来源:网络 作者:佚名
今天的教程特别适合练习,教程的界面虽然是英文版的,但标注极为详细,值得一提的是译者玛皓雨Smartisan非常认真,跟着教程做了一遍,保证木有错误,对了,教程几乎每个步骤都有快捷键提示,不熟悉Illustrator的同学,趁这个机会顺便把快捷键get起来。
本教程你将学习如何运用Adobe Illustrator绘制一个精细复杂的打火机。首先,你将学习怎样通过矩形工具、椭圆形工具,以及网格和对齐到网格选项来创建完美的像素形状。接下来,你将了解到如何运用复杂的渐变、路径查找器选项和一些基本的混合技巧来为你创建的形状添加立体感和明暗。最后你将学习如何创建你自己的图案并使之成为你作品的一部分。
先看看效果图

Step 1
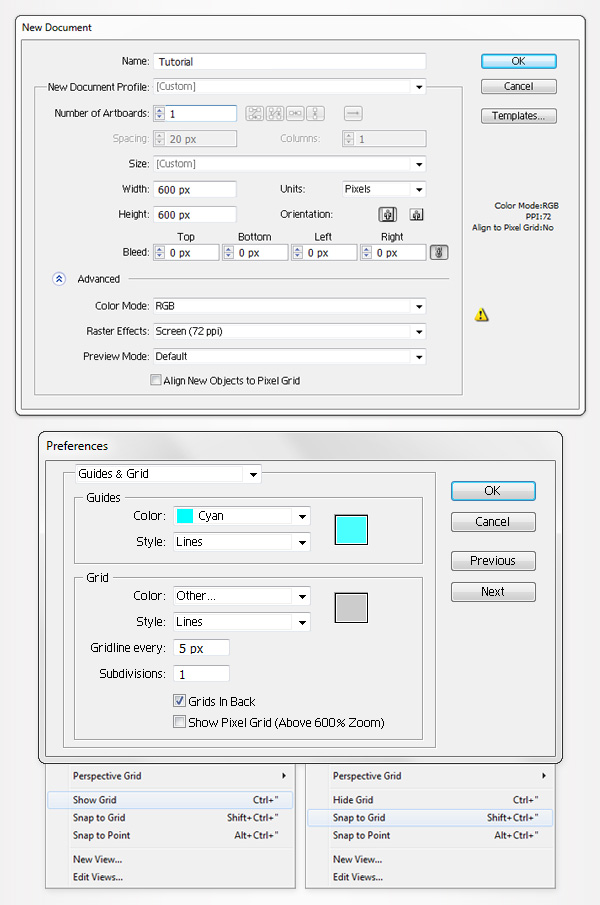
按Control+N新建文档。宽度和高度都输入600,然后点击高级按钮。颜色模式选择RGB,栅格效果选择72ppi,并在单击确定前保证“使新建对象与像素网格对其”未被选中。现在启用网格(视图<显示网格)和对齐网格(视图<对齐网格)。首先,你需要间隔为5像素的网格。单击编辑 < 首选项 < 参考线和网格 < 网格,在网格线间隔处输入5、次分隔线处输入1。你也可以打开导航器(窗口<导航器)预览形状的大小和位置。别忘了在编辑<首选项<单位<常规处把单位设置为像素。所有这些选项将会显著地增加你的工作速度。

Step 2
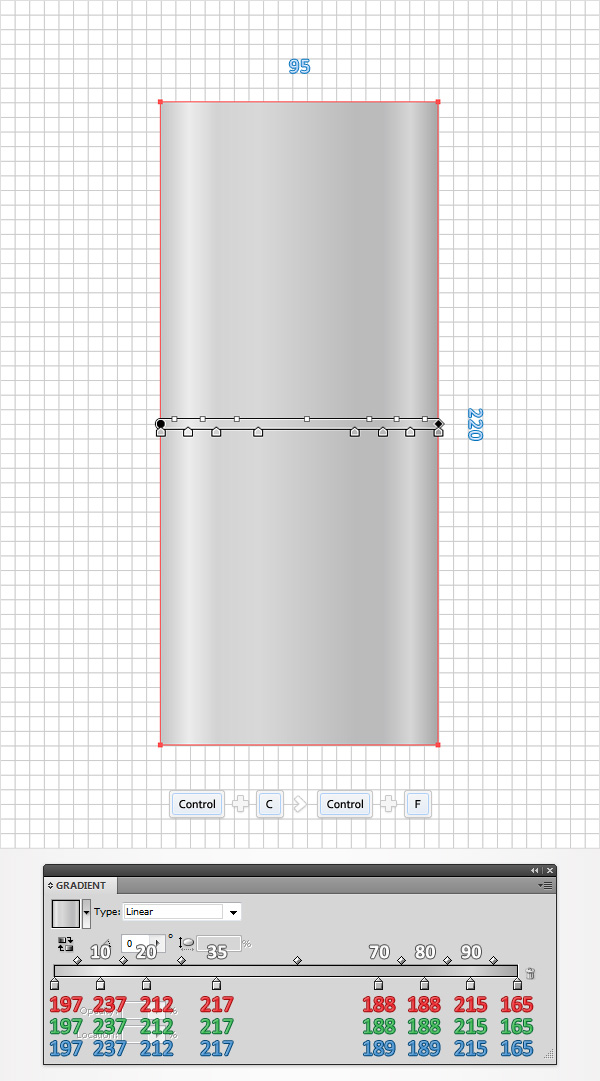
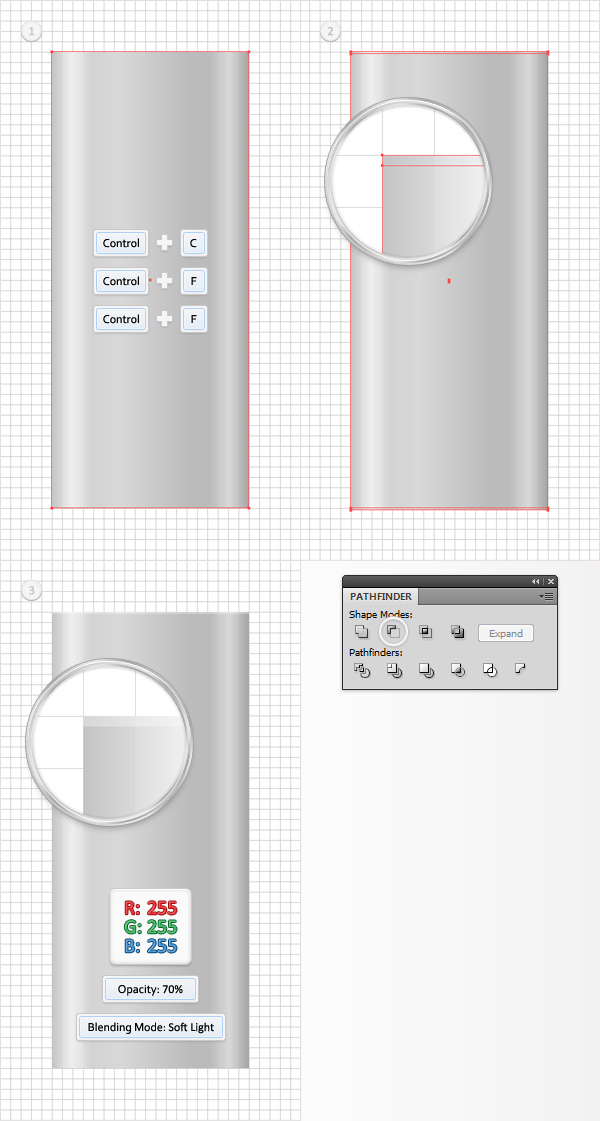
使用矩形工具创建一个95*220px的矩形,并按照下图所示填充线性渐变。渐变上的白色数字代表位置百分比。选中这个矩形并在其前面做一个副本(Control+ C < Control + F)。

Step 3
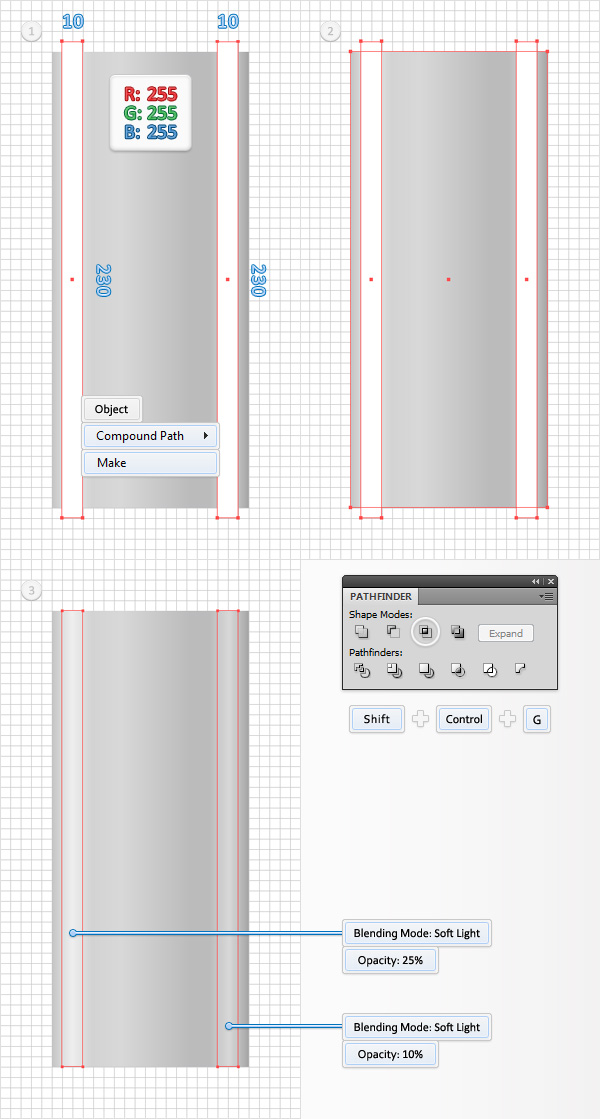
用矩形工具再创建两个10*230px的形状。这两个形状都填充为白色,并把它们放置在如第一幅图所示的位置上。选中这两个矩形并把它们转化为复合路径(对象<复合路径<建立 或 Control+8)。同时选中这个新的复合路径和上一步中最后生成的那个副本,打开路径查找器面板,单击交集按钮。选中生成的形状编组,并取消编组(Shift + Control + G)。选中左边的白色矩形,把不透明度降低至25%,混合模式设置为柔光。选中另一个白色矩形,把不透明度降低到10%,混合模式设置为柔光。

Step 4
禁用对齐网格(视图<对齐网格)然后在编辑<首选项<常规处把键盘增量设置为1px。选中在步骤2创建的矩形,生成两个副本(Control + C < Control + F < Control + F)。选中最上面的副本,通过单击一次键盘的向下箭头把它往下移动1px。重新选择两个副本,在路径查找器上单击减去顶层按钮。把生成的形状填充为白色,降低其不透明度至70%,将混合模式设置为柔光。

Step 5
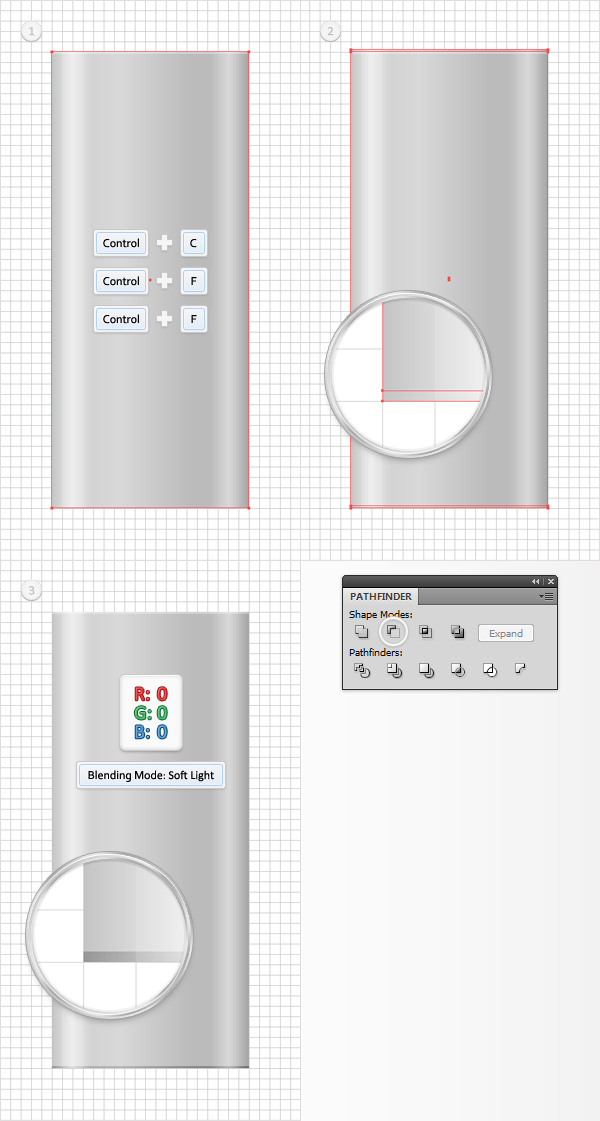
选择步骤2中创建的矩形,生成两个副本(Control + C < Control + F < Control + F)。选中上面的那个副本,通过单击键盘上的向上箭头把它网上移动1px。选中两个副本并在路径查找器上单击减去顶层按钮。把生成的形状填充为黑色,并将混合模式变为柔光。

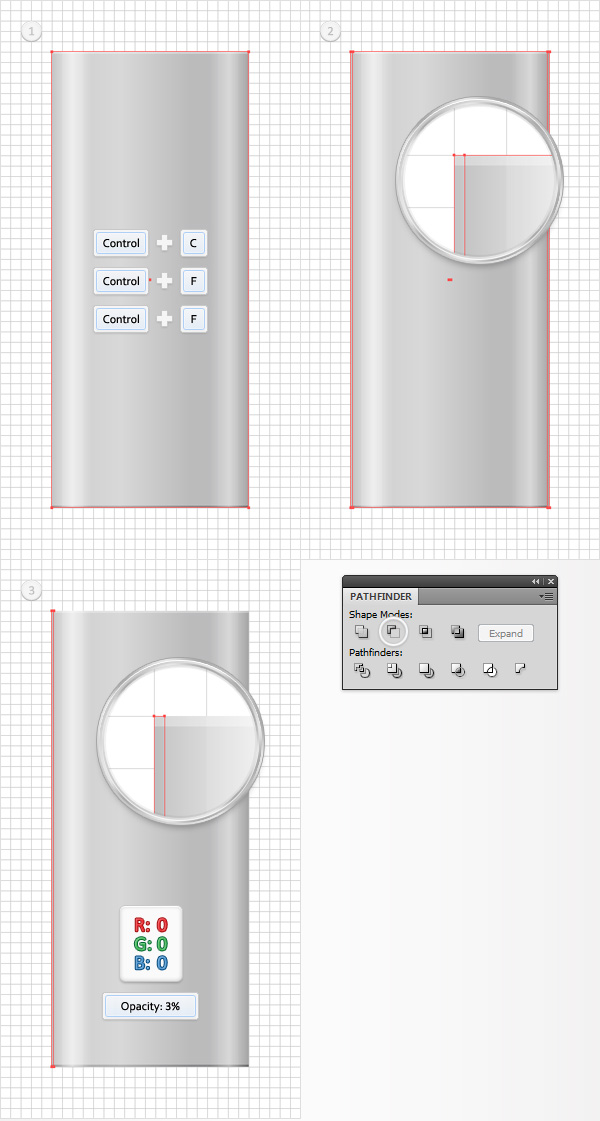
Step 6
选中步骤2中创建的矩形,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本并通过单击键盘上的向右箭头将其移动1px。重新选中两个副本,然后单击路径查找器上的减去顶层按钮。将生成的形状填充为黑色,降低其不透明度至3%。