来源:网络 作者:佚名

1. 如何创建新文档并设置网格
按 Control-N 制作新文档。将单位设置为像素,然后输入 800 x 600 作为文档的宽度和高度。然后在 高级 选项中,选择 RGB, 屏幕(72 ppi), 并确保 在单击确定之前 激活“ 将新对象对齐到像素网格”框。
激活网格(视图>显示网格)和 对齐网格 (视图>对齐网格)。您需要每隔10像素一个网格 ,因此只需按下 Control-K 转到 首选项,然后在 Guides&Grid 中将Gridline设置 为10 ,将细分设置为4。不要担心,网格可以帮助您轻松地工作,也可以通过按键盘快捷键Control-“启用或禁用网格 。
您可以激活“ 信息” 面板(“ 窗口”>“信息”),以便预览形状的大小和位置。请记住 从 编辑>首选项>单位将测量单位设置为 像素。这将大大提高您的工作速度。

2. 如何创建相机机身
为了赋予其形状,我们将从我们的相机不可缺少的部分开始,它的身体。确保激活网格,以便您可以轻松工作,并且无任何问题地遵循教程。
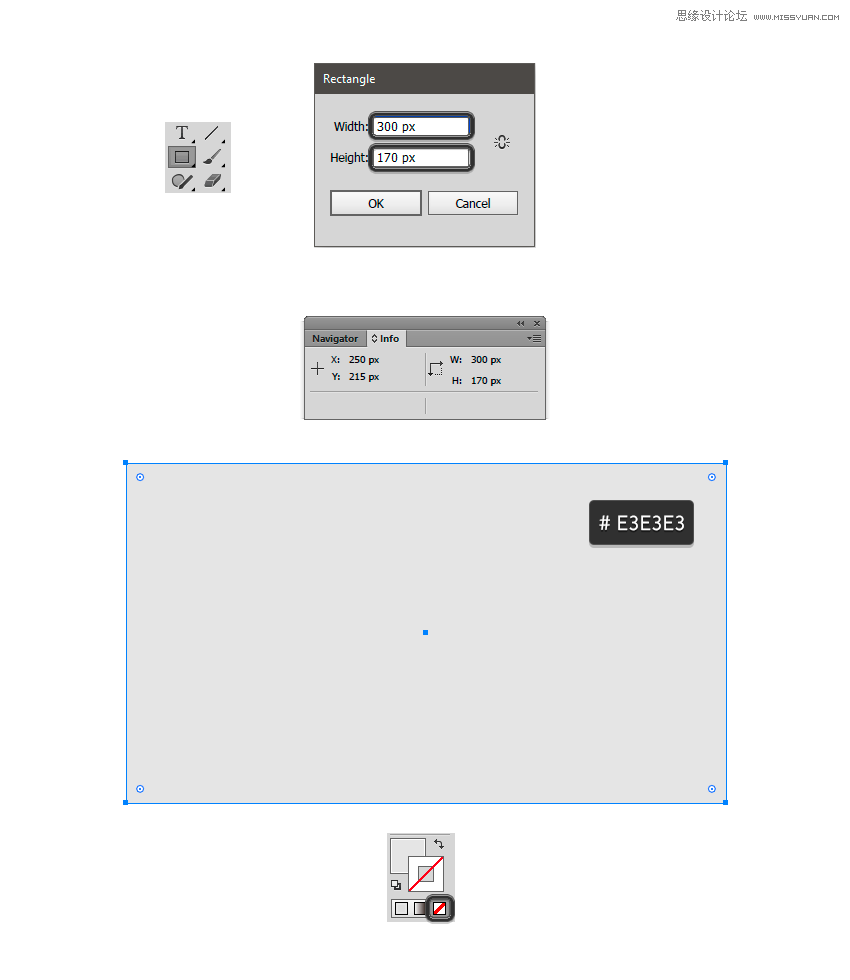
步骤1
用矩形工具(M)单击画布中心,然后在弹出窗口中将宽度设置为300像素,将高度设置为170像素。用颜色填充 #e3e3e3 并删除笔触颜色。

第2步
使用矩形工具(M)单击画布,UI怎么学,创建一个130 x 20像素的新矩形。将矩形对齐主矩形的左上角。
选择两个矩形并在 Pathfinder面板中应用Minus Front。

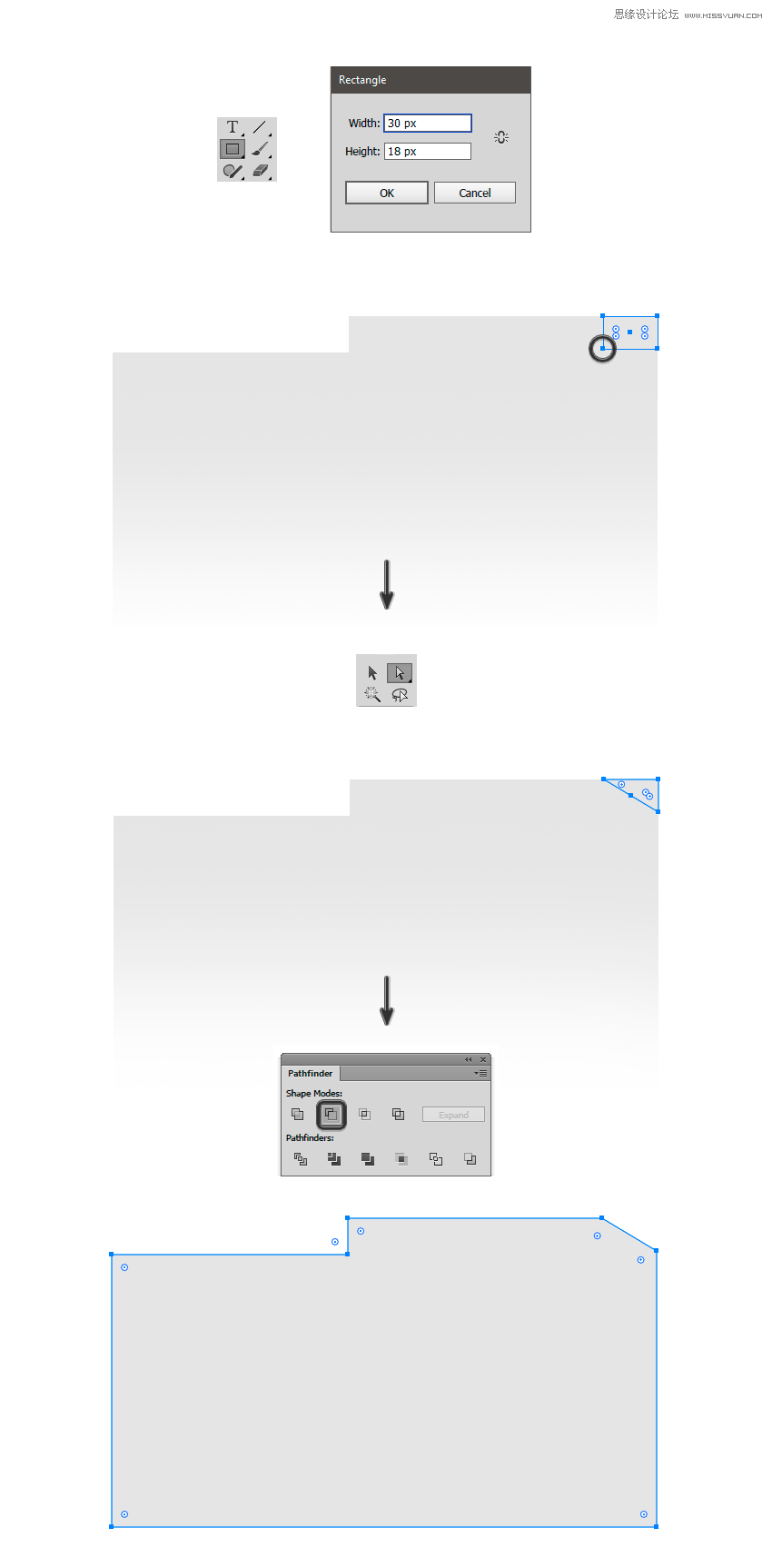
第3步
使用矩形工具(M)创建一个30 x 18像素 矩形并将其放置在主体的左上角。使用直接选择工具(A)选择矩形,然后移除左下角的节点,只留下一个角度。
选择两个数字并在 Pathfinder面板中应用Minus Front。