来源:网络 作者:张小碗儿
NO.4-3
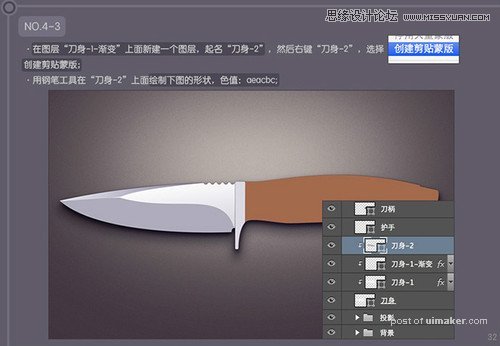
在图层“刀身-1-渐变”上面新建一个图层,起名“刀身-2”,然后右键“刀身-2”,创建剪贴蒙版;
用钢笔工具在“刀身-2”上面绘制下图的形状,色值:aeacbc;

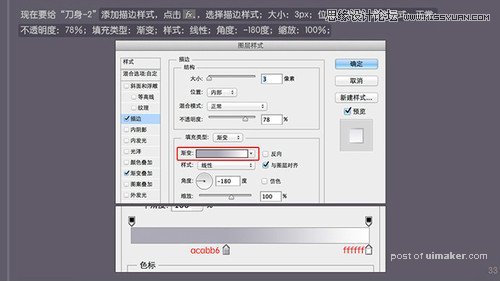
现在要给“刀身-2”添加描边样式,点击,选择描边样式;大小:3px;位置:内部;混合模式:正常;不透明度:78%;填充类型:渐变;样式:线性;角度:-180度;缩放:100%;

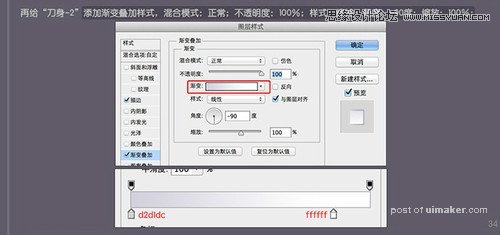
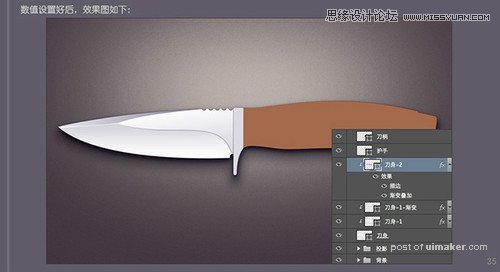
再给“刀身-2”添加渐变叠加样式,混合模式:正常;不透明度:100%;样式:线性;角度:-90度;缩放:100%;


NO.4-4
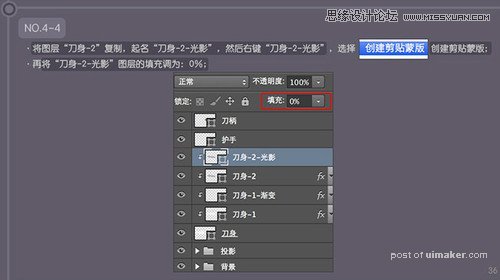
将图层“刀身-2”复制,起名“刀身-2-光影”,然后右键“刀身-2-光影”,创建剪贴蒙版;
再将“刀身-2-光影”图层的填充调为:0%;

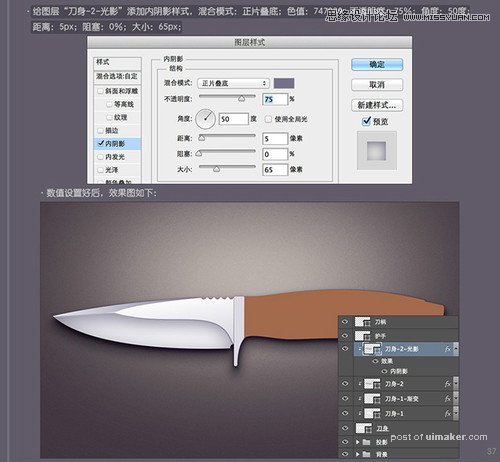
给图层“刀身-2-光影”添加内阴影样式,混合模式:正片叠底;色值:747089;不透明度:75%;角度:50度;距离:5px;阻塞:0%;大小:65px;

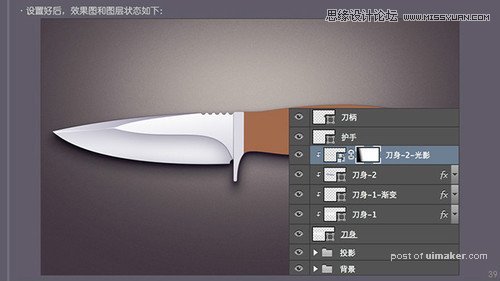
再给“刀身-2-内阴影”添加矢量蒙版,再点击渐变工具,渐变工具的属性;然后按住鼠标左键,将鼠标放在A位置,按箭头方向滑动到B位置,然后松开鼠标左键;


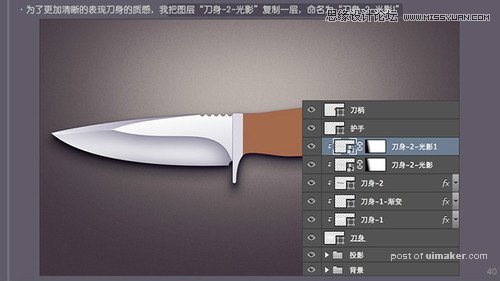
为了更加清晰的表现刀身的质感,我把图层“刀身-2-光影”复制一层,命名为“刀身-2-光影1”

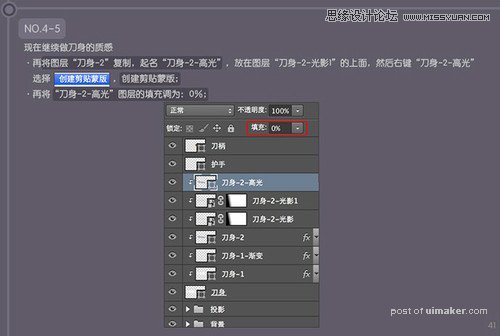
NO.4-5
现在继续做刀身的质感
再将图层“刀身-2”复制,起名“刀身-2-高光”,放在图层“刀身-2-光影1”的上面,然后右键“刀身-2-高光”,创建剪贴蒙版;
再将“刀身-2-高光”图层的填充调为:0%;

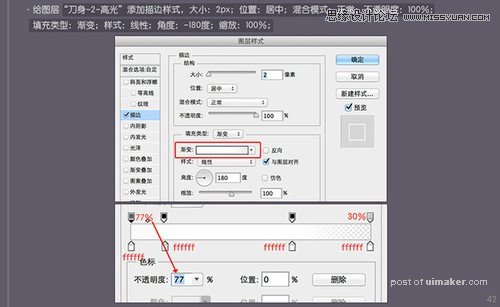
给图层“刀身-2-高光”添加描边样式,大小:2px;位置:居中;混合模式:正常;不透明度:100%;填充类型:渐变;样式:线性;角度:-180度;缩放:100%;


NO.4-6 给刀身增加材质
大家可以去图片网站下载一张光亮的铁皮材质,然后把材质图片放在图层“刀身-2-高光”的上面,命名“刀身-2-材质”,右键“刀身-2-材质”图层,选择创建剪贴蒙版;

将图层“刀身-2-材质”的样式改成:叠加;不透明度改成:35%;
