来源:uimaker.com 作者:sheen

事先声明,我这个图标不算是完全原创,不过也不能说是完全的临摹,纯粹是一个个人练习。这次的作品也得到了一些朋友的肯定,在这里我十分感谢各位。在海波的建议下,我把我的制作过程表达出来,希望能够对大家有所帮助,说得不正确的地方也希望能够得到批评指正哦!
我个人觉得,图标的绘制主要需要两方面的能力,第一个是造型能力,另外一个则是技法。造型能力的话,相信学过工业设计的朋友们应该会有所锻炼,我觉得多看作品多画草图应该会有用的。而技法的画,可能就好像画画一样,多临摹多练习是能够练出来的,只不过我们的工具不是笔,而是PS或者是AI等其他设计软件。
就我个人来说吧,这次练习的主要目标是想提高一下自己所谓的“技法”这一块,所以造型方面没有去怎么想,而是参考实物来制作。
嗯,不多说了。开始制作吧!

在制作之前,我估计除了十分熟悉摄影的朋友,像我这种没钱买好相机来玩的,对相机机身的整个结构都不是特别有印象。那么就找来一些参考的实物照片,形态上可以作为参照,质感的制作同样也有参考价值呢。

先用矢量工具画出大致体形。我觉得最理想的方法是用纸和笔画出草图,然后放上电脑来描出形状。

在机身和镜头壳处加一点大体明暗处理。

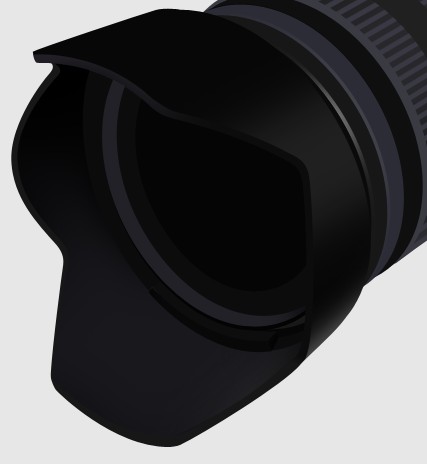
我觉得镜头相对比较难画。我个人的话喜欢先把难的地方画了,呵呵。把镜头壳的明暗细致一下,壳的厚度也要制作出来,注意某的转角位的明暗处理,可能这个时候需要参考一下实物,自己拟定光源。就这个图而言,光源是从镜头前边和侧上方过来的,也就是画面的左边偏下一点点。

适当细化一下镜头壳转角位的光处,为了不让转角看起来很尖很硬,模糊一下、淡化一下还是必要的。



为镜头内部的构造加上大体明暗处理,亮处和阴影也加上,顺便还可以加一点结构,比如里面看起来像是一圈一圈紧贴着的小结构。


继续为镜头内部添加结构。这里自己想象不出的话最好参照一下实物,毕竟这里的细节许多人都是不能纯原创出来的(我感觉而已,呵呵),还是参照一下比较好。添加结构之后就继续处理明暗和边缘细线状的亮光。

继续细化镜头里面的结构,比如继续添加小圈层,使得里面看起来更加细致。镜头的结构基本完成了。


接下来到镜头的“躯干”部分(因为我不知道叫啥好,姑且让我这样叫吧~)。我们开始只是做了最简单的色块,现在要把结构做得更加清晰。
我们加上一些明暗处理,以及中间部分也稍稍细化了一下。其实这里我是有所偷懒的,因为中间的条纹区域细节远远不止这么一些,不过由于个人比较懒,就容忍自己这么做了>.<~,大家可以做得比我细致得多的呵呵。

继续细化“躯干”部分的细节,对于体现厚度和转这位,添加细线状的亮光尤其重要,图中的条纹区域,还有中间的绿色钢圈也都有体现。而对于钢圈这一个部分而言,感觉看起来像是铝合金,大家可以看看实物多搜索一些相似材质的物体来总结规律。我自己感觉就是,金属圈的反射是镜面反射,明暗是十分鲜明的,所以亮的地方和暗的地方都比一般哑光质感的要重一些。
接下来制作镜头光的部分,这一部分尤其需要用心。我感觉,画镜头类的物体,镜头的光是一个能够出彩的地方,也是必须出彩的地方。在制作之前,我也参考了不少例子。

除了实物之外,也有参考他人的优秀作品也是很有必要的哟。

总结出来一些东西了。图标制作的镜头光往往比实物的要简化,没有那么多层次,但是色彩要艳丽许多。我个人觉得色彩的必须要比实物照片的饱和得多,才能让镜头光更加出彩。有的时候,还是需要夸张一点点的吧,不光是色彩和高光,甚至透视方面也是的,这样能让图标显得更加饱满(个人愚见了,哈)。

开始画出一些简单的镜头渐变色彩。我感觉色彩方面尽可能利用一些彼此挨得很近的颜色来形成渐变,能让镜头看起来炫目一些,比如洋红-紫色-紫蓝,或者是黄绿-绿色-绿蓝等等,在这里我就用了第一种。

不断添加更多的层次。这里似乎和我之前说的有点矛盾了呵呵——图标制作的镜头光往往比实物的要简化,没有那么多层次。不过因为这个图标画得比较大,所以还是把光的层数增多了。


我去掉了弧状镜头反光的干扰,给大家看看里面的块状色彩是如何的。

添加高光区。
