来源:网络 作者:佚名
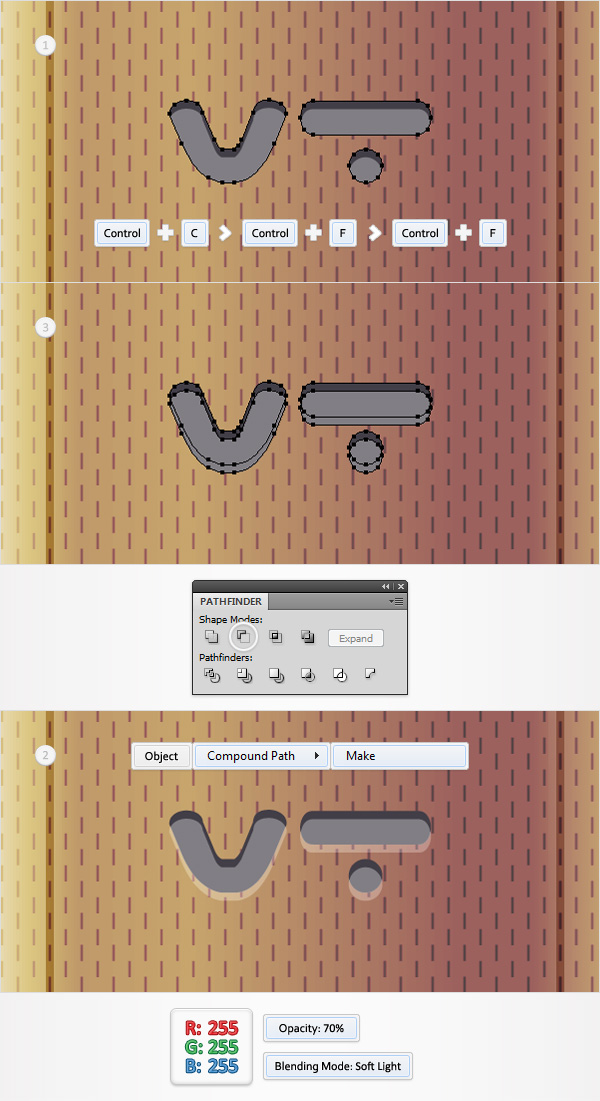
Step 52
选中步骤50创建的复合路径,然后生成两个副本(Control + C < Control + F < Control + F)。选中底部的副本然后将其向下移动1px。重新选中这两个副本然后在路径查找器面板单击减去顶层按钮。选中生成的形状编组,然后将其转换为复合路径(Control + 8)。将其填充为白色,降低不透明度至70%然后将混合模式设置为柔光。

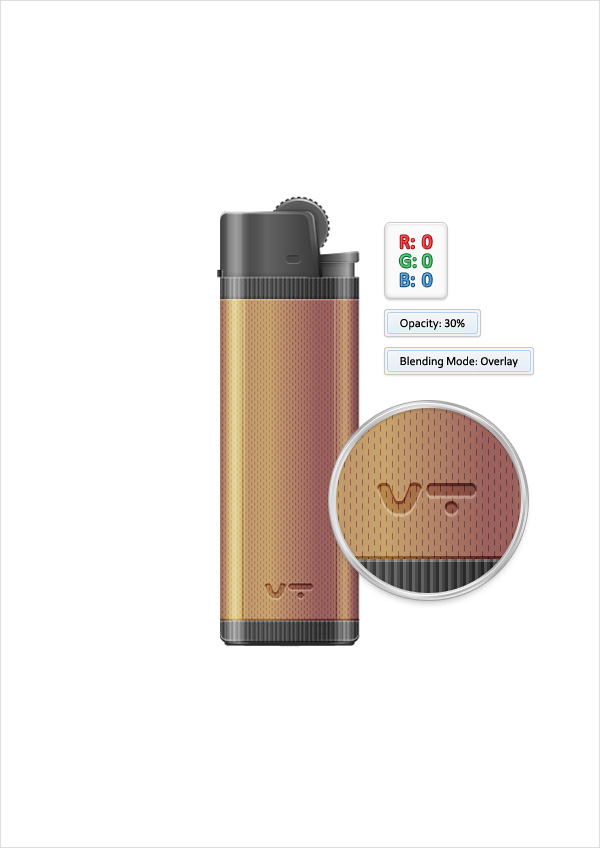
Step 53
选中步骤50创建的复合路径,用黑色填充替换灰色,降低其不透明度至30%,然后改变混合模式为叠加。

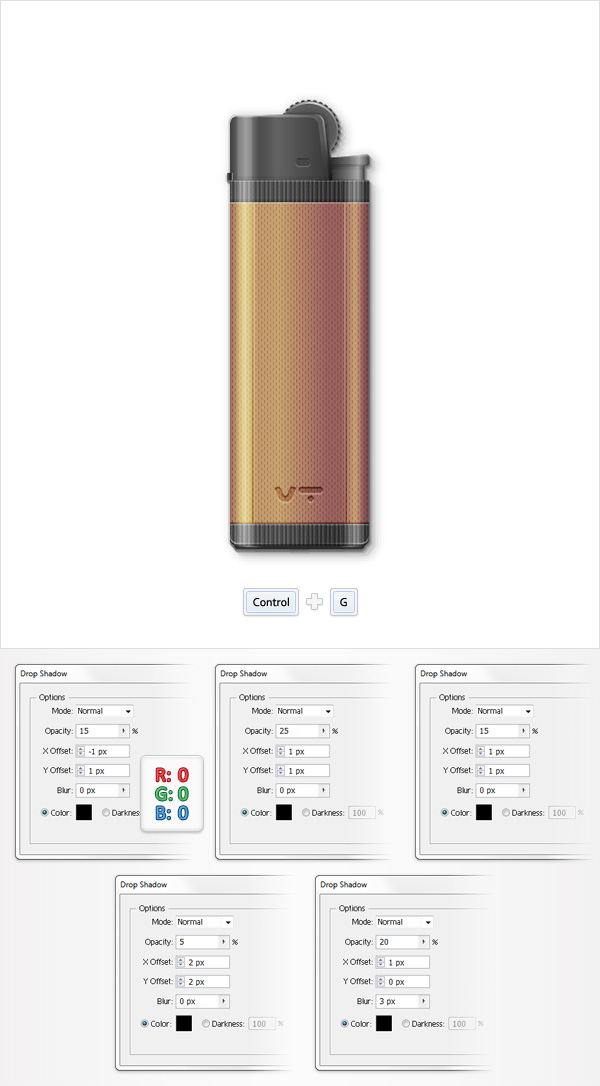
Step 54
选中目前所创建的所有形状然后将它们编组(Control + G)。选中这个新的编组,然后按照下图所示添加5个投影效果。

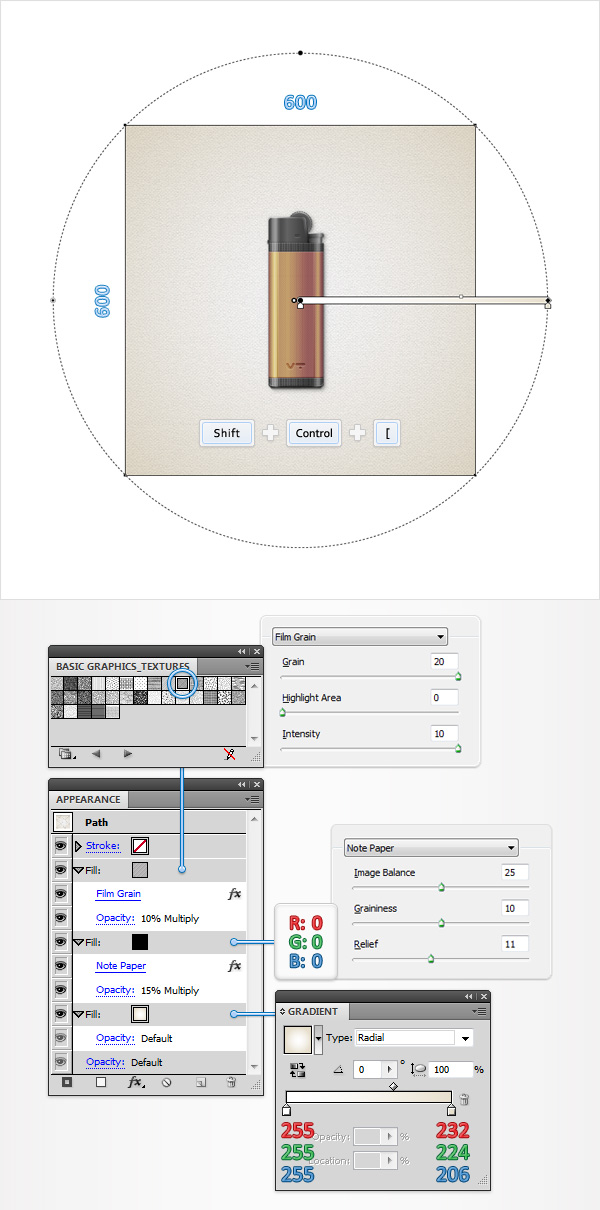
Step 55
最后,让我们添加一个简单的背景。使用矩形工具创建一个画板大小一样的形状,按照下面所示填充径向渐变填充然后将其置于底层(Shift + Control + [)。确保这个新的形状保持被选中,聚焦于外观面板添加第二个填充。填充为黑色,降低其不透明度为15%,设置混合模式为正片叠底,然后效果<素描<便条纸。输入下面所示输入数据并单击确定。回到外观面变然后添加你的第三层填充。选中它,添加“菱形”图形(你可以在基本图形_纹理面板找到它)降低其不透明度为10%,设置混合模式为正片叠底,然后效果<艺术效果<胶片颗粒。按照下面所示输入数据,单击确定你就完成了。

结尾
现在,你的工作完成了。
它看起来应该是这个样子的。
