来源:网络 作者:佚名
文章的大体规则由谷歌的Material Design制定的,很多细节部分我是根据个人经验来解析的,设计师小伙伴们可以作为学习参考。
前两篇文章讲到了谷歌的Material Design图标规范。谷歌的Material Design图标规范分为:产品图标和系统图标。系统图标比较复杂,分为上下两章来讲,第一章主要讲系统图标的基础认知,第二章讲系统图标的绘制方法与解析。今天讲一下系统图标的图标分解,以及一些绘制细节。
谷歌规范相对过于范式化,他们只告诉大家界面的大体规范,而具体里面的为什么要这么做完全没有讲,思维和思考一点没提。很多细节都是自己根据自身经验去做的补充,很多细节也都有相应的描述,希望能帮助到大家提升些设计认知吧。
目录1. 系统图标 – 结构
1.1 什么是轮廓
1.2 什么是形状
1.3 外路径
1.4 主路径
1.5 内路径
1.6 笔画
1.7 圆角曲率
1.8 内部区域
1.9 边界区域
2. 系统图标 – 规范
2.1 视觉修正
2.2 曲率的统一性
2.3 去立体化
2.4 避免复杂化
2.5 避免生硬感
3. 绘制系统图标
3.1 确定图标尺寸
3.2 确定轮廓与关键线
3.3 绘制主轮廓 – 粗细
3.4 绘制主轮廓 – 曲率
3.5 绘制主轮廓 – 开口
3.6 绘制内路径 – 箭头
3.7 完成绘制
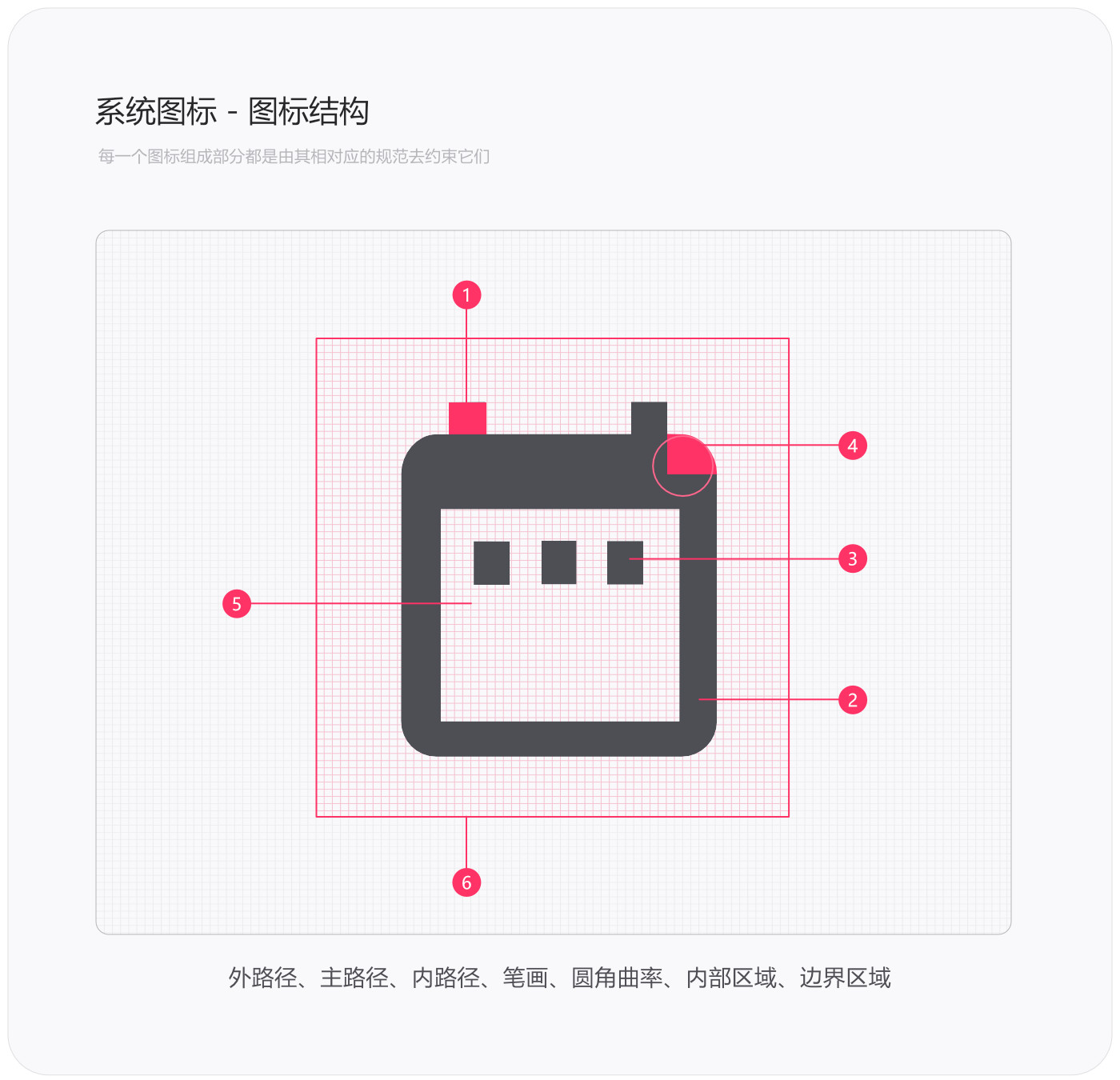
1.系统图标 – 结构当我们把系统图标的结构分解后,就会发现一个系统图标是由很多个细小构件组成的,这些构件分别有自己的名字和用途,分别是外路径、主路径、内路径、笔画、圆角曲率、内部区域、边界区域,谷歌将它们称为“笔画末端、拐角、内部区域、笔画、内部笔画、边界区域”,这些原始的构件名真的太难理解了,我就根据自身理解重新来进行命名了。另外有一些构件的用途与用法谷歌没有讲,我也是根据自身理解来进行讲解的。每一个图标组成部分都是由其相对应的规范去约束它们,我会试着把它们都讲明白,ui设计教程,来方便大家去理解它们。
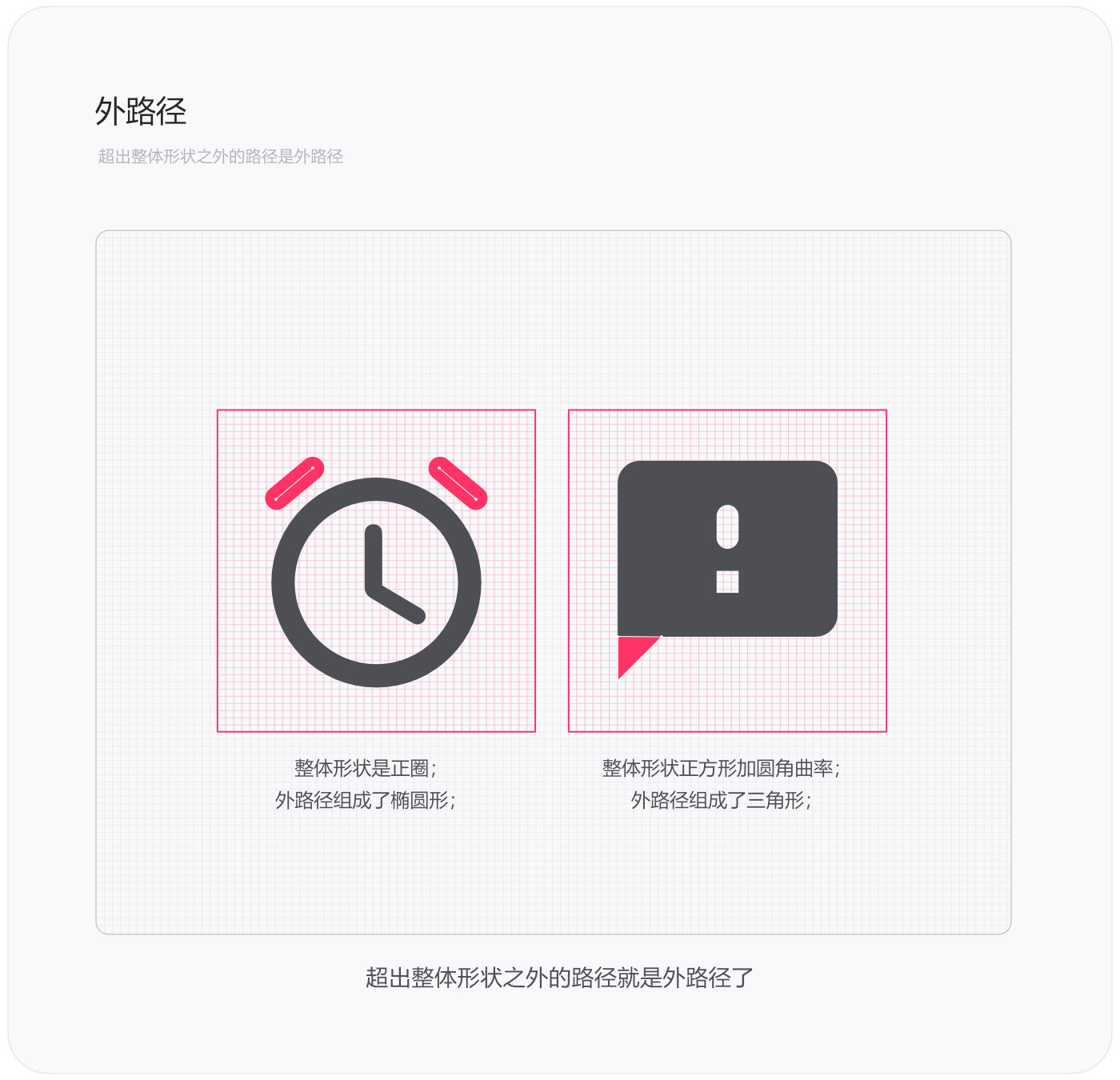
1. 外路径 – 超出整体形状之外的路径
2. 主路径 – 整体的形状(主要的轮廓)
3. 内路径 – 内部的形状(不包含负形)
1/3. 笔画 – 产生路径基本点的方向、粗细和角度
4. 圆角曲率 – 所有形状的曲率
5. 内部区域 – 图标内部的空白区域
6. 边界区域 – 图标的尺寸形成的边界域
这里大家理解不了构件的概念也没有关系,接下来我会一个点一个点的进行讲解。

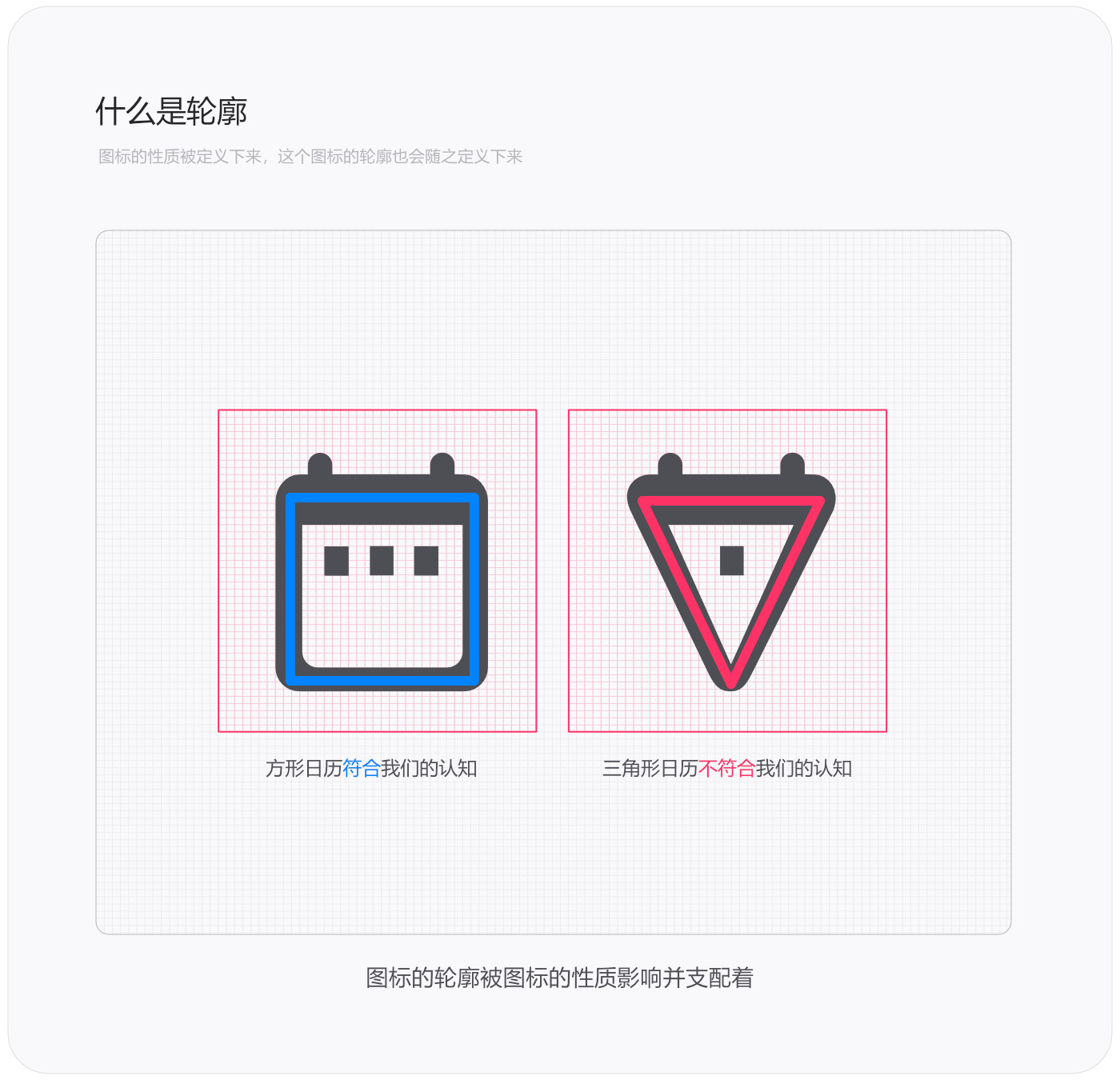
轮廓指的是图标周围的外框。图标的轮廓被图标的性质影响并支配着,图标的性质被定义下来,这个图标的轮廓也会随之定义下来。例如“日历图标”在我们的认知中它是与纸张和装订孔联系在一起,纸张是有棱角的、方形的形状,而装订孔是圆润的、圆形的形状,所以日历图标的主轮廓是“方形”的,而不是三角形或是认知外的其他的形状,想表现图标就要还原这个图标的本质,如下图所示。

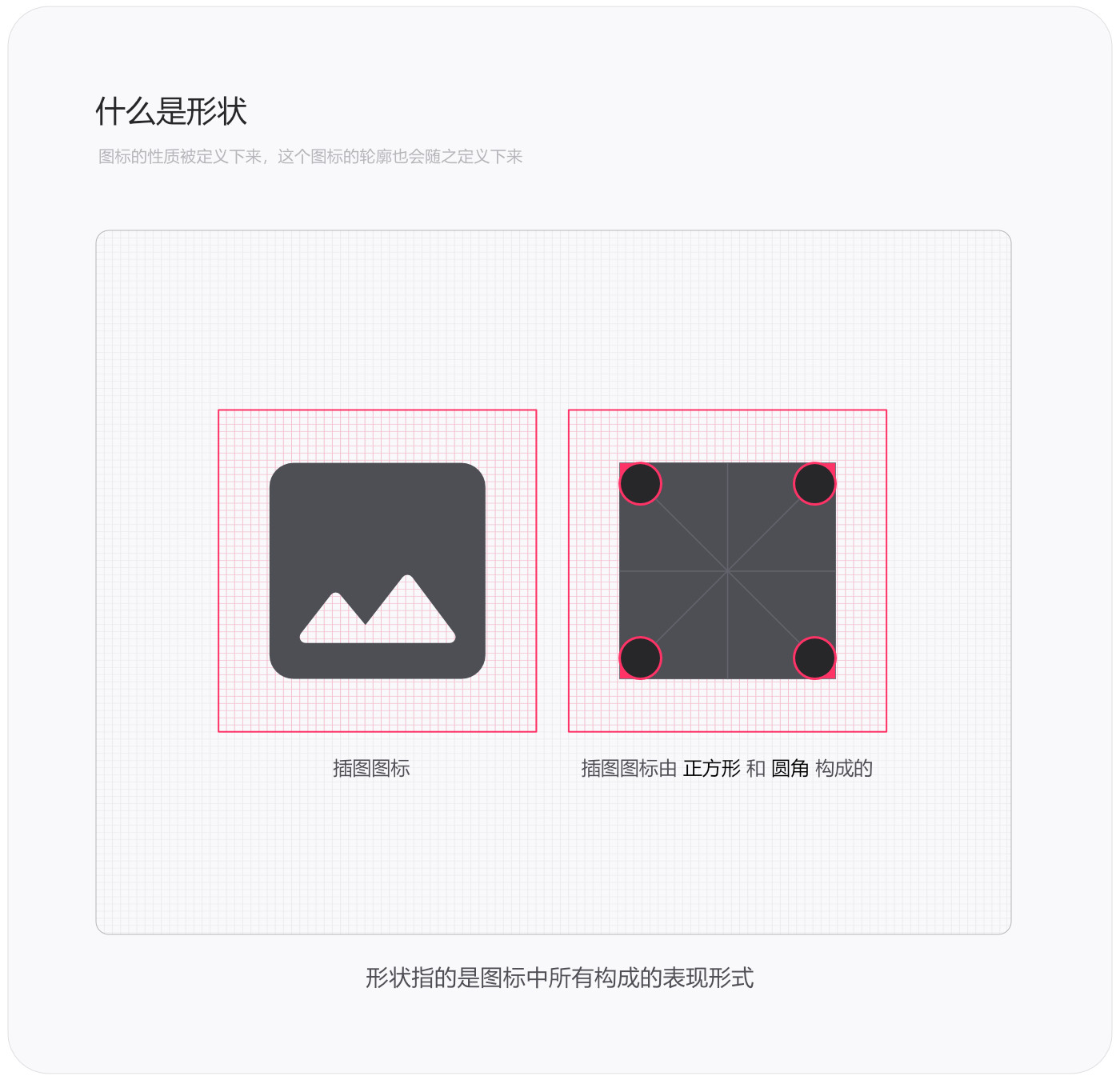
形状指的是图标中所有形式的构成,如长方形、三角形、圆形等。一个图标是由很多个形状构成的,例如一个非常简单的“插图图标”,ui教程,整体是由正方形和圆形构成的,里面的“山”是由三角形和圆角构成的,这些简单的形状整合在一起就会变成形式复杂的图标,并转变为象征性的图形,使整体赋予了新的意义。

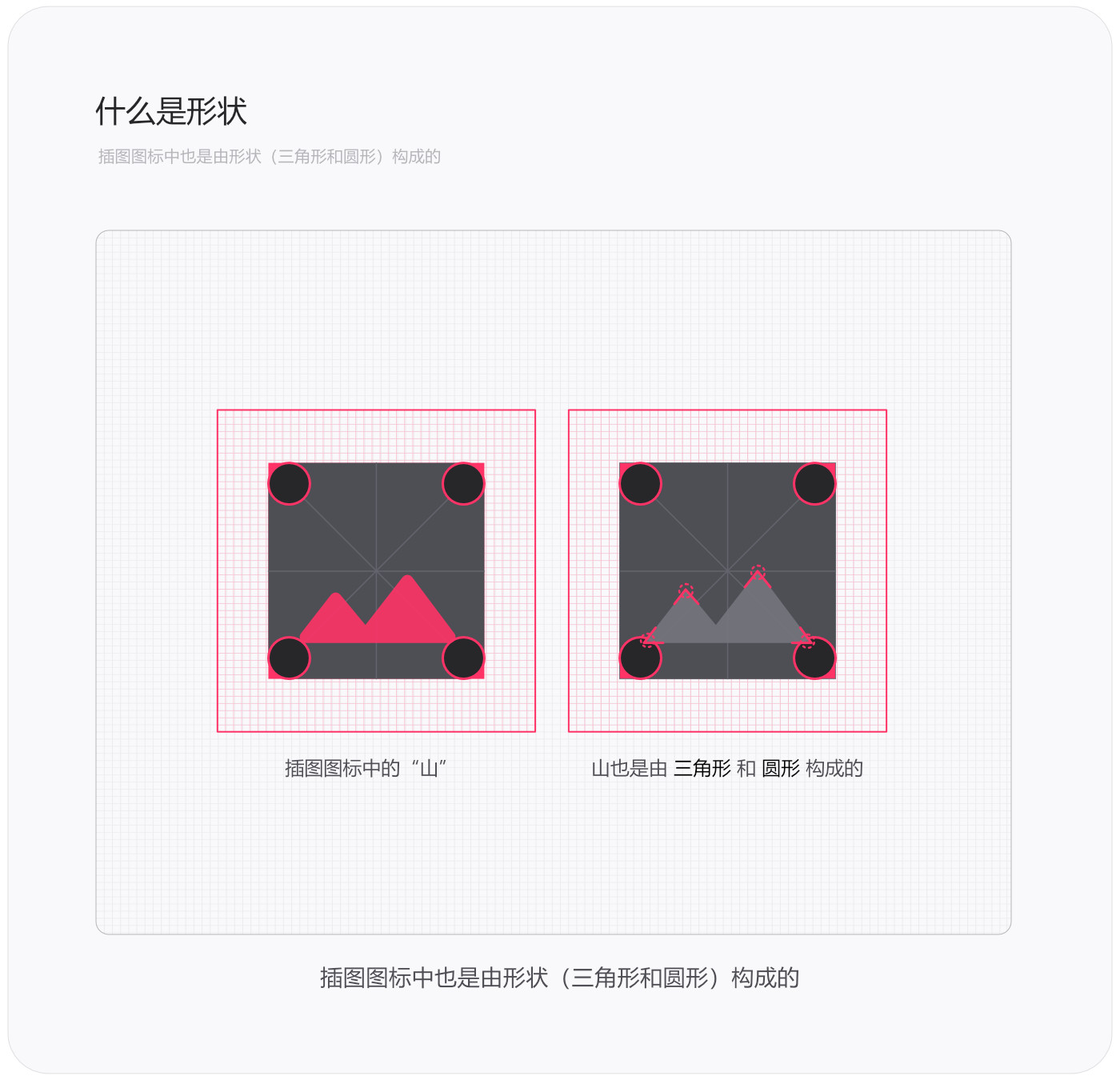
插图图标中的“山”也是由形状(三角形和圆角)构成的。正因为图标中的形状可以根据需求进行任意的搭配,才会使图标具有无穷变化的属性。也正因为形状的变化,才能使图标的视觉语言发生不同的变化。

超出主要轮廓之外的路径是外路径。我们在设计一个图标时会实现考虑好它的轮廓,再根据它的轮廓绘制大体的形状,而超出大体轮廓之外的部分点组成的路径就是外路径了。因为形状是由路径的基本点构成的,外路径不一定是由正规的形状(方形、圆形、椭圆形等)构成的,也会有几条线段、几个角等不规则形状和路径构成的。

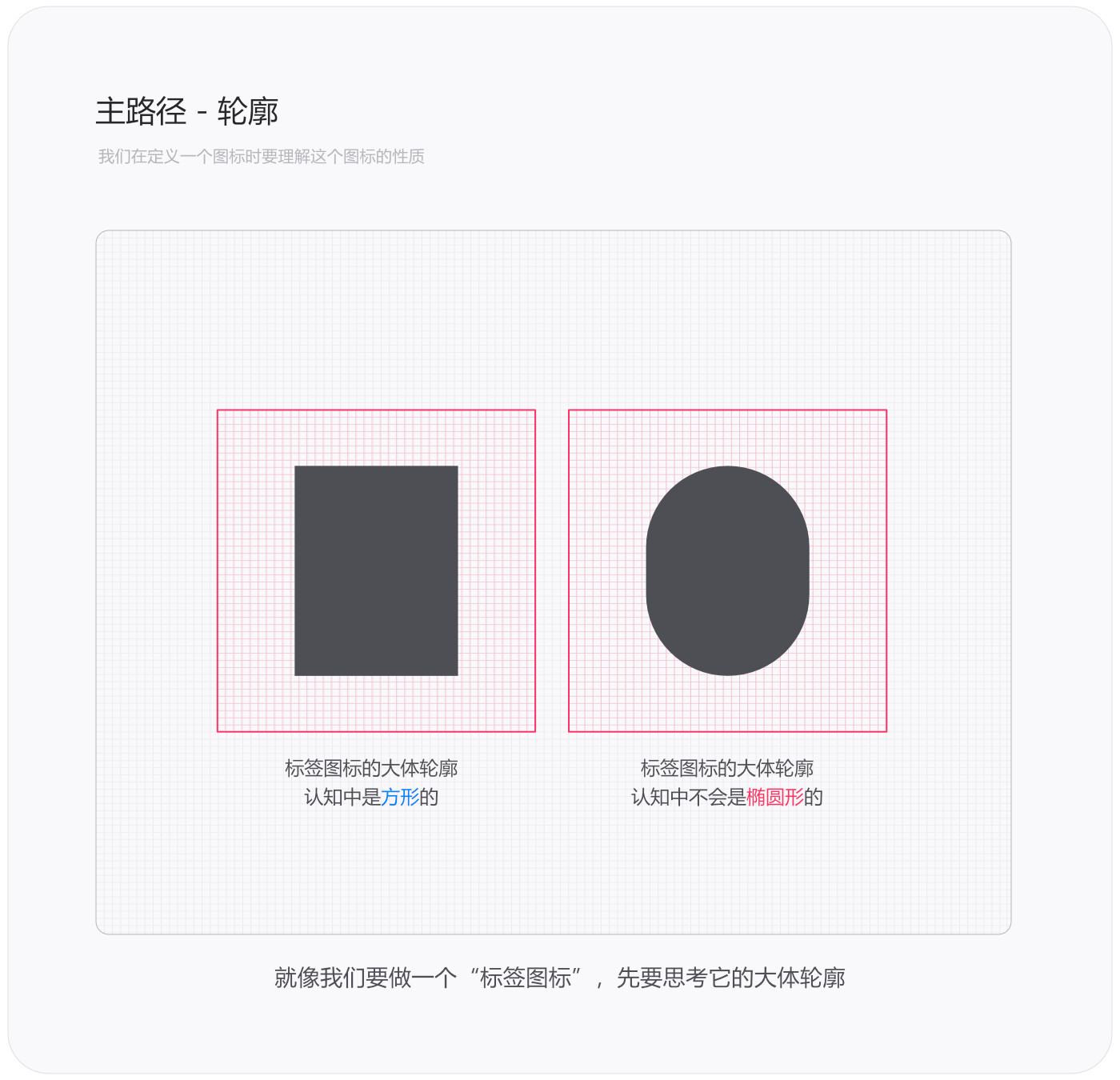
我们在定义一个图标时要理解这个图标的性质,是方的还是圆的、有没有角度、应用在哪方便、它的视觉表现,它的表象特征是否符合我们认知中的样子,是否能与我们的生活产生一定的关联等,当这些性质被定一下来,图标的轮廓也就会被定义下来了。图标的轮廓确定下来后,就可以确定这个图标的形状了,确定形状后不足以把一个图标的性质诠释出来,需要在大体的形状基础之上去改变部分路径,使这个图标具有一定的象征意义。例如我们在做一个“标签图标”时,应该是以下这样的思考过程。

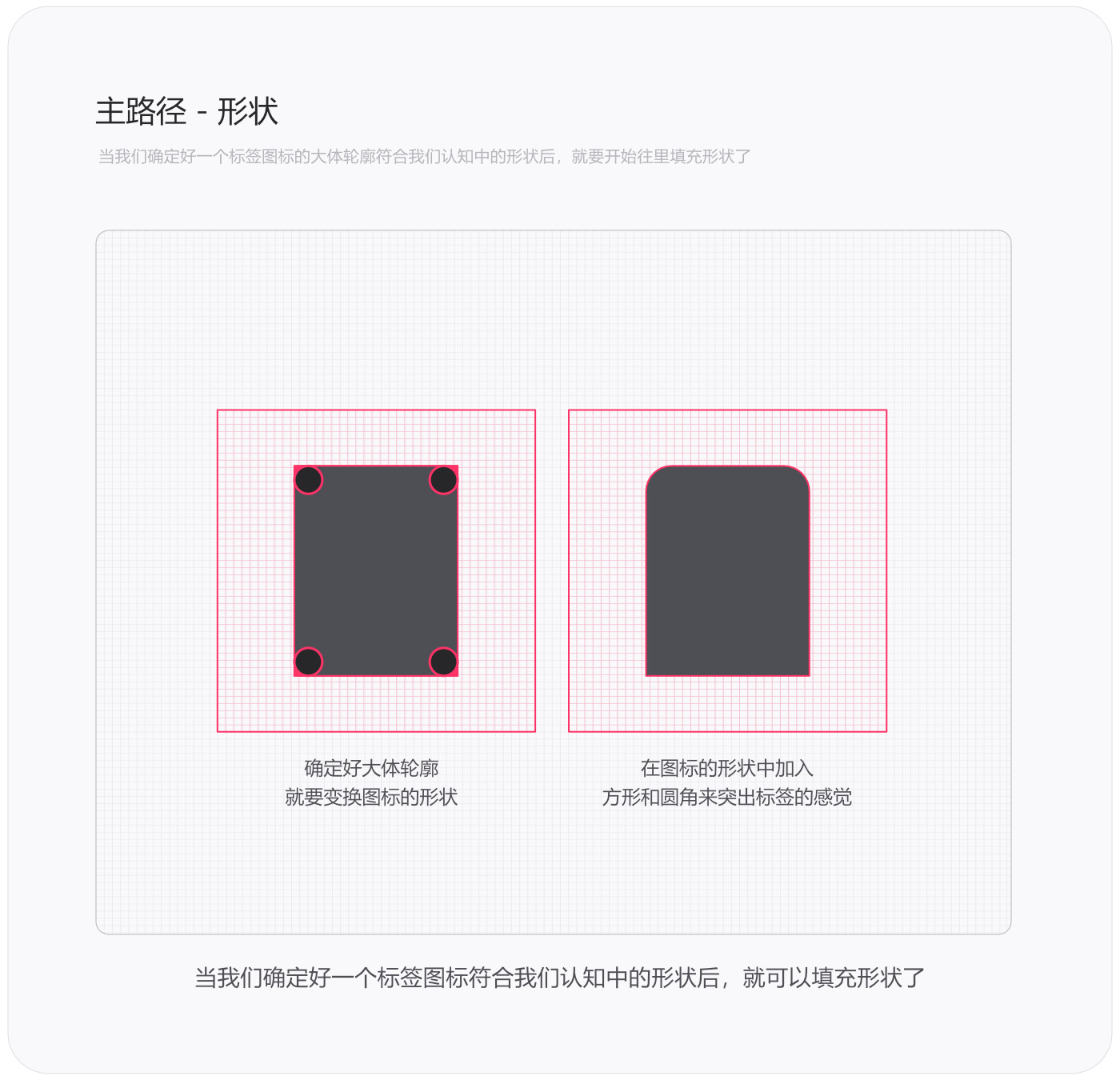
当我们确定好一个标签图标的大体轮廓符合我们认知中的形状后,就要开始往里填充形状了,把方形和圆角融入到一个形状中,让他们看上去更接近我们认知中的标签图标的样子。这里说明一下“标签图标”是比较好理解的图标形式,所以以上这些观点看上去会显得“有些蠢”,如果我们在绘制一个不太好理解的图标形式时,用以上这种思考方式会让我们少走很多弯路。

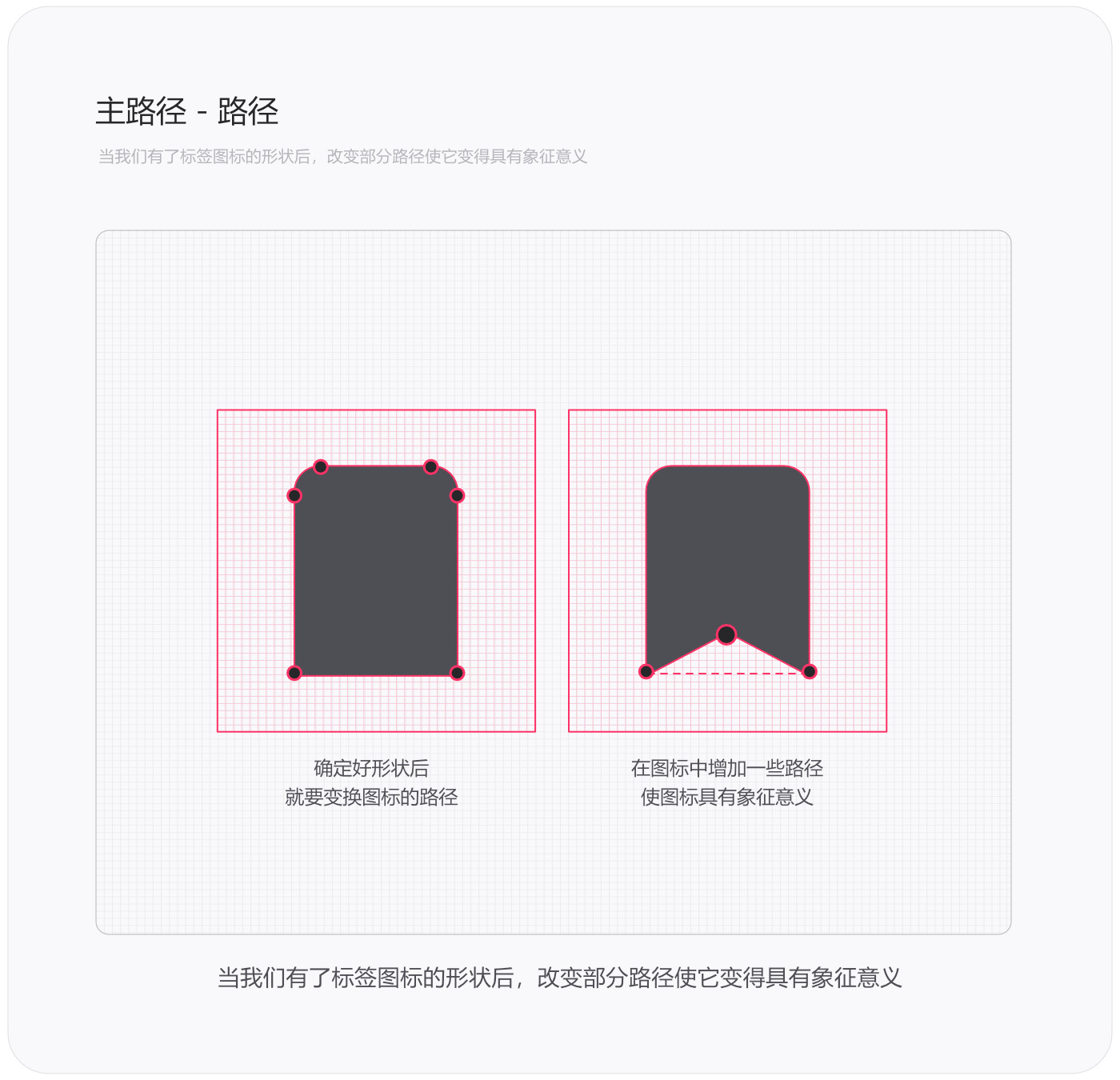
当我们有了标签图标的形状后,改变部分路径使它变得具有象征意义,让它看上去更像一个“标签”。那到了这里一个简单的标签图标就绘制完成了。

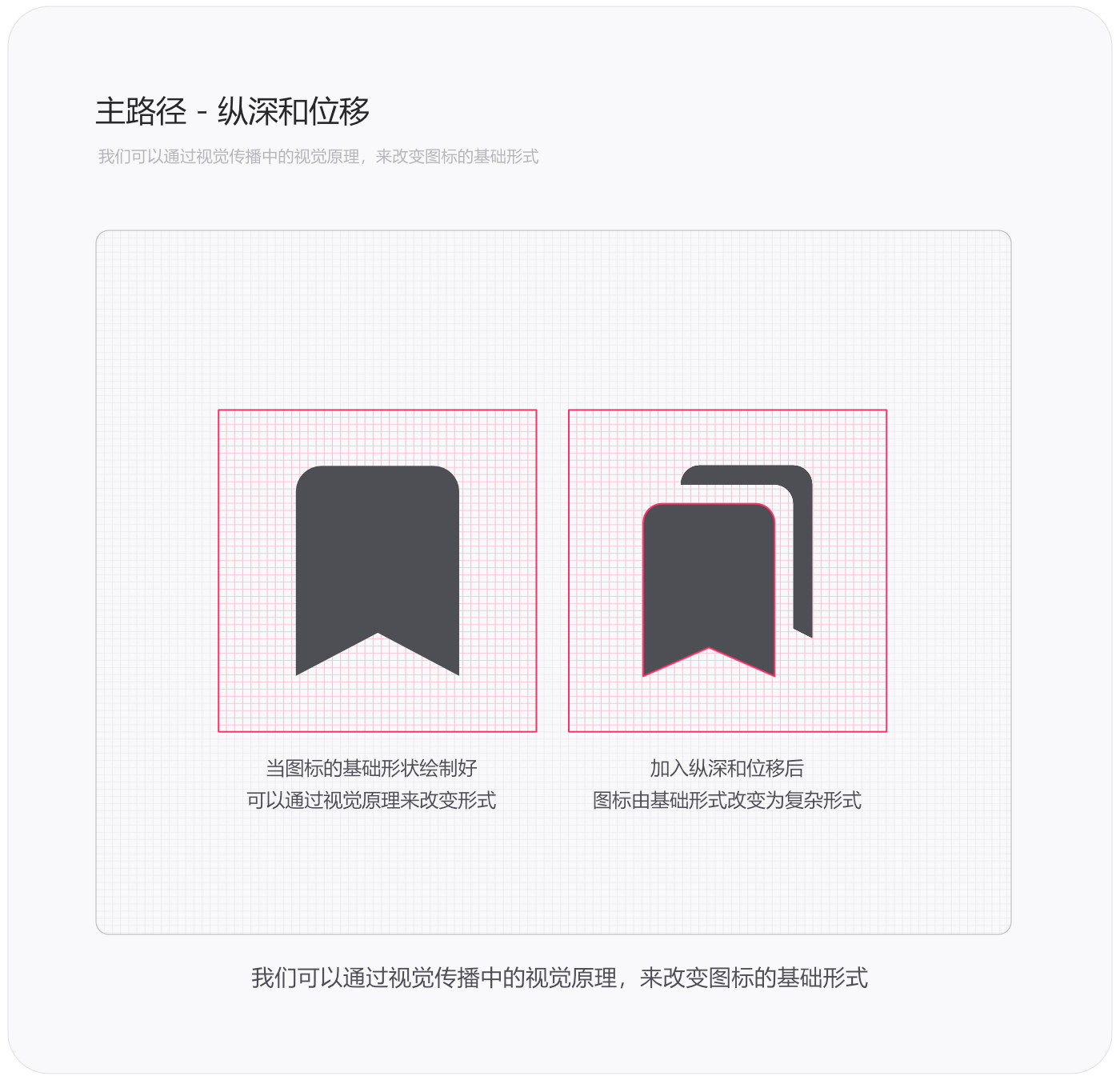
当我们有了图标的基础形状以后,怎么延伸复杂的图标形式呢,这涉及到视觉传播中的视觉原理。即我们大脑处理图像时要依据四个基本视觉信号:色彩、形式(点线面)、纵深和位移。我们可以通过改变这些基础视觉信号来改变图标的形式。例如下图所示,通过改变纵深和位移来改变图标的基础形式,使它变成多样的复杂形式。

图标绘制完成以后由轮廓转化为形状,由形状转换为路径,最后的路径就是主路径。
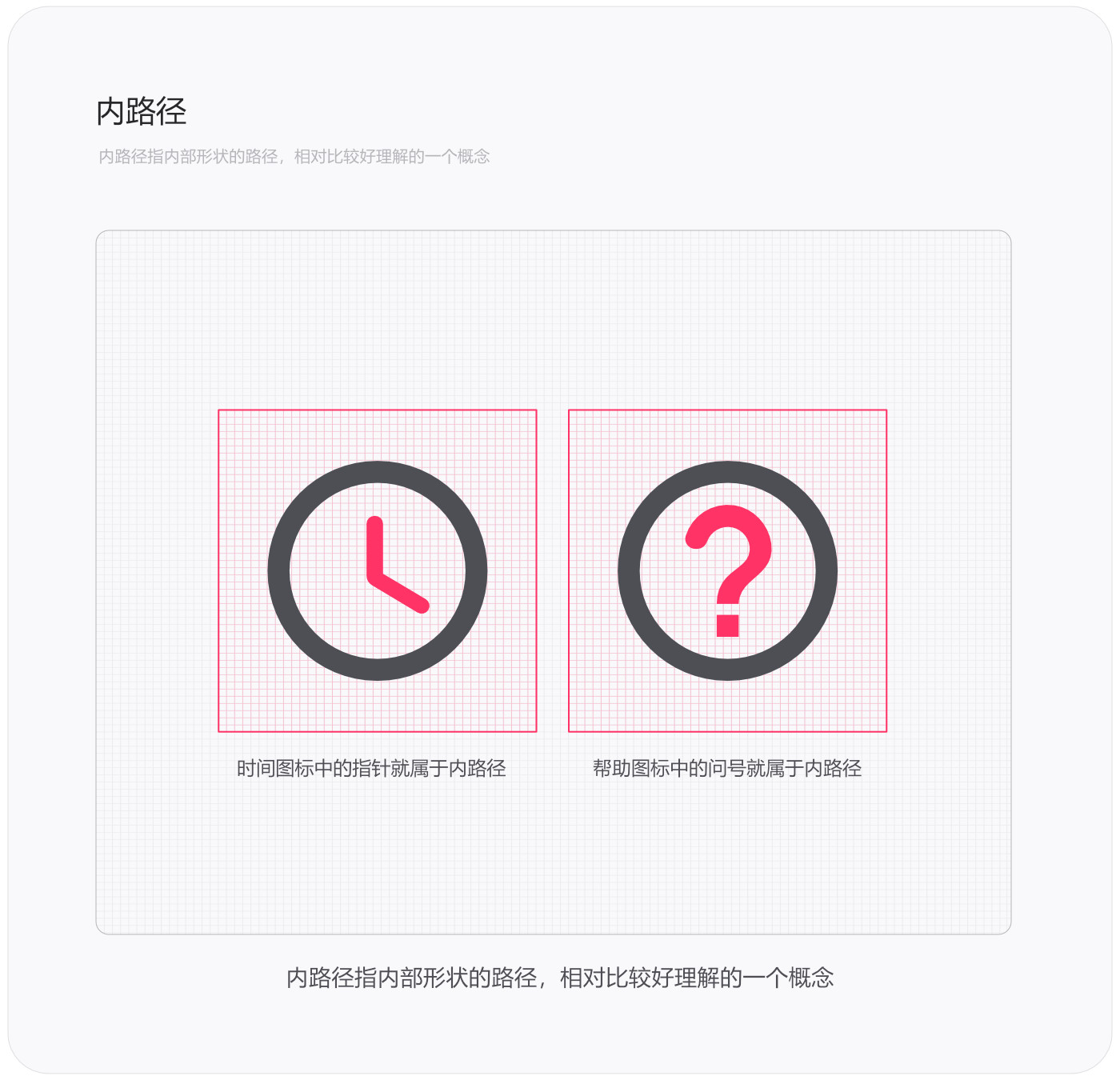
1.5 内路径内路径指内部形状的路径,相对比较好理解的一个概念。我上面强调了一下内路径中不包含负形,在谷歌Material Design中把内部区域中的一个负形看做是“内部笔画”,一个没有路径的区域怎么能把它定义为笔画呢!对此它们还没有做解释。所以我这里根据自己的理解,直接改变了谷歌定的这些规则。我认为形状就是形状,路径就是路径,区域就是区域,这样划分的就更明确。

相对复杂的图标形式如何分清什么是外路径、主路径和内路径呢,如下图所示蓝色区域部分代表外路径,黄色区域部分代表主路径,红色区域部分代表内路径。

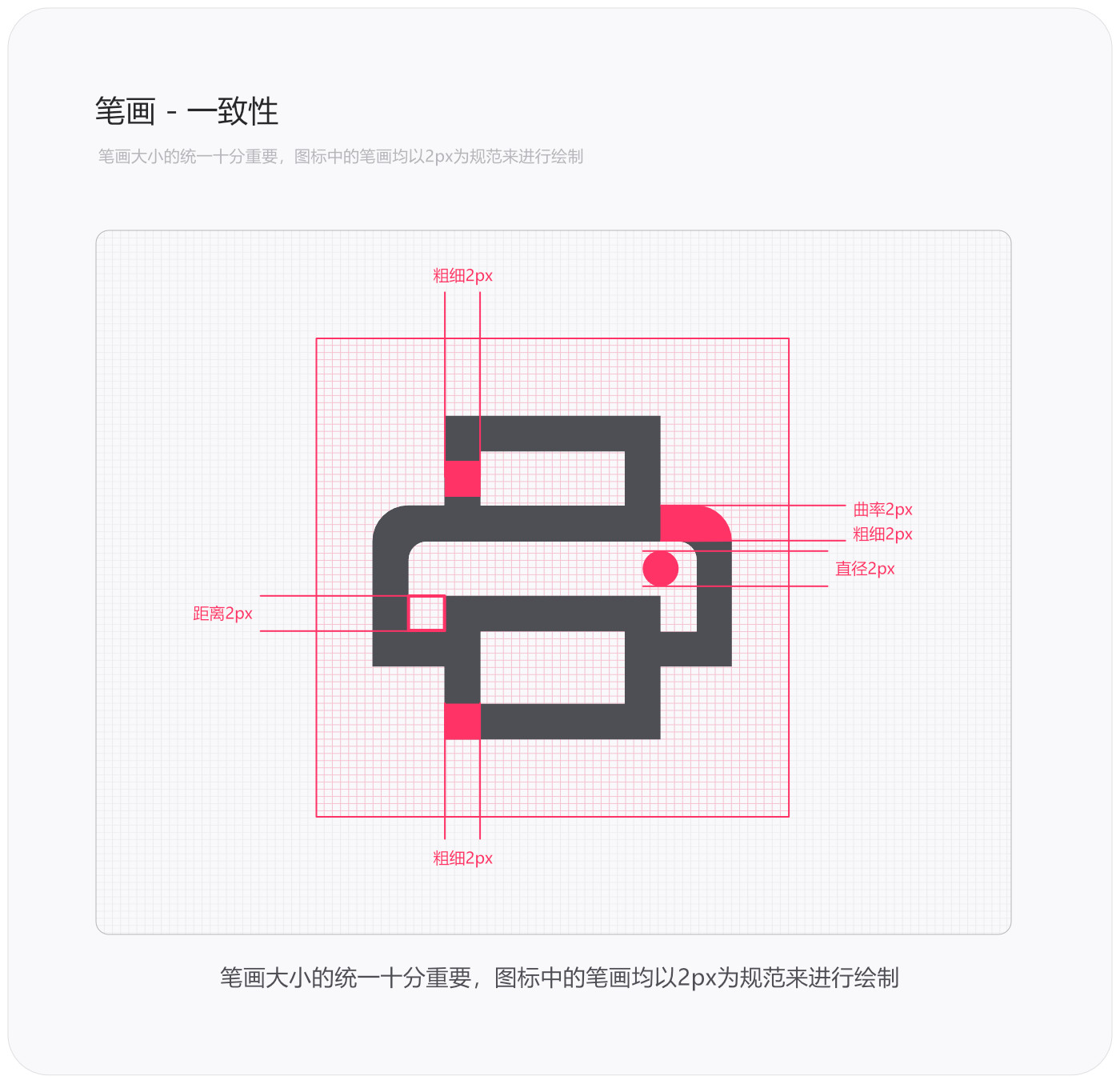
上面讲过形状是由路径的基本点构成的,而路径的基本点是由笔画产生的,这些基本点与笔画的方向、笔画的角度组合起来就会形成各种形状,这些形状组合起来最终组成为图标。所以笔画是图标最基础的构成元素之一,也是最重要的组成部分。谷歌是用了四种规则去规范笔画的,分别是:一致性、曲线和斜线、笔画末端、内部笔画。这里我要吐槽一下谷歌中文版翻译网站,在谷歌中文版翻译中的标注打印图标的曲率标注为2px/dp,而实际谷歌设计的打印图标的曲率为3px/dp。谷歌这么做是考虑了视觉修正和视觉印象,设计不是绝对的,不要因设计规则的统一性而把设计定死,适当要突破规则来进行设计,但前提还要理解这些规则。
1.6.1 一致性
为了使图标具有统一性和一致性,笔画的粗细度也要保持一致。谷歌规定的笔画粗细度为2px,但我们在做实际项目时,图标笔画的粗细度要根据实际项目而定。一个较为时尚的女性产品就应该采用较为纤细的笔画粗细度,而不能使用较为粗犷的笔画粗细度来绘制这个系统的图标。

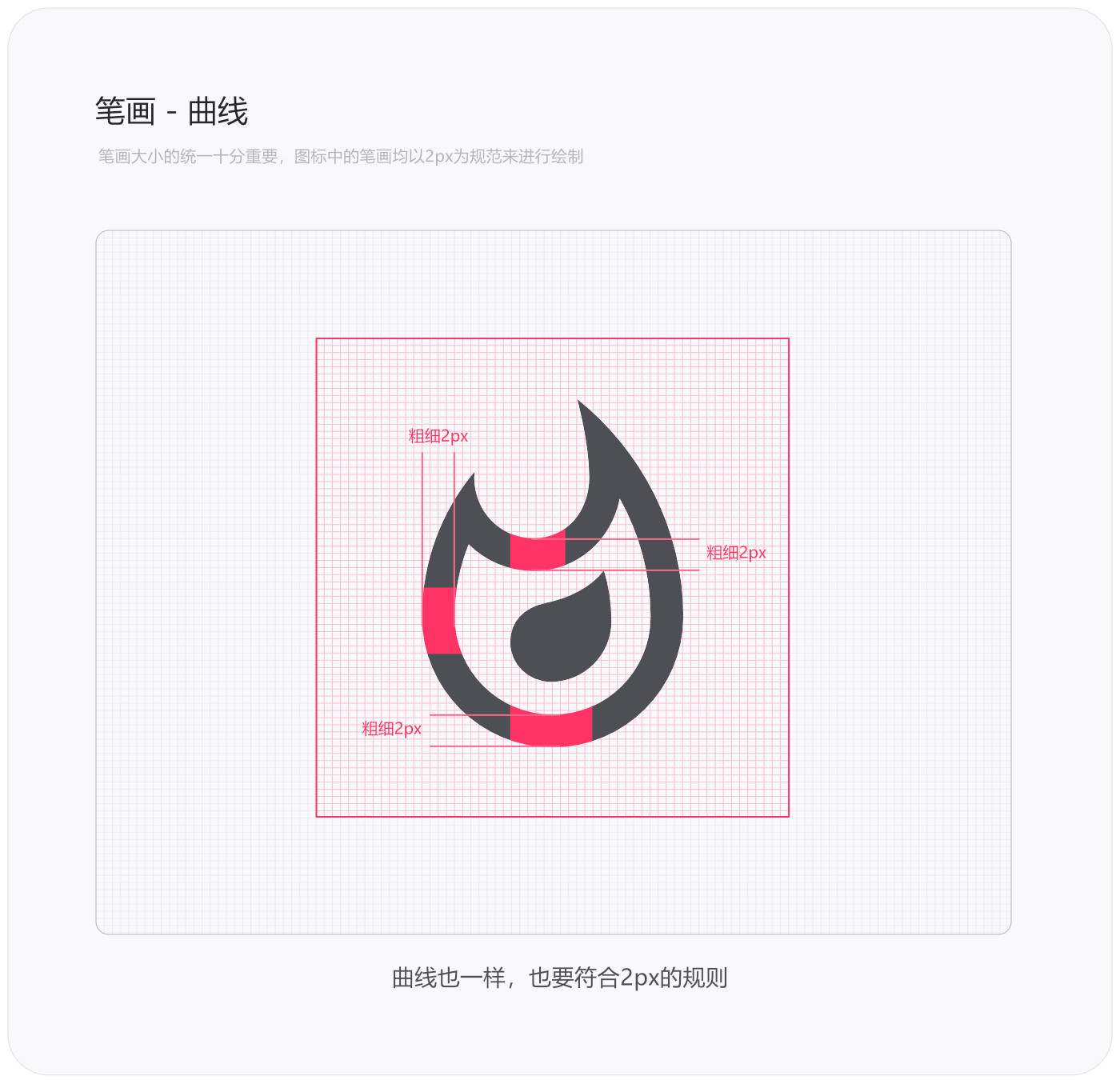
1.6.2 曲线和斜线
图标的曲线与斜线也是有讲究的。普通的图标是由很多根直线和直角构成的,形式上有一定改变的图标需要用曲线来进行绘制。谷歌Material Design规定的曲线的粗细为2px,谷歌过于范式化,当然还是要根据实际情况而定。

而斜线一般情况下倾斜角度为45°、90°(直角)和135°来进行绘制的,对于一些结构较为复杂的图标形式可以采用其他的倾斜角度。笔画末端的角度为90°。