来源:网络 作者:佚名
Step 7
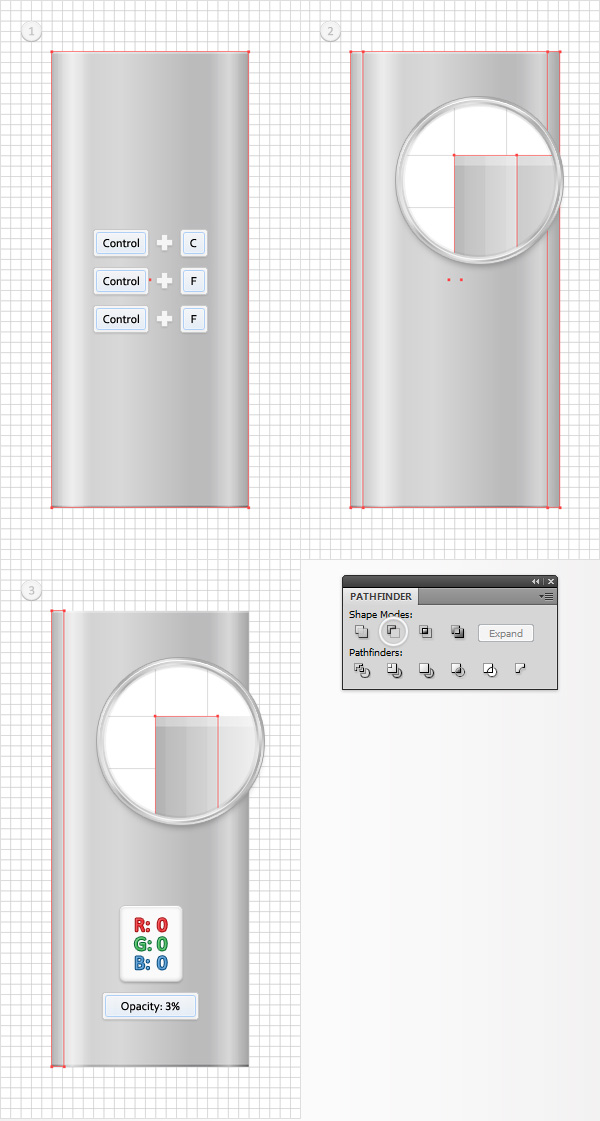
选中步骤2中创建的矩形,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本,通过单击3次键盘上的向右箭头将其移动3px。重新选中两个副本,然后单击路径查找器上的减去顶层按钮。将生成的形状填充为黑色并把不透明度设置为3%。

Step 8
选中步骤2中创建的矩形,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本,通过单击6次键盘上的向右箭头将其移动6px。重新选中两个副本,然后单击路径查找器上的减去顶层按钮。将生成的形状填充为黑色并把不透明度设置为3%。

Step 9
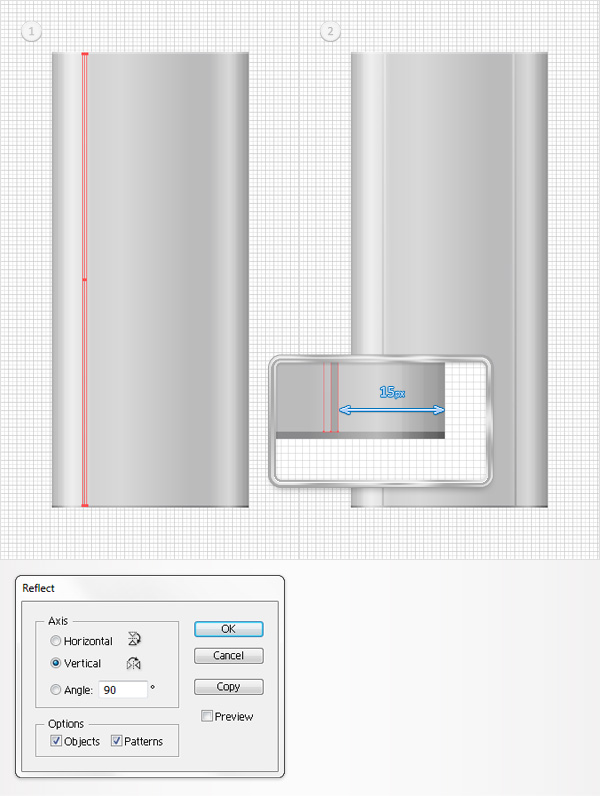
启用对齐网格。重新选中前面3步中创建的形状然后编组(Control + G)。选中这个新的编组,然后对象<变换<对称。选中垂直然后单击复制按钮。这会创建一个水平翻转的编组副本。选中这个新的编组,把它拖到右面,放置在第二幅图所示的位置上。

Step 10
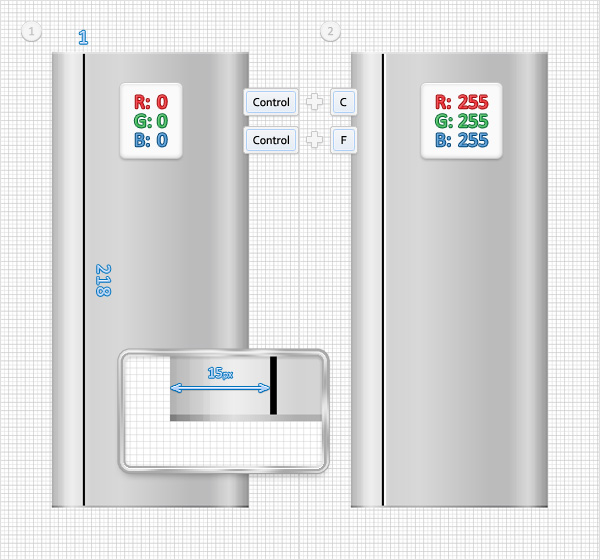
下面的步骤你将需要间隔为1px的网格。在编辑<首选项<参考线和网格 处将网格线间隔设置为1px。使用矩形工具,创建一个1*218px的矩形,填充为黑色并把它放置在如图1所示的位置上。把这个细长的矩形复制一次(Control + C < Control + F),将其填充为白色,并像第二幅图示那样向右移动1px。

Step 11
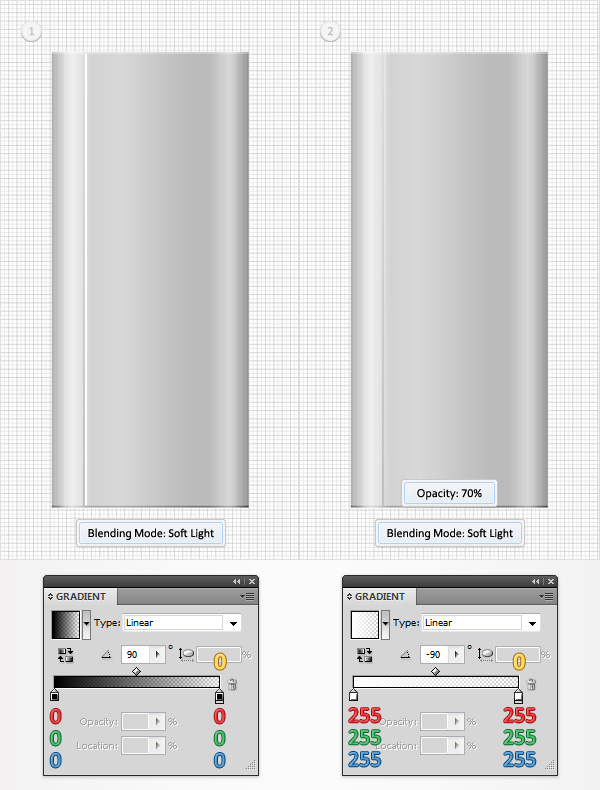
选中上一步中创建的黑色矩形,将其混合模式设置为柔光,然后用下面图1所示的线性渐变填充取代平涂的黑色。选中上一步中创建的白色矩形,将其混合模式设置为柔光,不透明度降低为70%,然后用下面图2所示的线性渐变取代平涂的白色。渐变图像上的黄色数字零代表不透明度的百分比。

Step 12
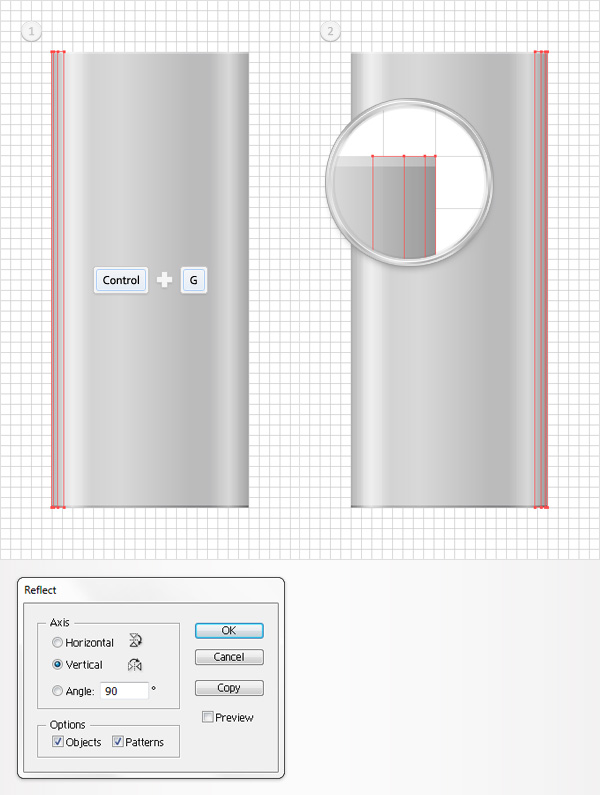
重新选中前面步骤中编辑好的两个细长矩形然后将它们编组。选中这个新的编组,然后对象<变换<对称。
选中垂直然后单击复制按钮。选中新的编组,将它拖到右侧,放置在下图2所示的位置上。