来源:网络 作者:佚名
前段时间在公司忙一个新项目,需要从0到1完成所有的界面设计,图标绘制,验收走查。每次在项目中我最怕的就是图标绘制,先不说图标的样式要独特,有趣。单单绘制就让我想起来头疼。尤其是路径裁剪,曲线拼接,总觉得自己的钢笔工具使用的不够熟练。
后来在项目中不断摸索,总结了几个小技巧,让我的绘制效率提升至少50%以上。今天和大家分享一下其中常用的四个小技巧,它们分别是:图形与描边、转角工具、形状生成工具和路径偏移。文中使用的软件是AI工具,作个剧透下期讲 Ps、AI、XD、Sketch画图标分别有什么优劣势。
01. 技能:巧用图形与描边
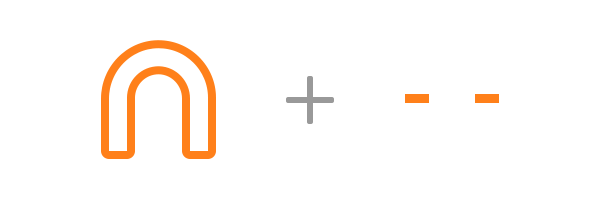
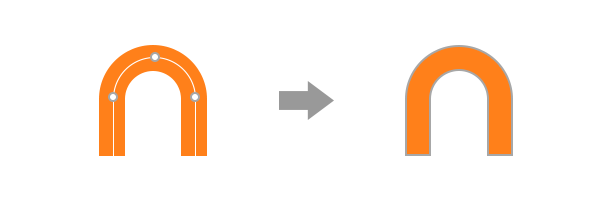
举个“吸铁石”图标的例子,我们先拆解图标,可以看成是一个“拱门”图形添加描边的效果,再加上两条小短线。

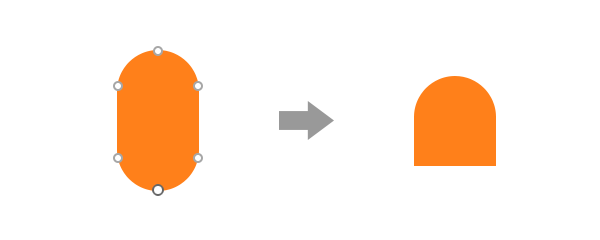
首先我们需要绘制“拱门”图形,这个形状是不是特别像一半的圆角矩形,可以先画一个圆角矩形。然后通过AI直接选择工具(快捷键A),

激活圆角矩形的描点,将下面多余的描点选中(黑色的圈),Delete(删除),然后调整剩余圆角矩形的高度。

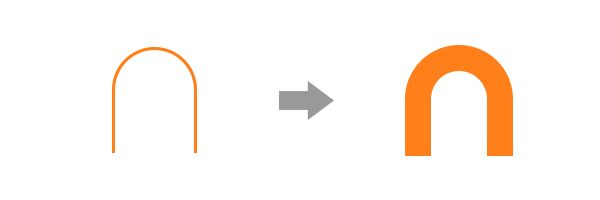
通过 Shift+X 快捷键(转成描边快捷键)将图形变成描边,改变描边的粗细,这步决定了图标的形状。

这个时候我们就得到了“拱门”图形,接下去只要对“拱门”进行描边处理就可以了,但是我们发现“拱门”图形已经是描边了,无法在描边上继续添加描边,就要用到AI里面的“扩展”功能,目的是将描边变成图形。

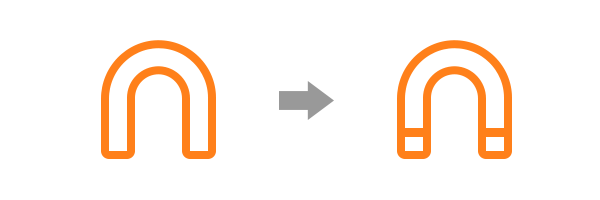
再通过一次 Shift+X 快捷键(转成描边快捷键)将图形变成描边,最后调整描边粗细,底部的圆角,再加上两条小短线,就可以得到这个“吸铁石”图形。

也许会有人问了,为什么不使用两个半圆相减呢?

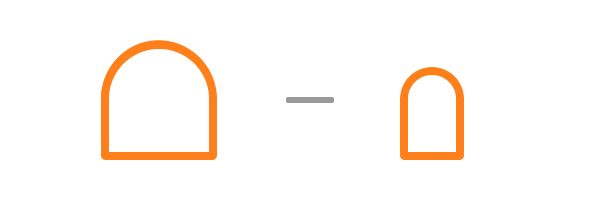
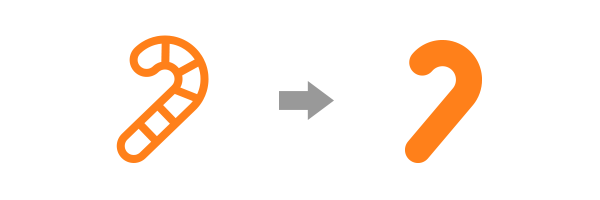
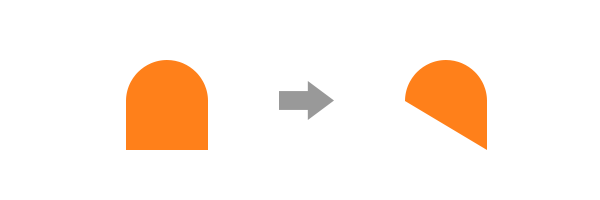
其实在这里也是可以的,因为“吸铁石”是相对比较规整的图标,但是当我们遇到以下这种图标时,两个图形相减并不是那么方便了。

使用图形和描边转化的方式就非常简单,只要将之前一半的圆角矩形,多删除一个描点,

然后通过 Shift+X 快捷键,变成描边,然后重复“吸铁石”的步骤即可。


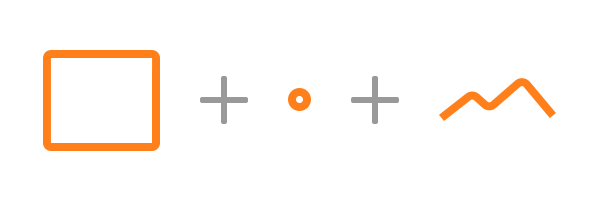
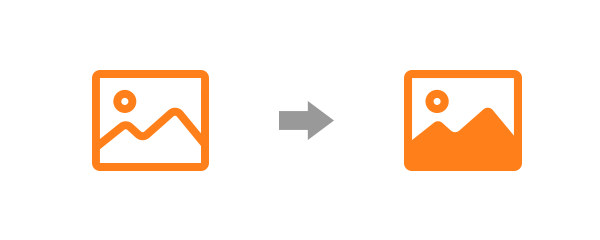
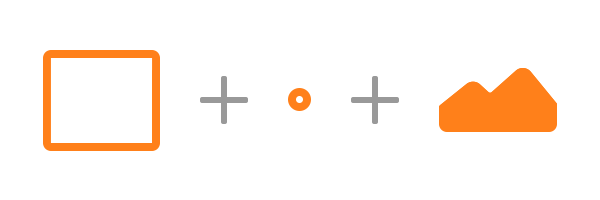
举个“图片”图标的例子,它是由三个部分组成,圆角矩形,小圆和一条波浪线组成。

圆角矩形和圆都是我们比较容易得到的图形,但是怎么样才能得到这条不规则的波浪线呢?之前我都是用钢笔去画圆角,这样并不规范,然且衔接处不自然。

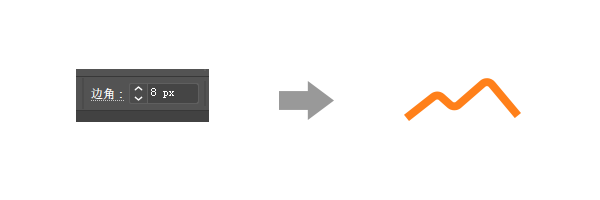
我们可以先用钢笔工具画一条带折角的线,然后通过Ai直接选择工具(快捷键A)选中三个圆角,

使用Ai自带的圆角转换调整工具,将直角调整到圆角8px的弧度。

在画图标的时候,我们只知道用两个形状去做加、减、交叉集合,这里要给大家介绍形状生成工具,它的优点
(1)可以使用线去和形状做交集;
(2)方便形状增大,减少和分割。

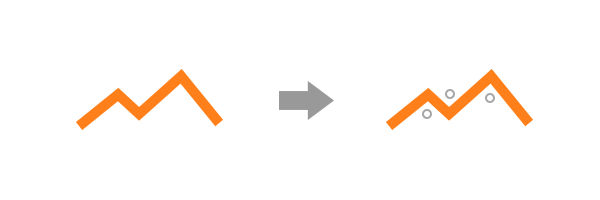
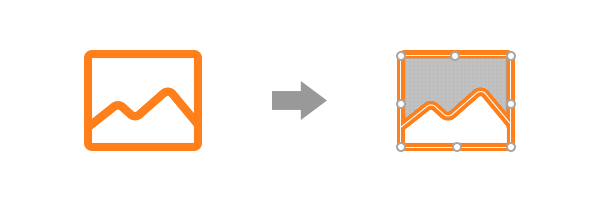
还是以上面的“图片”图标为例子,这时我们需要面形图标,将圆角矩形和波浪线做组合,

将波浪线和圆角矩形(线与图形)做组合,选择形状生成工具。

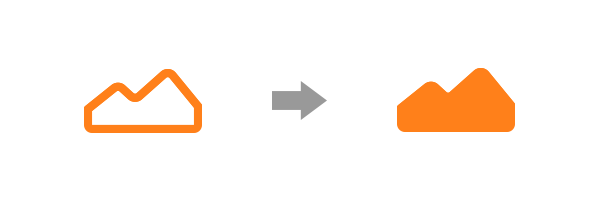
图标的各个边都被选中了,并且鼠标靠近的时候,会显示“+”号,按住alt键会显示“-”号,这里我们只要下面实心部分,所以按住alt键,将上面部分减去。

减去后可以得到想要的形状,将颜色填充为橘色。



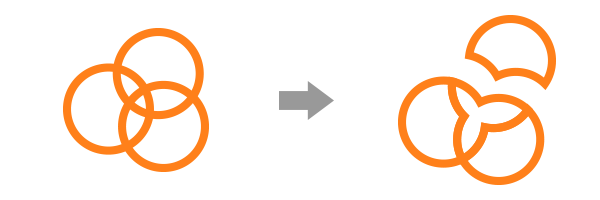
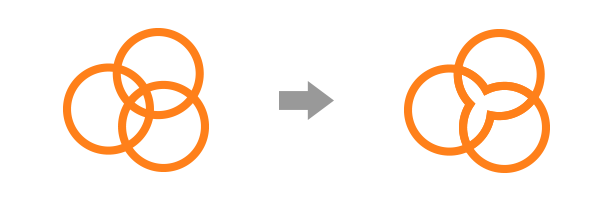
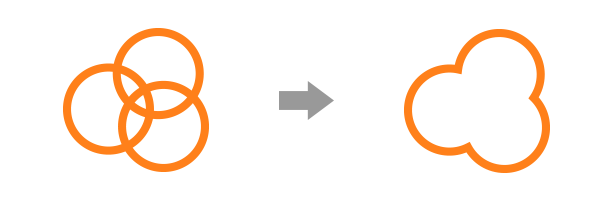
图中是一个三元环,通过形状生成工具,我将中间三个“花瓣”交叉的地方合并了,增加了一个新的图形,如果是使用路径查找器里面的“联集”(加法),得到的是全部合并,而不是单独部分的,如下图:

而且通过形状生成工具生成的图形可以拆分,重新组合,