来源:网络 作者:Aueer
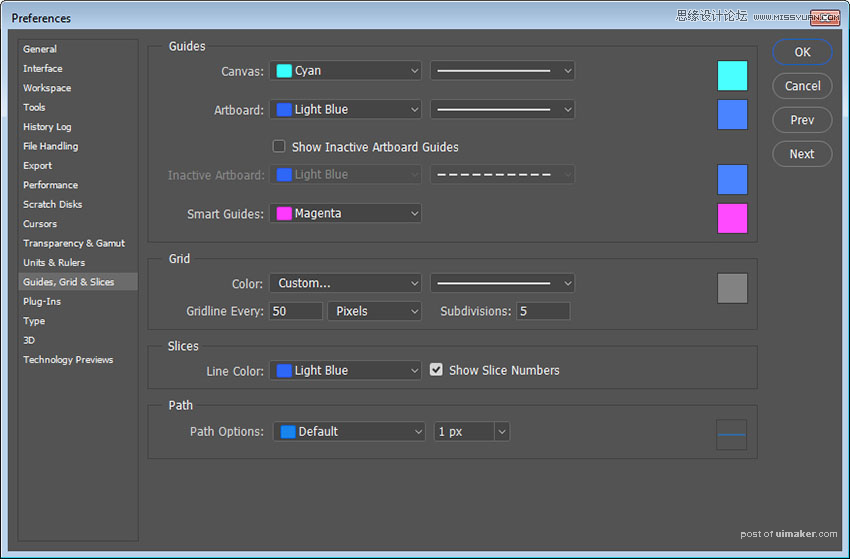
将Gridline Every:值更改为50像素,将细分:更改为5。

第2步
转到查看>显示>网格。
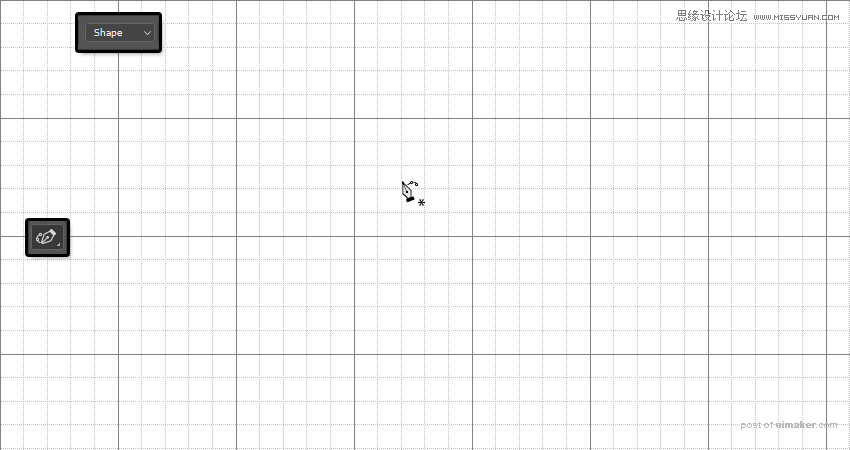
选择Curvature Pen Tool,并确保选择选项栏中的形状选项。

第3步
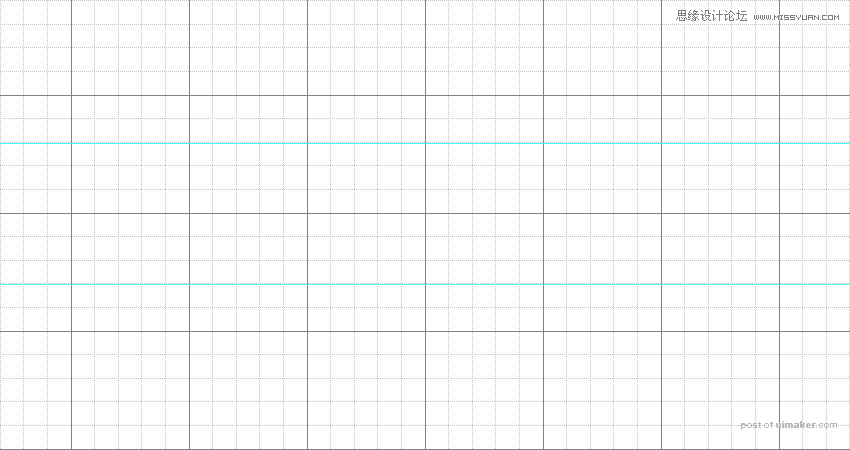
我们将创建超过10个垂直细分和25个水平细分的形状。
将指南从顶部拖到第二个细分的底部,然后将另一个细分从底部拖到第二个细分的顶部。

步骤4
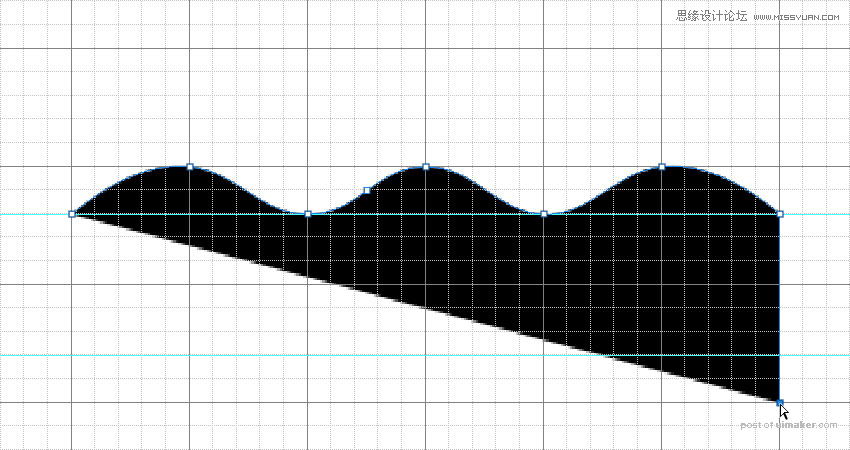
单击顶部指南与您要在其中创建形状的区域的左侧网格线相交处的一次。
之后,您需要点击一次,在网格线上创建交替的峰和谷。
峰值点应该与顶部网格线相交,而谷点应该与顶部指引线相交。

第5步
一旦到达形状区域的水平端,双击以添加角点并创建一条以底部指引线结束的直线。

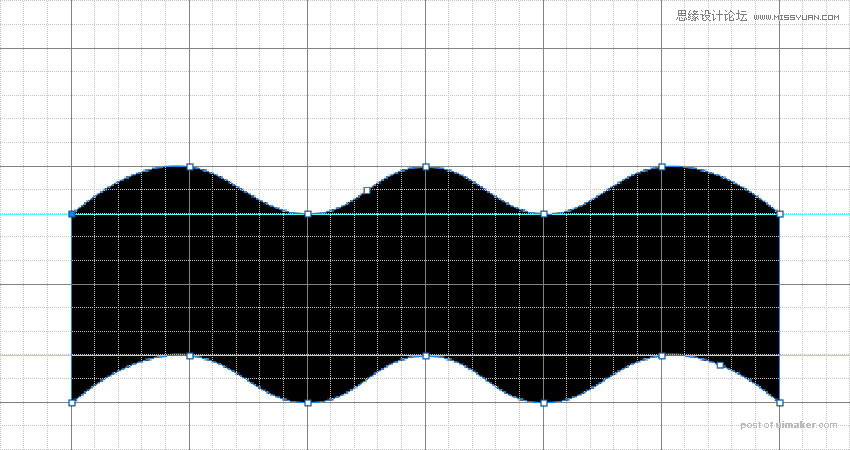
第6步
重复这些步骤来创建波形的底部。

2.如何创建一个简单的模式
步骤1
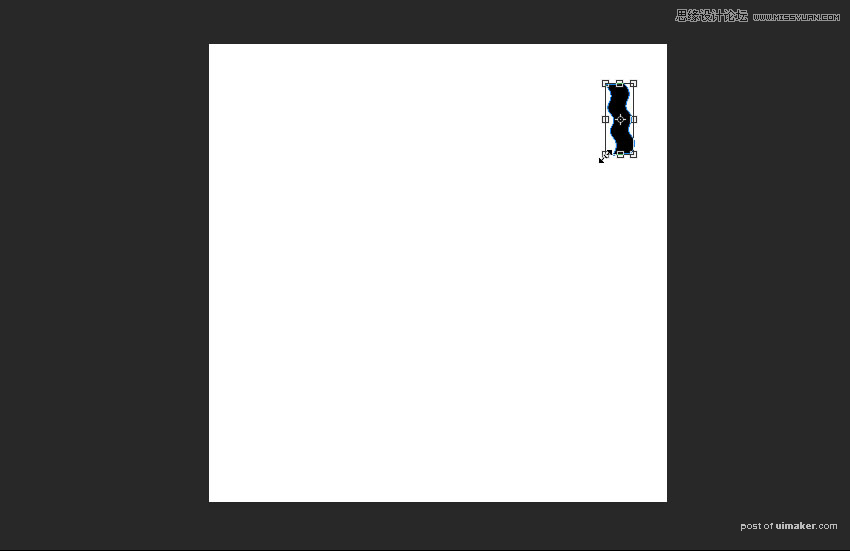
创建一个新的500 x 500像素文档,并将波形复制到它。
按Command-T进入自由变换模式,并调整大小,旋转和移动波形以开始创建模式。
完成提交更改后按回车键。

第2步
挑移动工具,按下并按住该选项键,然后单击并拖动波浪形状复制它。
然后,按Command-T根据需要转换重复的形状。

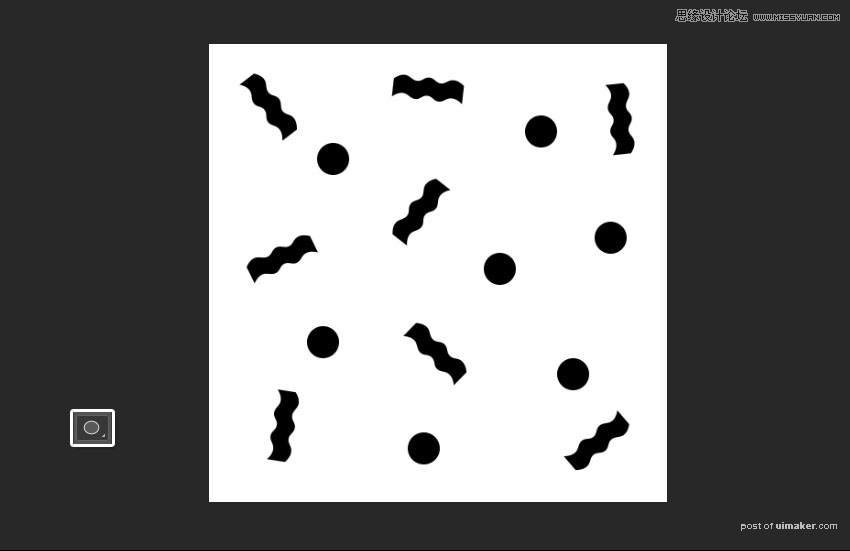
第3步
一旦你在文档中散布了几个波形,你也可以添加其他形状 - 只要有它的乐趣!
确保您在文档边缘附近保留足够的空白空间,因为稍后会将其用作模式。

步骤4
创建完形状后,选择您喜欢的柔和调色板,然后更改形状的“ 填充颜色”。
该颜色在这里使用的是 #ffd8c9,#fff4e3,#dcf7f3,和#c9d7ff。
如果您对结果满意,请将其保存为名为Pattern的图像。

3.如何创建一个简单的背景
步骤1
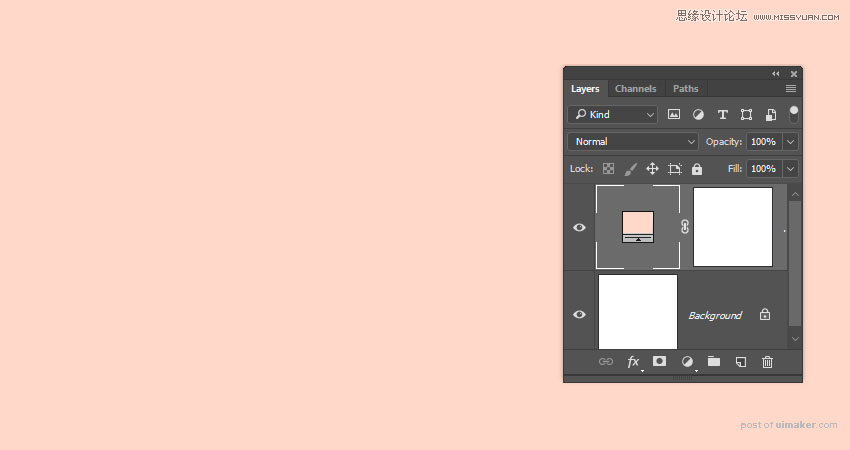
创建一个新的1400 x 1400 px文档,单击图层面板底部的创建新填充或调整图层图标,选择纯色,然后将填充颜色设置为。#ffd8c9

第2步
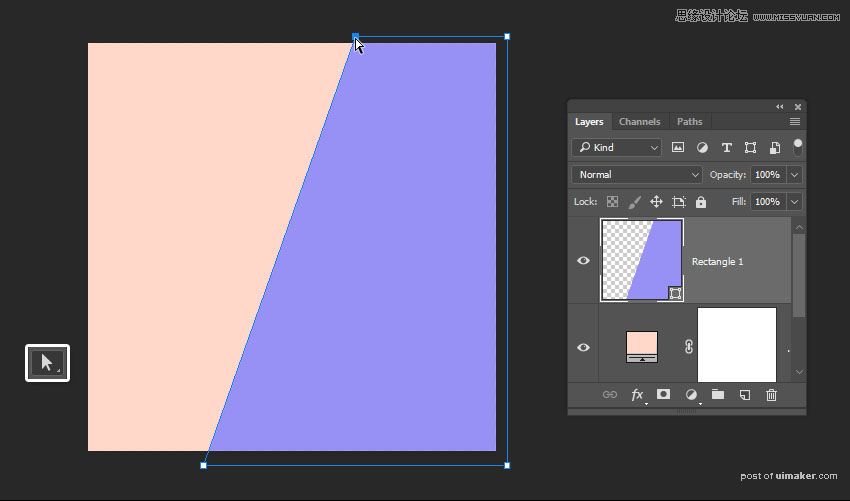
使用矩形工具创建一个覆盖文档大约三分之二的矩形形状,并使用“ 颜色” 填充它#9891f5。
然后,选择直接选择工具,选择矩形的左上角点,然后将其拖到右侧以创建对角线。

4.如何创建和使用3D文本图层
步骤1
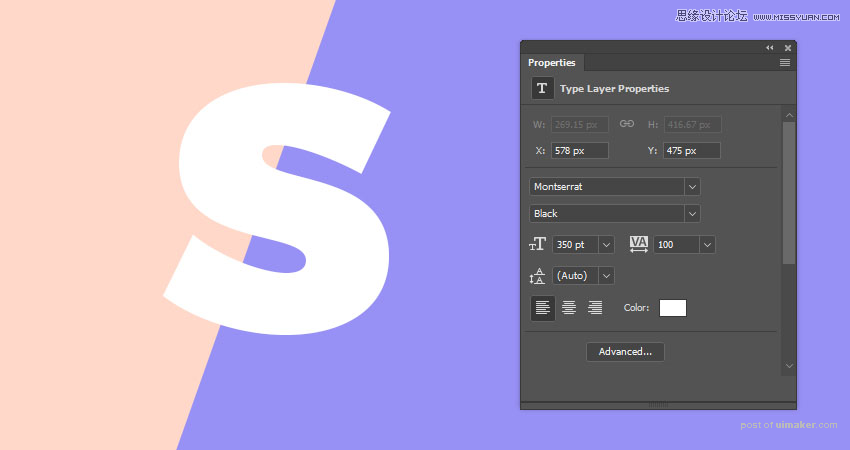
使用蒙特塞拉特黑色字体在全部大写中创建所需文本的第一个字母,并将大小设置为350磅。

第2步
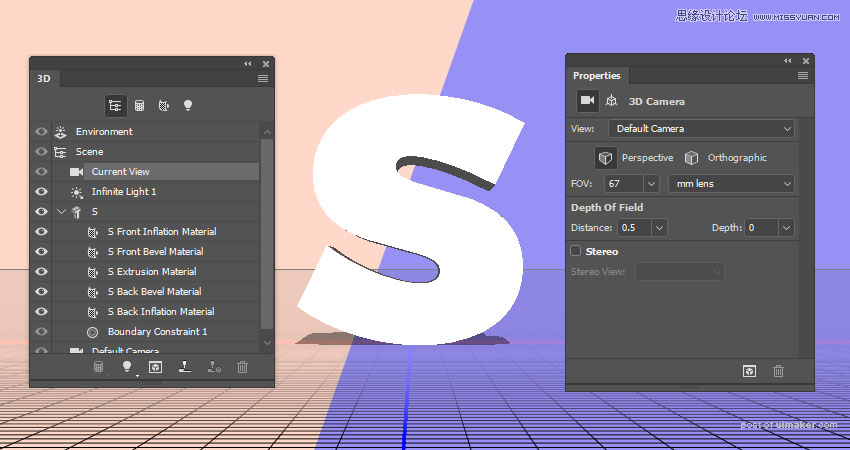
转到3D>从选定图层进行新的3D拉伸以将文本图层转换为可编辑的3D图层。
要访问3D网格设置和属性,您需要打开两个面板:3D面板和“ 属性”面板(均可在“ 窗口”菜单下找到)。
在3D面板的3D场景的所有组件,并且当你点击任何这些名称,你就可以访问在其设置的属性面板。因此,请务必在“ 属性”面板中更改其设置之前,始终在3D面板中选择要修改的元素的选项卡。