来源:网络 作者:sS_逆
photoshop设计制作复古风格立体收音机,分享给大家学习一下吧!

教程步骤—
步骤 01 背景制作
1. 新建文档,大小800*600px,分辨率72。新建矩形宽800*高600,填充颜色#ddbab4。
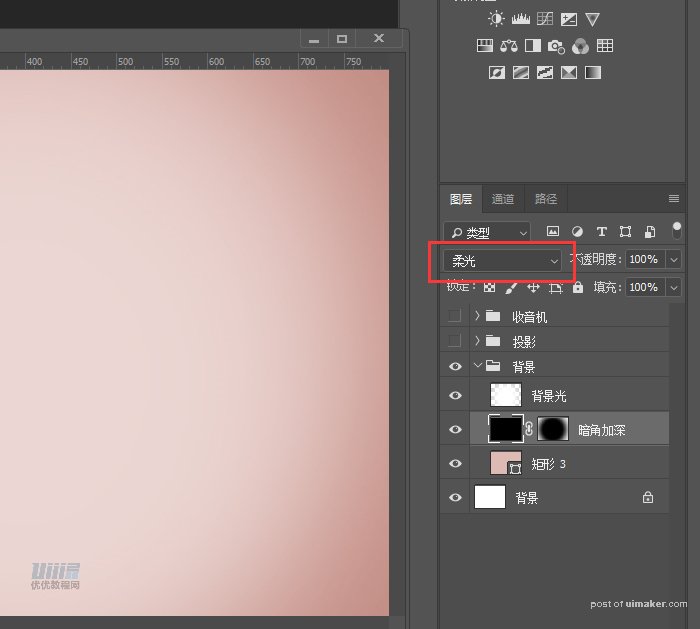
2.新建空白层,用白色柔光画笔拍两下,自由变换大小,将其调整合适。图层名字改为背景光。

3.新建空白层,填充#000000,给图层添加蒙版,用柔光画笔在将蒙版中间擦除,目的给背景暗角进行加深,混合模式改为柔光。给图层命名为暗角加深。注意调整图层顺序。
步骤 02 收音机绘制
先分析收音机机身,然后拆分细化。可以将外框和机身部分拆分来做,首先做外框部分。
机身外框
1.新建圆角矩形,将调节圆角属性的锁释放,圆角就不会被同时调节。填充颜色#ffd7c1。

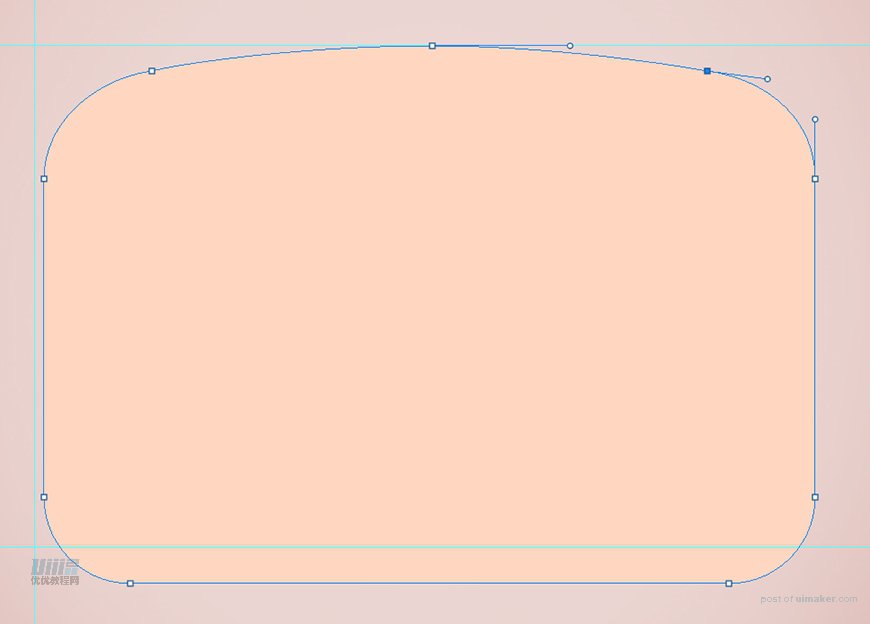
2.⑴点圆角矩形图层,按钢笔工具添加锚点。在圆角矩形顶中心添加锚点。按住ctrl键拖动该锚点往上移动15个像素(可建立参考线移动),调节两边锚点,使其上方圆滑,避免出现棱角。给图层命名为“外框”。

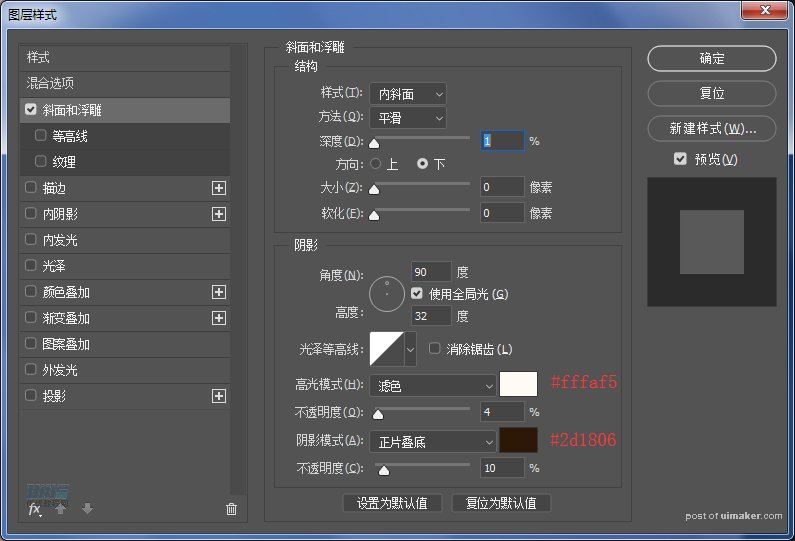
⑵给圆角矩形添加图层样式-斜面浮雕,增加体积感。

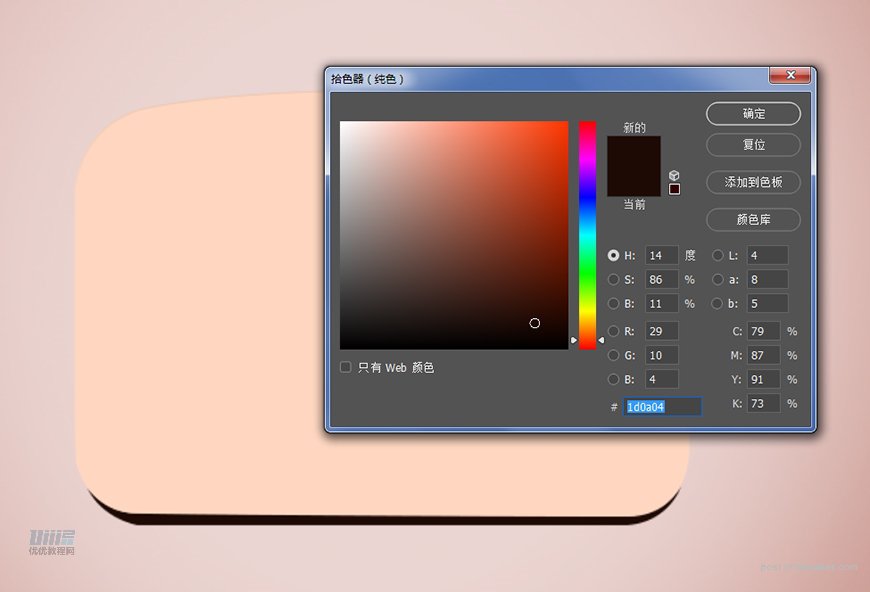
⑶用钢笔工具,选择形状绘制收音机底部体积部分。填充颜色#1d0a04。将图层命名为“收音机底部”。

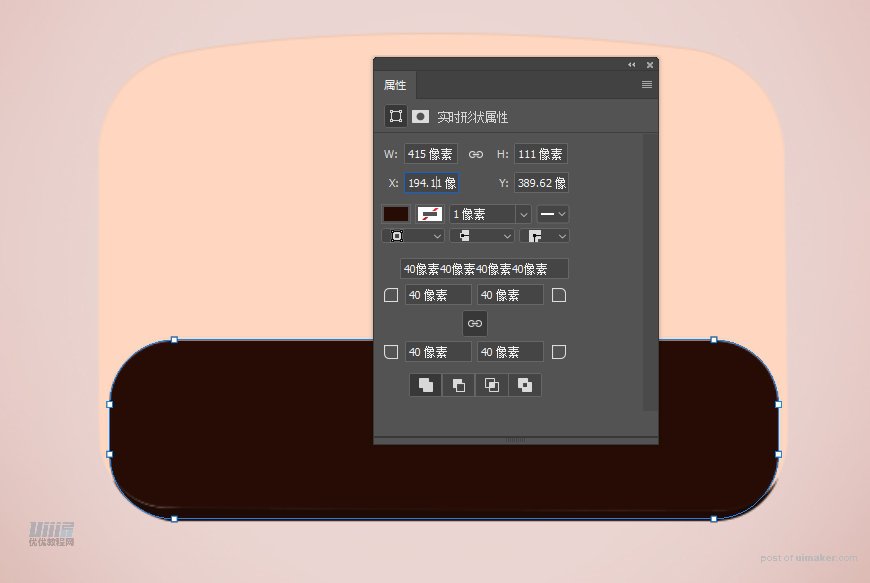
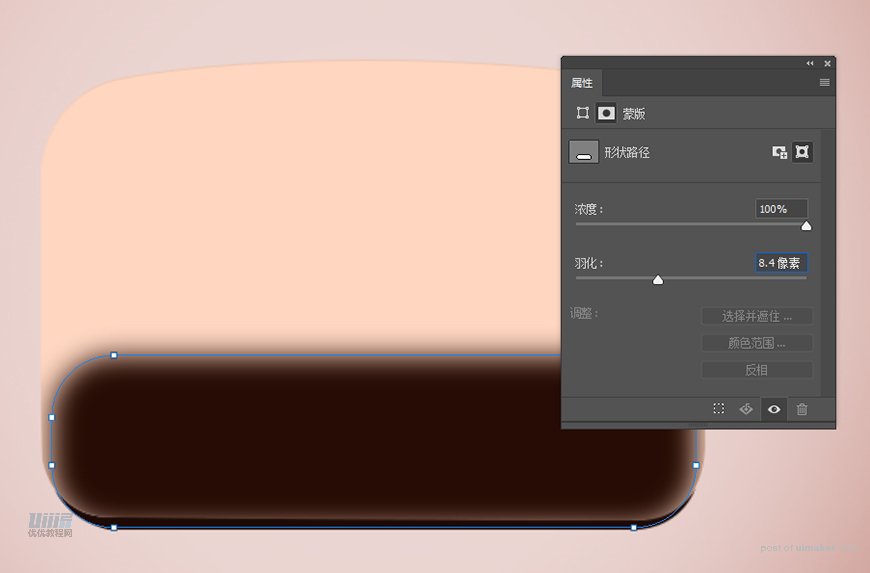
⑷因为外框是金属,,首先给它添加暗部。新建圆角矩形,宽415像素、高111像素、圆角为40像素,填充颜色#260c04。使其与外框居中。羽化8.4像素,建立剪贴蒙版,作用于外框图层,命名为金属暗部。


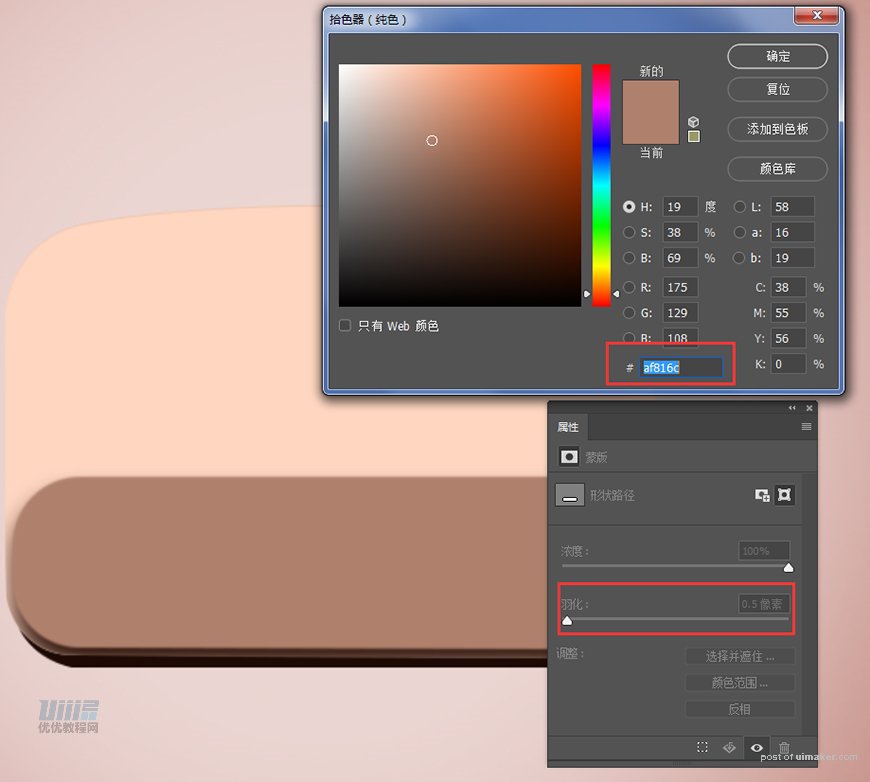
⑸复制暗部-1,命名为外框反光。鼠标拖动羽化指针,羽化0.5像素。填充颜色#af816c。

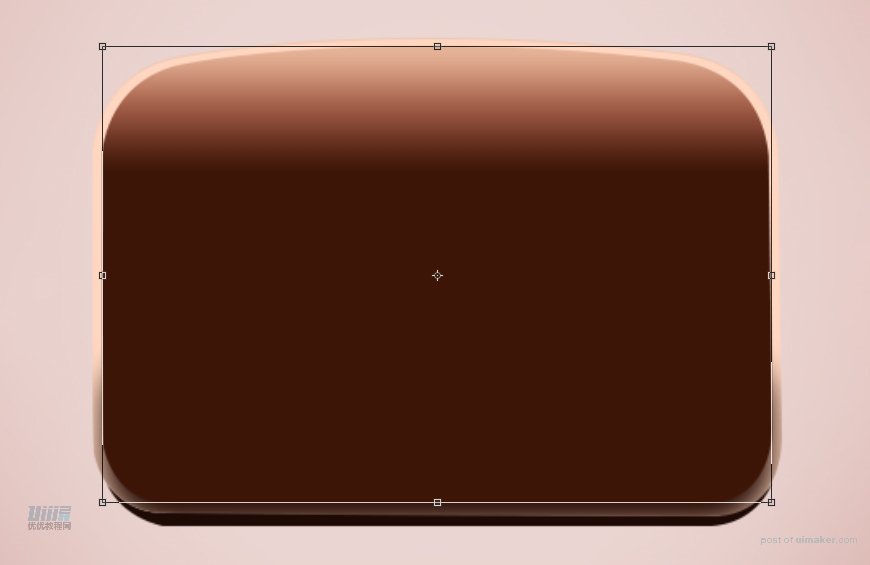
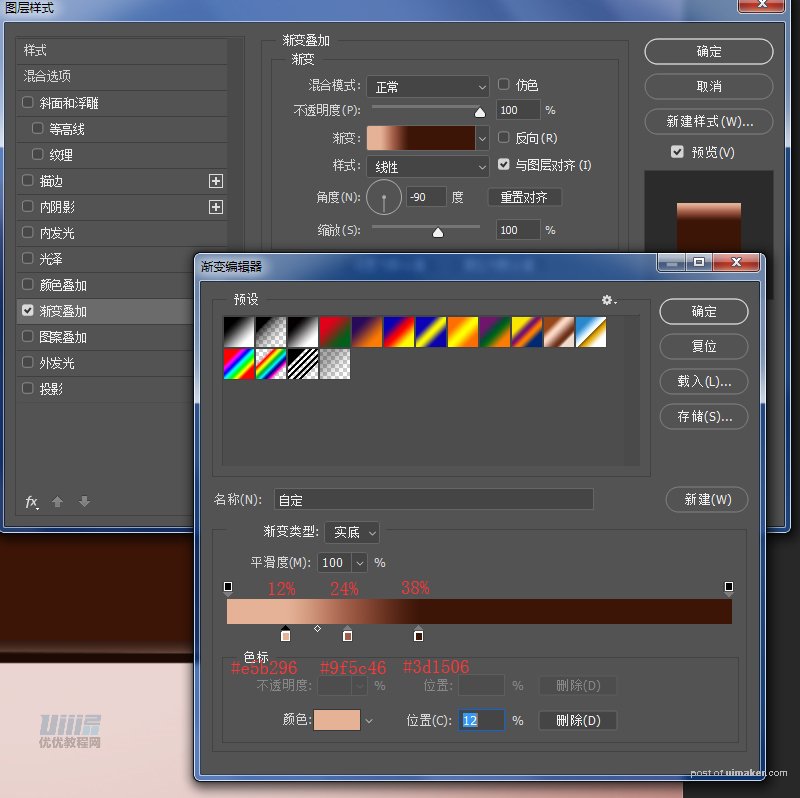
⑹复制外框层,命名为机身-深色底。Ctrl+t自由变换,注意左右和上下与外框的距离。添加图层样式-渐变叠加。


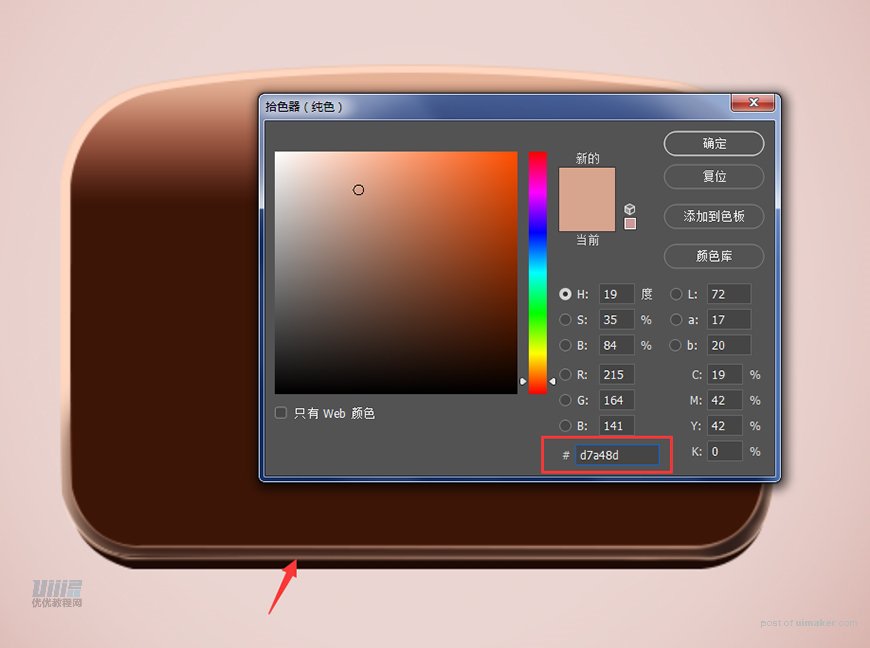
⑺接下来给外框金属做出质感,和加强质感。给外框添加反光做出体积感,用钢笔工具勾出形状,羽化0.5像素,填充颜色d7a48d。如果一层效果不明显,可复制多层,注意调整羽化值。

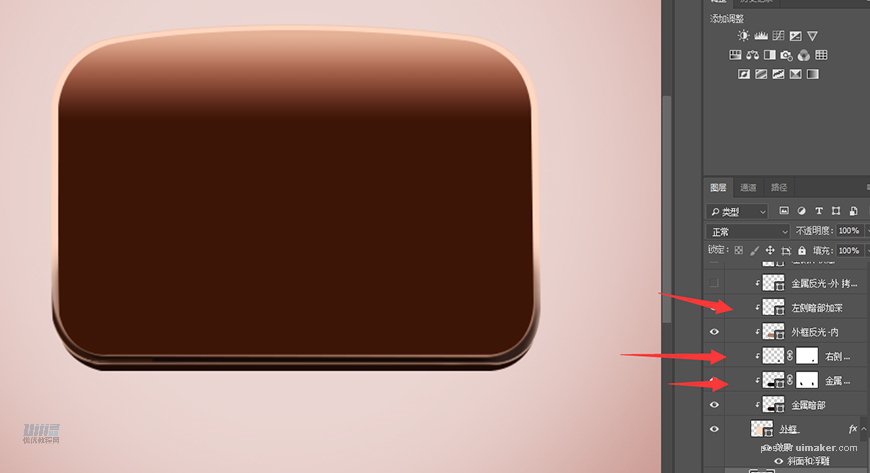
⑻会发现金属暗部颜色不够深,给暗部加深。原图可以看出左侧暗部形状很明确,右侧则是暗部自然过渡,分别底部左右侧分开做。

·直接复制金属暗部层,改变形状颜色,填充#0f0401。同时按住alt+ctrl+G建立剪贴蒙版,作用于,添加蒙版,擦除两边多余的地方。
·左侧用钢笔工具勾出形状,羽化0.4像素,填充颜色#31160b,注意:钢笔勾出的形状可能会跑出外框,点该图层,同时按住alt+ctrl+G建立剪贴蒙版,使其只作用于“外框图层”。
·右侧新建图层,命名右侧暗部加深,选择柔光画笔,前景色改为#31160b,轻拍两下,同样建立剪贴蒙版作用于“外框图层”,建立蒙版,柔光画笔调整不透明度和流量,擦出自然柔和的过渡。

⑼收音机外框边的体积感做出来,直接用形状工具直线或者矩形,填充颜色#a57965,添加蒙版,用柔光画笔,调整不透明度和流量,将头尾擦除。羽化0.3像素。


⑽左右侧高光提亮,用矩形形状工具,填充颜色#ffeae1,建立蒙版,用柔光画笔过渡。
羽化1.6像素,ctrl+alt+G建立剪贴蒙版,作用于“外框图层”。右侧同理。

大概做出这样的效果。除“机身深色”图层外,将外框部分图层编组,命名为“外框”。
