来源:网络 作者:禅灵先生
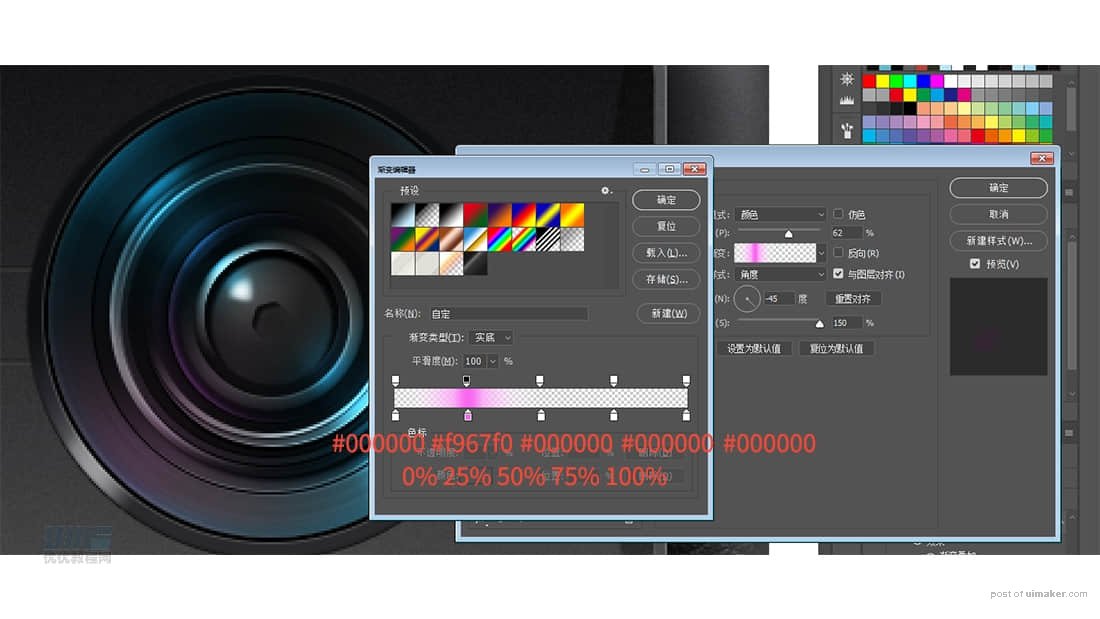
步骤84:
创建一个196*196px的椭圆形,模式为强光,不透明度22%,填充0%,并添加渐变叠加,与【镜头-3】对齐,命名为【紫光】

步骤85:
复制【紫光】,改变渐变叠加的混合模式,加强光效,并为两个图层添加蒙版,减弱中心光强

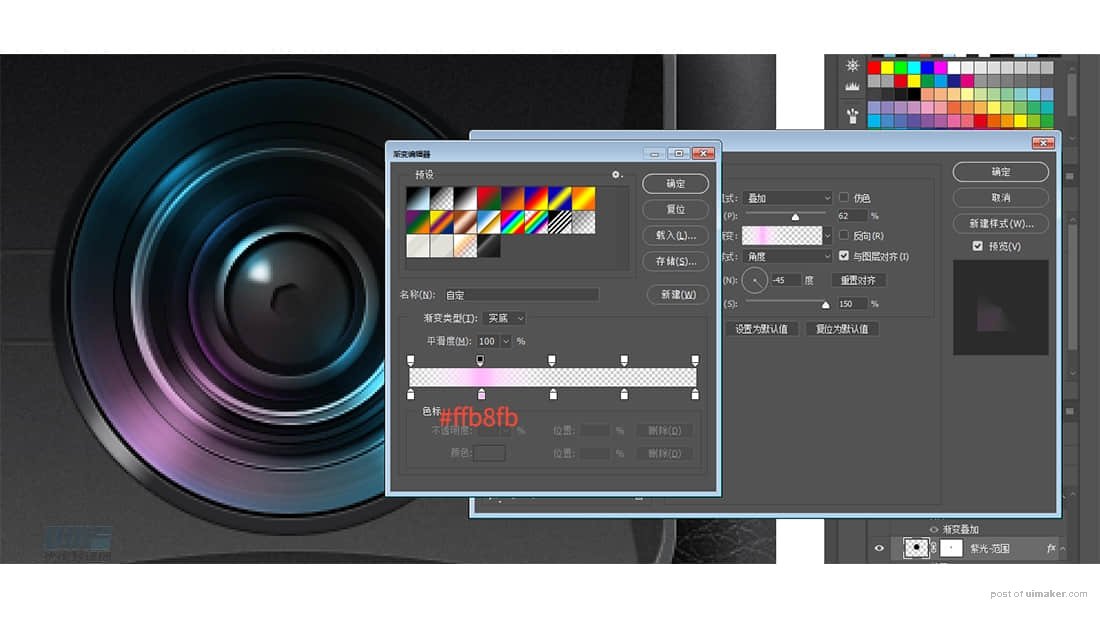
步骤86:
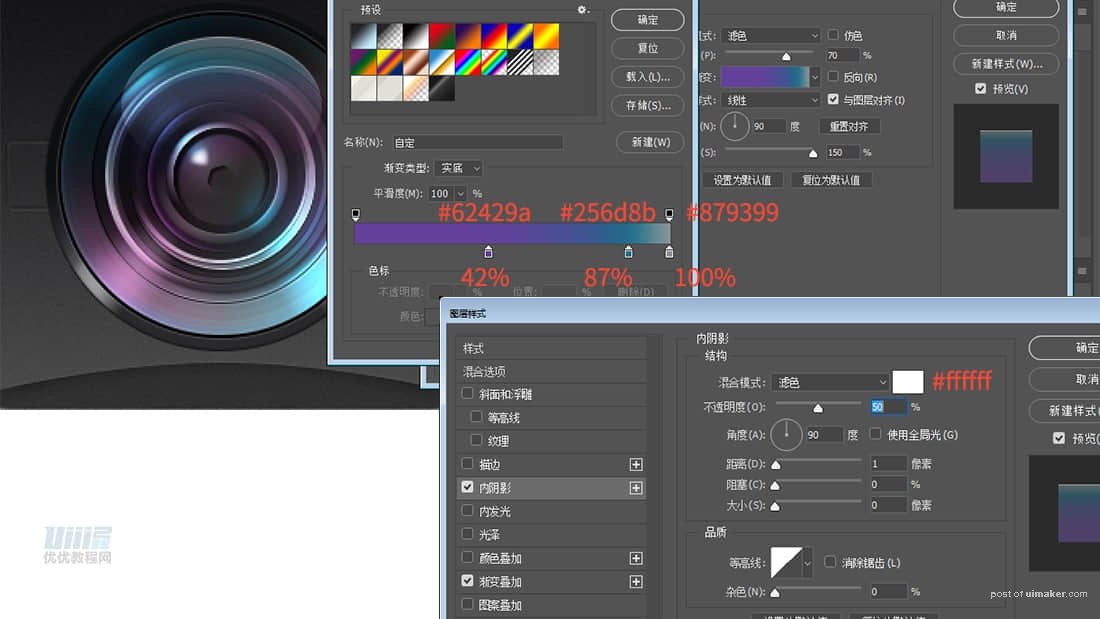
创建一个196*196px的椭圆形,模式为滤色,填充0%,并添加渐变叠加,与【镜头-3】对齐,命名为【紫光-范围】

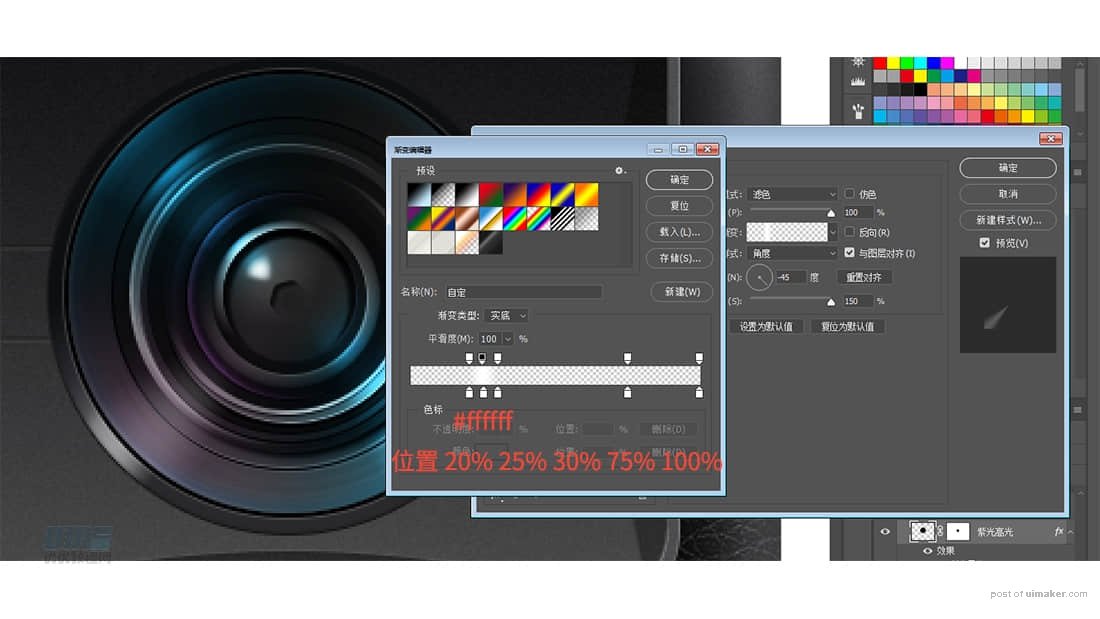
步骤87:
创建一个196*196px的椭圆形,填充0%,并添加渐变叠加,与【镜头-3】对齐,命名为【白光】

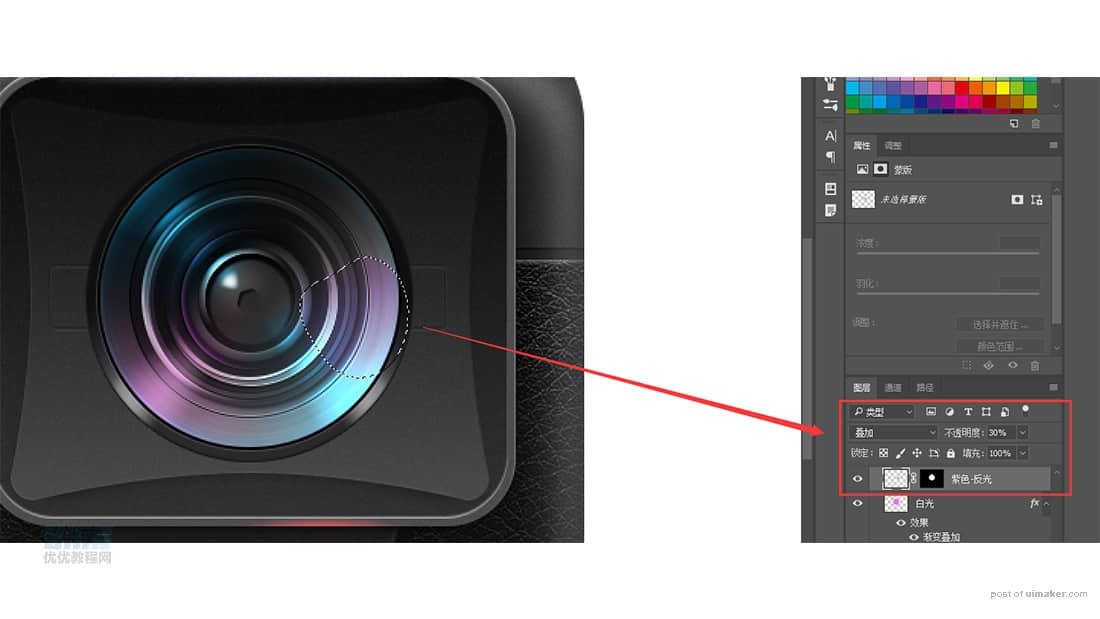
步骤88:
新建图层,选择柔边画笔,在图上画出右侧紫色反光,模式为叠加,不透明度30%,以【白光】图层选取创建剪切蒙版

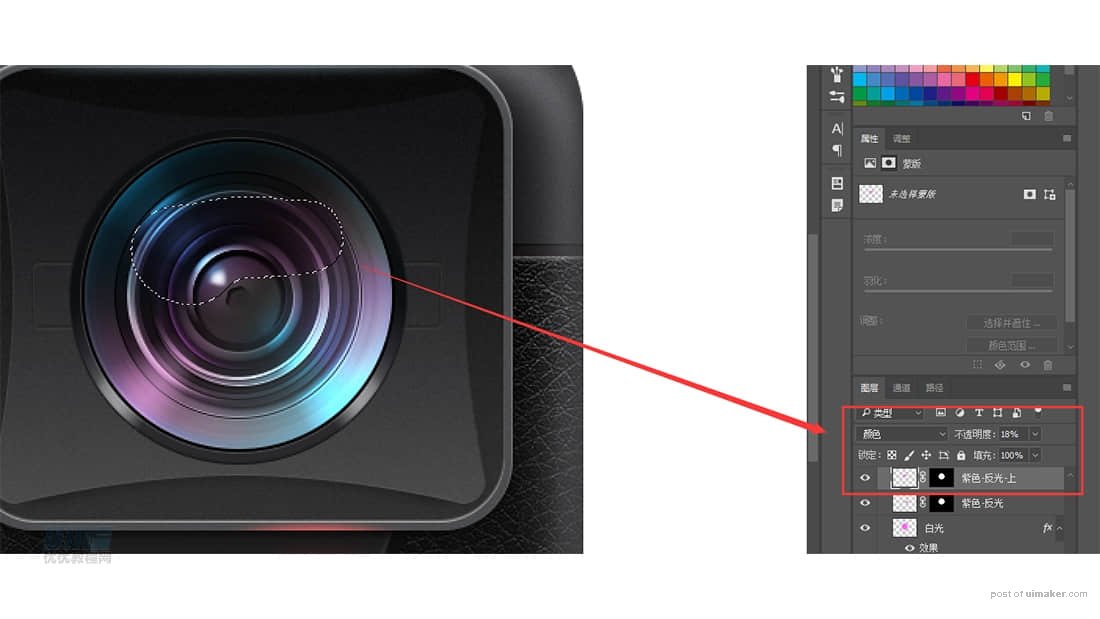
步骤89:
用同样的方法,在图上画出上部的紫色反光,模式为颜色,不透明度18%,以【白光】图层选取创建剪切蒙版

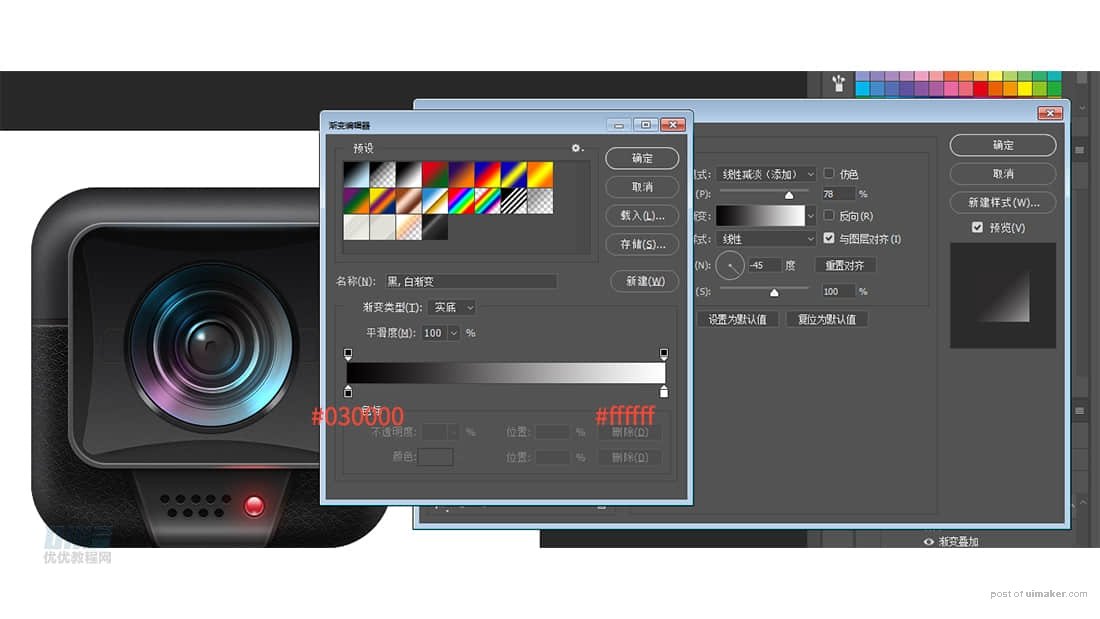
步骤90:
创建一个123*85px的椭圆形,填充#ffffff,模式为叠加,不透明度75%,并建立蒙版做出渐隐效果,命名为【光效-高光】

步骤91:
为【光效-高光】添加光影效果

步骤92:
创建一个椭圆型,旋转45°,填充白色,模式为叠加,命名为【高光-左1】

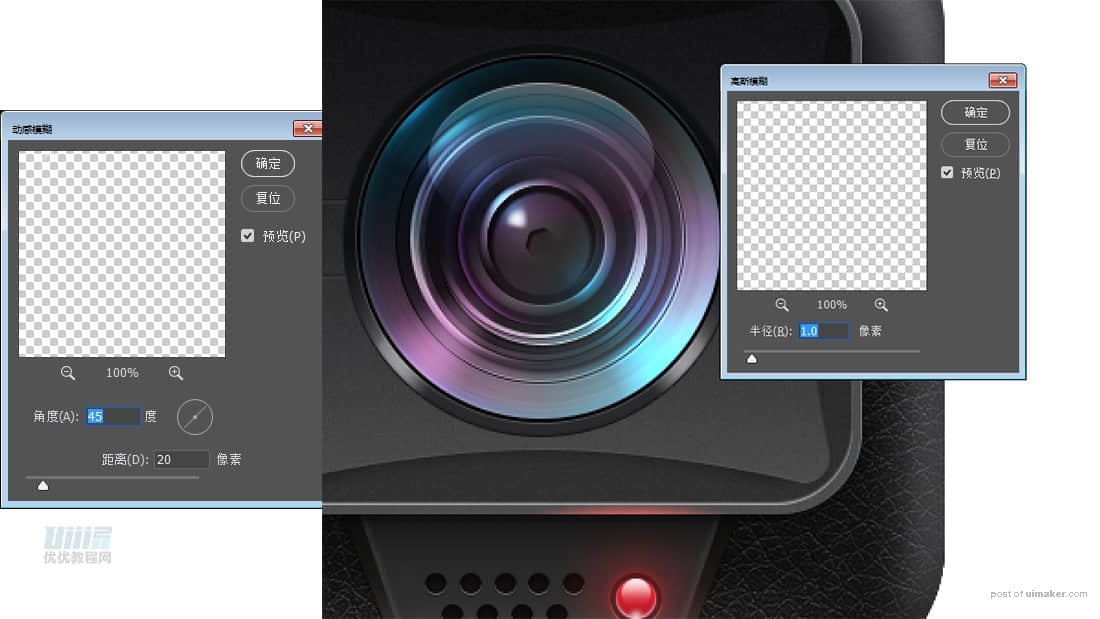
步骤93:
为【高光-左1】添加模糊效果

步骤94:
用同样的方法,创建一个【高光-左2】,模糊效果参数相同,也可根据实际情况调整,并调整位置

步骤95:
用同样的方法,创建一个【高光-左3】,模糊效果参数相同,,也可根据实际情况调整,并调整位置,再复制一层【高光-左3】,为光效做增强

步骤96:
用同样的方法,创建一个【高光-左4】,模糊效果参数相同,也可根据实际情况调整,并调整位置,再复制一层【高光-左4】,为光效做增强
