来源:网络 作者:Aueer
步骤4
重复相同的步骤以创建您的文本所需的其余字母。

8.如何转换3D网格
步骤1
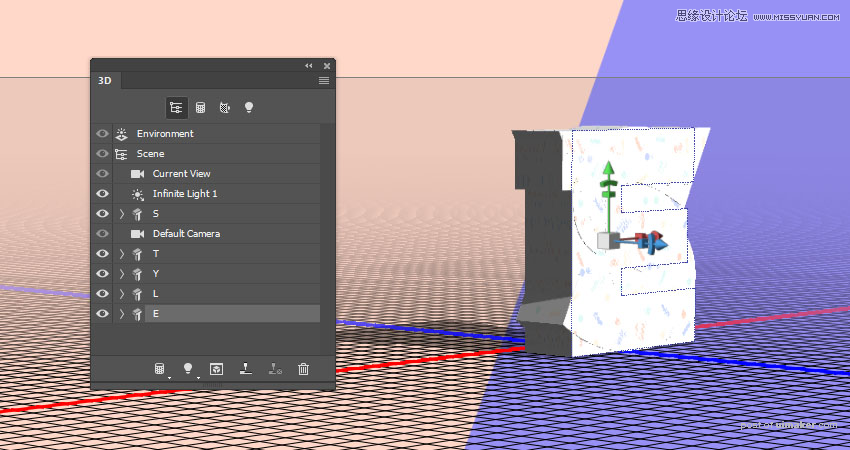
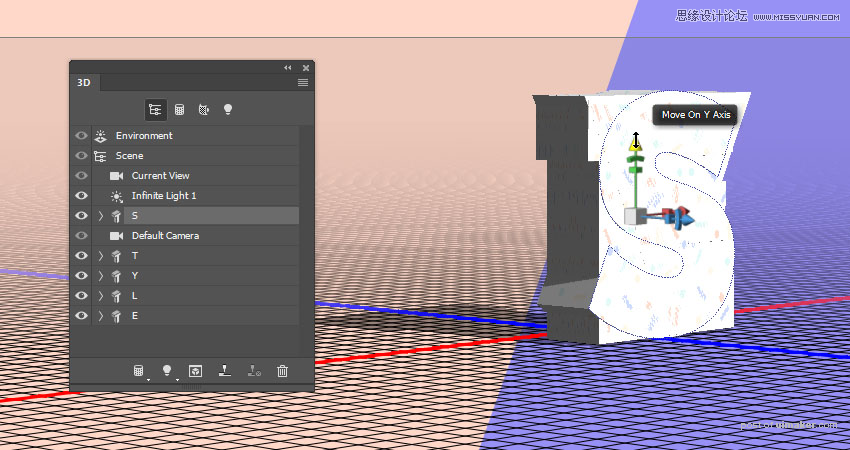
选择第一个字母的网格选项卡,选择移动工具,然后使用3D轴移动并旋转它。
轴末端的箭头移动网格,下面的部分用于旋转,而立方体用于缩放。中心的立方体用于均匀地缩放对象。所有你需要做的是点击并拖动你想要使用的部分。

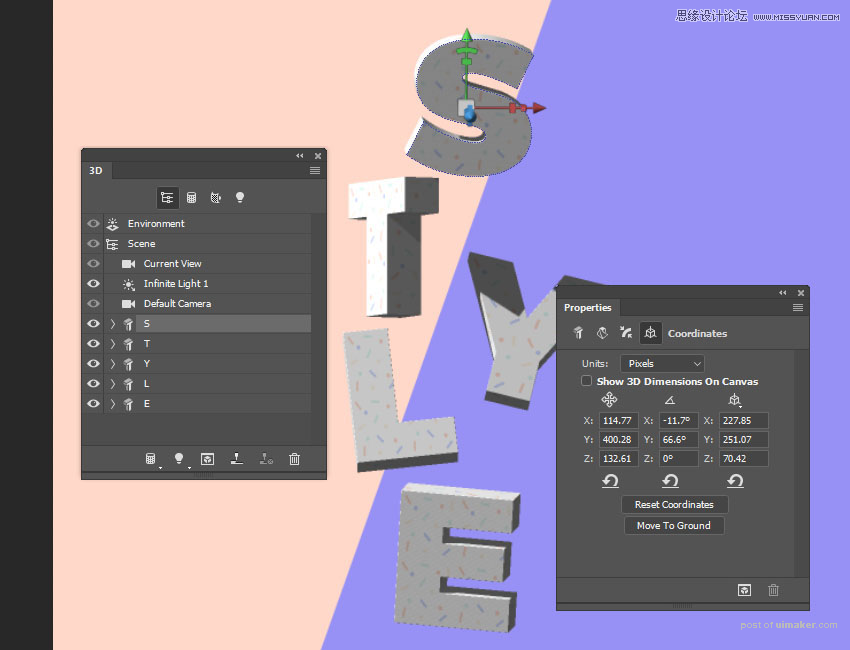
第2步
您还可以单击“ 属性”面板中的“ 坐标”选项卡以使用数值。请确定在决定所需的最终相机视图后进行更改。

第3步
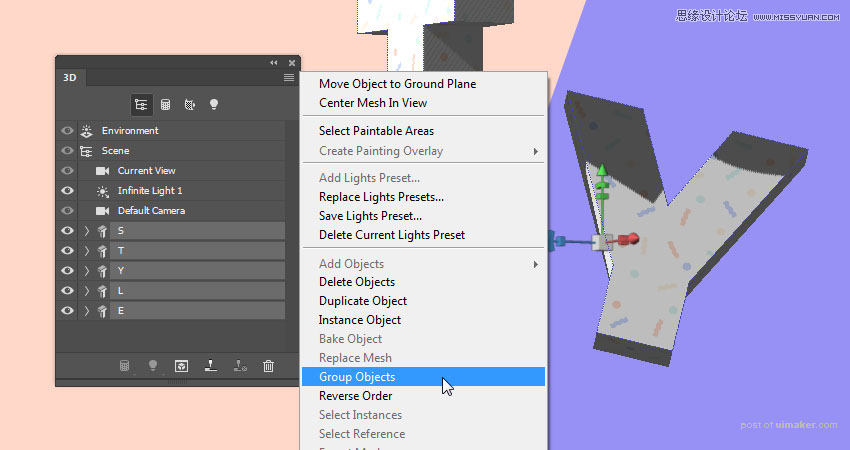
完成将场景放置在场景中后,选择其所有选项卡,单击3D面板菜单图标,然后选择“ 组对象”。

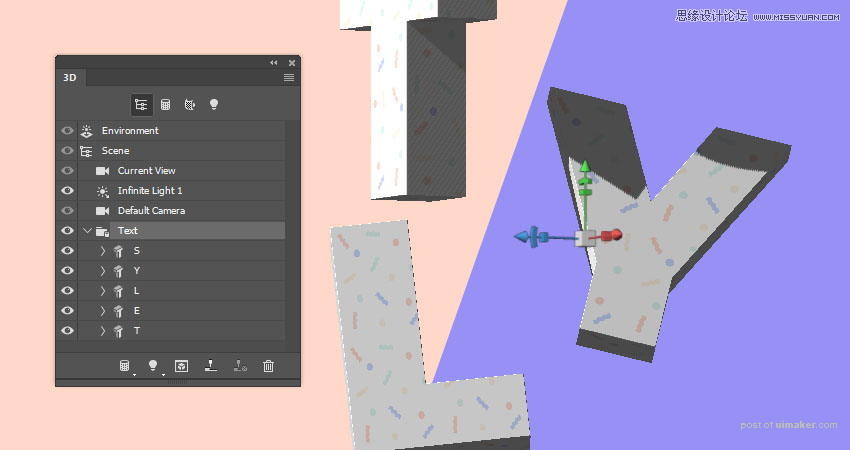
步骤4
将该组重命名为文本。这将有助于保持组织。

9.如何创建和添加3D形状
你可以创建你喜欢的任何形状,但是我们将为这个uimaker.com/uimakerhtml/uistudy/">教程添加一个三角形和一个圆。
步骤1
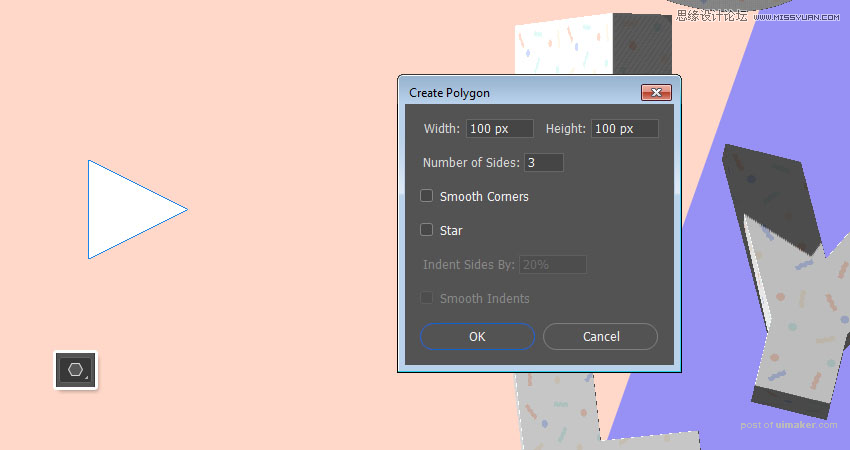
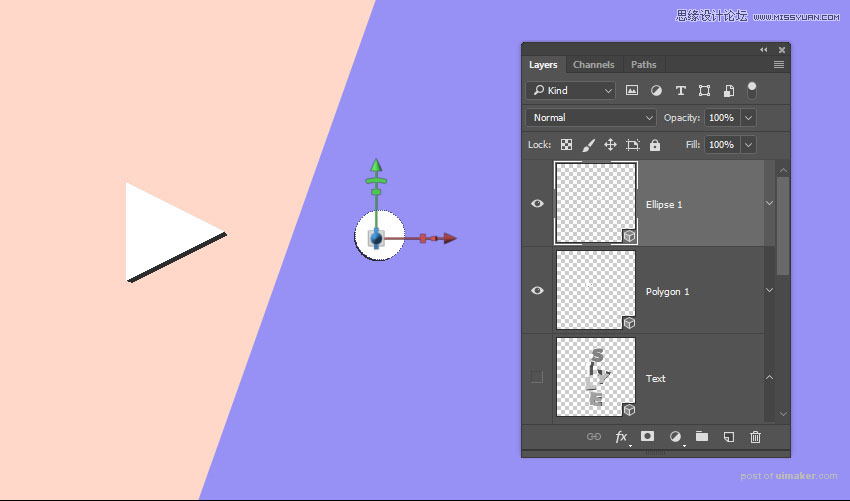
选取多边形工具,然后单击文档中的任意位置以获取“ 创建多边形”框。
将“ 宽度”和“ 高度”值设置为100,将“ 边数”更改为3,并确保没有选中框。
点击确定创建一个矩形。

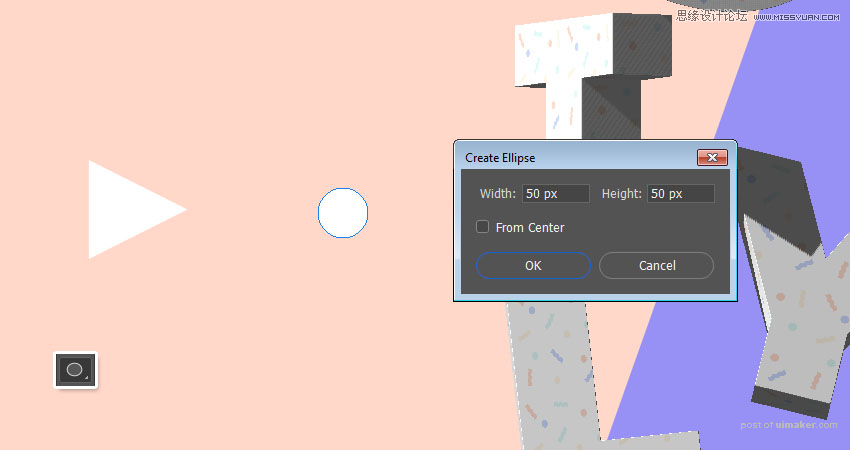
第2步
选择椭圆工具,单击文档中的任意位置以获取创建椭圆框,将宽度和高度值更改为50,然后单击确定。

第3步
将这两个形状移动到文档的中心并暂时隐藏3D文本图层以处理这些形状。
对于每个形状图层,选择它并转到3D>从选定路径新建3D挤出。

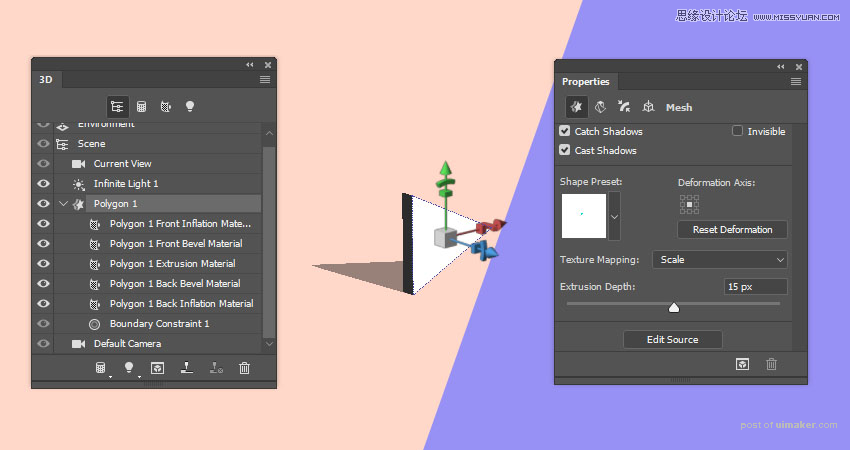
步骤4
选择多边形图层,然后选择三维网格选项卡将其“ 挤出深度”更改为15。

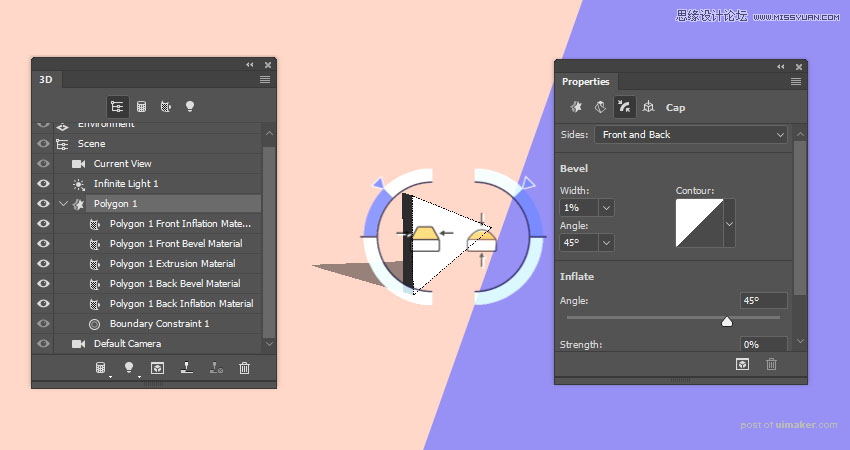
第5步
单击Cap图标,并将面数改为正面和背面 ,将斜面宽度更改为1%。

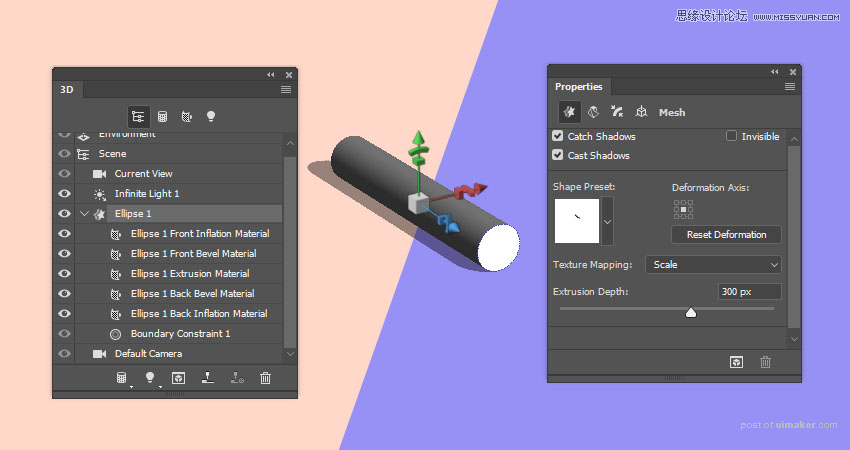
第6步
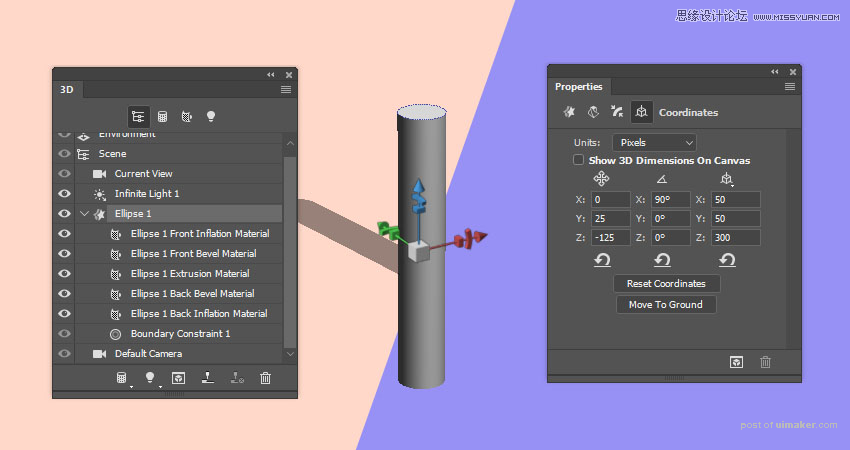
选择椭圆图层,然后选择3D网格选项卡将其“ 挤出深度”更改为300。

第7步
单击坐标图标并将X旋转角度更改为90。

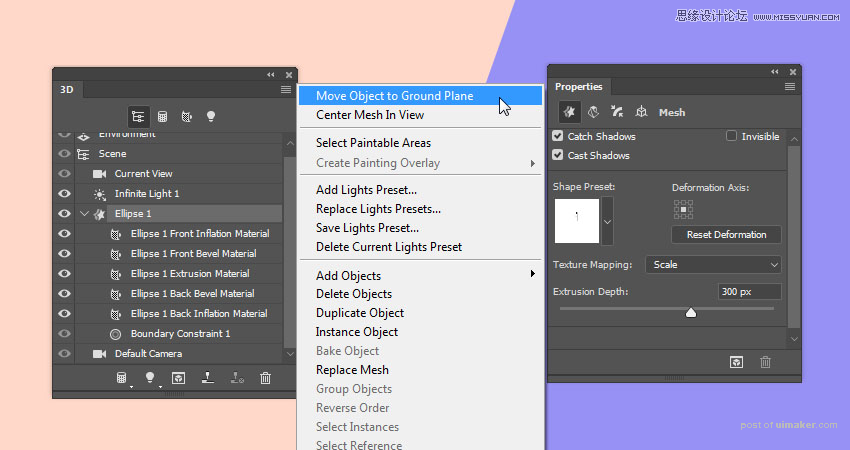
第8步
单击3D面板菜单图标,然后选择将对象移动到地平面。

10.如何创建,保存和重新应用基本3D材质
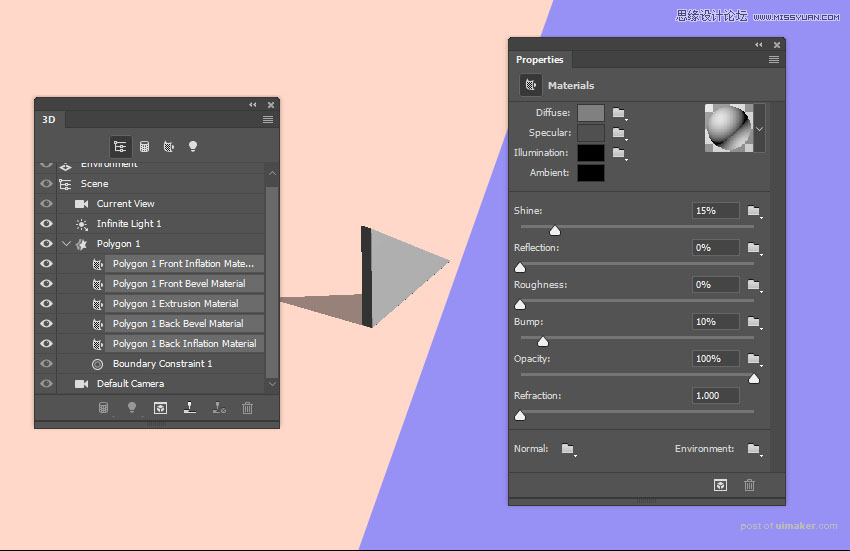
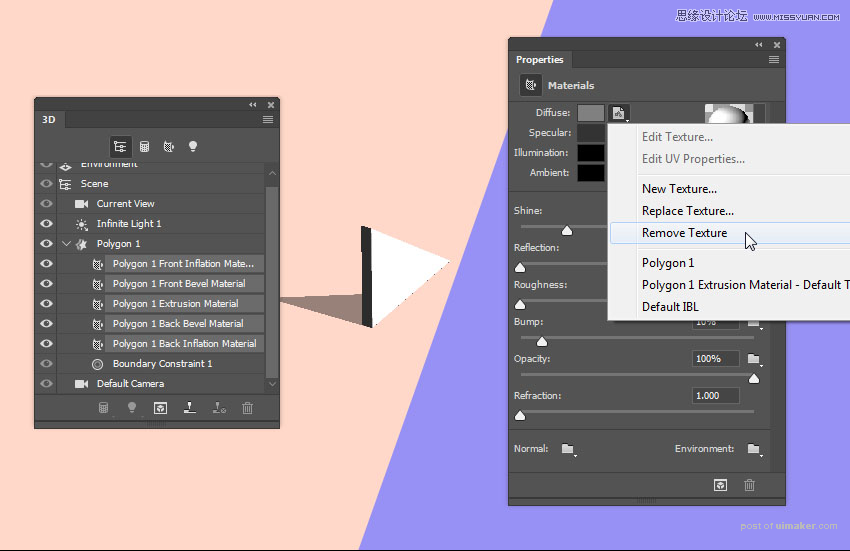
步骤1
选择Polygon图层,选择所有Material选项卡,单击Diffuse纹理图标,然后选择Remove Texture。

第2步
改变镜面的颜色(80,80,80)和所述服务值15。