来源:网络 作者:Aueer
13.如何渲染和调整渲染场景
步骤1
转到3D>渲染3D图层并等待场景完全渲染,这不应该花费那么长时间。
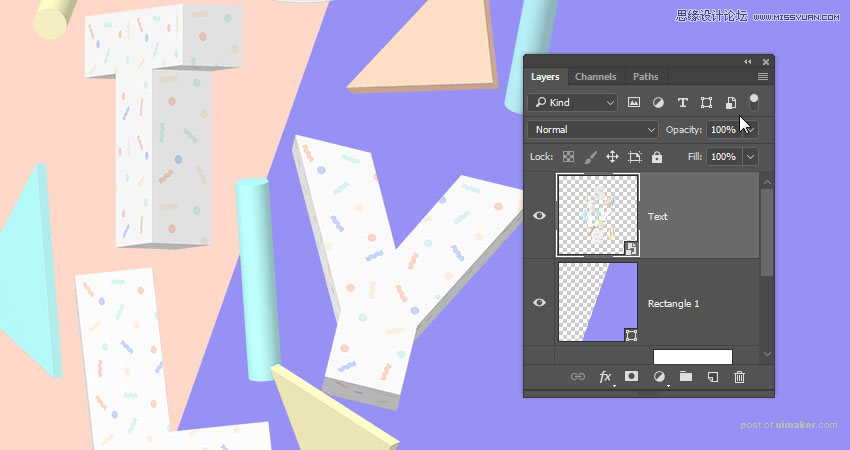
渲染完成后,右键单击 3D 文本图层,然后选择“ 转换为智能对象”以避免意外更改。

第2步
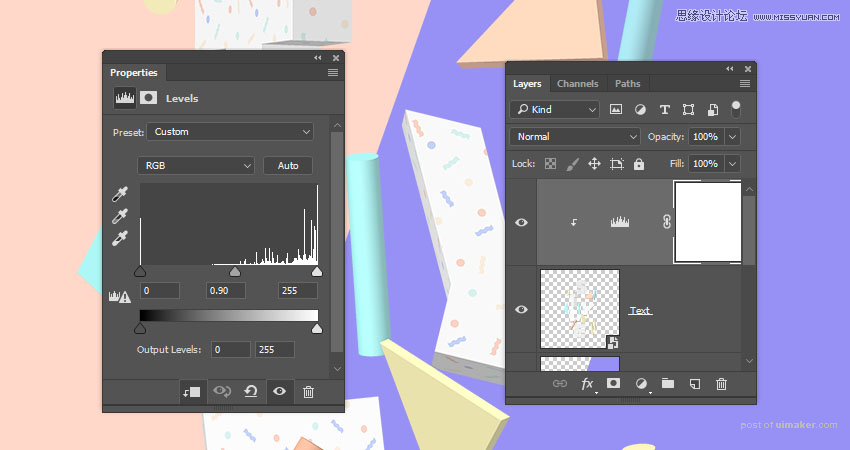
添加一个色阶调整图层,将其裁剪到三维文字图层,并将Gamma值更改为0.90。

第3步
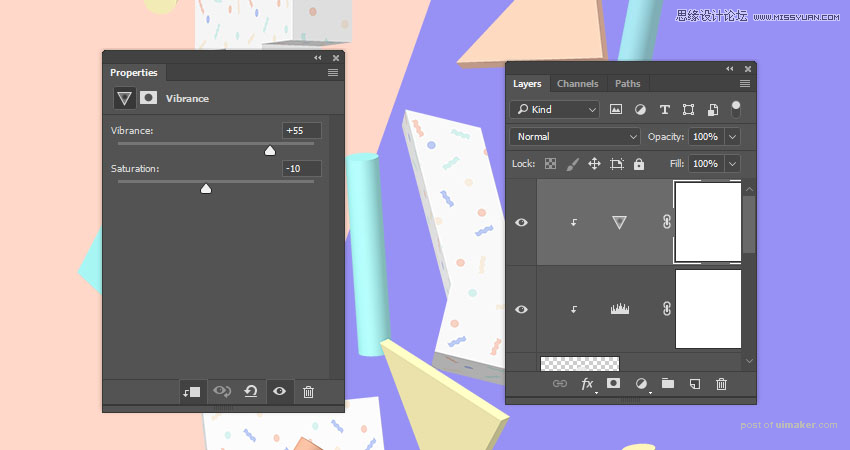
添加一个Vibrance调整图层,将其剪切到3D 文本图层,然后将Vibrance更改为55,将饱和度更改为-10。

步骤4
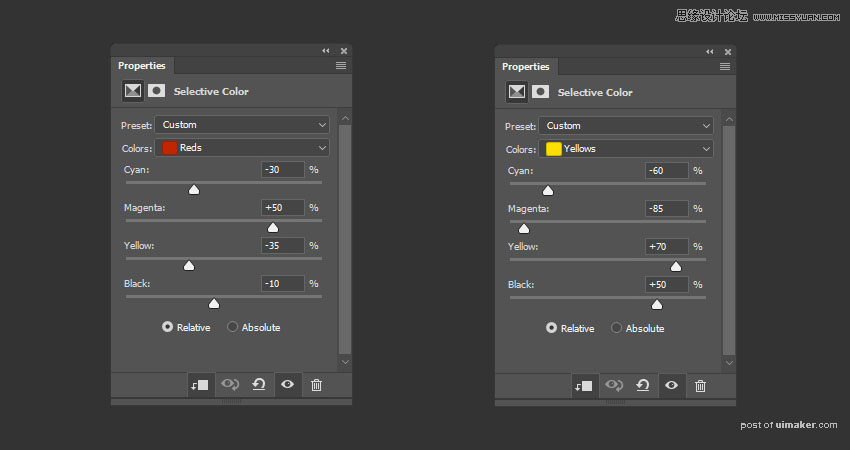
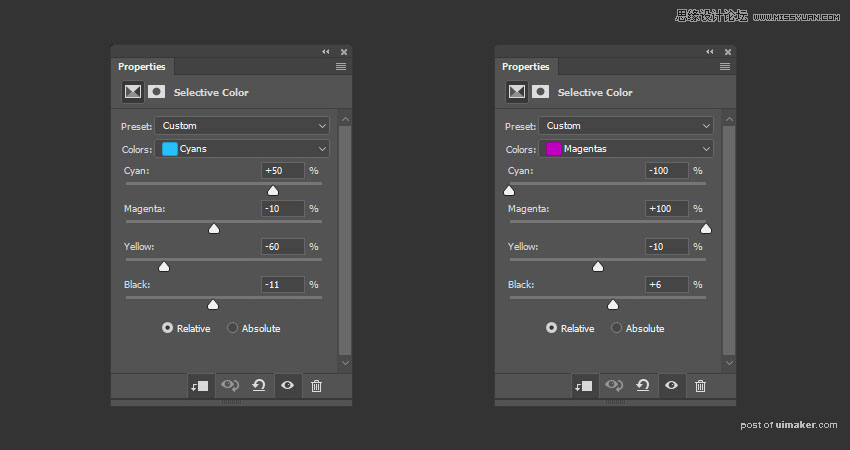
添加一个可选颜色调整图层,将其剪切到3D 文字图层,然后使用以下设置:


14.如何添加背景元素
步骤1
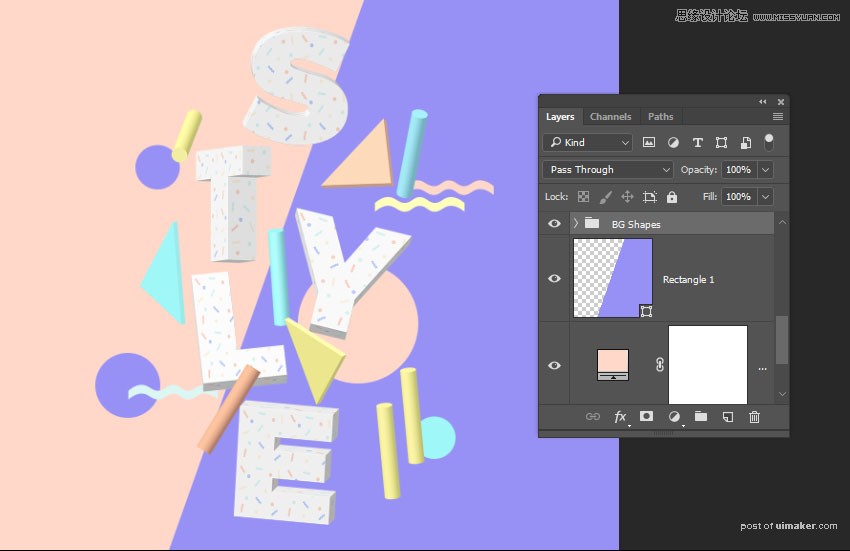
使用形状工具在文本后面添加几个不同的柔和色的形状,并将它们放在名为BG Shapes的组中。
这里使用的颜色 #ffffbc,#ffd8c9,#dcf7f3,#9ff8f7,和#9891f5。

第2步
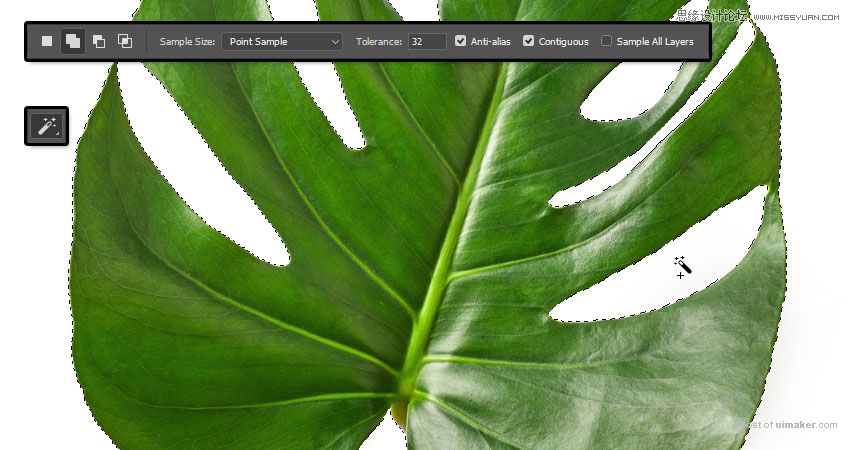
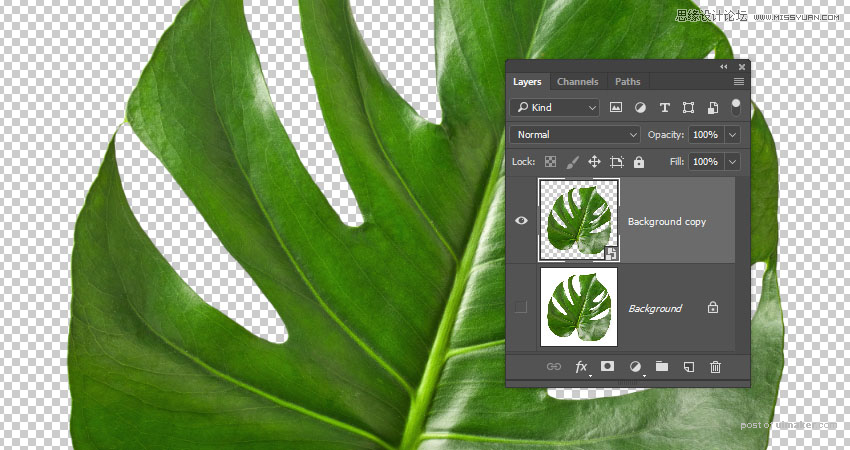
打开Monstera植物图像的热带树叶,挑选魔棒工具,单击选项栏中的添加到选择图标,然后检查连续框。
点击每个白色区域将其选中,然后转到选择>反向。

第3步
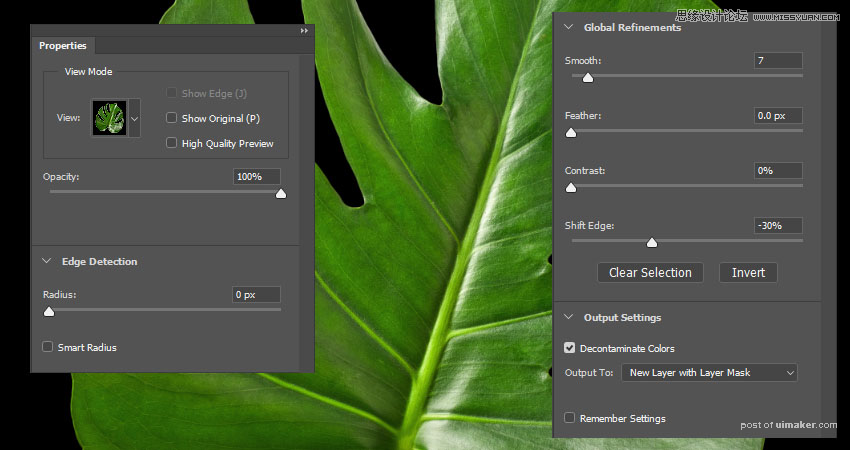
转到选择>选择和口罩,并更改视图,以在黑色和不透明度到100% 。稍微增加“ 平滑”值以软化边缘,然后减小“ 移动边缘”以将选区向内移动一点。
检查消毒颜色框并单击确定。

步骤4
将生成的图层转换为智能对象,并将其复制到原始3D 文本文档。

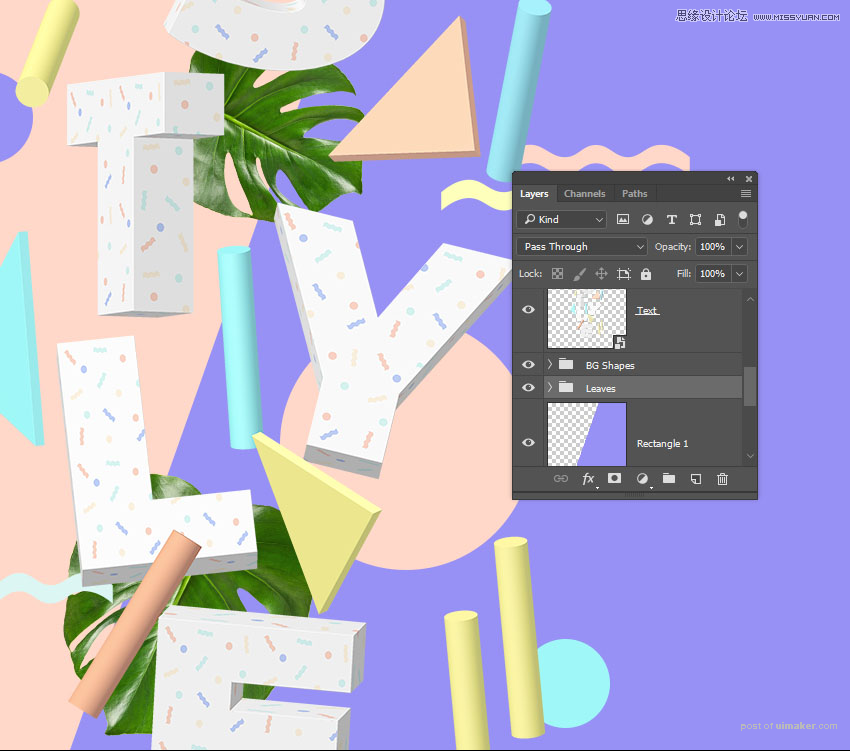
第5步
根据需要复制并转换叶片以将其添加到文本后面,并将叶片图层放置在名为叶子的组中。

15.如何进行全球调整
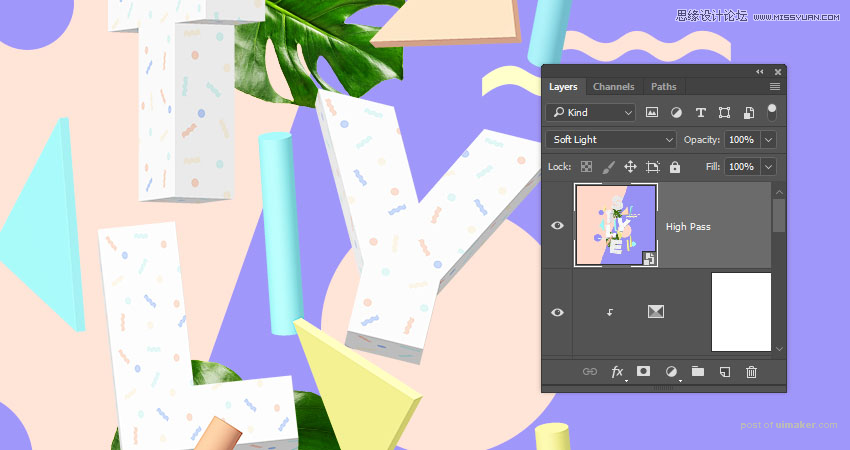
步骤1
在所有图层上创建一个新图层,将其命名为“ 高通”,然后按Command-Option-Shift-E创建图章。
将图层转换为智能对象并将其混合模式更改为柔光。

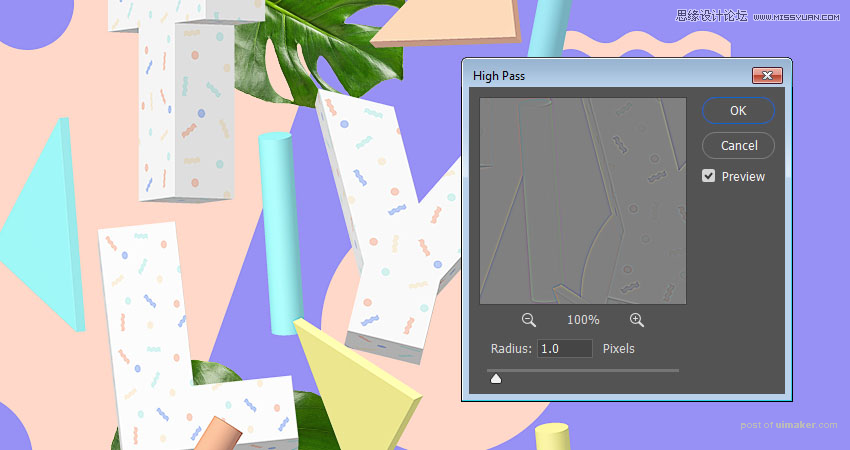
第2步
转到过滤器>其他>高通,并将半径值更改为1。

第3步
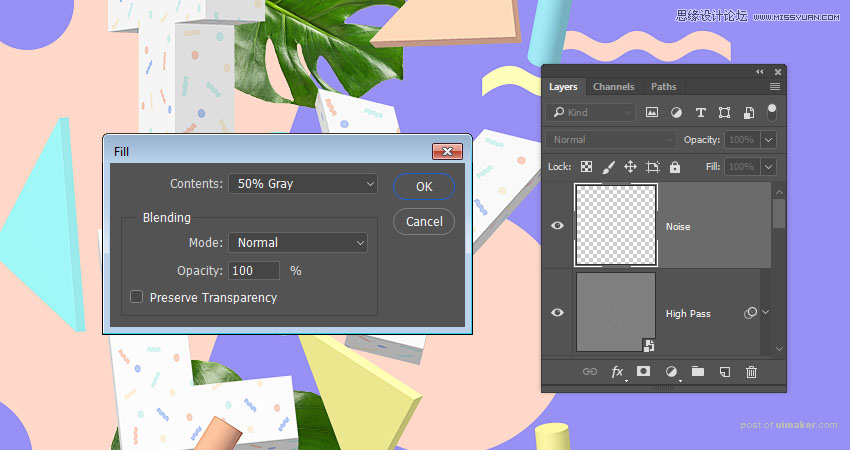
在所有图层上创建另一个新图层并将其命名为“ 噪点”。
转到编辑>填充,将内容更改为50%灰色,然后单击确定。

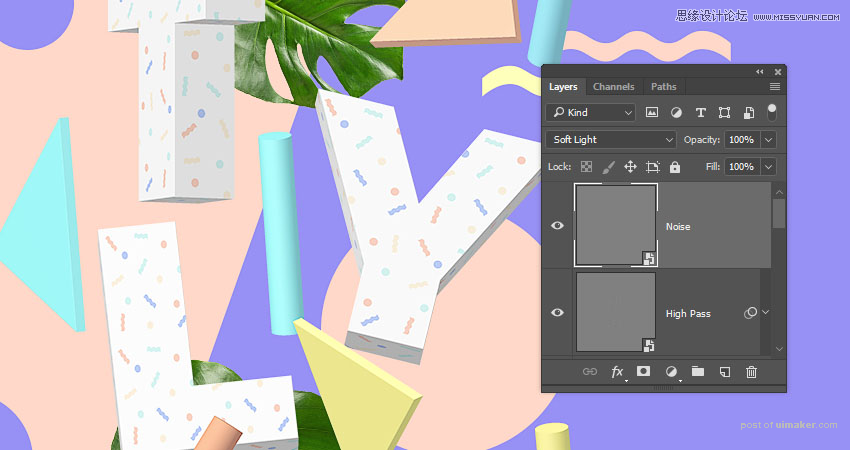
步骤4
将图层转换为智能对象并将其混合模式更改为柔光。

第5步
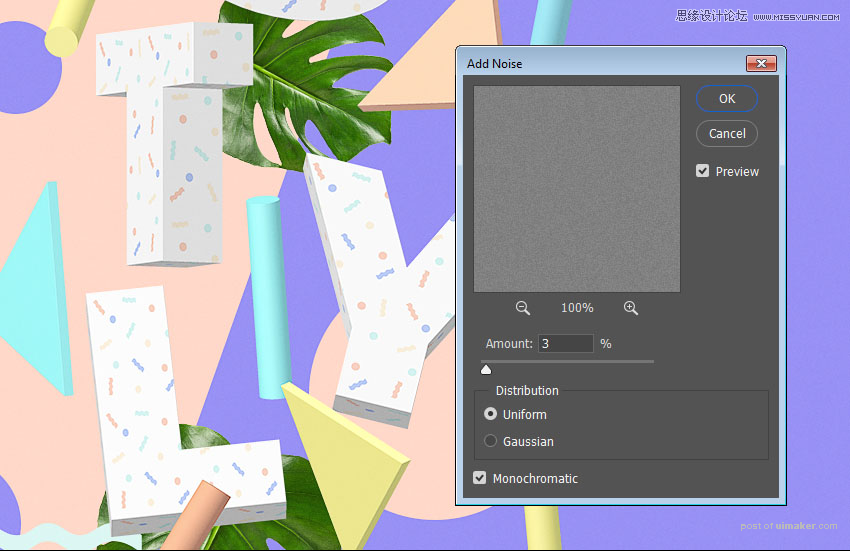
转到滤镜> 杂色>添加杂点,将数量更改为3 并将分布更改为统一,然后选中单色方框。

恭喜!你完成了!
在本教程中,我们创建了一个简单模式和一个基本背景。
然后,我们创建了一个文本层,将其转换为3D网格,调整其设置,并创建其材质以复制它并创建更多字母。
之后,我们创建并添加了更多的3D形状,调整了场景设置和灯光并进行了渲染。
最后,我们添加了一些更多的背景元素,并进行了最终的全局调整以完成效果。
请随时留下您的意见,建议和结果。
