来源:网络 作者:佚名

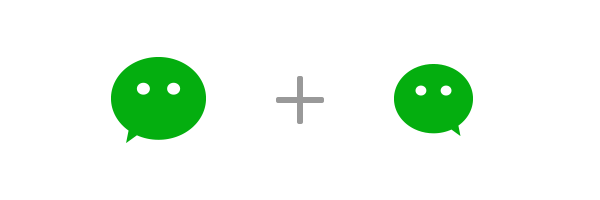
以我们最经常使用的微信图标为例,由两个形状一致的对话框,通过对称缩放叠加得到。

但是仔细看,两个对话框之间有几个像素的间距,在画图标的时候我们是不是经常用图标缩放相减的方式得到描边,但是缩小后我们发现,描边的间距并不是一样的,尖角那里明显小一些。

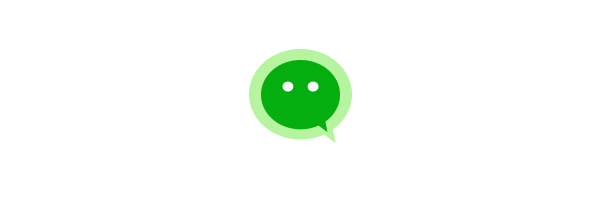
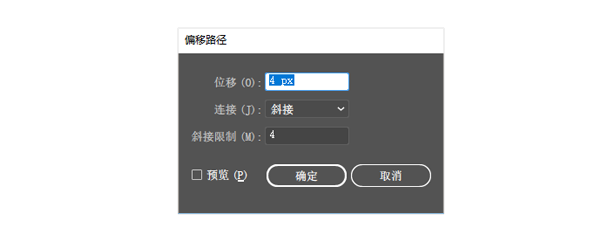
虽然也能得到微信里的这那条白色间距,但是这种方式也是不够规范的,这时候就可以使用AI里面的偏移路径功能。

我们可以通过位移数值来调整白色间距的粗细。这样得到的图标我们可以看到一圈的间距都是相等的。

很多时候,多练习固然很重要,但是好方法比盲目的练习更加重要。就拿图标绘制来说,以前我只知道用图形相切和钢笔勾线这两种方法。规则的图形使用路径查找器绘制,不规则的图形只能使用钢笔勾勒,经常需要花费大量的时间去修正。