来源:网络 作者:禅灵先生
步骤97:
用同样的方法,创建一个【高光-右1】,模糊效果参数相同,也可根据实际情况调整,并调整位置

步骤98:
用同样的方法,创建一个【高光-右1】,模糊效果参数相同,也可根据实际情况调整,并调整位置
开始制作背景部分!!

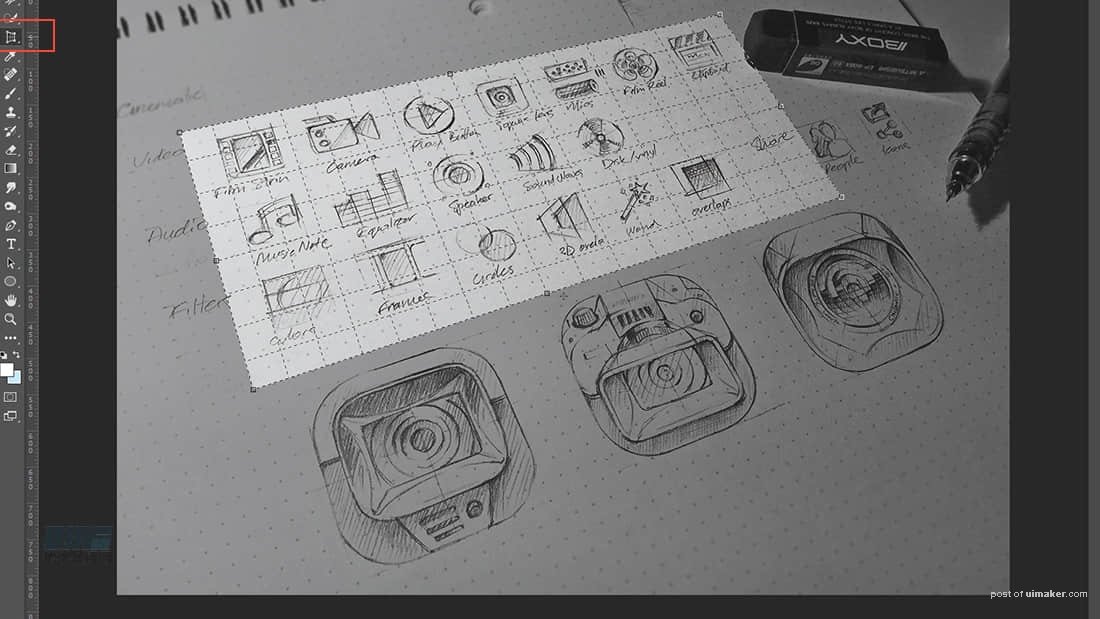
步骤99:
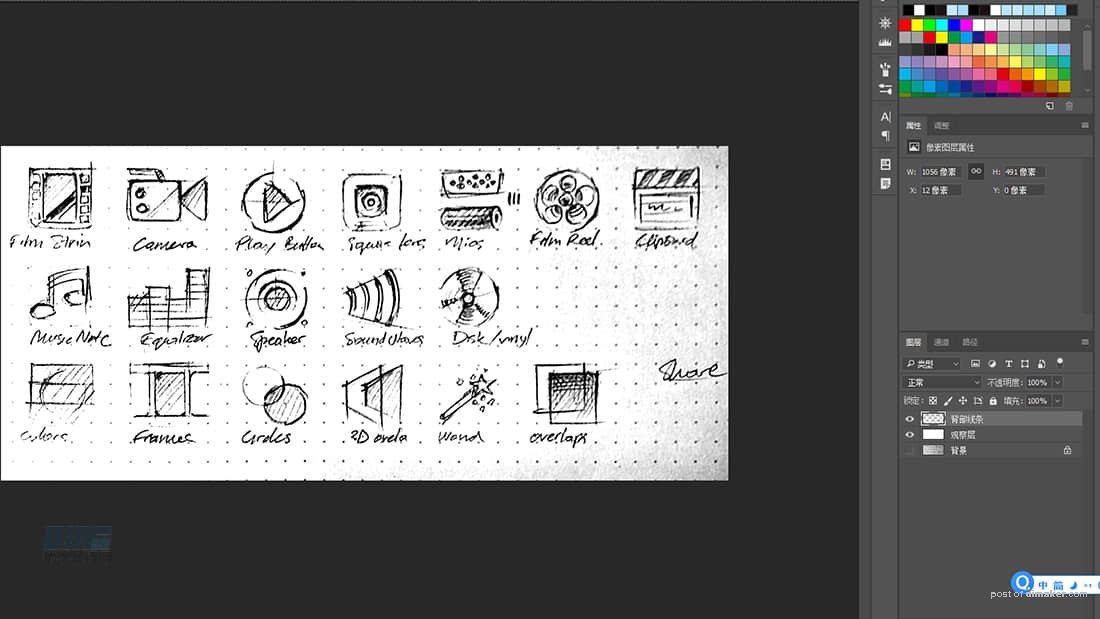
打开附件,运用透视裁剪工具将图标裁剪出来

步骤100:
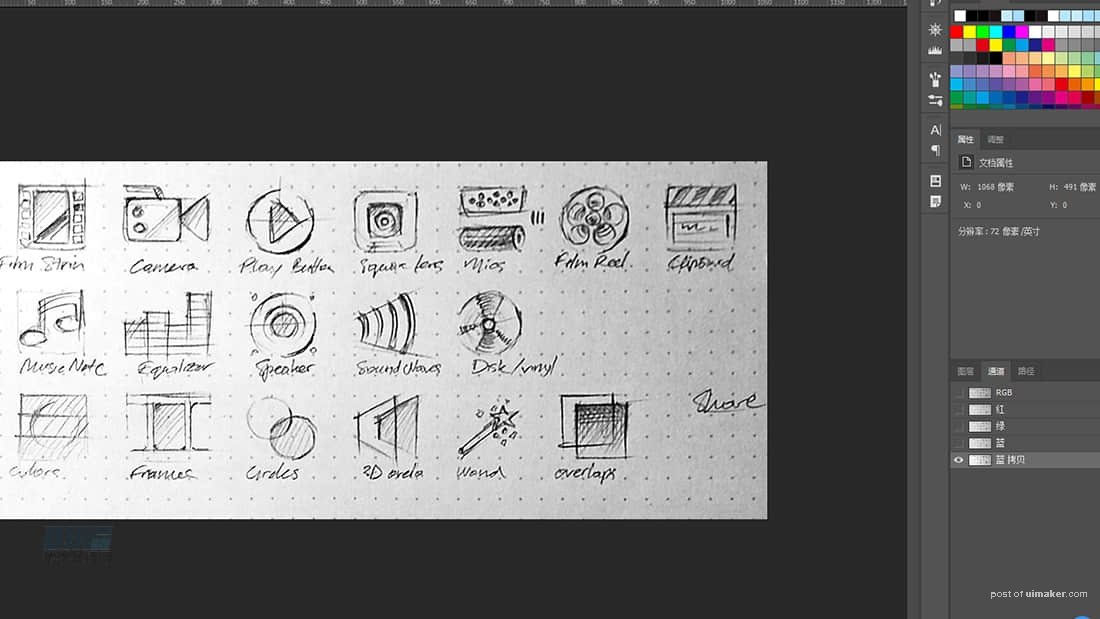
将导出的图标线稿抠出,去除小杂点,方法有很多,大家可以根据自己选择,这里介绍运用通道的方法
在通道里-复制一层蓝色通道-调节色阶(Ctrl+L) 使得明暗对比更加明显 具体数值根据情况调节
右侧过暗的话可以用减淡工具将颜色提亮,与左侧一致

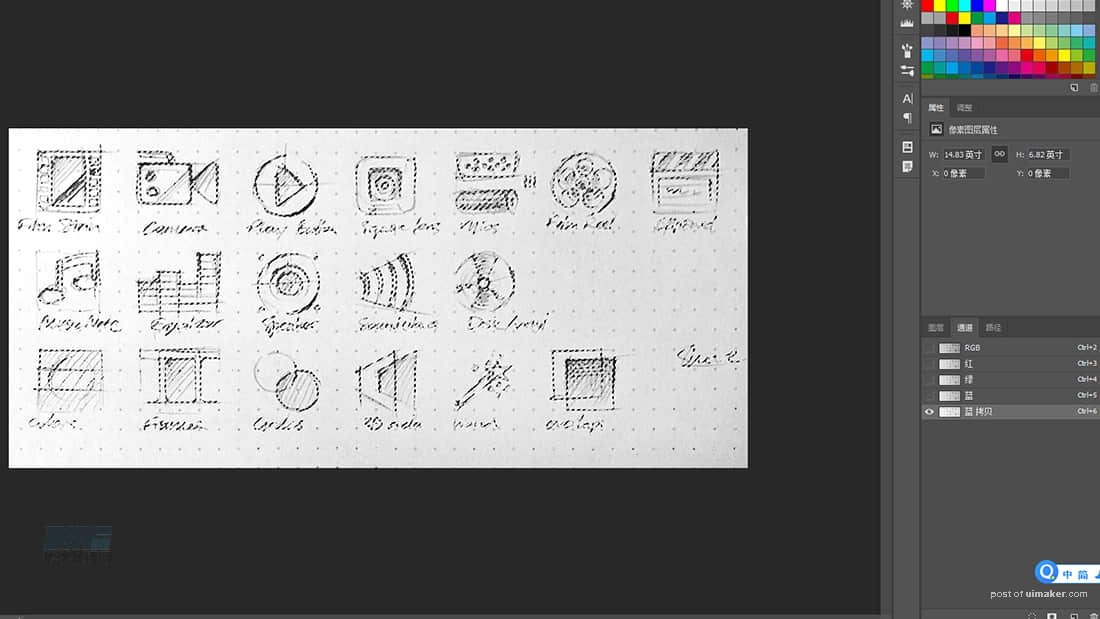
步骤101:
调整好后(一定要调好黑白明暗),按ctrl选中蓝 拷贝通道的缩略图,选出选区并反选(ctrl+shift+i)

步骤102:
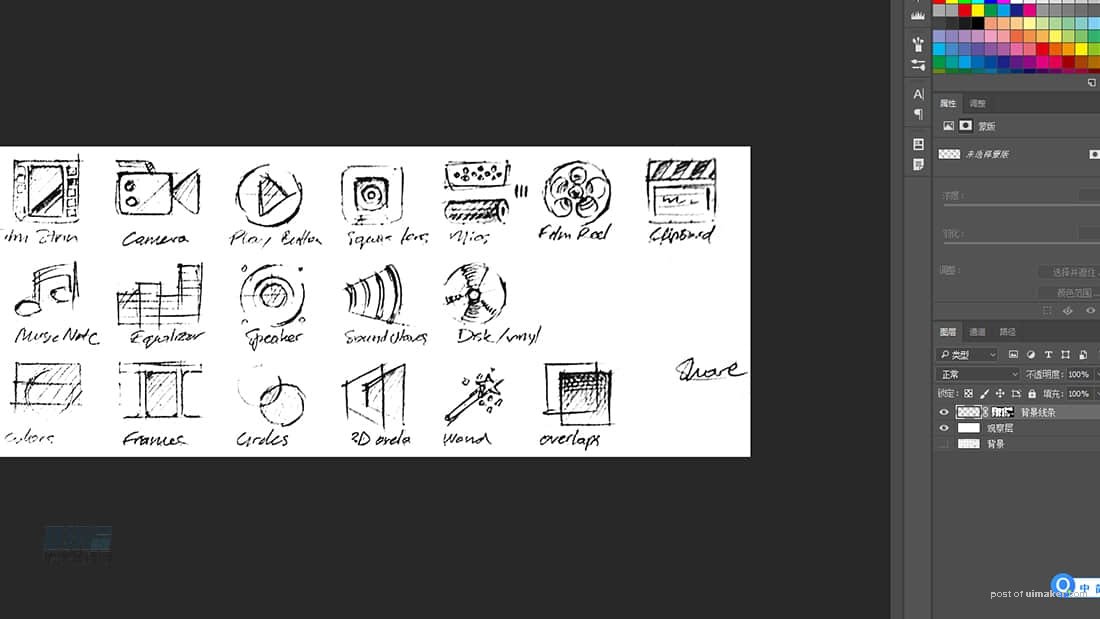
选择RGB通道,回到图层面板,新建图层,并填充黑色 #000000,命名为背景线条
在背景线条图层下,新建一个图层,填充白色,命名为观察层

步骤103:
在背景线条图层创建一层蒙版,在蒙版上用黑色画笔将图上的 点点 黑色杂色等都涂掉,这一步一定要细心,不然后期背景会很难看

步骤104:
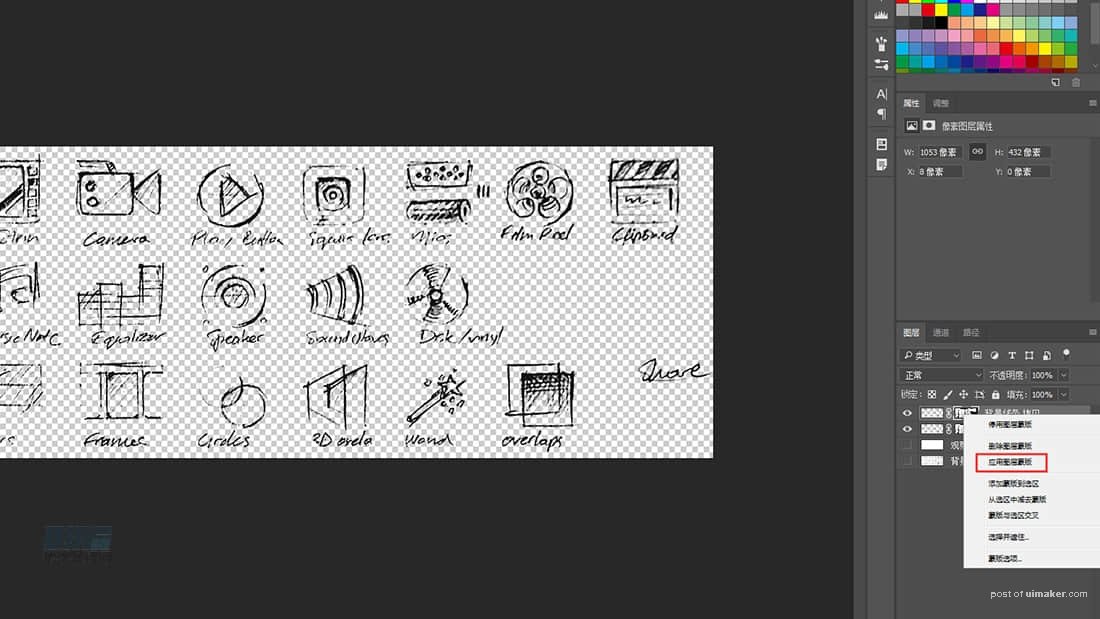
复制背景线条图层,右键蒙版,选择应用图层蒙版

步骤105:
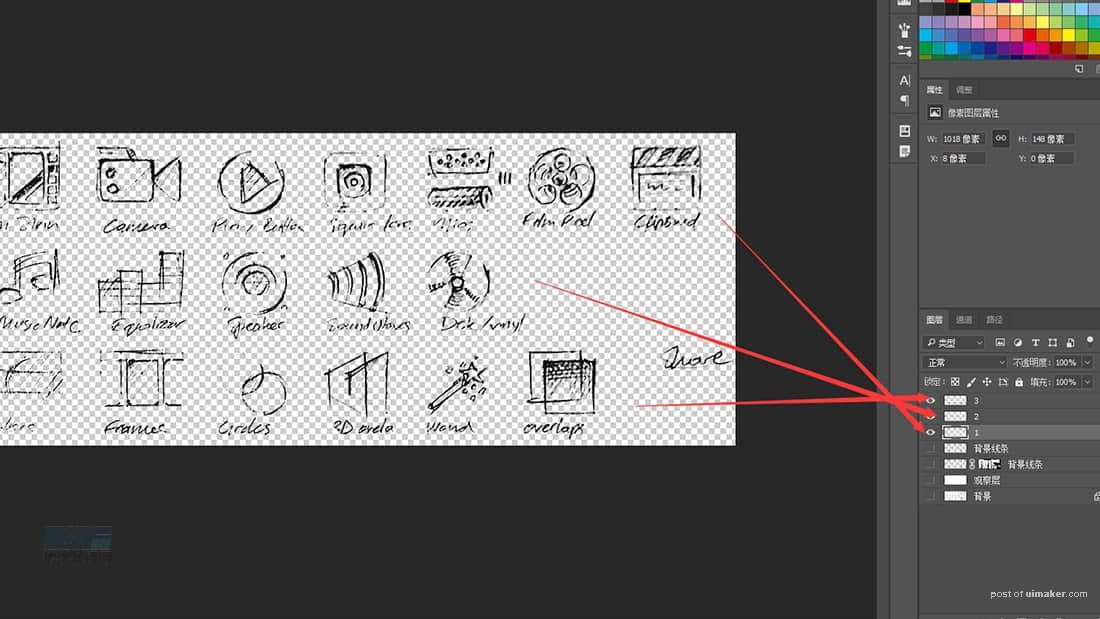
分割背景线条图层,分别创建出每行单独的图层,方便后期合成图层

步骤106:
新建画布50*50px 制作背景中的九宫格点点 画笔选择2px 点选五个点 做出以下形状
编辑-定义图案

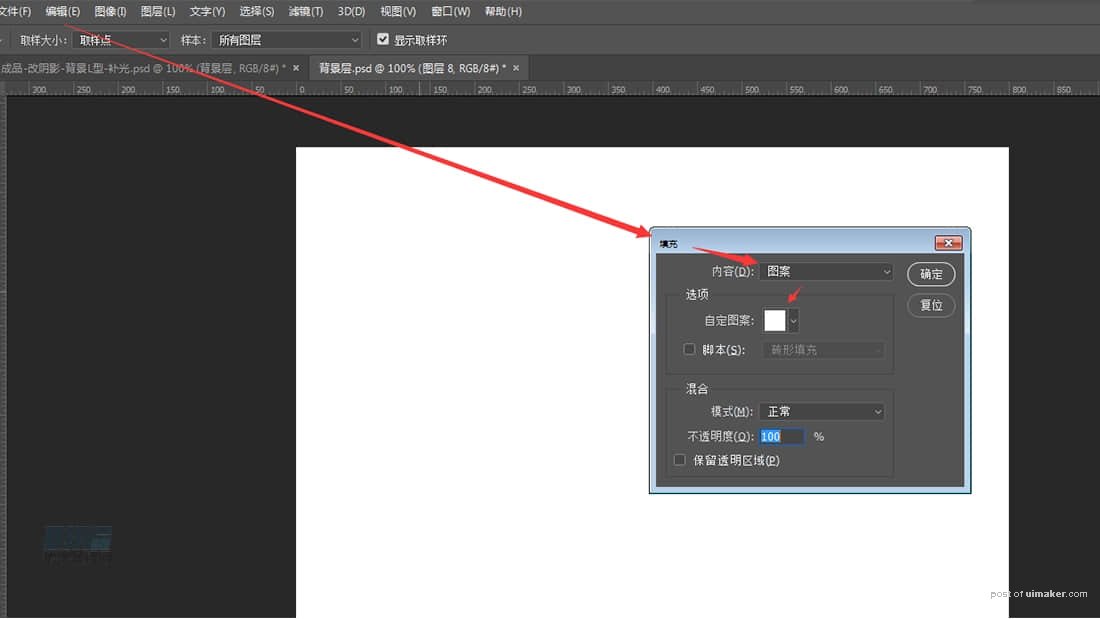
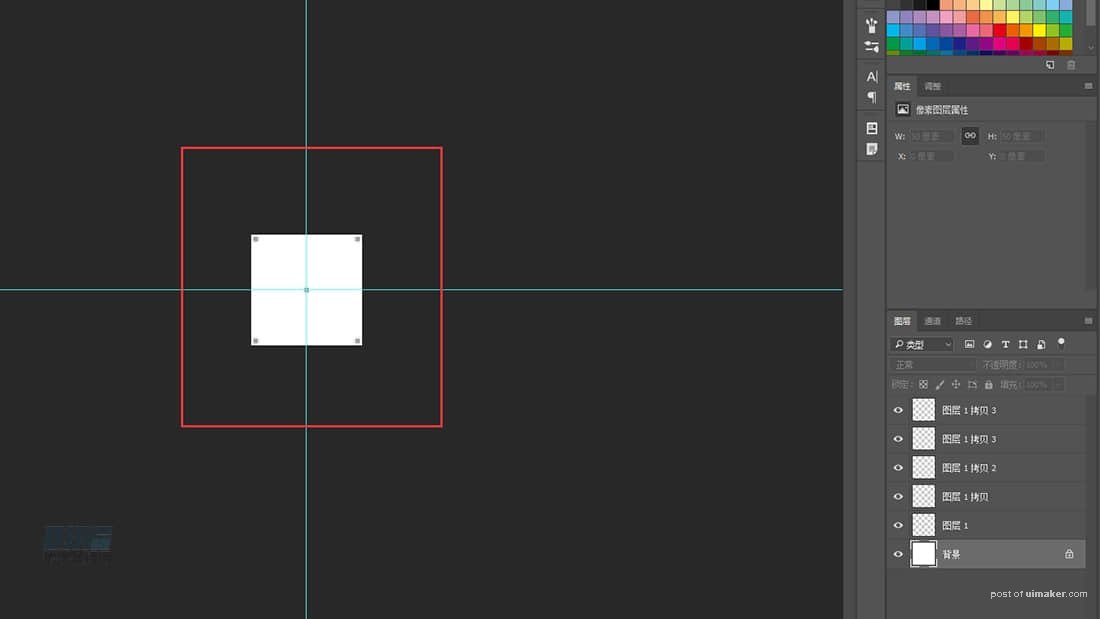
步骤107:
新建画布800*800px 制作背景层
编辑-填充 刚才的点点图案