来源:网络 作者:佚名
步骤19
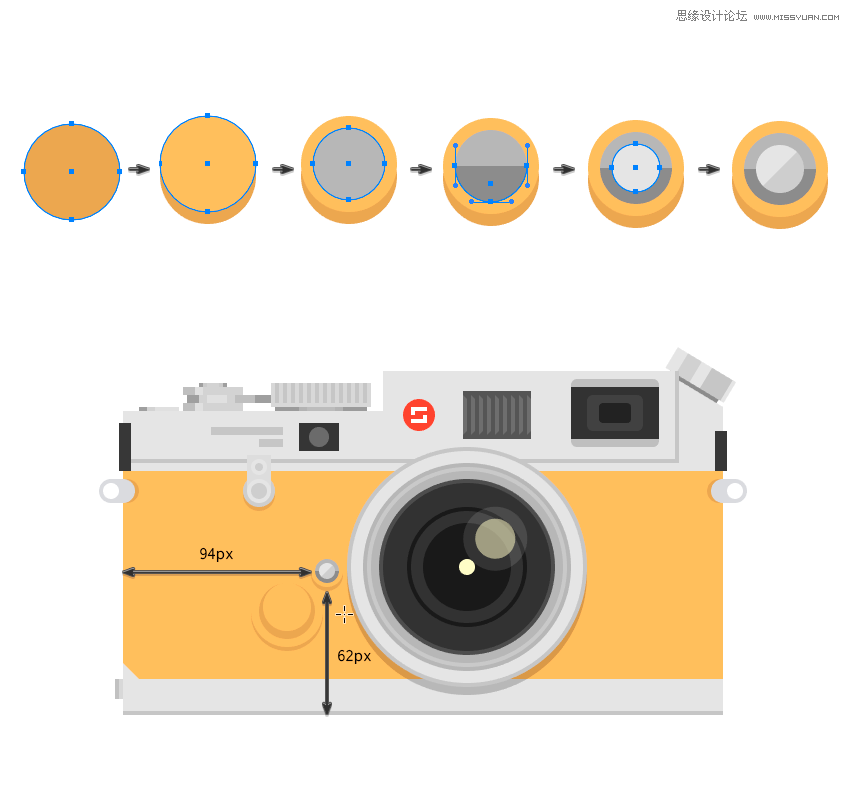
创建一个新的按钮,通过采用椭圆工具(L)并创建一个16 x 16像素的椭圆(#cca456)。复制(#ebbd63)(Control-C> Control-F)并用箭头键向上移动一次。
添加一个新的12 x 12 px椭圆(#b5b5b5)并制作一个副本(#8a8a8a)(Control-C> Control-F),并且直接选择工具(A)移除最后一个的上层节点。
制作另一个8 x 8像素的椭圆(#e3e3e3),UI设计如何,复制它(#cccccc),并删除该节点的上层节点。采取旋转工具(R)和其旋转 45°,将所述锚定点在椭圆的中心。将所有形状(Control-G)分组 并将按钮安装在相机上。

步骤20
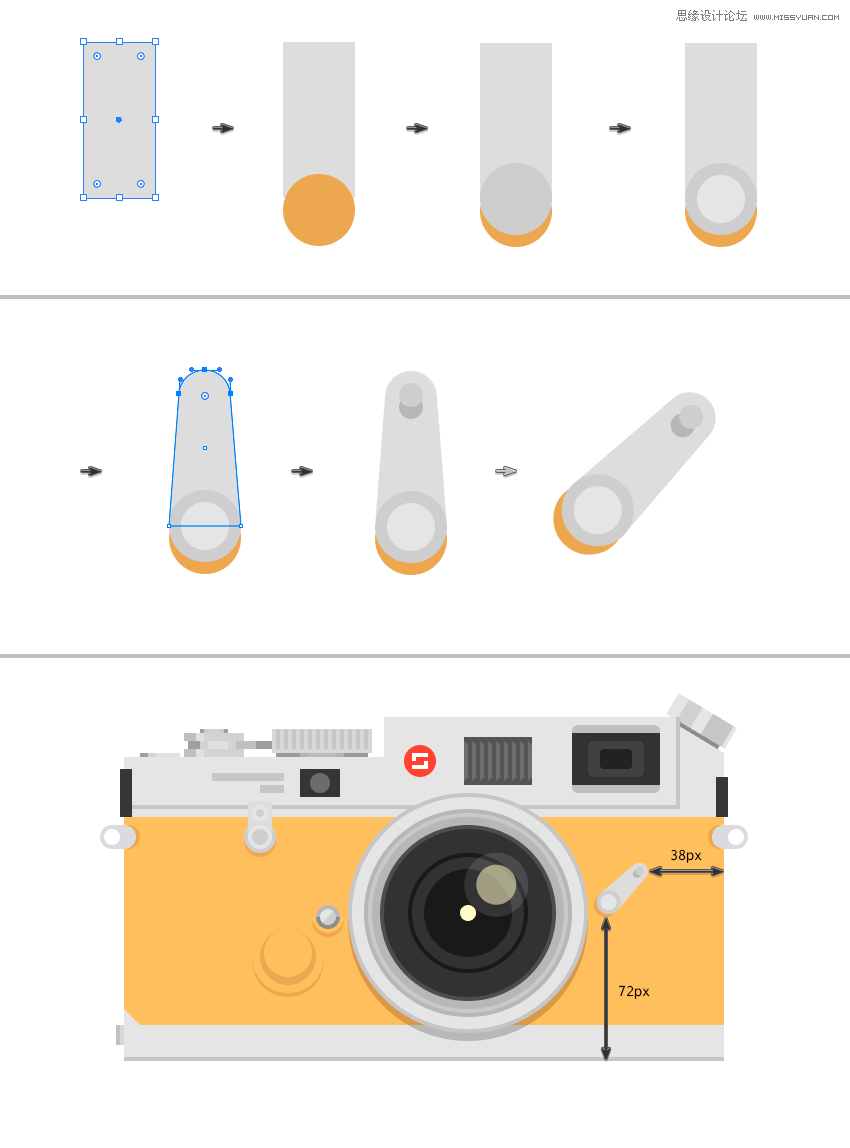
我们将使用带矩形工具(M)的12 x 26 px 矩形(#dbdbdb)制作最后一块。使用椭圆工具(L)添加一个12 x 12像素椭圆()并制作一个副本()并向上移动一次。制作另一个8 x 8像素椭圆()。#cca456#cccccc#e3e3e3
采用直接选择工具(A)并将我们在开始时创建的矩形的上部节点,一个向右移动,另一个向左移动,并围绕它们。
最后添加一个4 x 4像素椭圆(#cccccc)并制作一个副本(#b5b5b5)(Control-C> Control-F)。向后发送一次这个椭圆 (对象>排列>发送向后)并向下移动一次。将它们分组 (Control-G)并按下 Shift键,用旋转工具(R)旋转45°。
将物体放在相机上,如下图所示。

步骤21
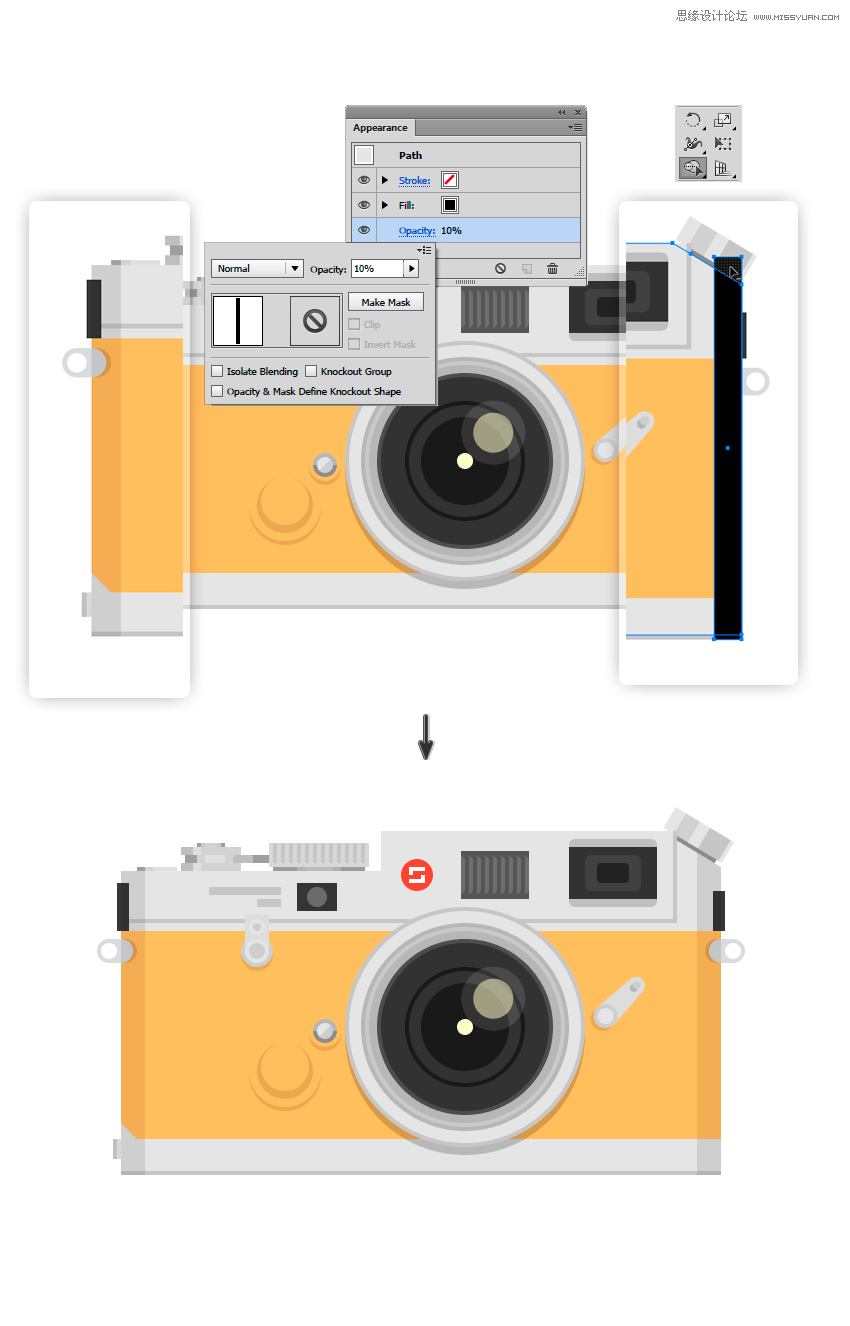
使一个12×152像素的矩形(#000000)与矩形工具(M)和降低不透明度由10%从所述外观面板。将它放在相机的左侧。
以相同的方式制作另一个12 x 164像素矩形(#000000),并将其放在右侧。选择相机的主体和新的矩形,并使用形状生成器工具(Shift-M)减去多余部分。调整不透明度由10%的外观面板。
最后为背景创建一个 800 x 600像素的矩形(#422e39)。发送至后面(对象>排列>发送至后面)。

老铁!你完成了!
我们完成了我们的老式相机,结果令人难忘!我有很多乐趣,尤其是如果你从插图开始,我认为这是一个很好的教程。我们已经完成了一切,这很好,因为这会帮助你扩展你的能力。
我希望你像我一样享受它,我希望你尽可能多地从中受益。请记住,实践是完美的。
