2. 等高线设置,范围:50%

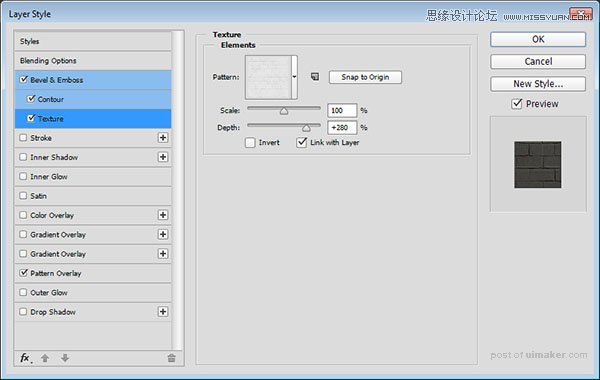
3. 添加纹理,使用我们刚刚设置好的砖块纹理哦~宽度:280%

4. 图案叠加,颜色加深,图案使用我们刚刚设置好的砖块纹理哟~

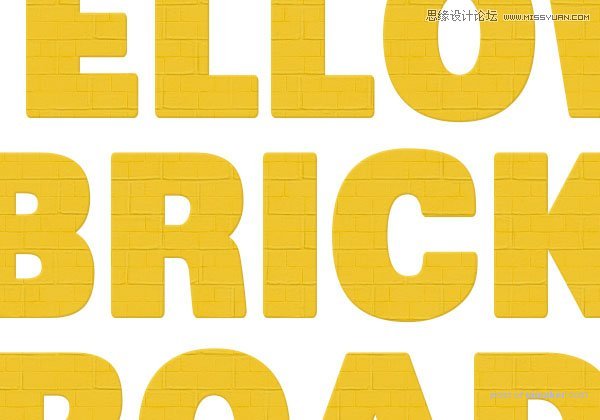
设置好后,我们的文字效果就像下面的图一样。

Step 4 第一个文字副本样式设置
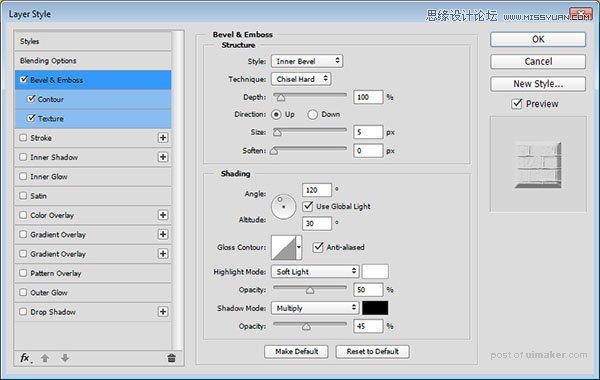
1. 斜面浮雕:内斜面,雕刻清晰 ,大小:5px,角度120°,柔光,透明度50%,正片叠底,透明度45%