来源:网络 作者:张小碗儿
NO.6-14
继续绘制刀柄尾部的金属,新建图层“刀柄-金属3”,用钢笔工具绘制出如下图形,色值:d2ae72;右键,创建剪切蒙版;

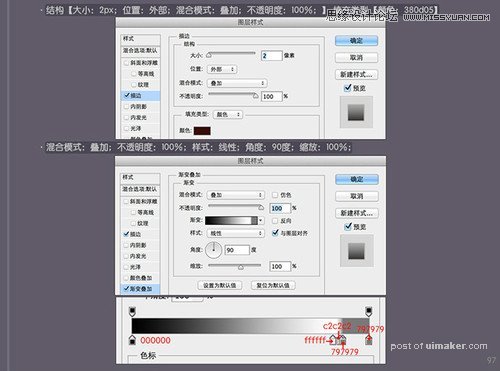
结构【大小:2px;位置:外部;混合模式:叠加;不透明度:100%;】填充类型【颜色:380d05】
混合模式:叠加;不透明度:100%;样式:线性;角度:90度;缩放:100%;


NO.6-15
现在细化刀柄-金属3部分,新建图层,命名为:“刀柄-金属3-高光”,用矩形工具,绘制出如下图形,色值:ffffff;

·右键“刀柄-金属3-高光”创建剪切蒙版,再将它的样式调为:柔光;

NO.6-16
现在继续细化刀柄-金属3部分,新建图层,命名为:“刀柄-金属3-结构”,用钢笔工具,绘制出如下图形,色值:000000;

右键“刀柄-金属3-结构”创建剪切蒙版,再添加描边样式,大小:3px;位置:外部;混合模式:正片叠底;不透明度:78%;颜色:621b06;

将它的样式调整为:叠加;不透明度:35%;

NO.6-17
现在继续细化刀柄,新建图层,命名为:“刀柄-细节光”,用矩形工具,绘制出如下图(宽:3px;高:130px);色值:ffffff;

将“刀柄-细节光”的样式调整为:叠加;不透明度:25%;

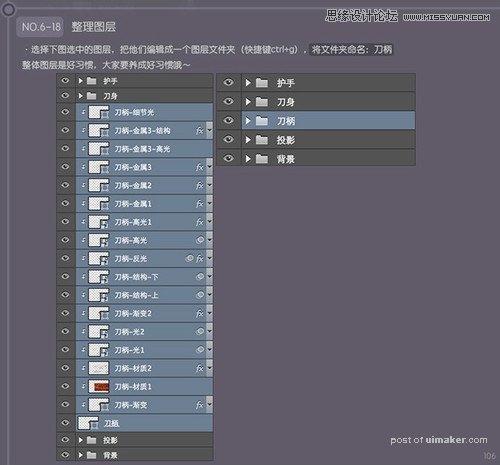
NO.6-18 整理图层
选择下图选中的图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:刀柄
整体图层是好习惯,大家要养成好习惯哦~