来源:网络 作者:佚名

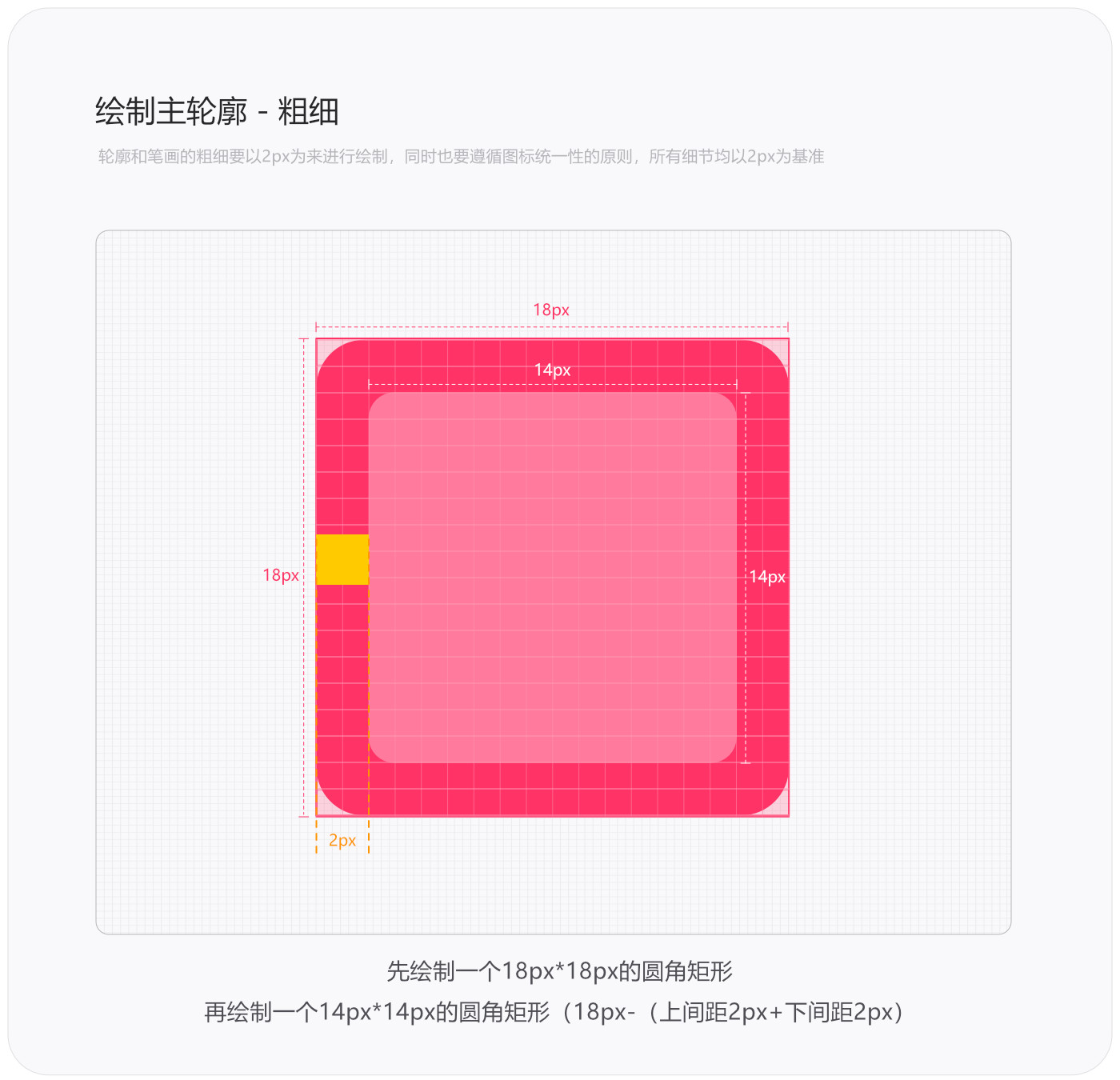
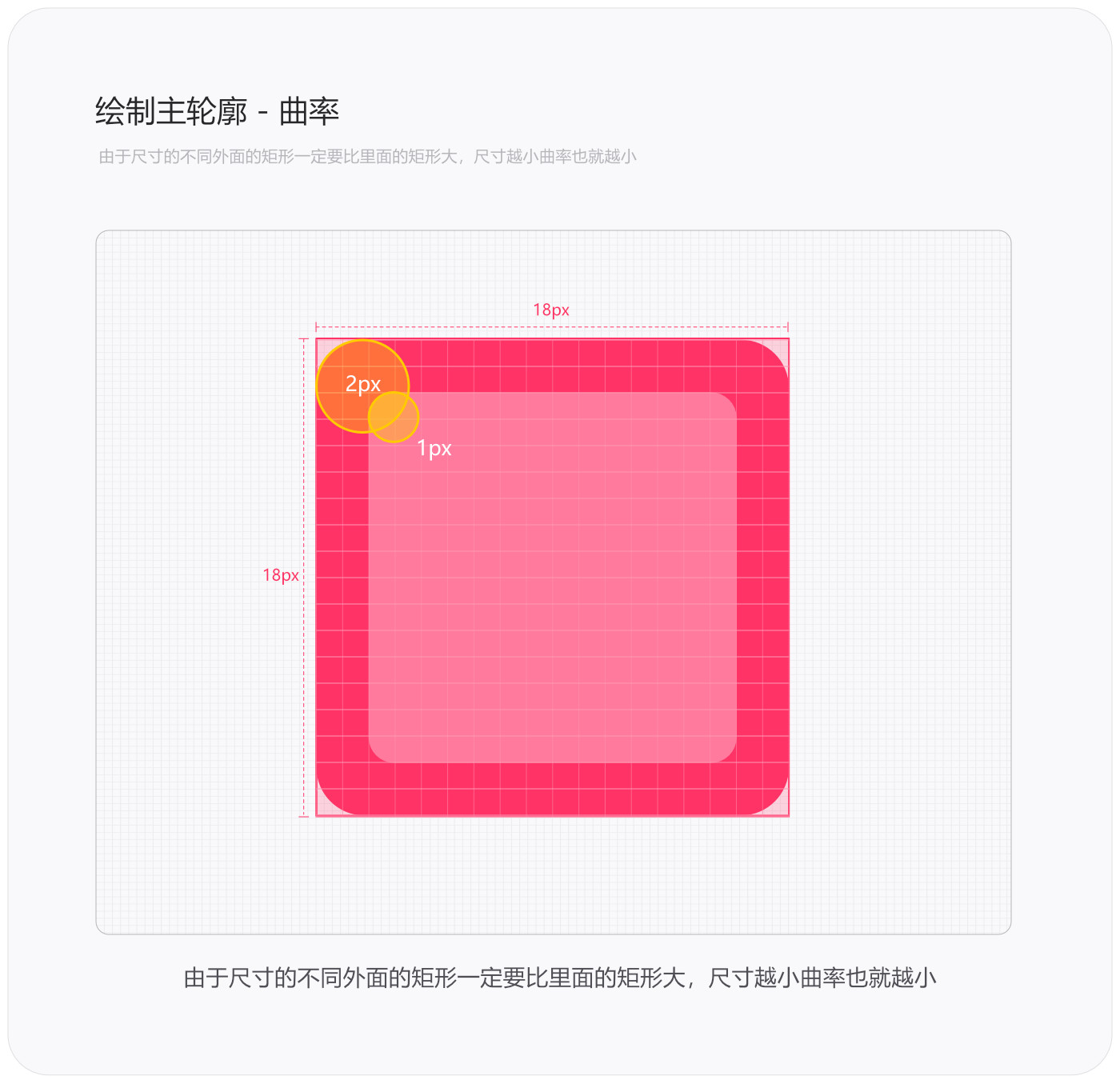
因为我们画的是一个有曲率的图标,所以它的轮廓不是直角的,需要带一些曲率。而曲率这块也是有讲究的,如果按照以上操作把18px*18px和14px*14px的曲率值都设置为2px就是不对的。我先选择器那篇文章中提到过,由于尺寸的不同外面的矩形一定要比里面的矩形大,尺寸越小曲率也就越小。

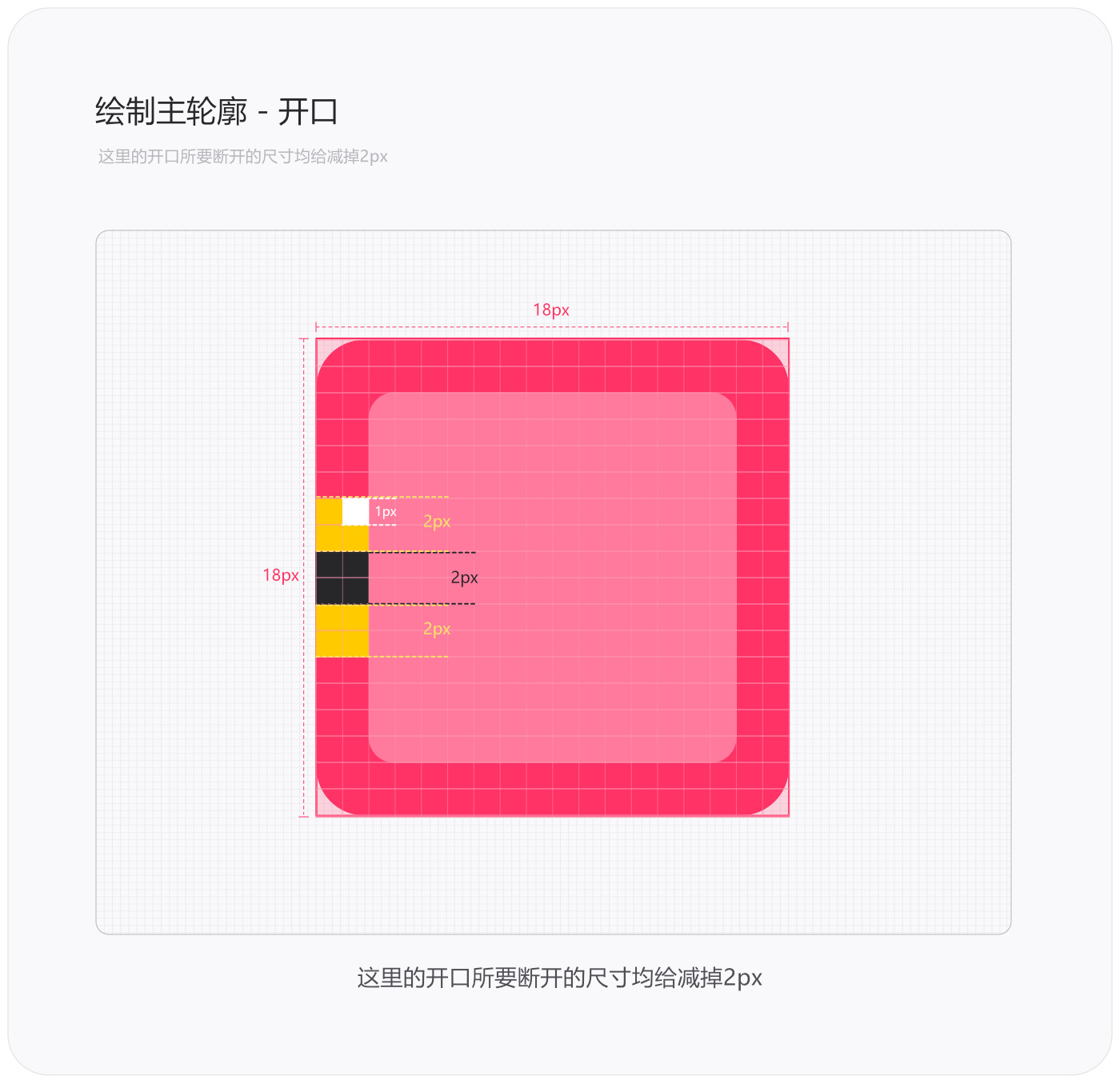
当我们绘制好一个主轮廓后,就可以根据这个轮廓来改变其路径并变成我么最终想要的图标的样子。因为一个退出程序的图标的左面是有一个开口的,这时候我们需要改变一下这个形状的路径,但这里不是瞎断开两个点就完事儿了,这里也是有规范的,我们还是要满足图标统一性等原则,把这里的开口所要断开的尺寸均给减掉2px。

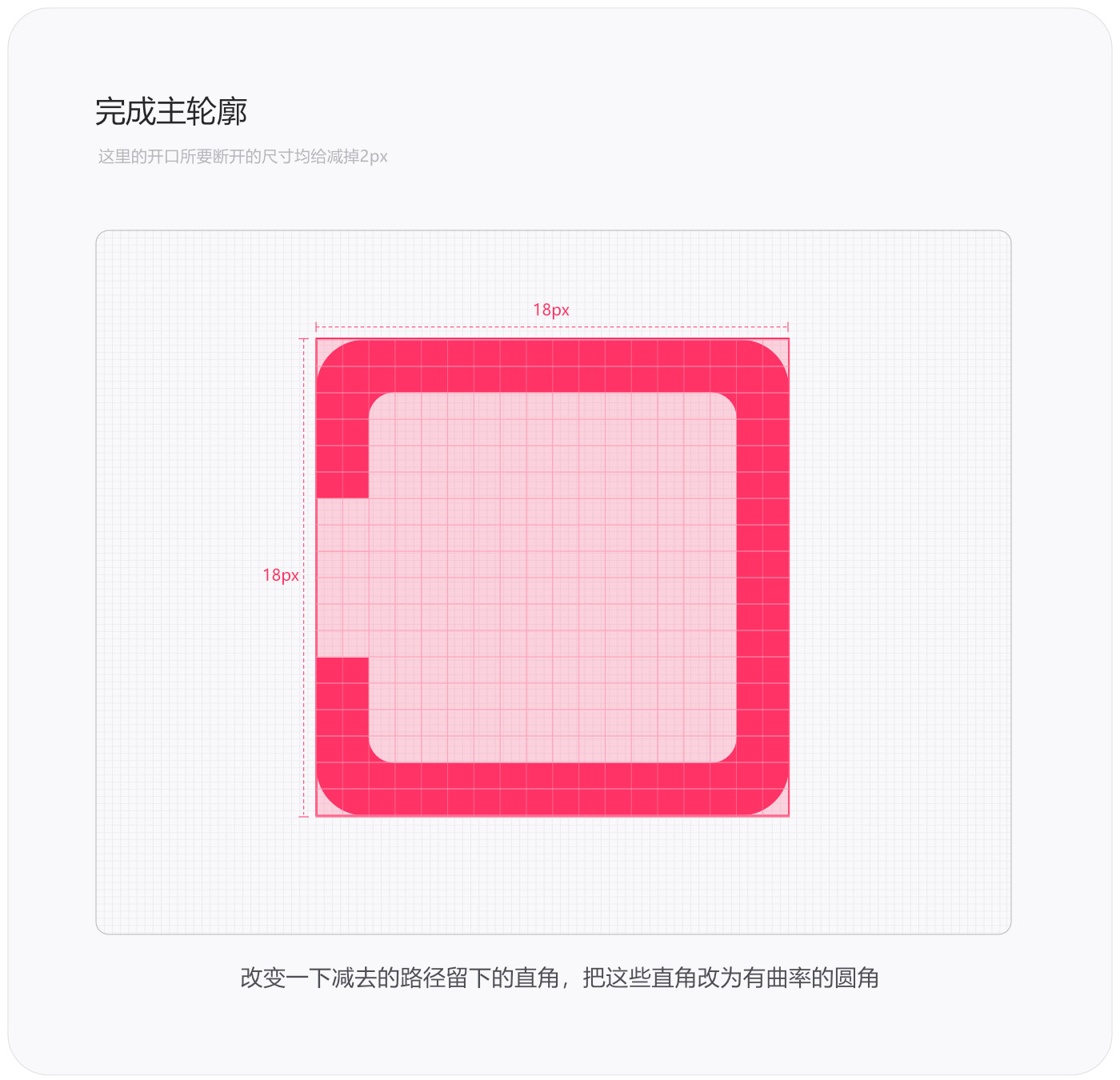
开口剪掉后一个退出程序的图标的主轮廓就已经绘制出来了,接下来我们改变一下减去的路径留下的直角就行了,把这些直角改为有曲率的圆角。

把路径直角改变为曲率圆角的方法也比较,可以利用增加两个圆角矩形的方法实现,也可以用软件工具来实现。我用的是Affinity Designer的拐角工具,直接改变点的角度来实现的,也可以单独把点的角度转化为固定曲率值。

接下来我们要完善图标里面的细节并绘制一个箭头。箭头相对比较好画,我们先按照1px的网格基数来绘制,用圆角矩形工具拉出来个矩形,矩形宽度是2px,曲率值是1px(整体曲率为2px)。对齐好两个矩形就行了,注意看好尺寸避免小数位。

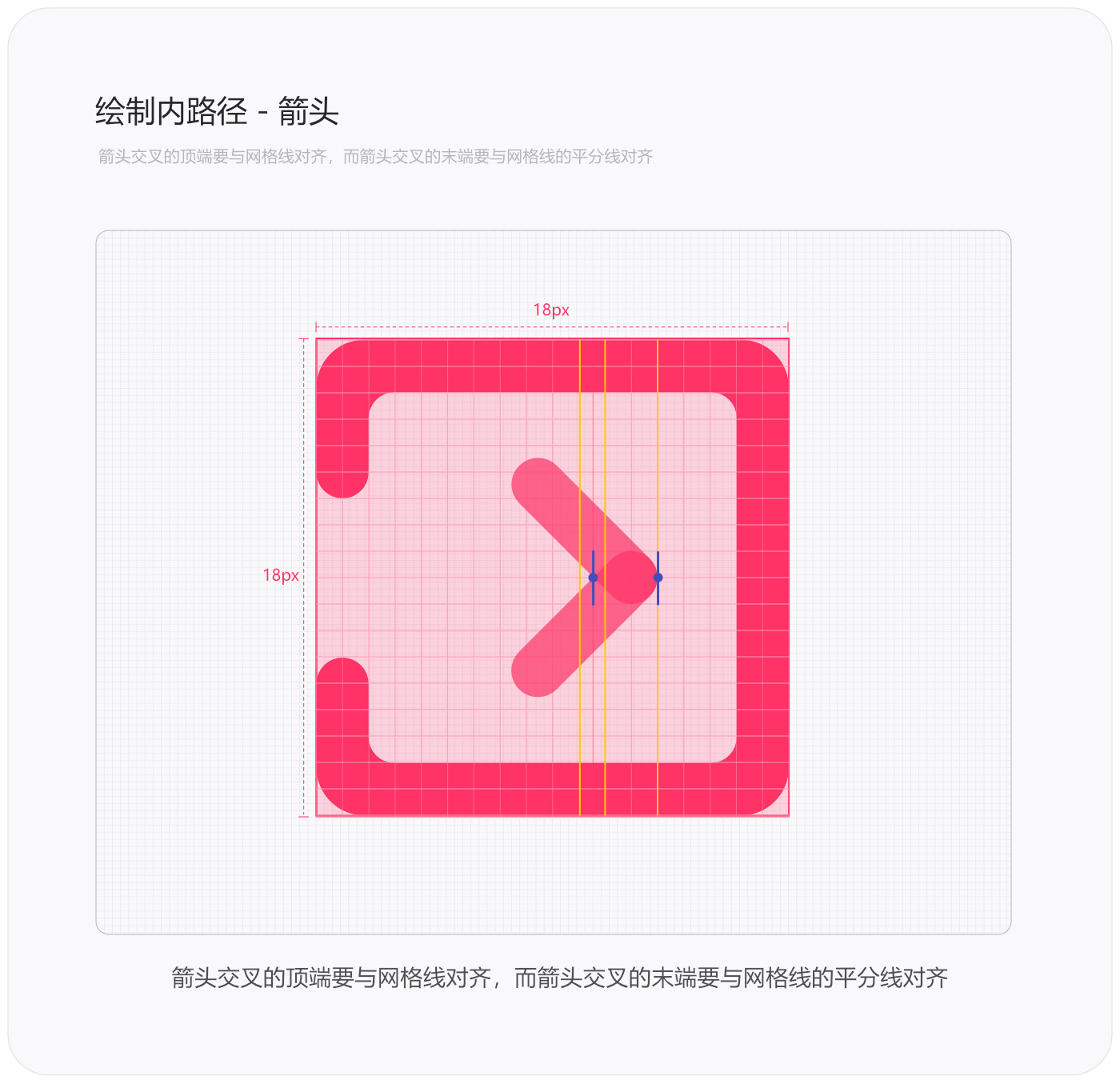
之后我们把绘制好的三角形直接旋转至45°,得到图下面这个图形,然后再往右偏移一些位置,为指向性的视觉感知做铺垫,“出”是向外指向而“进”是向里指向,我们这个图标是退出程序功能,所以它应该向外指向,要把箭头向右偏移一些距离。但这里偏移多少我个人根据经验也觉得有一些规范。整个箭头对齐的位置是有一定讲究的,箭头交叉的顶端要与网格线对齐,而箭头交叉的末端要与网格线的平分线对齐,这样规范更加精细一些。

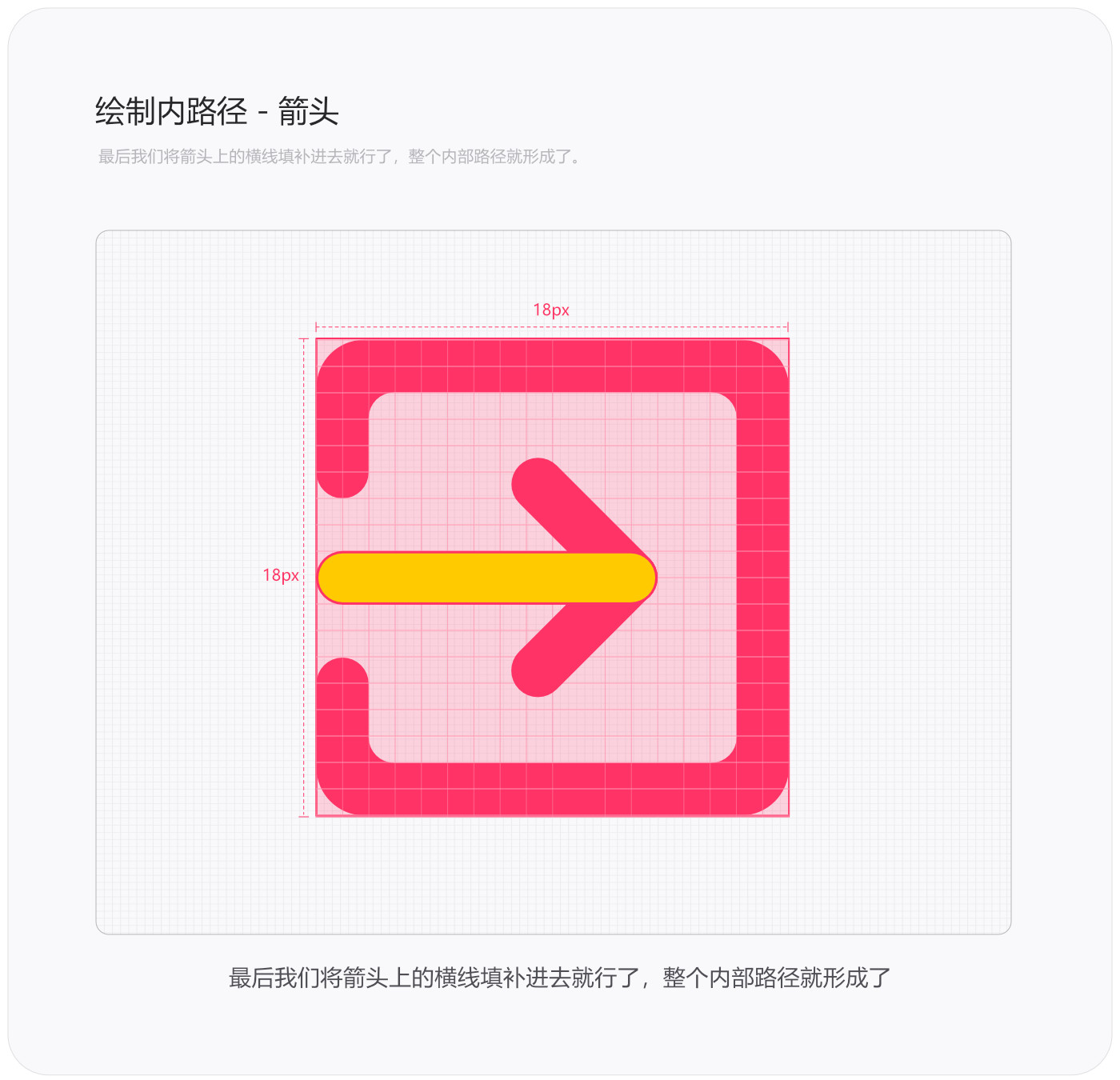
最后我们将箭头上的横线填补进去就行了,这里用一个圆角矩形工具画一个横线,粗细是2px,曲率跟上面一样是1px(整体为2px),整个内部路径就形成了。

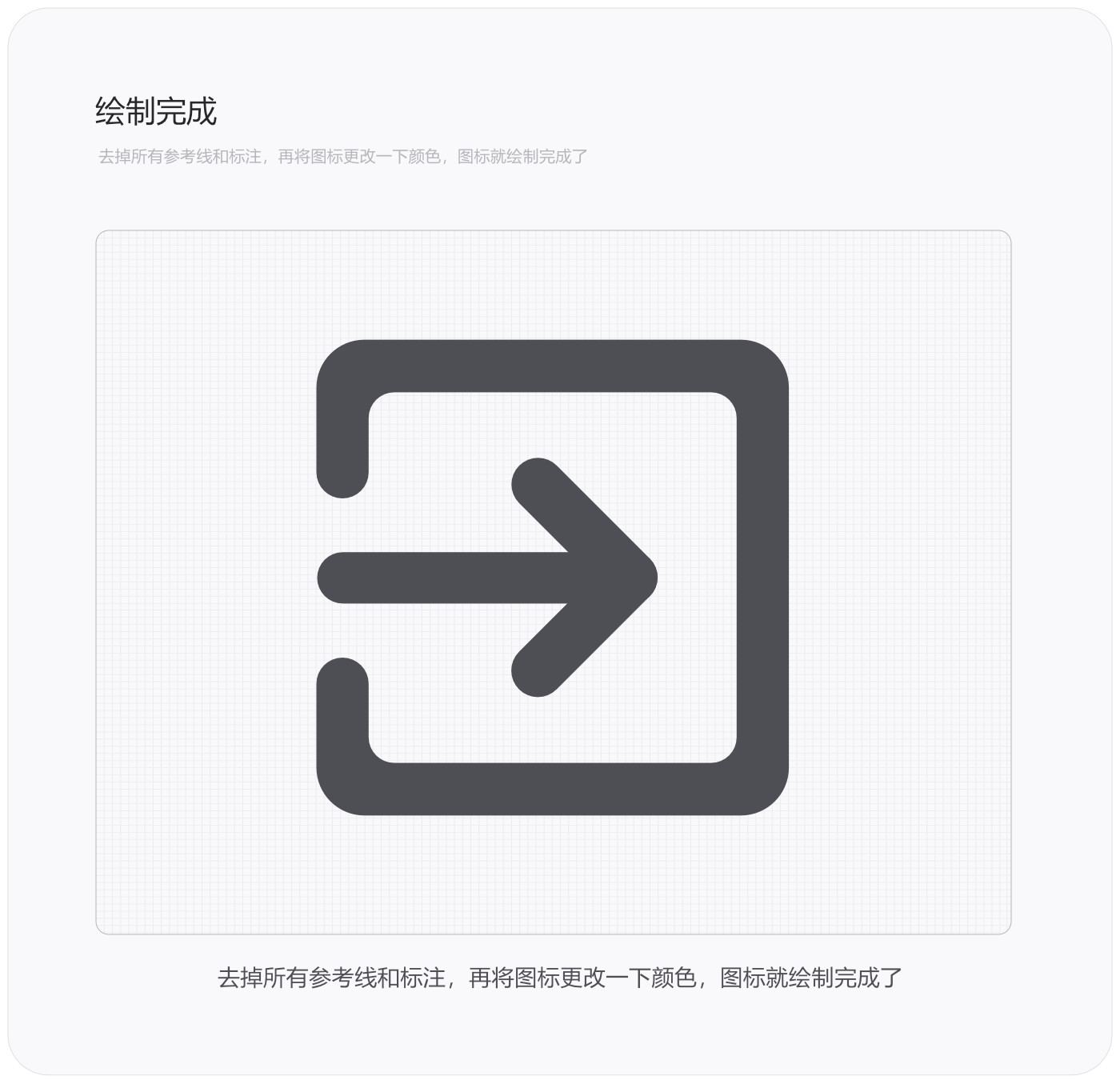
当我们去掉所有参考线和标注,再将图标更改一下颜色,一个退出程序的图标就这么绘制完成了。

我心里一直有一种憧憬,就是我希望大家都能舍弃物质主义,把我们所学的知识无条件奉献出来。就像农民种地一样,我自己辛苦种地种粮食,把一些粮食换取等价的金钱,自己能实现温饱就行了,然后再把其余的粮食都分给大家,如果大家都是这种“分享”精神,都能够把自己“多余”的部分分享给其他人,那我相信大家能从彼此传递的知识中学习更多更多…
而不是像现在这样,很多抱有目的的分享都建立在引流和招生,而且故意局限大家的认知,搞一些低级知识来使受众局限在他们营造的圈子中。教育机构和培训机构为了赚钱,使劲拉投资打广告,并很精心的把广告发给大学生,贩卖焦虑,让他们觉得报他们的课程“课超所值”,很多学生的报名费都是父母辛辛苦苦赚的血汗钱,就被培训机构给这么坑了,还要说他们成本很高的,租设备就要花30多万,花钱还要装修教室,然后说收大家2万人民币成本都回不来等等….
另外生活有仪式感,人与人之间缺乏信任和关爱,大家为了追逐利益不惜撕破脸,恨不得把对方拉入地狱。尤其是泛娱乐化时代的到来,这种物质精神愈演愈烈。我不知道大家是怎么想的,但我只想发表自己的观点,去寻找具有相同观点的其他人,让我们来聚集起来,去试图改变中国设计界的现状。