来源:网络 作者:佚名
第2步
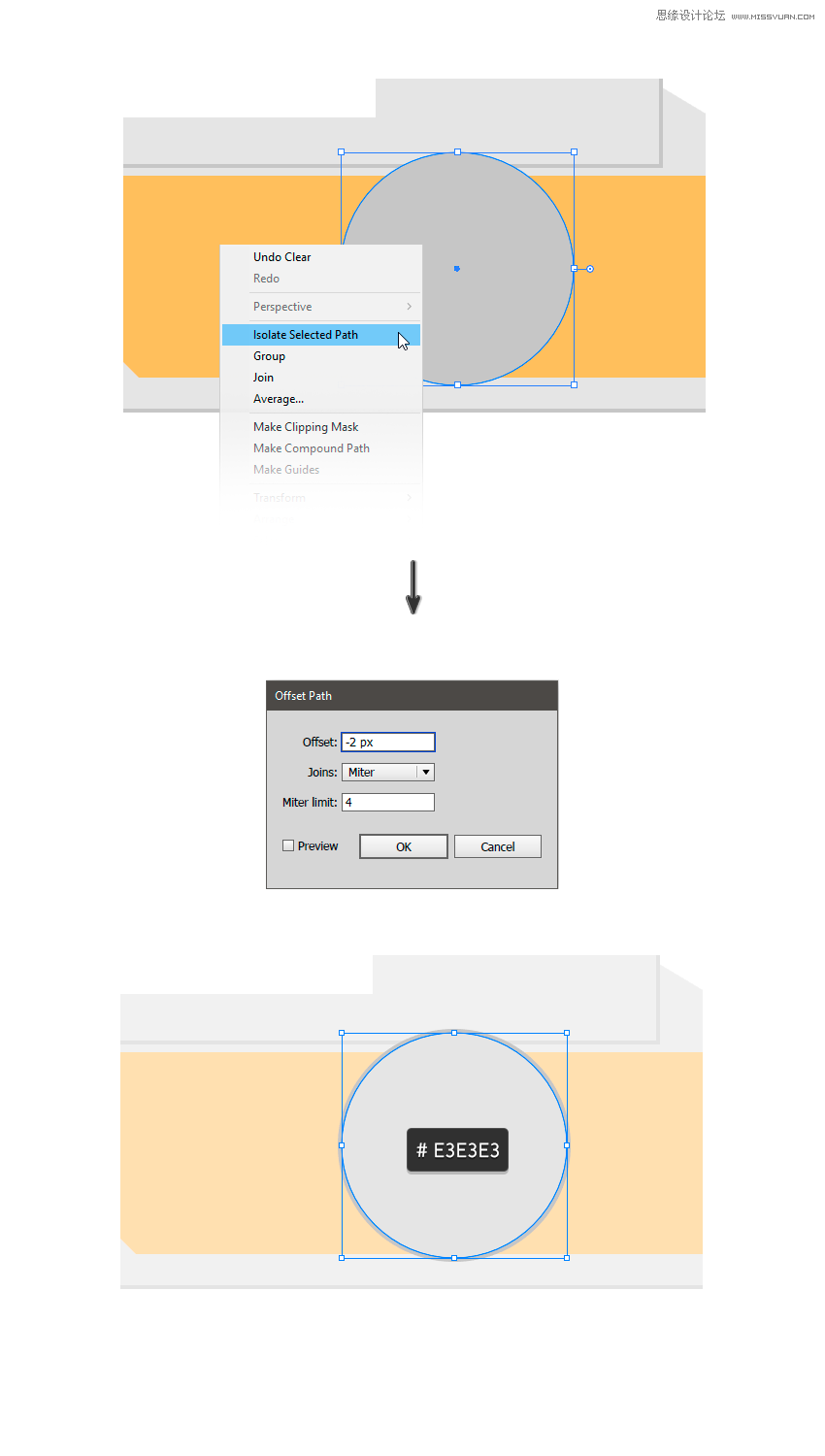
选择椭圆并在其上单击鼠标右键。然后选择 隔离选定的路径。这将帮助您专门处理椭圆而不影响其余的形状。
现在选择椭圆和复制(Control-C),并粘贴在前面(Control-F)。使用填充颜色 #e3e3e3。用 -2 px值 设置 偏移(效果>路径>偏移路径...),然后按OK。
展开椭圆的外观(对象>展开外观)。

第3步
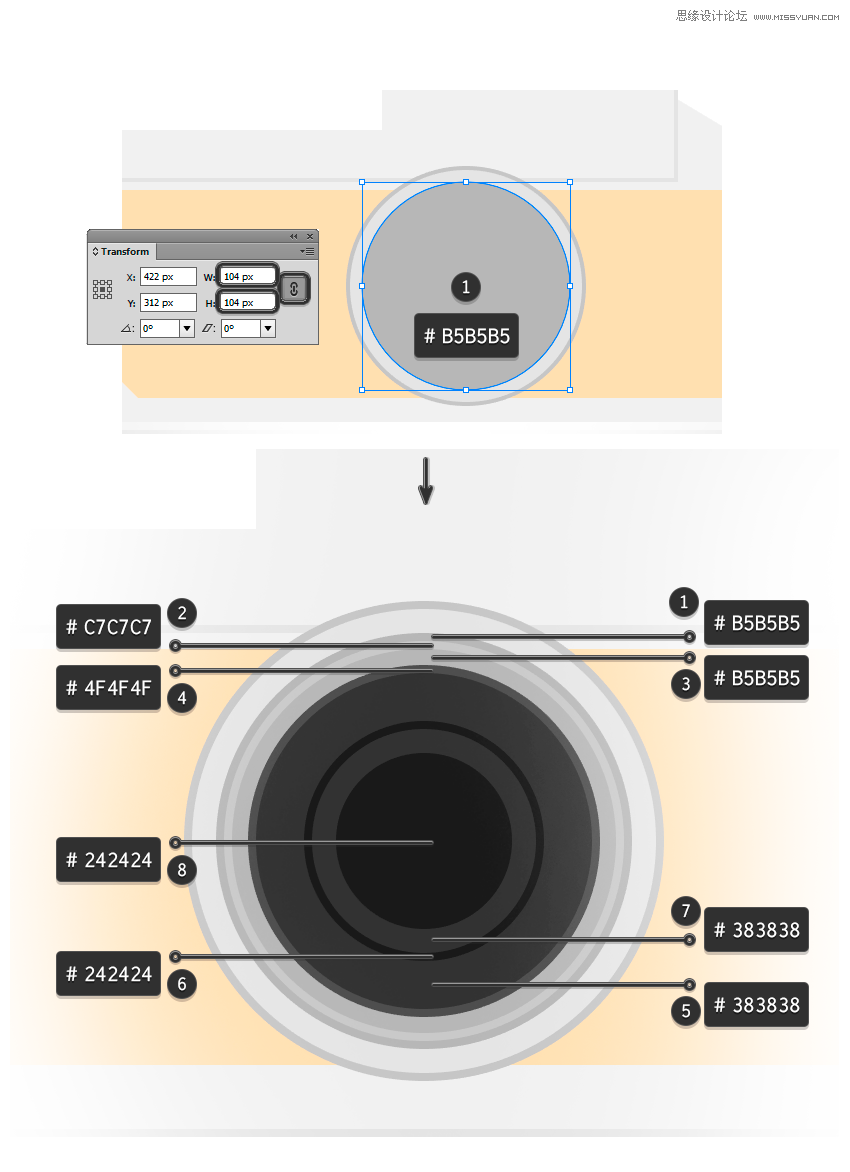
添加八个 新的省略号,使用我们刚刚创建的副本(Control-C和Control-F)。另外,请使用变换面板调整它们的大小(确保限制比例)并使用填充颜色,如下所示:
第一个椭圆:104 x 104像素 ; #b5b5b5
第二个椭圆:100 x 100像素 ; #c7c7c7
第三个椭圆:96 x 96像素 ; #b5b5b5
第四个椭圆:88 x 88 px ; #4f4f4f
第五个椭圆:84 x 84像素 ; #383838
第六个椭圆:60 x 60像素 ; #242424
第七个椭圆:56 x 56像素 ; #383838
第八个椭圆:44 x 44 px ; #242424

步骤4
使用椭圆工具(L)在中心 创建一个8 x 8像素的新椭圆 ,然后应用填充颜色 。用填充颜色添加一个32 x 32像素椭圆,并在外观面板中将不透明度设置为10%。#fffdc7#ffffff
制作另一个20 x 20像素的椭圆,填充颜色 #fffdc7 和不透明度为50%。放置最后两个省略号,如下图所示。

第5步
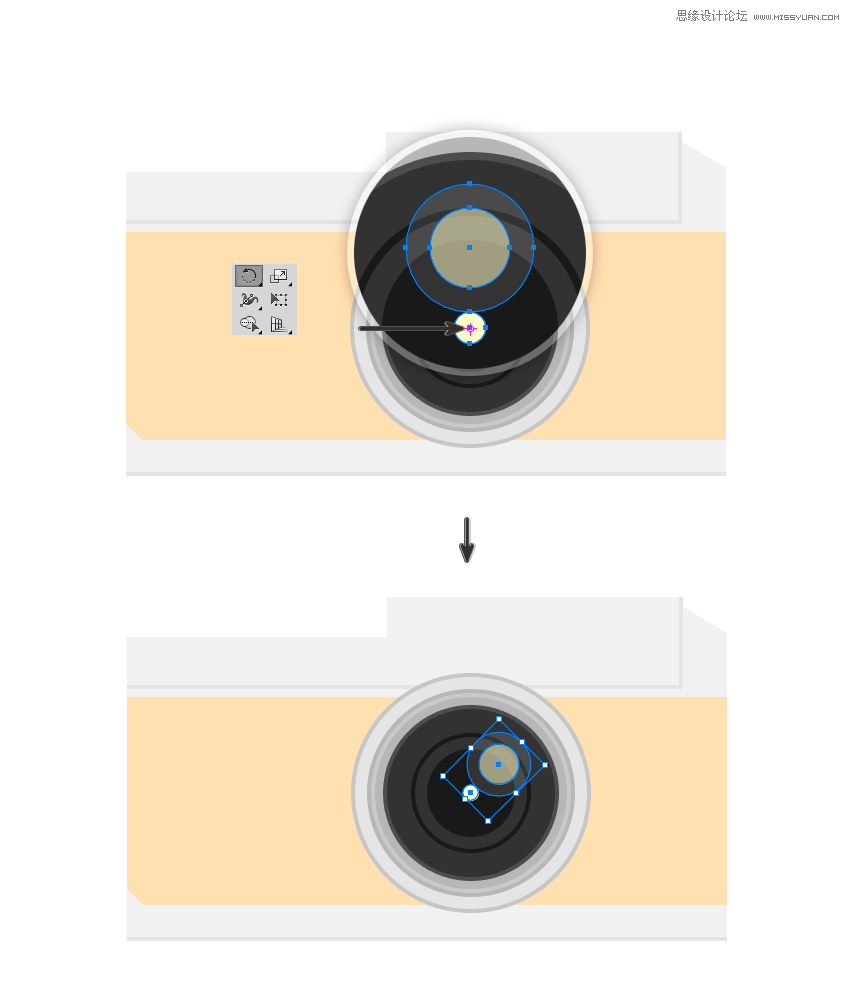
选择我们刚刚做出的最后三个椭圆并对它们进行分组 (Control-G)。使用旋转工具(R),将定位点放在较小椭圆的中心,然后按Shift键将其旋转45°。

第6步
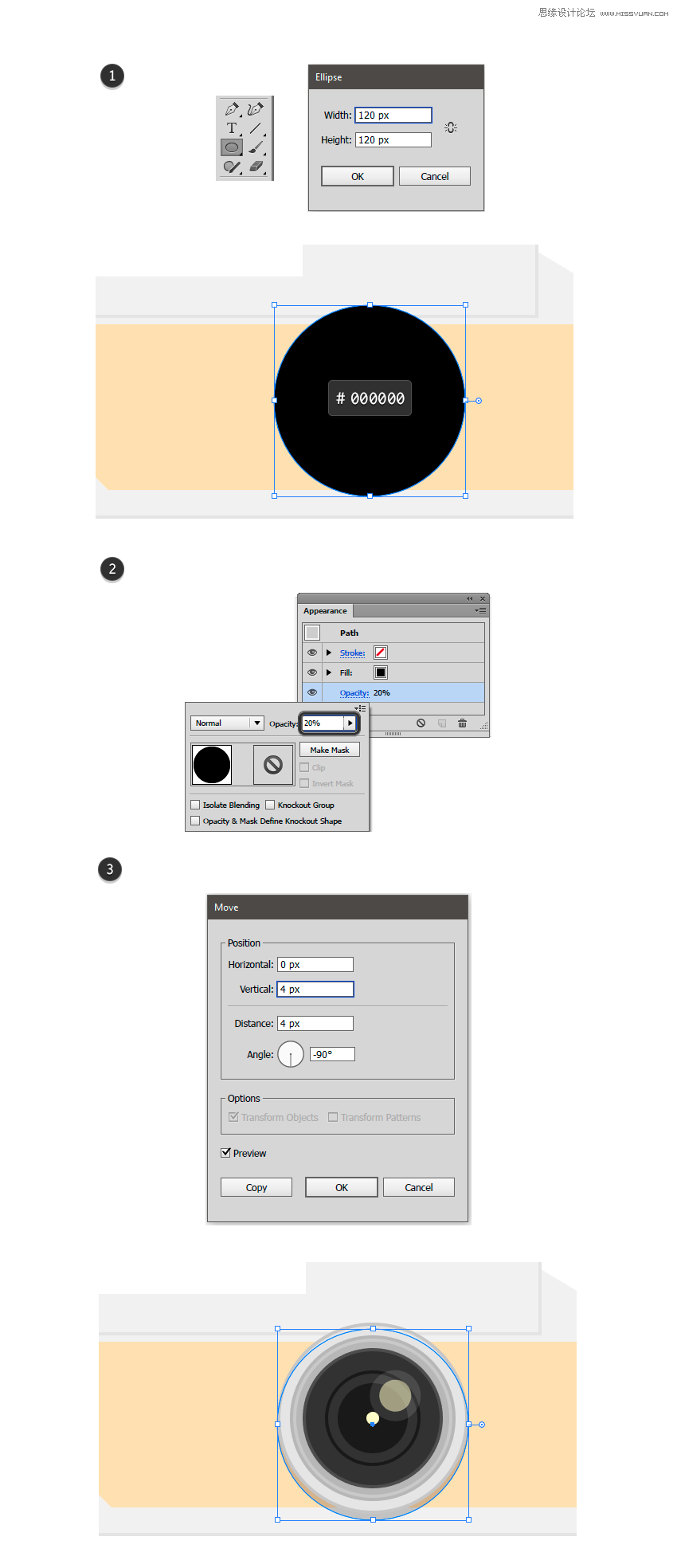
使用椭圆工具(L)添加 120x 120像素椭圆 并使用填充颜色 。发送回(对象>排列>发送至后面)。在“ 外观”面板中将不透明度调整为 20%。#000000
双击选择工具(V)并垂直移动4 px。
一旦完成,不要忘记退出隔离模式按退出。

4. 如何创建相机部件
现在我们已经完成了机身和镜头的制作,我们将绘制复古相机的不同部分,例如拨号盘,拍摄按钮,手电筒,取景器以及此款相机拥有的其他配件。
让我们从拨号开始。
步骤1
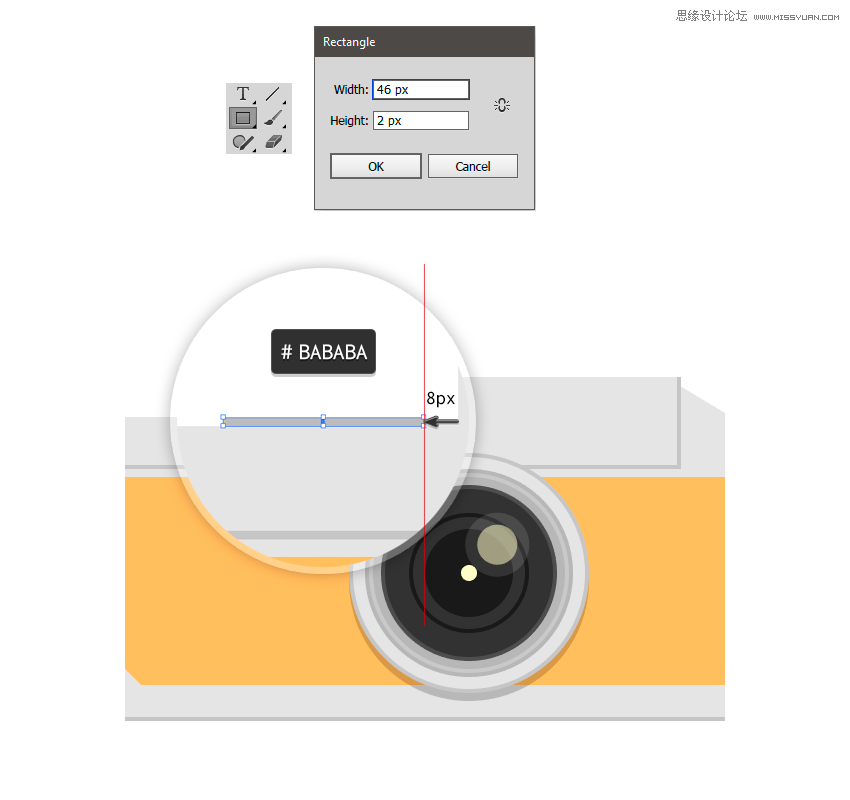
用矩形工具(M)单击画布并设置一个46 x 2像素矩形。使用颜色 #bababa。如图所示,将其向右放置 8 px。
第2步
用矩形工具(M)制作一对12 x 2 px矩形并使用填充颜色 。使用该颜色制作另一对4 x 2 px矩形 。如图所示放置它们。#999999#b0b0b0
