来源:网络 作者:张小碗儿
本教程主要使用Photoshop详细绘制逼真的小匕首教程,今天的图标效果特别抢眼,30分钟帮你速成帅气利落的直刀,跟着张小碗儿grace的uimaker.com/uimakerhtml/uistudy/">教程来,一边学习Photoshop的操作,一边了解专业的图标绘制流程,一举两得,赶紧收。
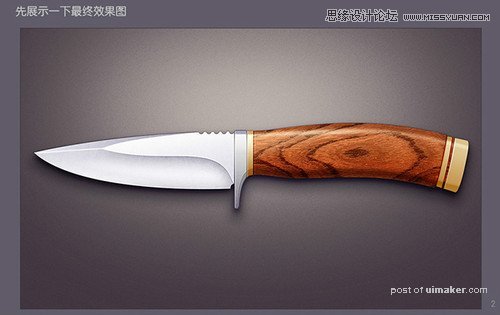
先展示一下最终效果图

绘制背景
NO.1-1
首先新建一张纸宽:1280px 高:800px分辨率:72像素/英寸
名称:Knife-test

NO.1-2添加画纸背景色
点击选色工具中的前景色工具,输入色值3d313b

NO.1-3 绘制背景光
用椭圆选框工具,在下图位置画出一个色值:fbf2e6的椭圆;图层命名为:“背景光”

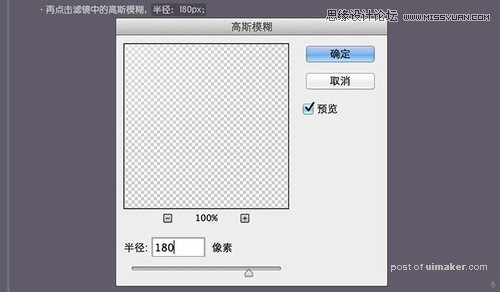
再点击滤镜中的高斯模糊,半径:180px;


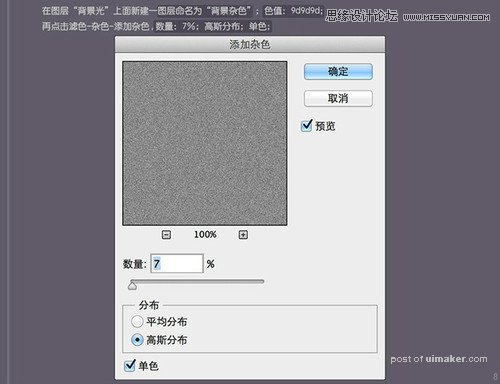
在图层“背景光”上面新建一图层命名为“背景杂色”;色值:9d9d9d;
再点击滤色-杂色-添加杂色,数量:7%;高斯分布;单色;

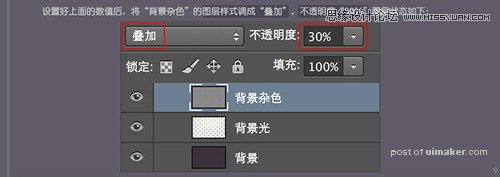
设置好上面的数值后,将“背景杂色”的图层样式调成“叠加”,不透明度“30%”图层状态如下:


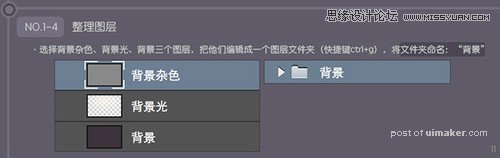
NO.1-4 整理图层
选择背景杂色、背景光、背景三个图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:“背景”

NO.2 绘制整理轮廓
下图是这一步的完整效果图

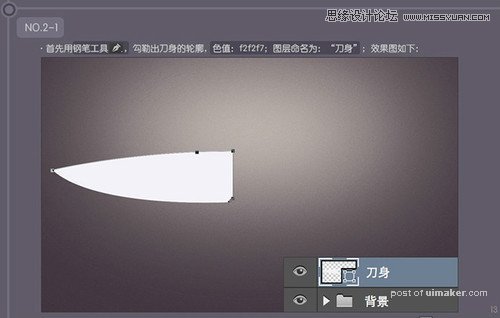
NO.2-1
首先用钢笔工具,勾勒出刀身的轮廓,色值:f2f2f7;图层命名为:“刀身”;效果图如下:

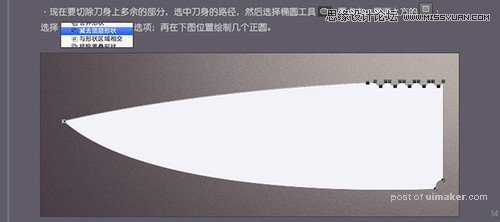
现在要切除刀身上多余的部分,选中刀身的路径,然后选择椭圆工具,再点击ps界面上方,选择减去顶层形状选项;再在下图位置绘制几个正圆。

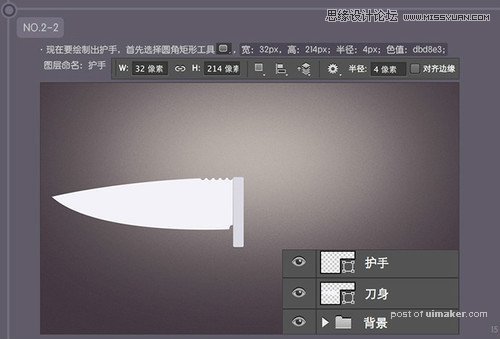
NO.2-2
现在要绘制出护手,首先选择圆角矩形工具,宽:32px,高:214px;半径:4px;色值:dbd8e3;图层命名:“护手”