来源:网络 作者:佚名
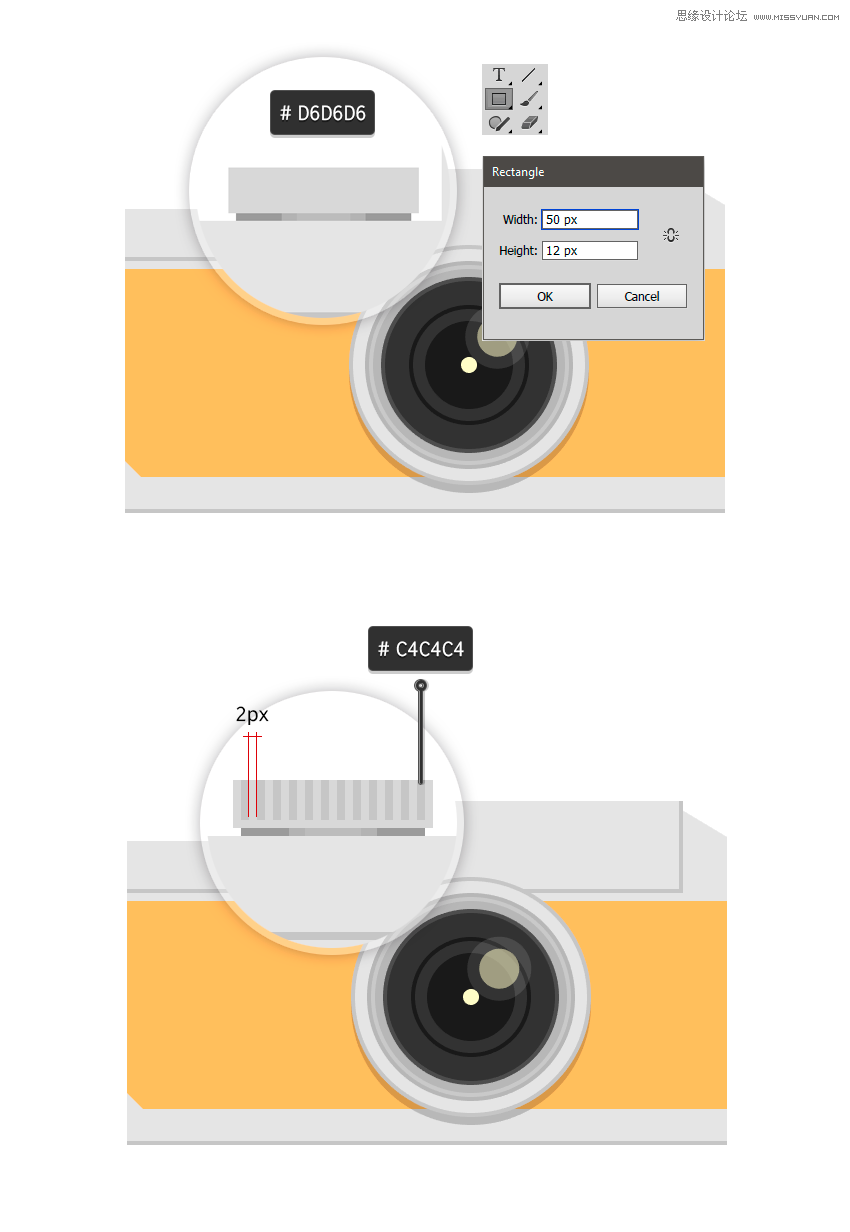
第3步
使用矩形工具(M)创建一个新的50 x 12像素矩形并使用填充颜色 。将它放在我们刚创建的矩形上方。#d6d6d6
用矩形工具(M)为刻度盘的边缘添加12个2 x 10 px的矩形,然后水平分隔 2 px。使用填充颜色 #c4c4c4。将它们分组 (Control-G)并按照第二张图片所示放置它们。

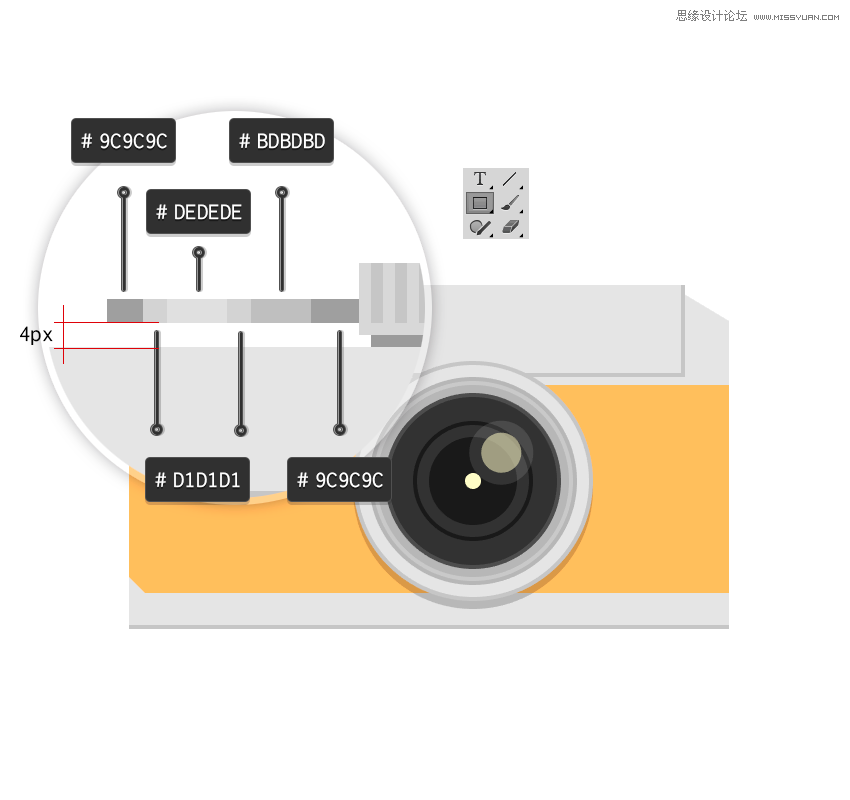
步骤4
使用矩形工具(M),添加一个42 x 4像素 矩形(#dedede)。同时添加5个4 px 高度的矩形,然后按如下方式调整它们的宽度:
第一个矩形(#9c9c9c):6 px
第二个矩形(#d1d1d1):4 px
第三个矩形(#d1d1d1):4 px
第四个矩形(#bdbdbd):10 px
第五个矩形(#9c9c9c):8 px
如下图所示放置它们。

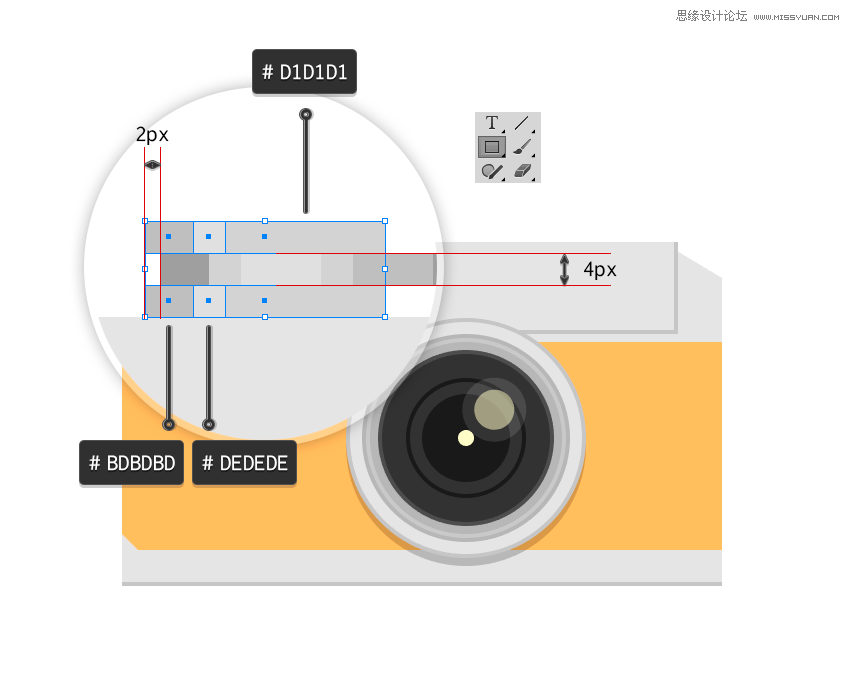
第5步
现在使用带矩形工具(M)的30 x 4 px矩形(#d1d1d1)创建两个环,并添加两个更多的矩形,其中一个是6 x 4 px(),另一个是4 x 4 px()。 #bdbdbd#dedede
将它们分组 (Control-G)并制作副本(Control-C> Control-F),并将其与另一个垂直分开4 px。

第6步
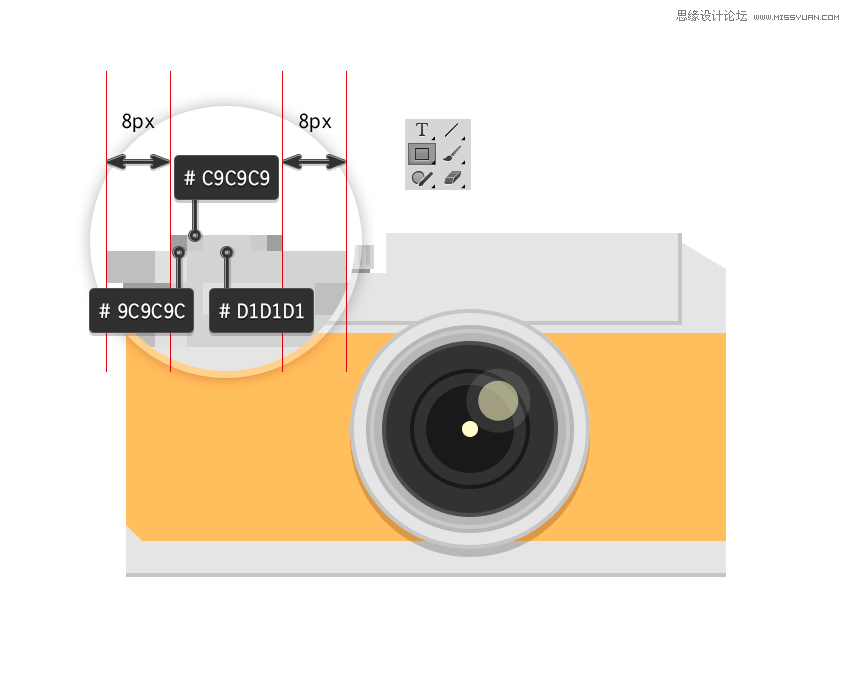
使用矩形工具(M)使用14 x 2 px矩形(#d1d1d1)添加拨号按钮。 使用填充颜色 和 分别添加4个2 x 2 px副本。如图所示放置它们。#9c9c9c#c9c9c9

第7步
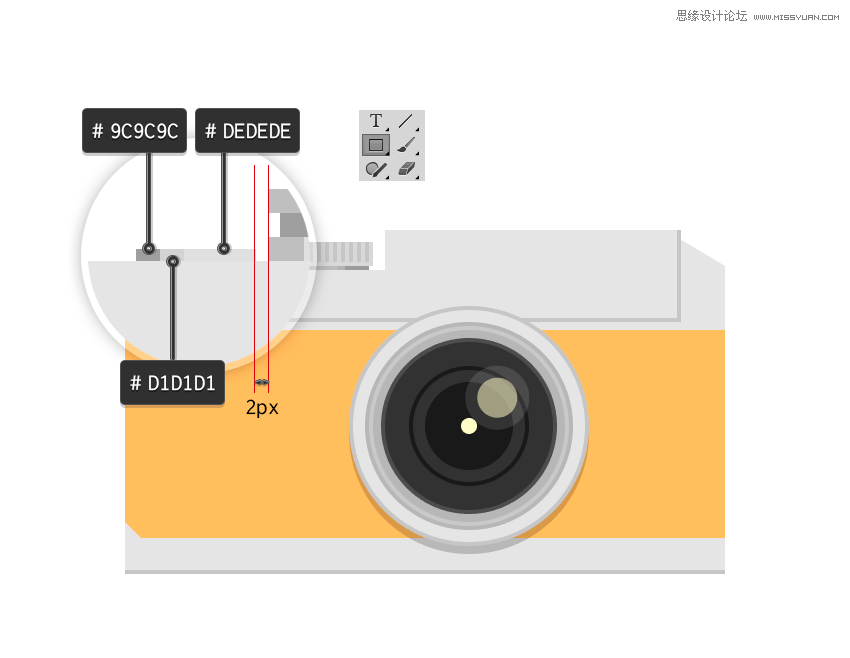
使用矩形工具(M),第一个 20 x 2 px(#dedede),第二个(#9c9c9c)和第三个(4 x 2 px#d1d1d1)的矩形添加另一个较小的按钮。将它们分组 (Control-G)并将它们 从主表盘水平放置2 px。

第8步
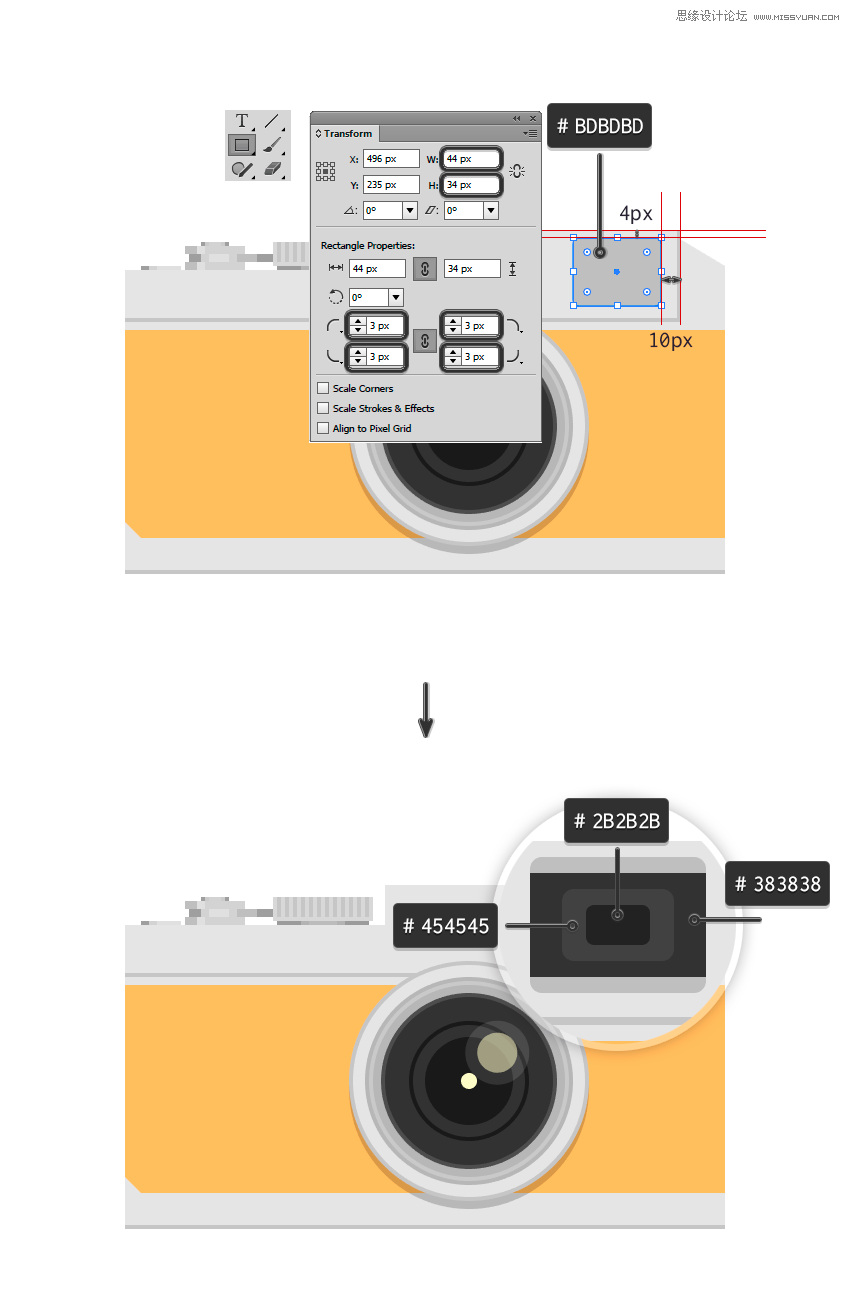
现在让我们画取景器。为此,创建一个四舍五入的 44 x 34 px矩形(#bdbdbd)。在“ 变形”面板中将其角部的半径调整为 3像素。
添加另外三个矩形,其中一个是44 x 26 px(#383838),另一个是28 x 16 px(#454545),半径拐角为 3 px,最后一个为16 x 10 px(#2b2b2b),半径 拐角为 2 px。请记得从“ 变形”面板调整拐角的半径。
选择你所做的所有矩形并对它们进行分组 (Control-G)。

第9步
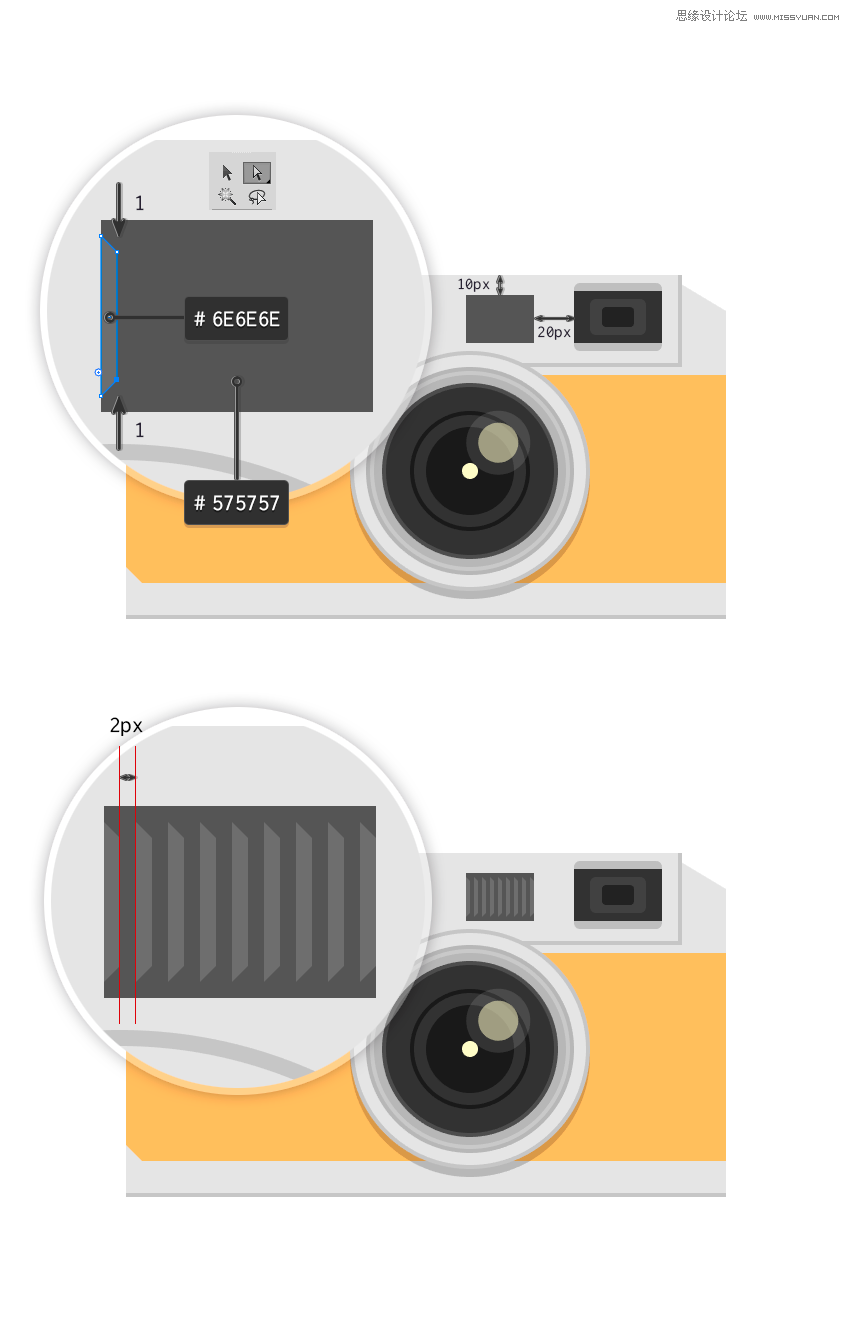
使用带矩形工具(M)的34 x 24 px矩形(#575757)创建主手电筒。
添加一个2 x 20 px的矩形(#6e6e6e),并使用工具栏中的直接选择工具(A)选择矩形右侧的两个节点,并将它们移动一次,上部节点向下,下部节点向上,箭头键盘上的按键。添加8个副本(Control-C> Control-F),彼此相隔2 px。
选择九份并将它们分组 (Control-G)。