来源:网络 作者:禅灵先生
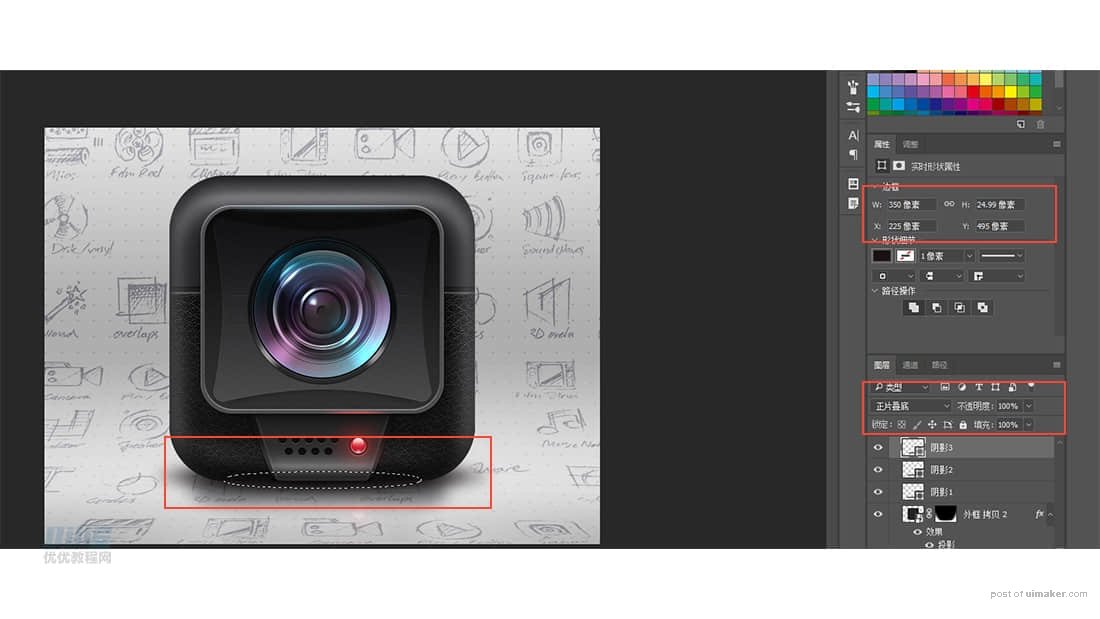
步骤121:
创建一个椭圆形,羽化10px,模式为正片叠底,不透明度100%,命名为【阴影3】

步骤122:
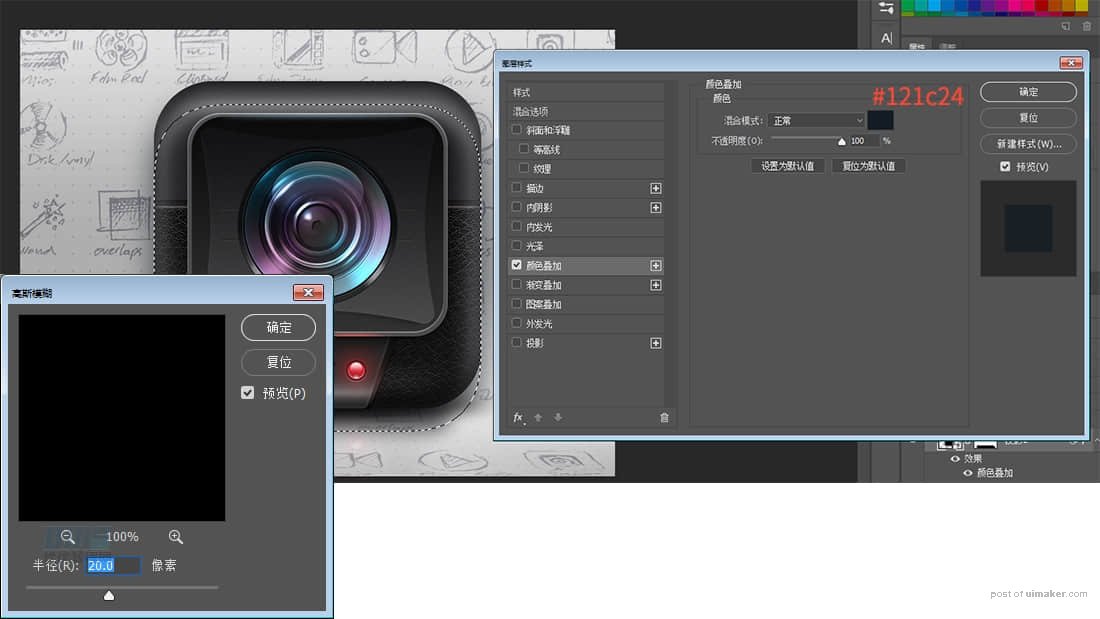
复制【外框】置于【外框】下方,下移,不透明度70%,命名为【投影2】
添加颜色叠加,高斯模糊

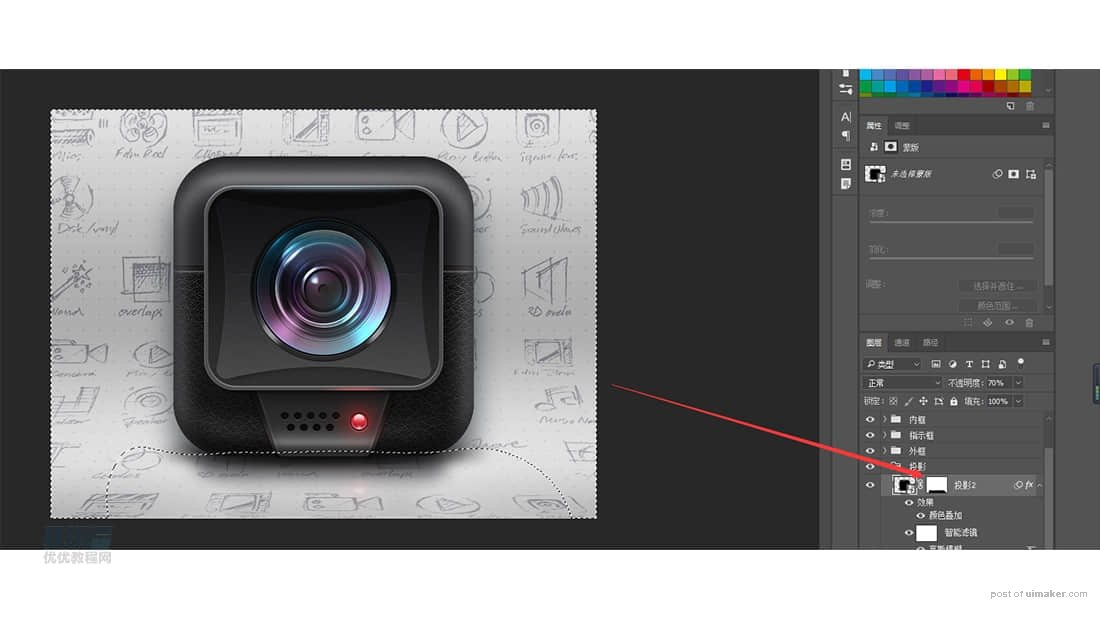
步骤123:
为【投影2】建立蒙版将不需要的地方擦去

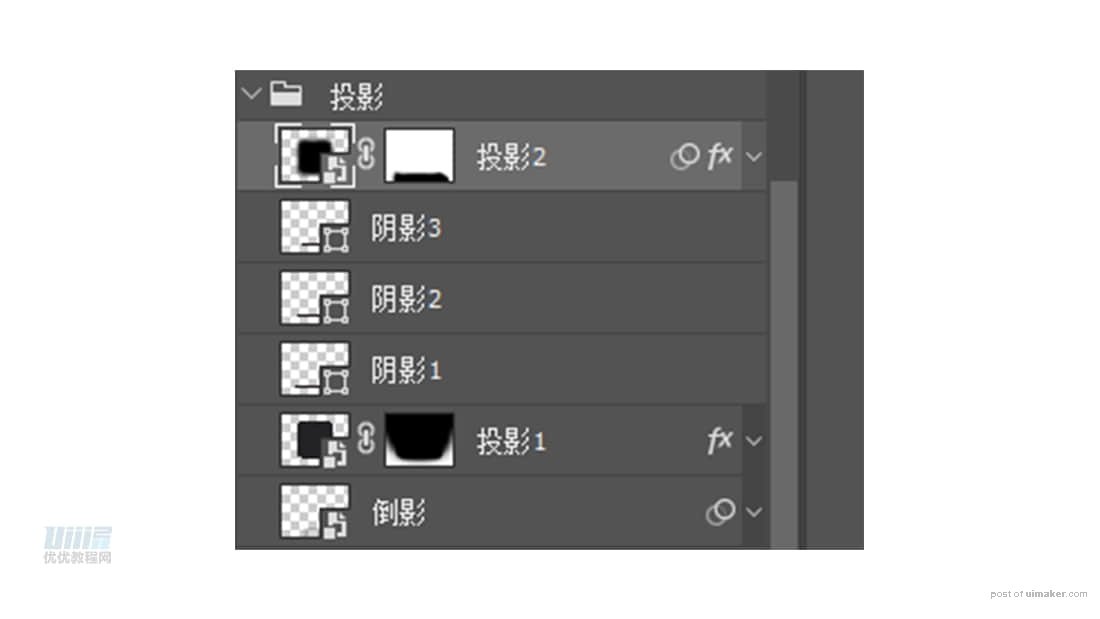
步骤124:
将主体投影部分进行编组,命名为【投影】,注意图层顺序
开始制作整体光效部分!!

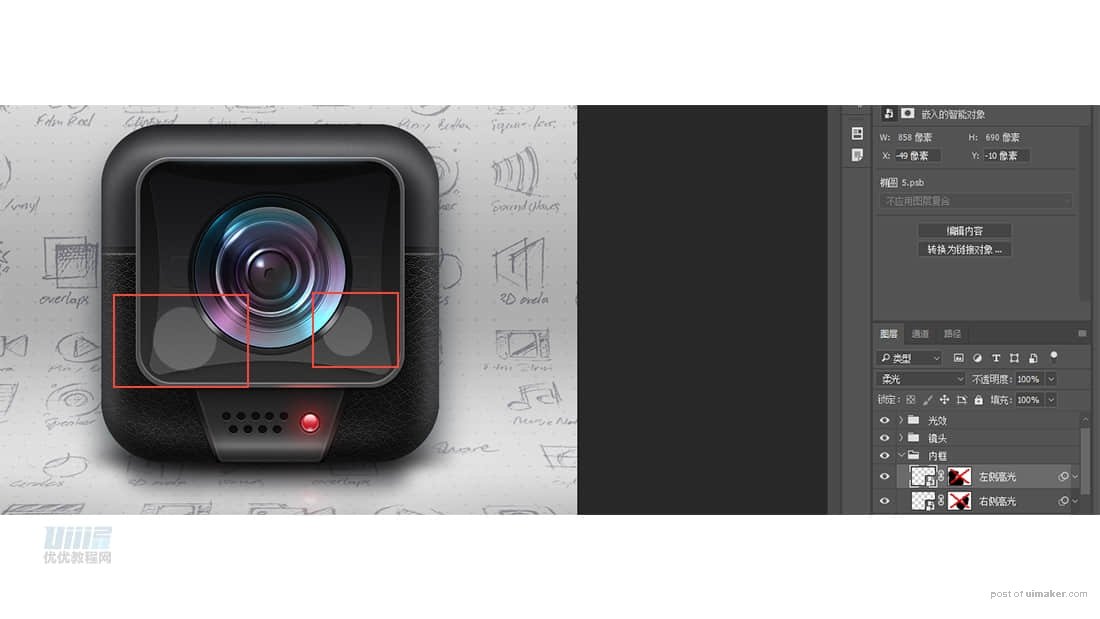
步骤125:
在【内框】编组最上层创建两个椭圆形,模式为柔光,不透明度50%,通透感不强的话可以继续调整不透明度或者转换为智能图形再次设置模式为柔光,分别命名【左侧高光】【右侧高光】

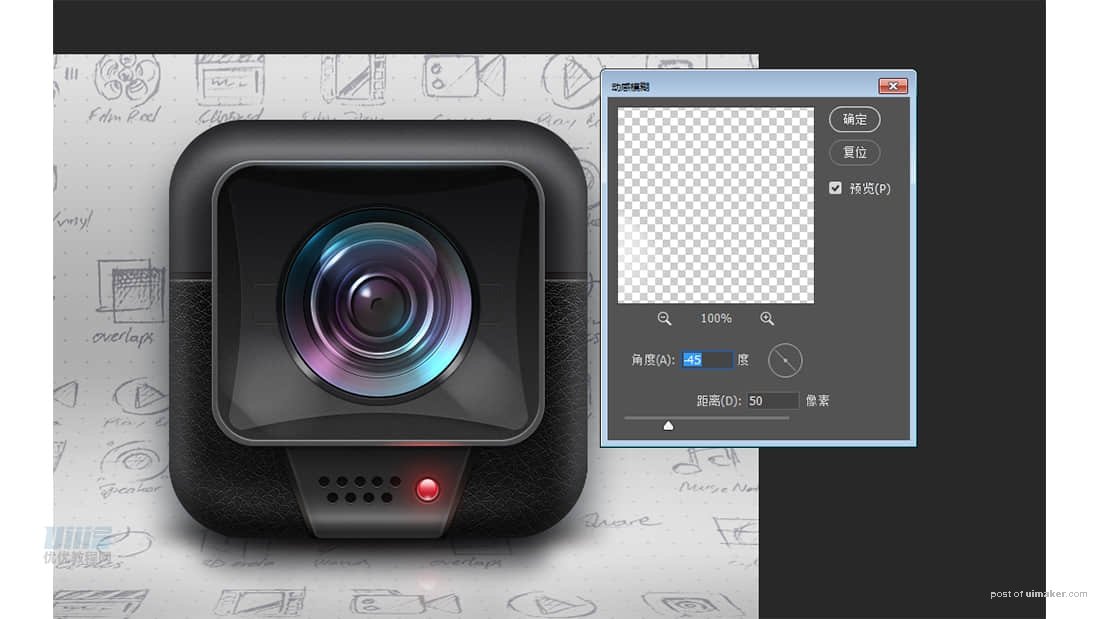
步骤126:
为左右高光,添加动感模糊,角度-45,距离50

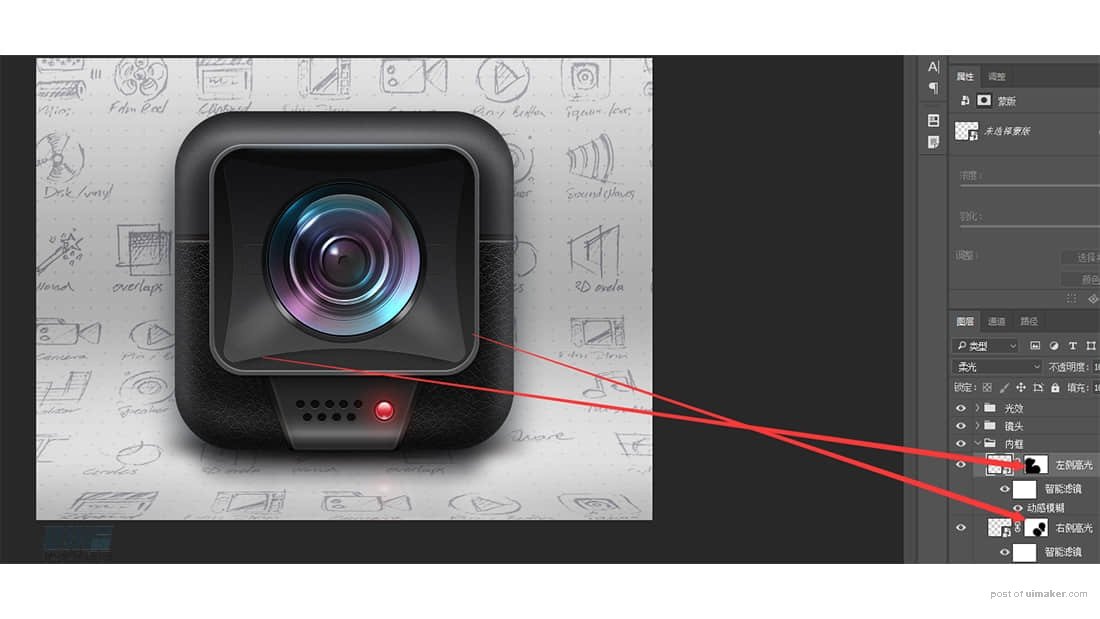
步骤127:
创建蒙版,运用黑遮白显,让光效更自然

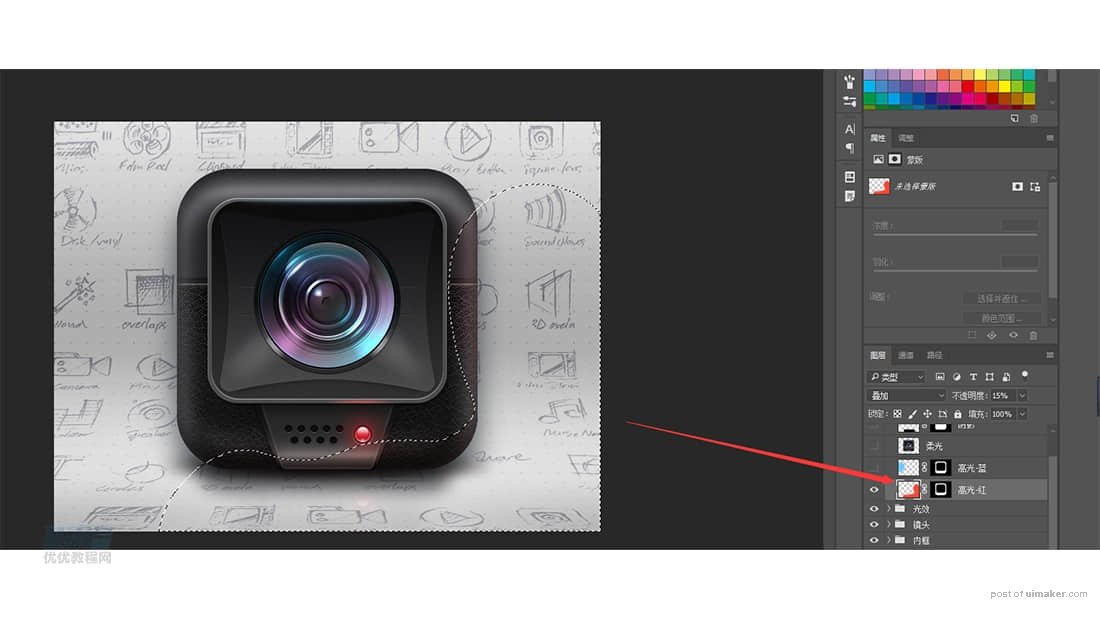
步骤128:
在所有图层最上面,创建新图层,使用柔边画笔,颜色#f54836,涂出右侧红色高光,模式为叠加,不透明度15%,并创建蒙版,仅显示外框与内框之间的范围

步骤129:
运用同样的方法,创建左侧蓝色高光,颜色#71cbff,模式为叠加,不透明度15%,并创建蒙版,仅显示外框与内框之间的范围

步骤130:
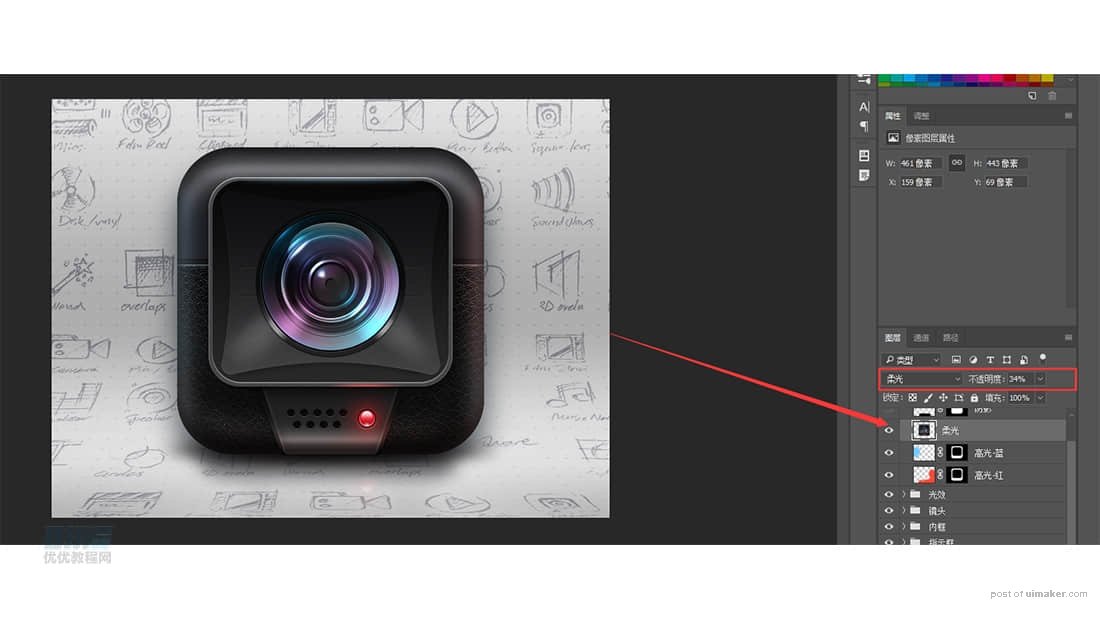
盖印icon主体,模式为柔光,不透明度34%

步骤131:
为icon主体整体添加暗部,使得立体感更强,模式为叠加,不透明度73%

至此,我们整个icon图标就完成啦,最后再看一次效果图~~

进入论坛交作业: