来源:网络 作者:佚名
Step 37
将网格间隔线设置为1px,然后使用矩形工具创建一个3*5px的形状。按照下图所示将其填充为线性渐变,并放置在对应的位置上,然后效果<风格<投影。按照下图所示输入内容并单击确定。

Step 38
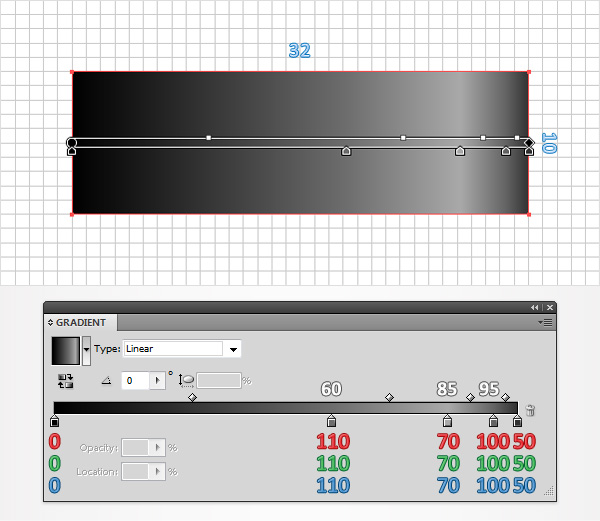
使用矩形工具创建一个32*10px的形状然后按照下图所示填充为线性渐变。(说明:原教程图示的渐变颜色又标错了,正确应该是:0 0 0、110 110 110、170 170 170 、100 100 100、50 50 50)

Step 39
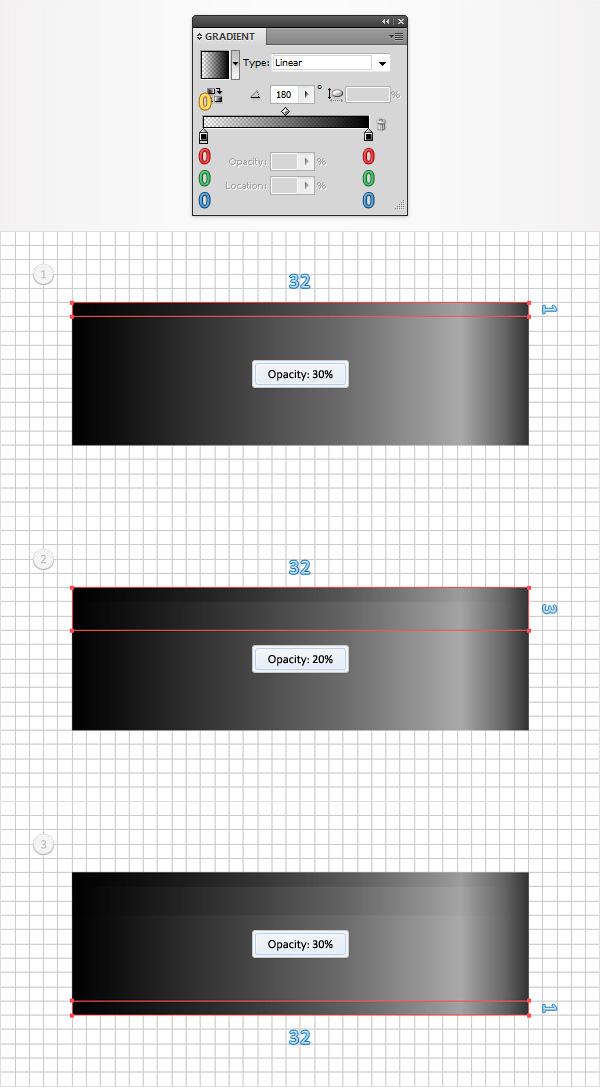
使用矩形工具创建一个32*1px的形状。按照下图所示将其填充为线性渐变,并放置在对应的位置上,然后设置其不透明度为30%。继续使用矩形工具创建一个32*3px的形状。按照下图所示填充为线性渐变,并放置在对应的位置上,不透明度设置为20%。使用矩形工具创建一个32*1px的形状。按照下图所示填充为线性渐变,并放置在对应的位置上,不透明度设置为30%。

Step 40
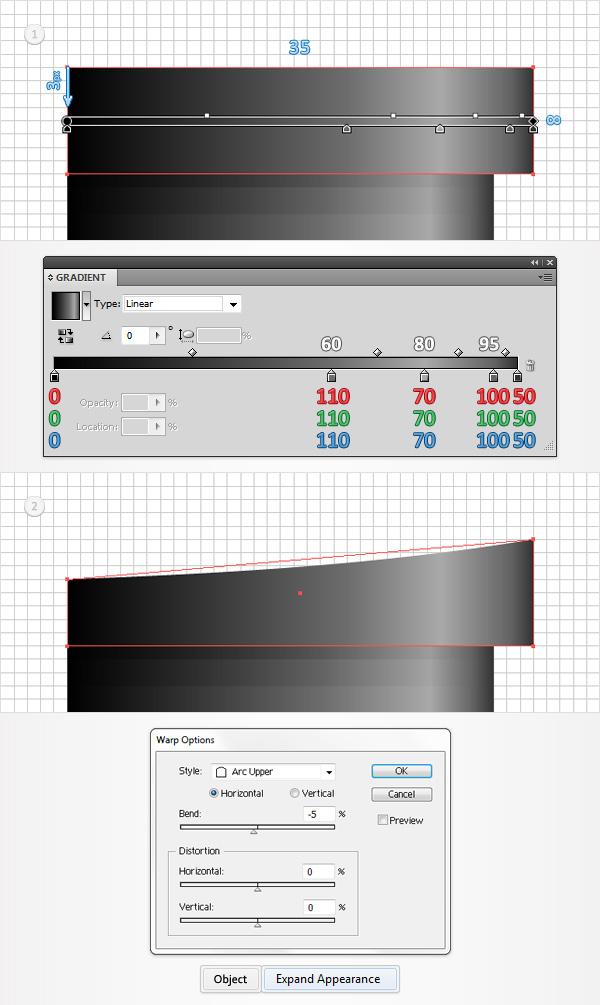
关注上一步中创建的形状的顶部,使用矩形工具创建一个35*8px的形状。按照下图所示将其填充为线性渐变,并放置在对应的位置上,然后选中直接选择工具。(说明:原教程图示中标明的数字是错误的,应该为:000、110 110 110、170 170 170、100 100 100、50 50 50)选中顶部左侧的锚点并向下拖动3px。确保这个新的形状被选中,然后效果<变形<上弧形。按照下面图示输入内容,单击确定,然后对象<扩展外观。

Step 41
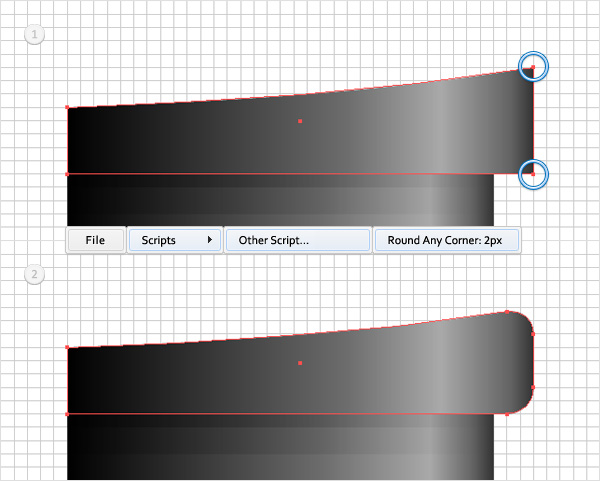
最后一次使用Round Any Corner script。聚焦于上一个步骤创建的形状,选择直接选择工具,选中下图1中高亮标出的两个锚点,然后文件<脚本<其他脚本。打开Round Any Corner Script,半径输入2px然后单击确定。最后你的形状看上去应该和图2一样。

Step 42
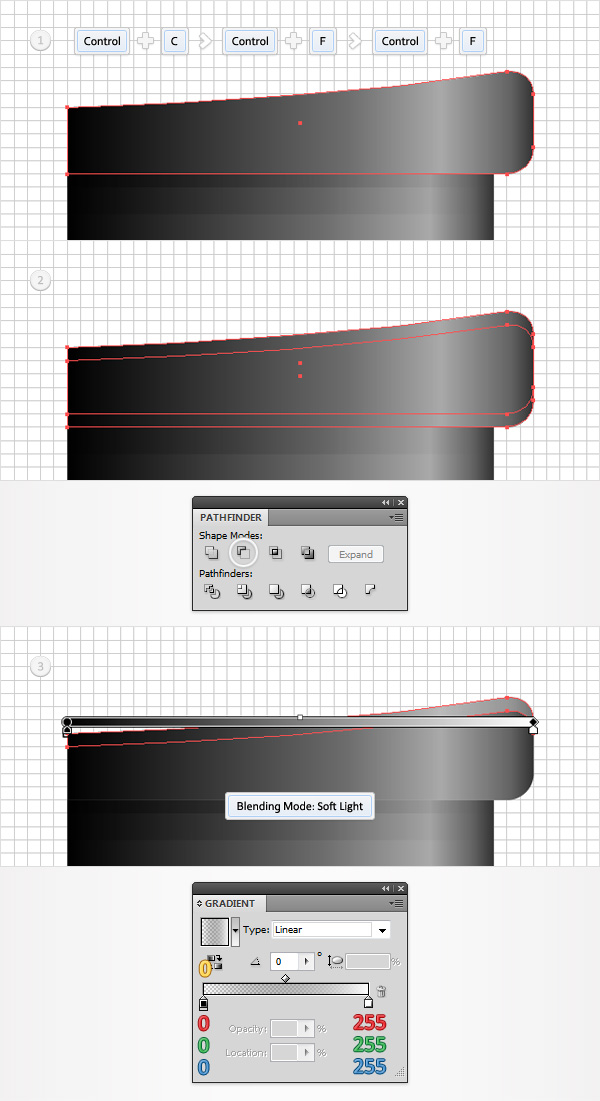
禁用对齐网格(视图<对齐网格)。选中上个步骤中编辑的形状,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的那个副本并向下移动1px。重新选中两个副本,然后在路径查找器面板单击减去顶层按钮。将生成的形状按照最后那张图片所示的填充为线性渐变,并设置混合模式为柔光。

Step 43
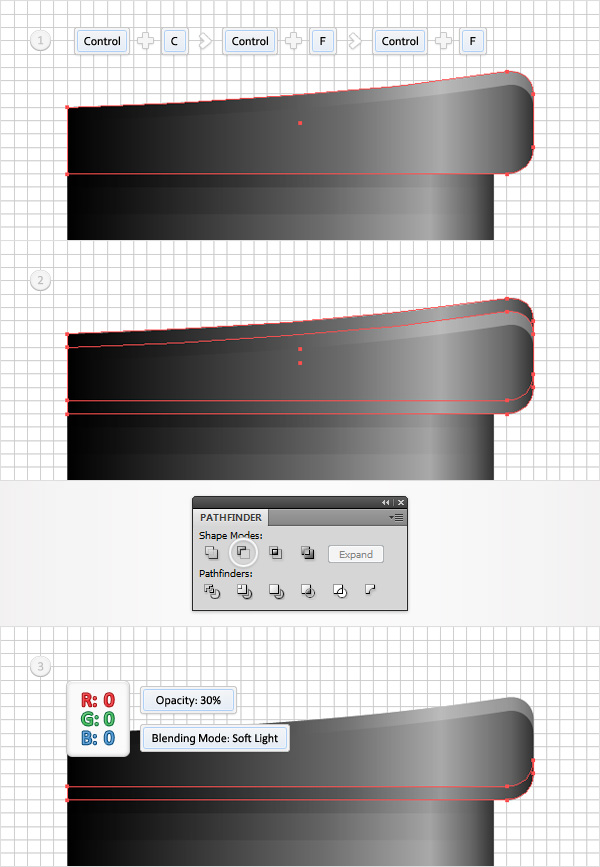
选中步骤41创建的形状,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的那个部分并向上移动1px。重新选中两个副本然后在路径查找器面板单击减去顶层按钮。将生成的形状填充为黑色,降低其不透明度至30%并改变混合模式为柔光。

Step 44
启用对齐网格(视图<对齐网格)。选中最后6步骤创建的所有的形状并将它们编组(Control + G)。选中这个新的编组,置于最底层(Shift + Control + [)然后将它按照下图所示放置在对应的位置。
