来源:网络 作者:禅灵先生
步骤74:
为【镜头-15】添加光影效果,适当移动渐变叠加的位置

步骤75:
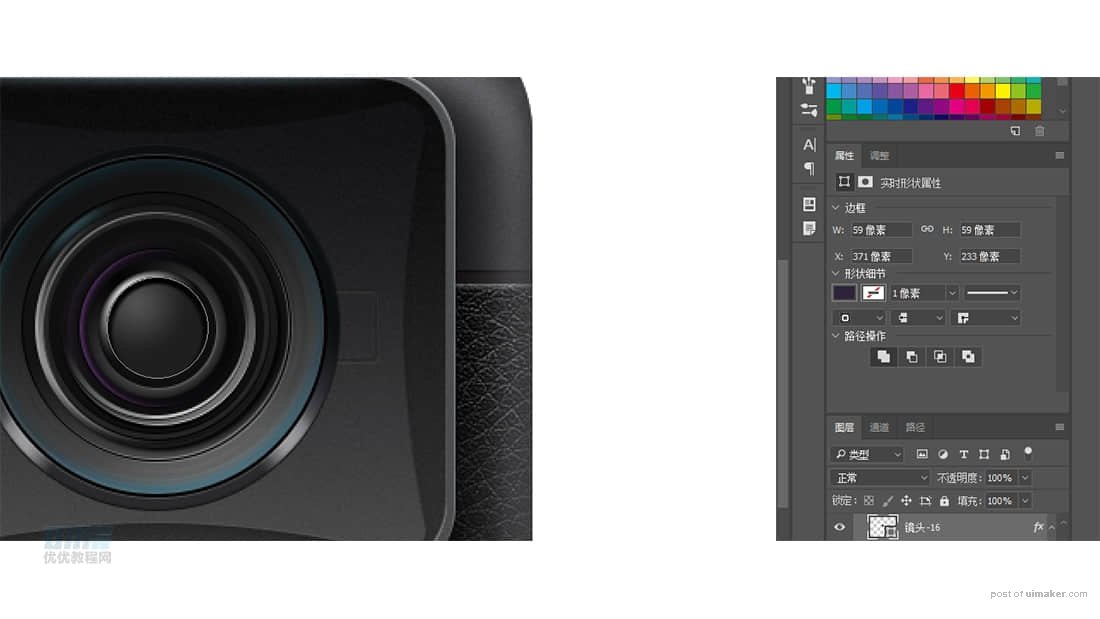
创建一个59*59px的椭圆型,居中,命名为【镜头-16】

步骤76:
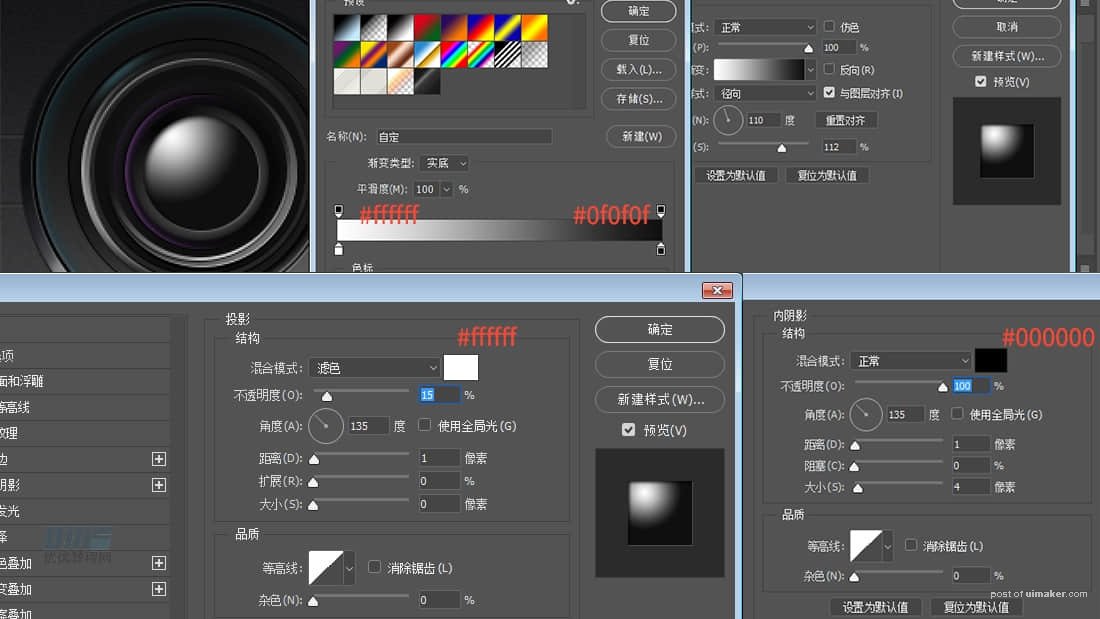
为【镜头-16】添加光影效果,适当移动渐变叠加的位置


步骤77:
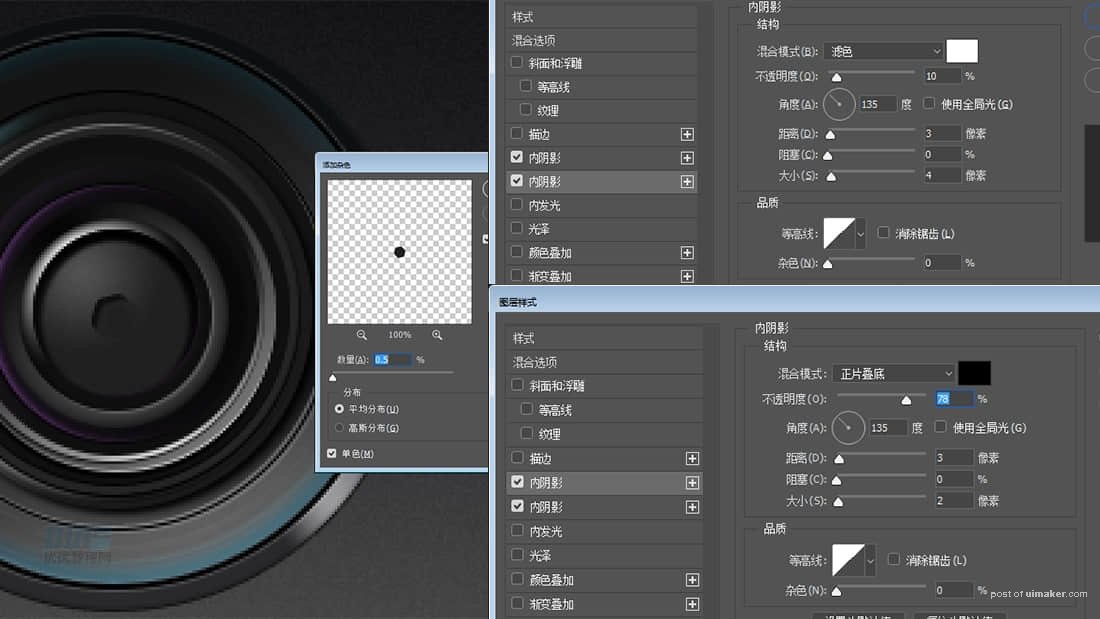
复制【镜头-16】,转换为智能图形,添加杂色

步骤78:
创建一个六边形,适当调整大小,填充#1f1f1f,命名为【镜头-17】

步骤79:
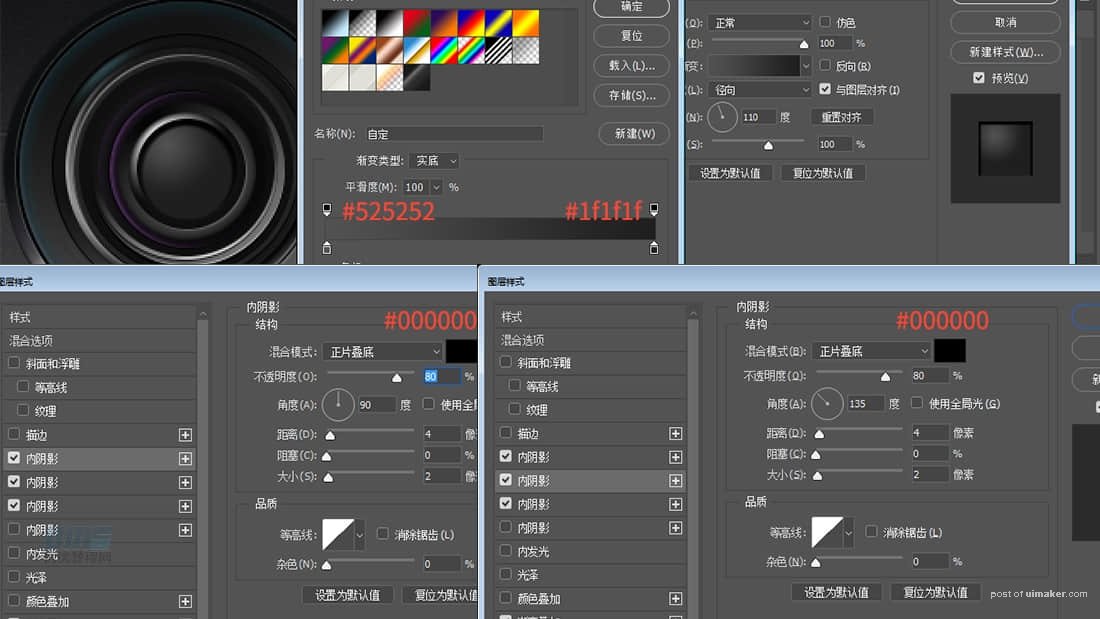
为【镜头-17】添加光影效果,添加杂色

步骤80:
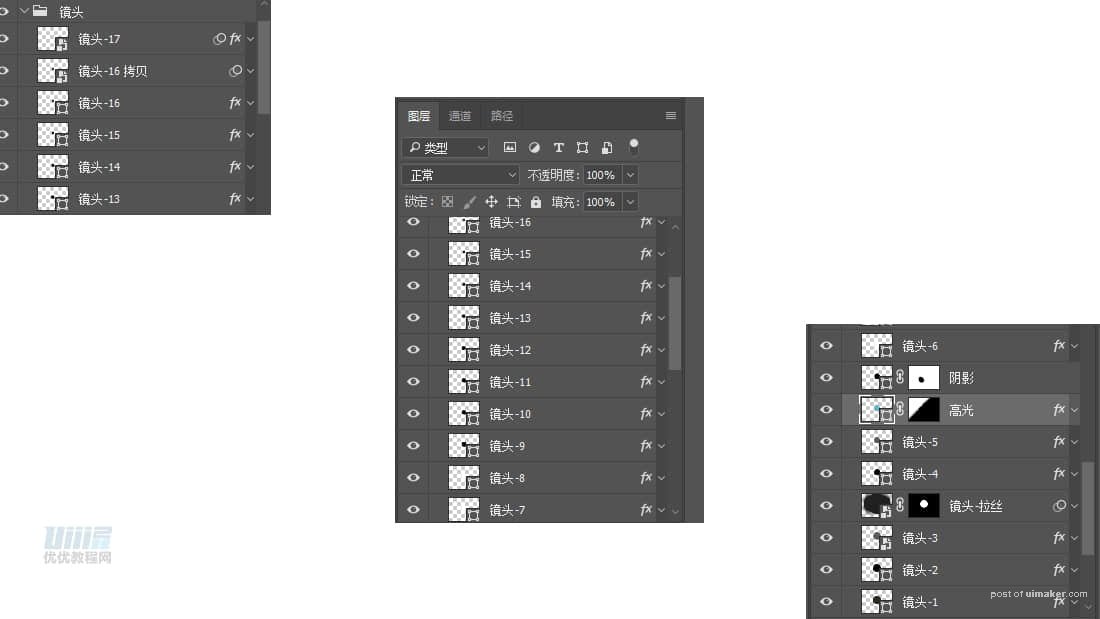
将所有镜头图层合并,命名为【镜头】,注意图层顺序

开始制作光效!!
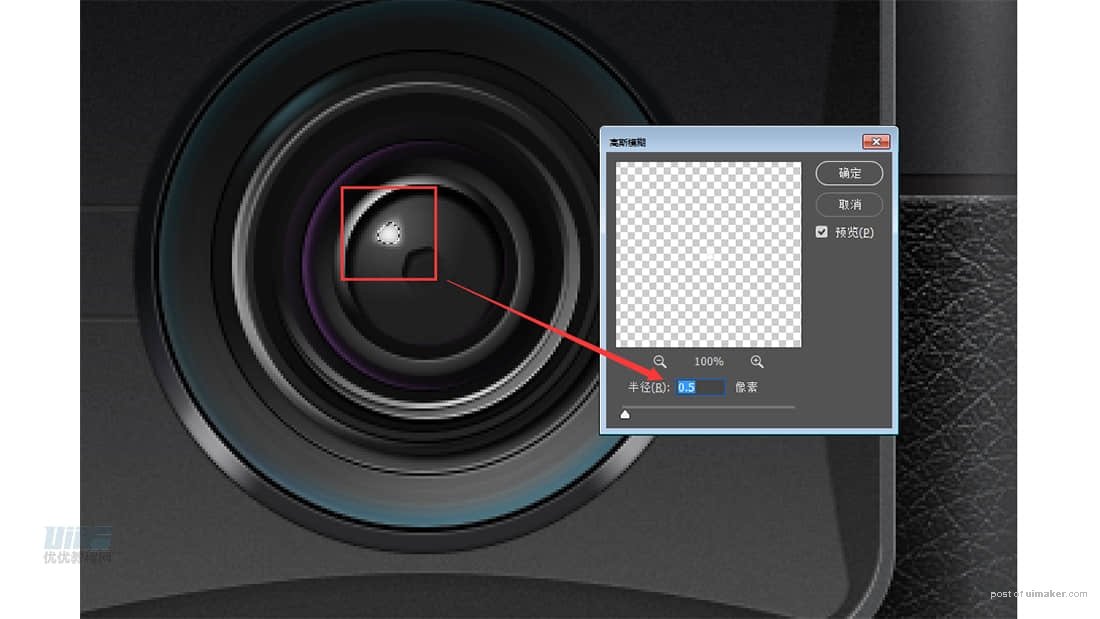
步骤81:
勾勒出高光形象,填充#ffffff,并添加高斯模糊

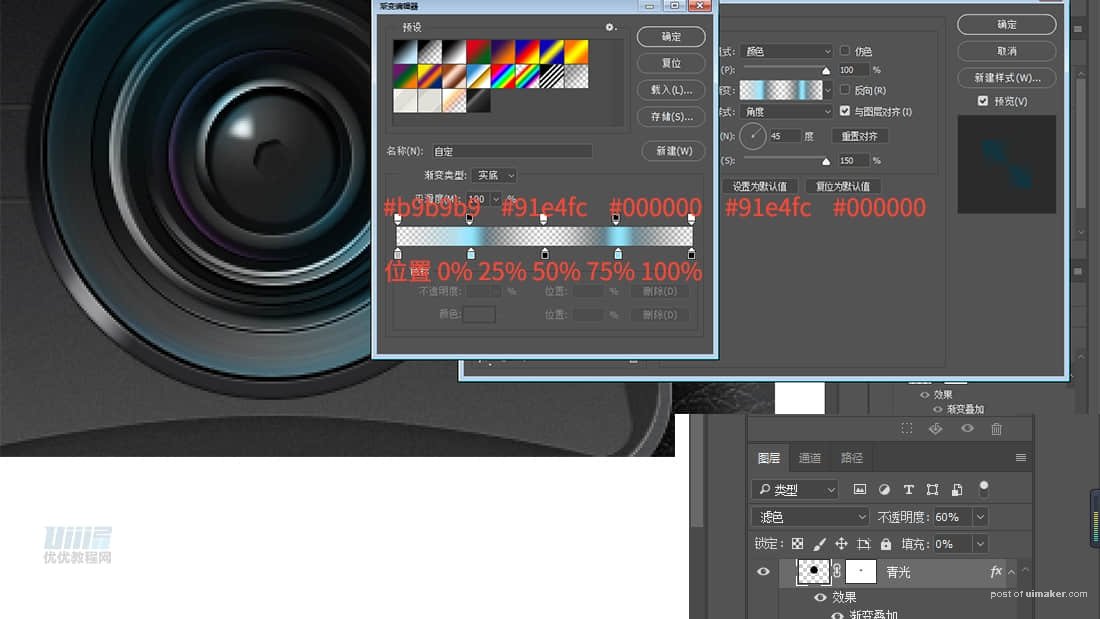
步骤82:
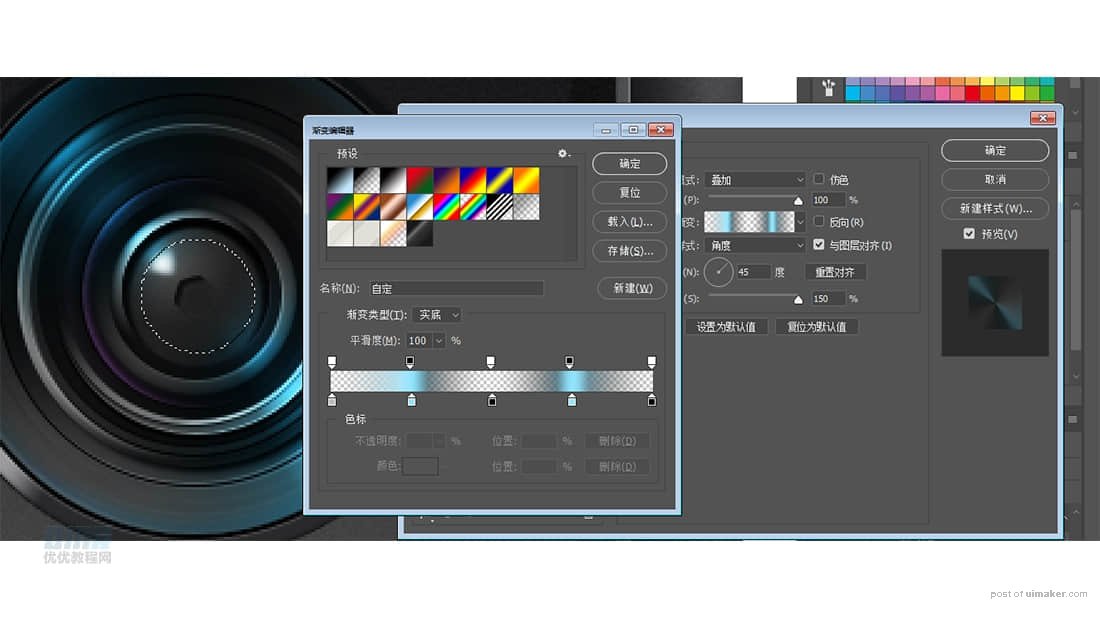
创建一个196*196px的椭圆形,模式为滤色,填充0%,并添加渐变叠加,与【镜头-3】对齐,命名为【青光】

步骤83:
复制【青光】,改变渐变叠加的混合模式,加强光效,并为两个图层添加蒙版,减弱中心光强