来源:网络 作者:佚名

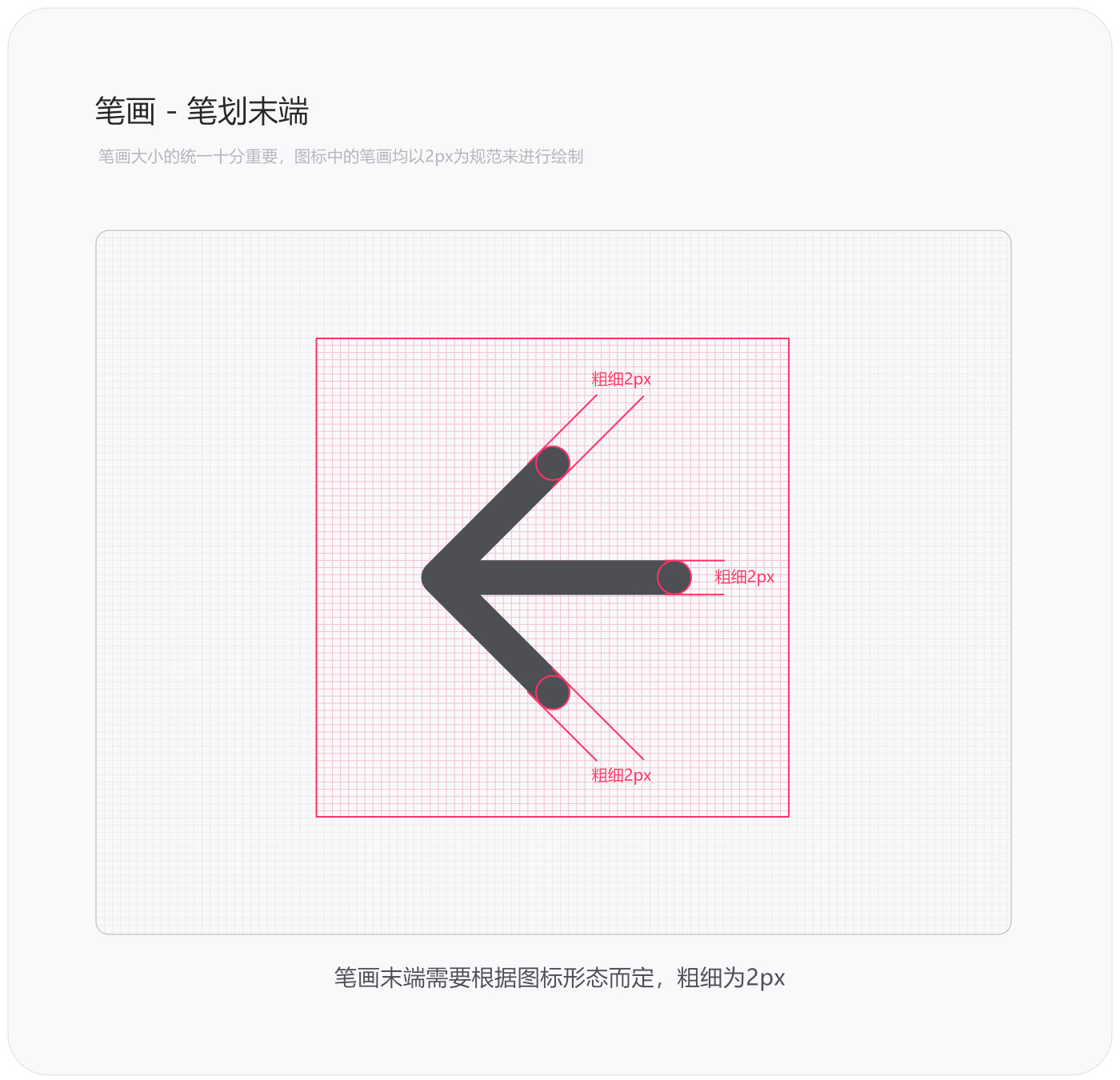
1.6.3 笔画末端
笔画末端的粗细与曲率要根据这个图标的风格而定,如果想表达专业的态度笔画末端就用直角;如果想表达亲和柔和的态度笔画末端就用圆角。

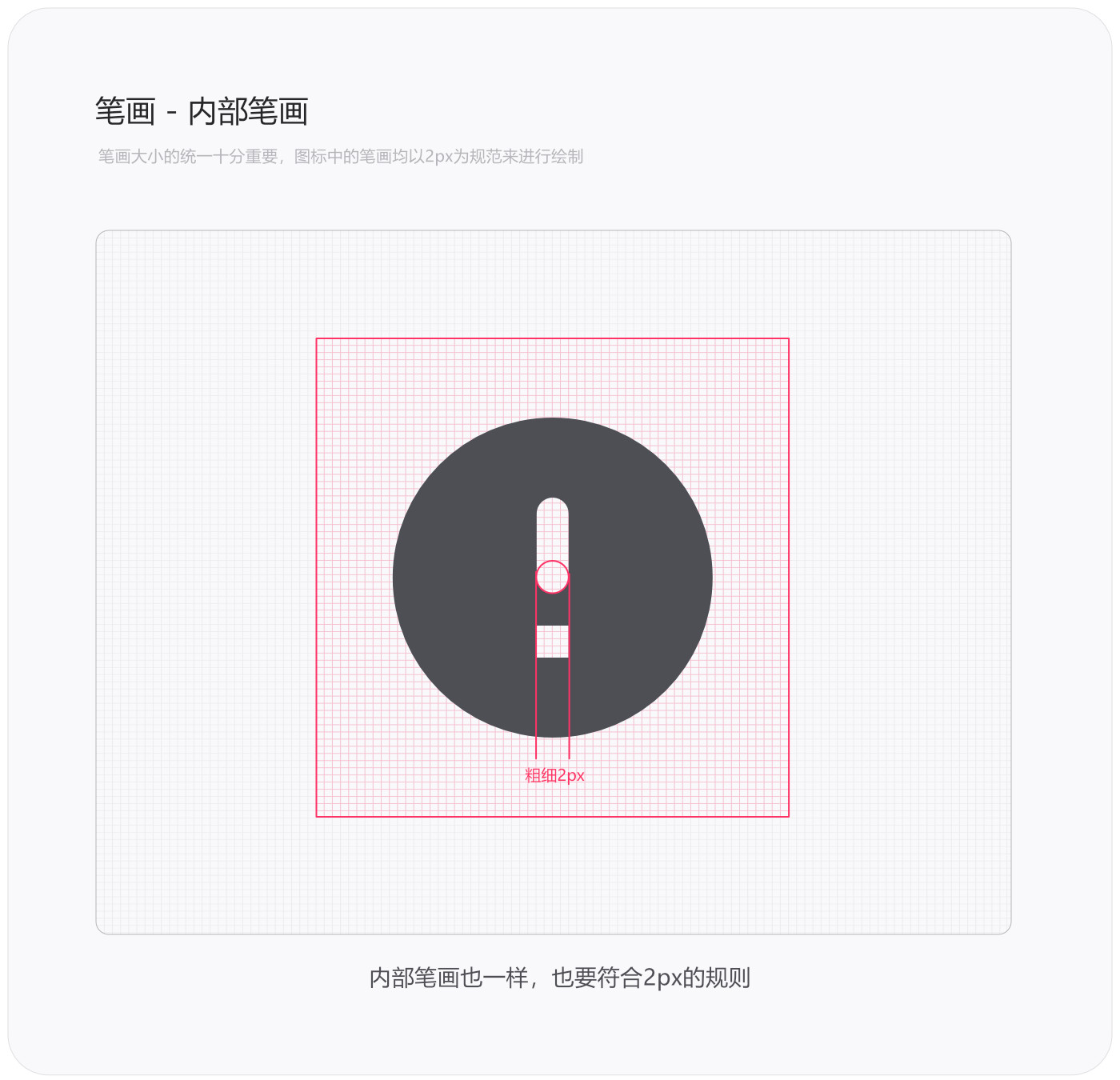
1.6.4 内部笔画
绘制图标时要遵循一致性的原则,所以内部笔画的粗细度要与整体轮廓的粗细度保持一致。例如外路径的笔画粗细设置为1px,主路径的笔画粗细设置为1.5px,内路径的笔画粗细为2px,这样就会显得整体十分的不协调,所以笔画的粗细要保持一致。

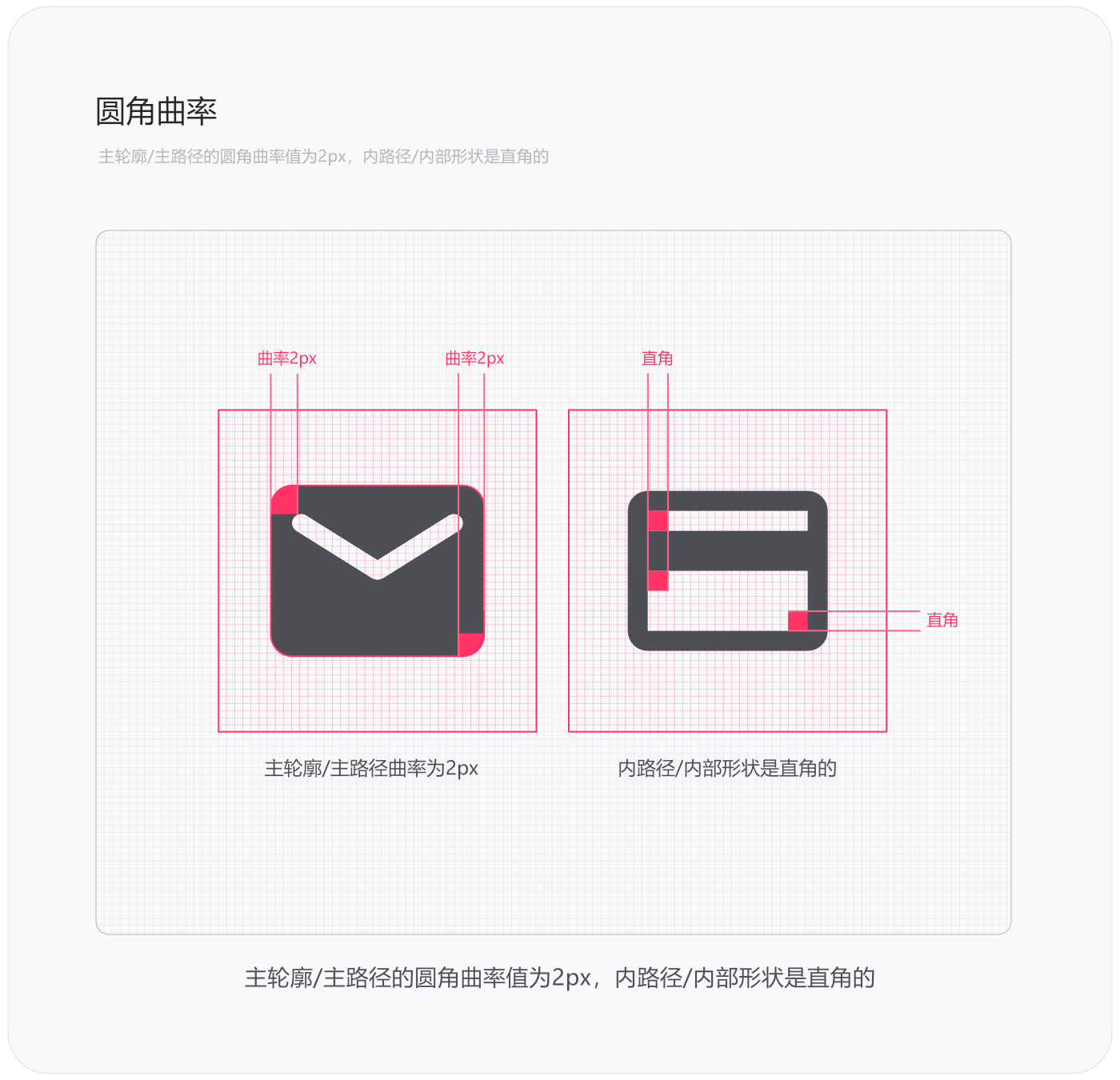
上一篇《基础认知 Material 规范》- 1.2绝对棱角中讲到,棱角图标的大体轮廓是有曲率的,而里面具体的细节是直角的。这里指的大体轮廓就是外轮廓,而具体细节指的就是圆角形状/路径的曲率。谷歌Material design规定要将主轮廓/主路径的圆角曲率值设置为2px,但内路径/内部形状是没有曲率的,要把曲率设置成直角,不要破坏图标的本质带来的视觉印象。

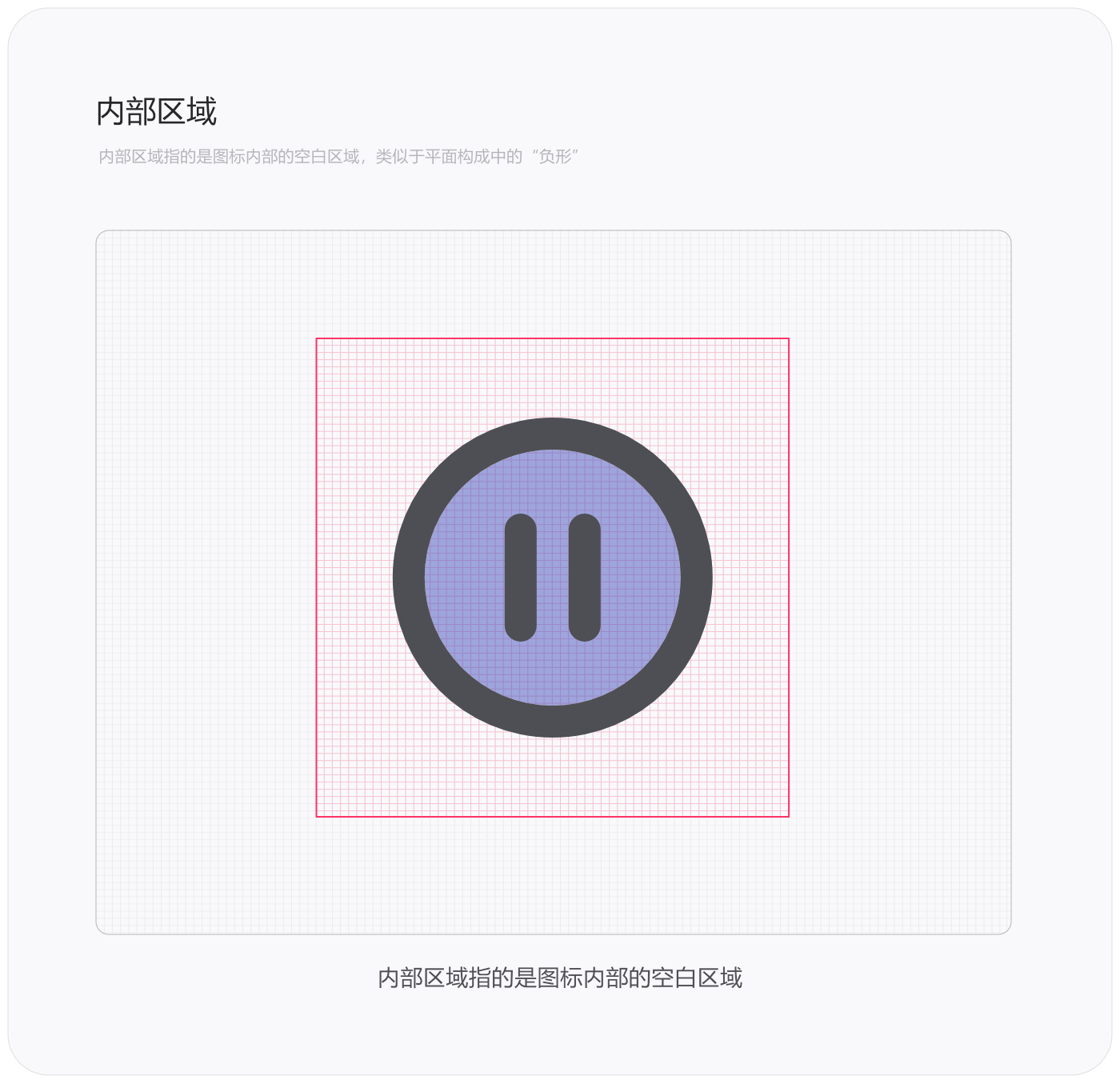
内部区域指的是图标内部的空白区域,类似于平面构成中的“负形”。下图中蓝色部分的区域就属于内部区域,它对于绘制系统图标而言没有什么影响,只是把这块区域定义为“内部区域”,这块相对也比较好理解没有什么要点要讲,大家理解一下这东西是什么就行了。

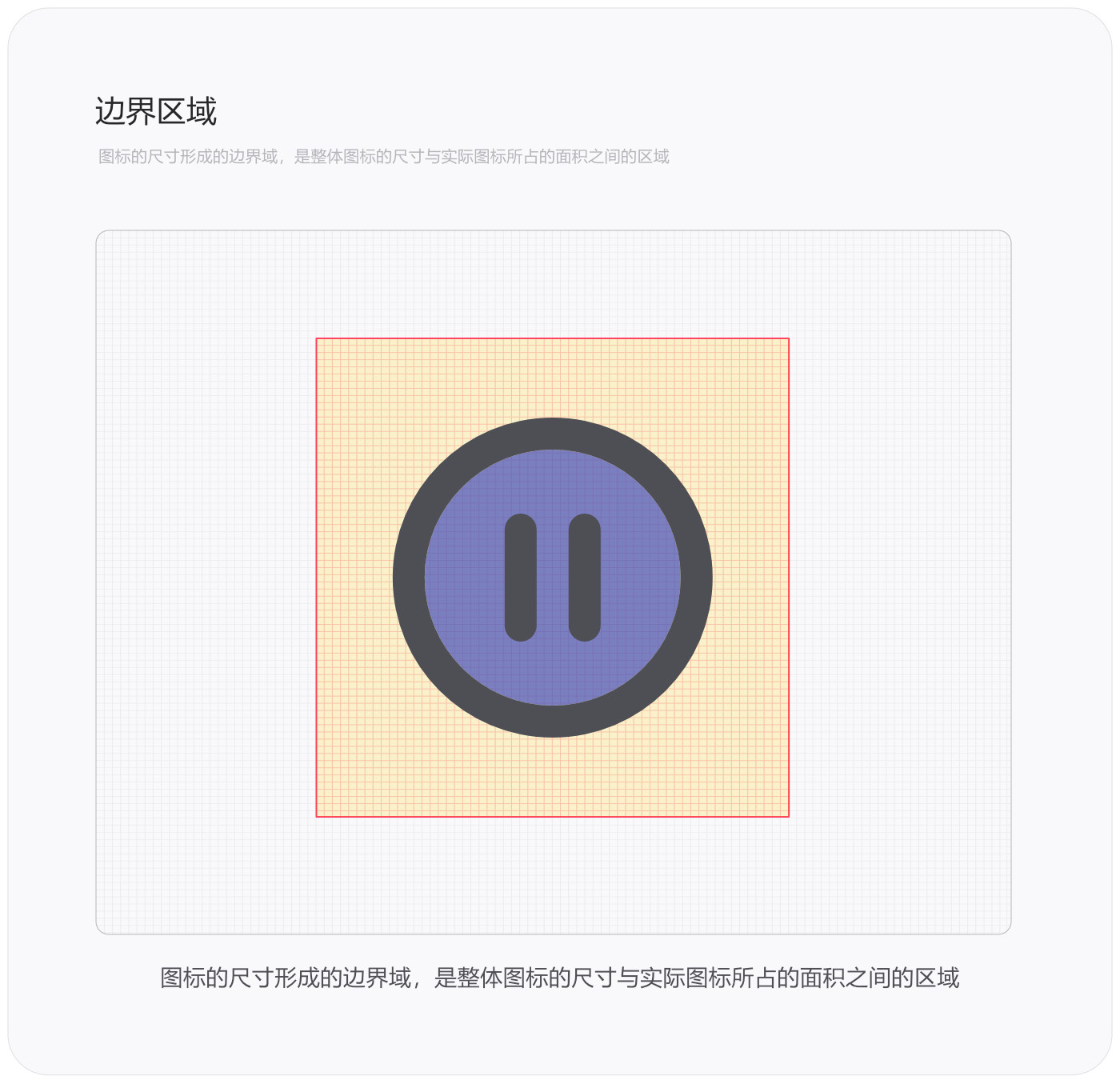
图标的尺寸形成的边界域,是整体图标的尺寸与实际图标所占的面积之间的区域,也是上一篇文章《 基础认知 Material 规范》- 3.图标区域中讲的“裁剪区域”。 这块跟内部区域一样,对绘制一个系统图标而言不会产生什么影响,大家也是简单的理解一下它是什么就行了。

当我们把系统图标的结构弄明白后先不要着急绘制它,而是要弄明白系统图标的规范后再去绘制它。我们需要修正图标的视觉部分,还要理解图标的触控范围与触点区域,之后还要从图标的形式上做规范。
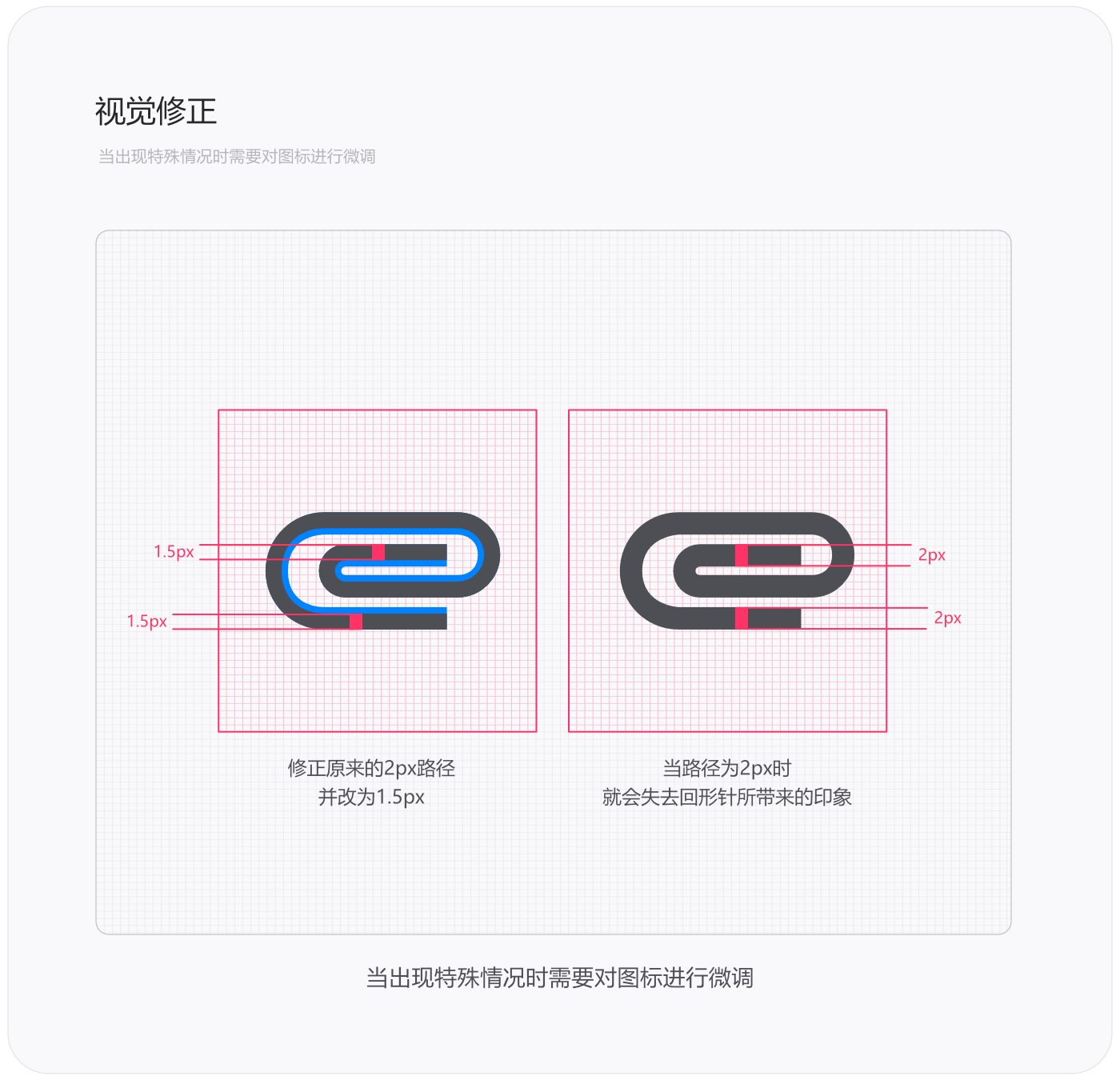
2.1 视觉修正当出现特殊情况时需要对图标进行微调。例如下面中的回形针图标,在24px*24px的尺寸中如果采用了2px的路径粗细度,各个路径的距离会显得很粗犷,圆角也会被挤压显得不自然,失去了回形针原本的印象,无法与我们生活中的回形针产生关联。

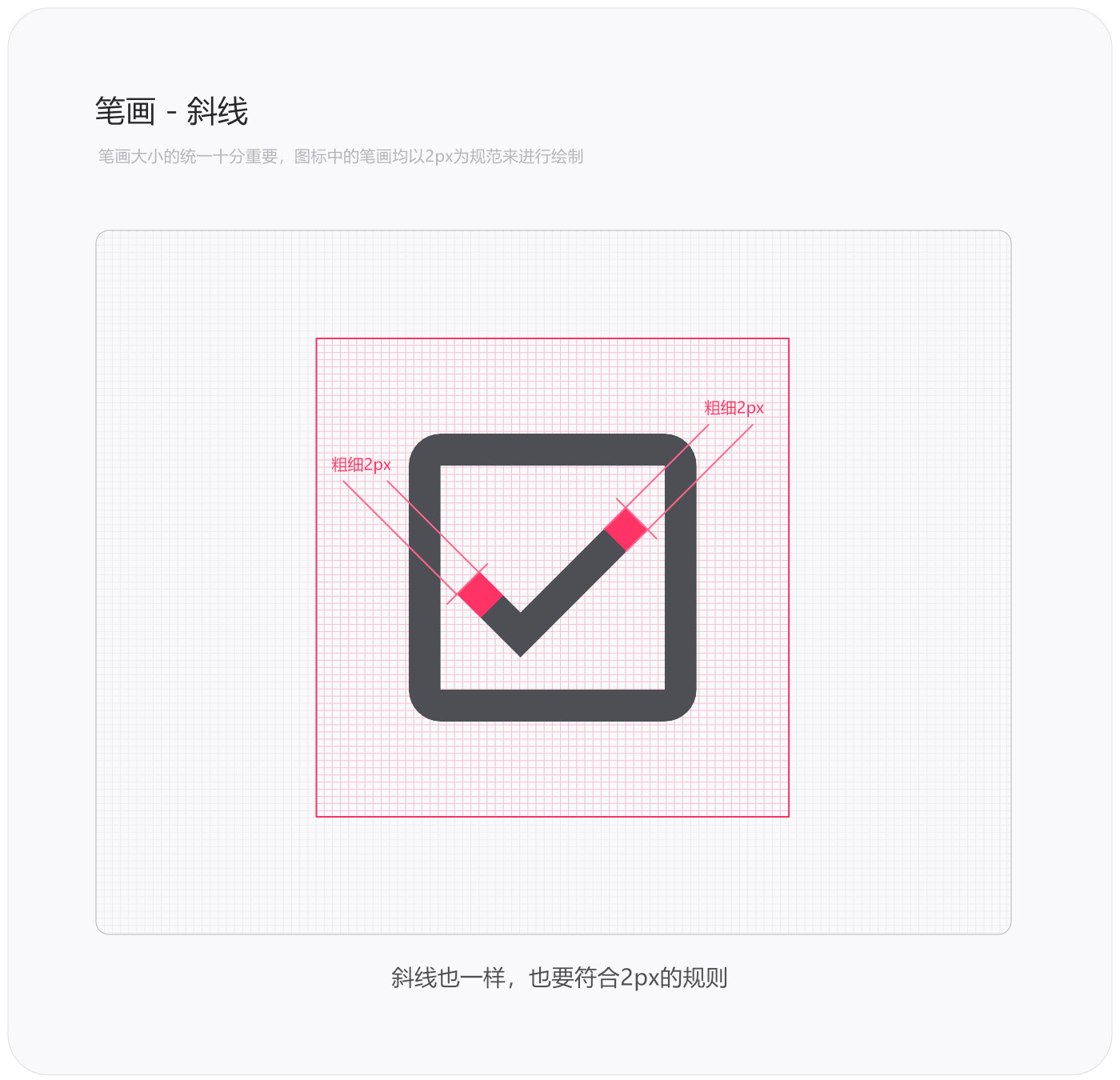
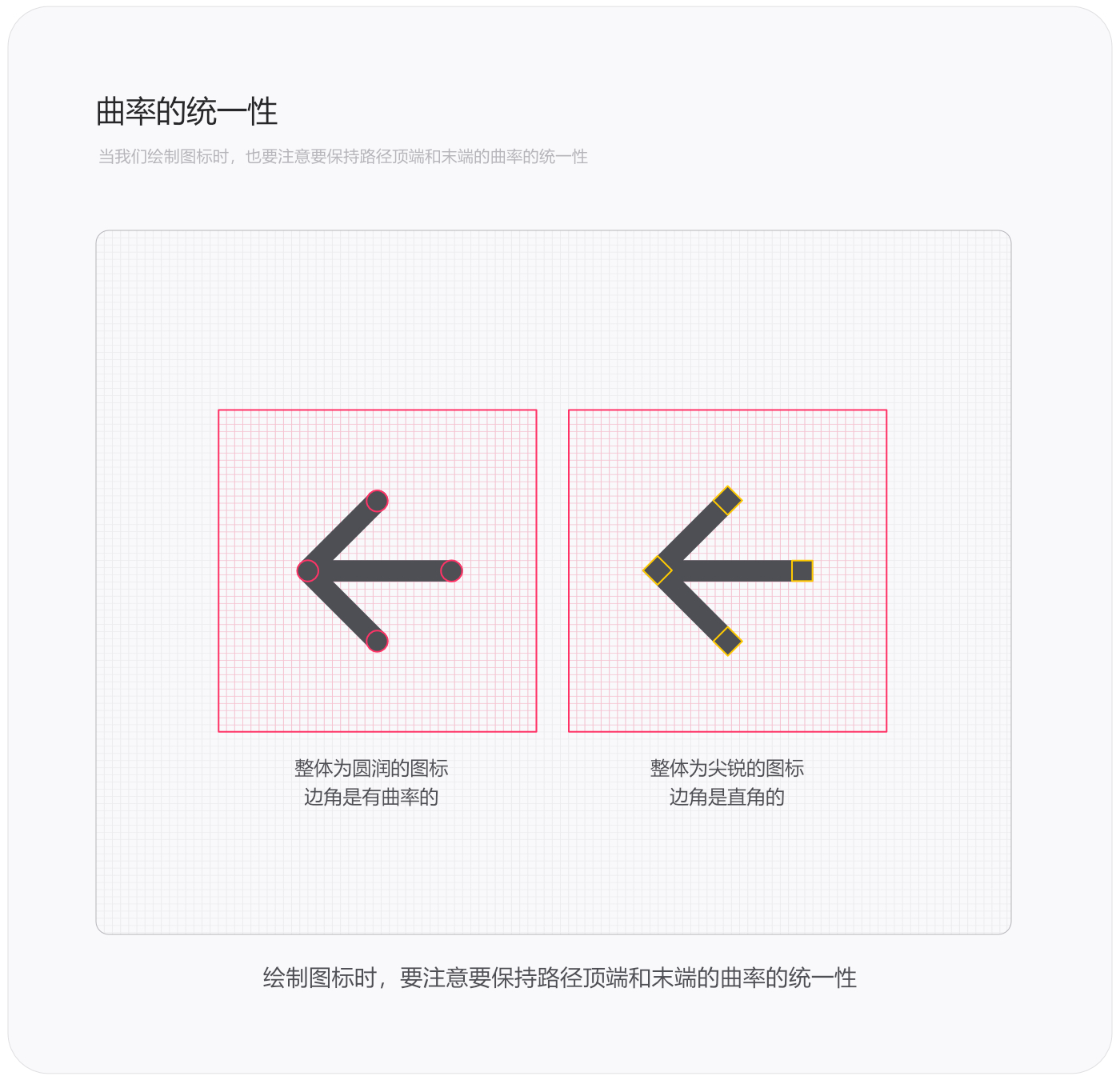
当我们绘制系统图标时,也要注意要保持路径顶端和末端的曲率的统一性。如果图标轮廓是线性尖锐的,所有路径的边角都应该是直角的;如果图标轮廓是圆润的,那所有路径的边角都应该是圆角的。

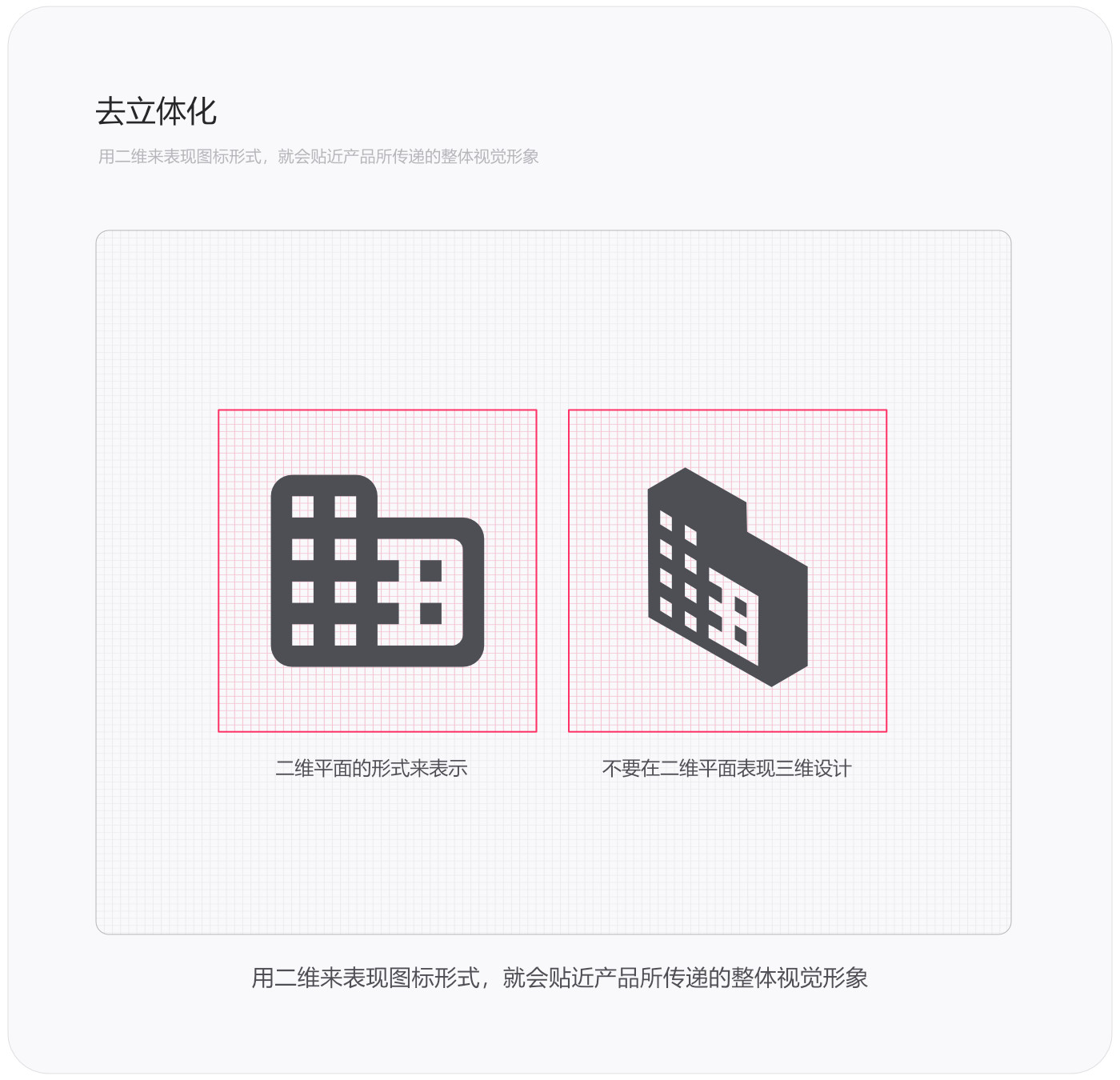
但这里要注意的是图标的形式不同,像“箭头”这种单一的形式要遵循“图标曲率统一性”原则。但是较为复杂的图标形式,例如像“公司图标”这样复杂的形式,就不要遵循图标曲率统一性的原则。因为我在上面的“1.1什么是轮廓中讲到过”,图标的轮廓被图标的性质影响并支配着,如果将“公司图标”里面的“窗户”的方形改变为与整体一致的圆形,就造成认知中理解的“窗户的形状”是圆角的而不是直角的,就会与我们认知中理解的窗户的形状不符,会使人产生不理解和感觉和印象。

我们做UI设计是在二维平面中来进行绘制,这里指的是App或网页设计等,而不是那种实体交互设计或基于虚拟现实中的界面设计。所以图标的形式要去立体化和深度,也不能以立体化的形式出现。用二维来表现图标形式,就会贴近产品所传递的整体视觉形象,与整体的关联性就会更强。

系统图标的绘制也要避免复杂化,要保持图标的简洁和大方,不要增加用户对图标的理解力。像下图中左面的图标一样要保持简洁和大方,这样的图标也比较直观;而右图中的图标增加了很多修饰并增加了用户的思考,相对而言这种图标不太容易被用户理解和接受。

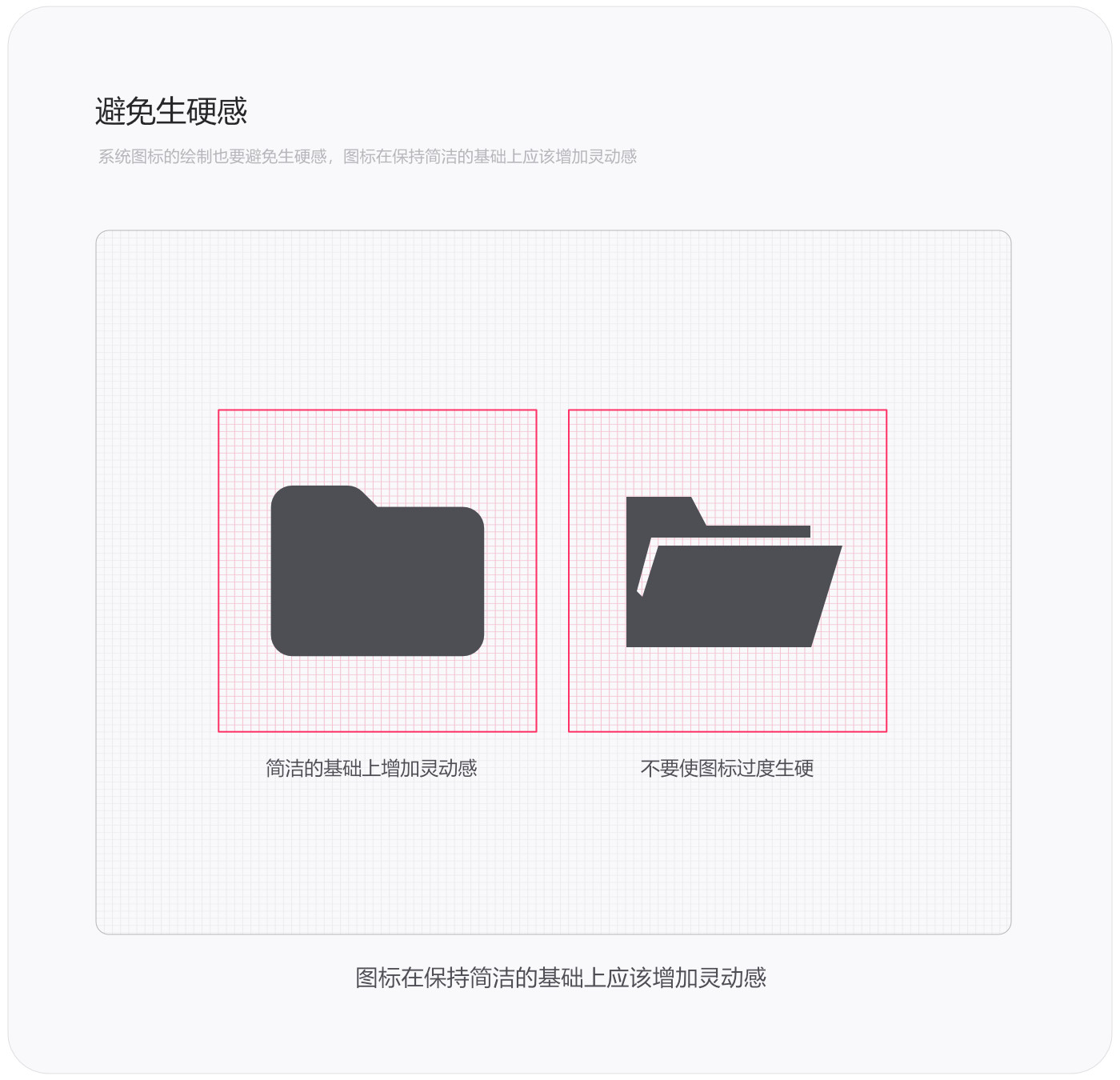
系统图标的绘制也要避免生硬感,图标在保持简洁的基础上应该增加灵动感,改有曲率的角就应该有曲率,没有曲率的地方就应该有直角,像图标的整体与细节全部都是直角的形式给人感觉就太过生硬了,用人的性格来描述它就是个铁憨憨,不会变通。

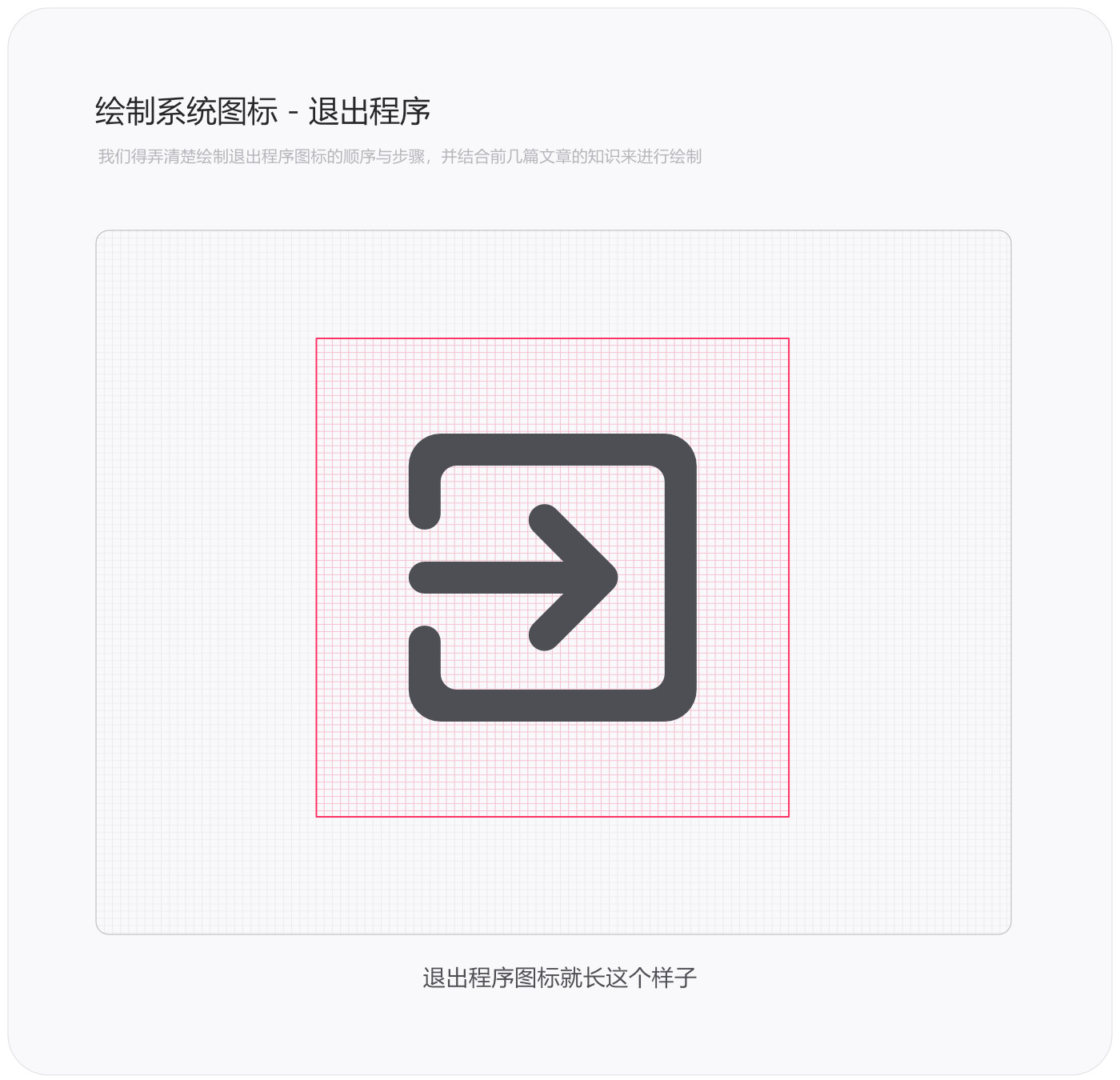
文章篇幅也挺长了,这里只讲一个图标的绘制方法,如何绘制一个退出程序图标。首先我们得弄清楚绘制退出程序图标的顺序与步骤,并结合前几篇文章的知识来进行绘制。首先第一步我们先要确定图标的尺寸,我这里选用了24px*24px的图标尺寸;第二步思考一下图标的轮廓,再根据图标轮廓去选择关键线,因为退出程序图标整体轮廓是正方形,所以选用24px图标的正方关键线,得到尺寸是18px*18px;第三步通过正方关键线来绘制主轮廓,并用图形剪出主路径。接下来就开始完善具体细节了,包括形状、内路径、曲率等等,不着急一点一点解析,一点一点去学。我们先来看一下退出程序长什么样。

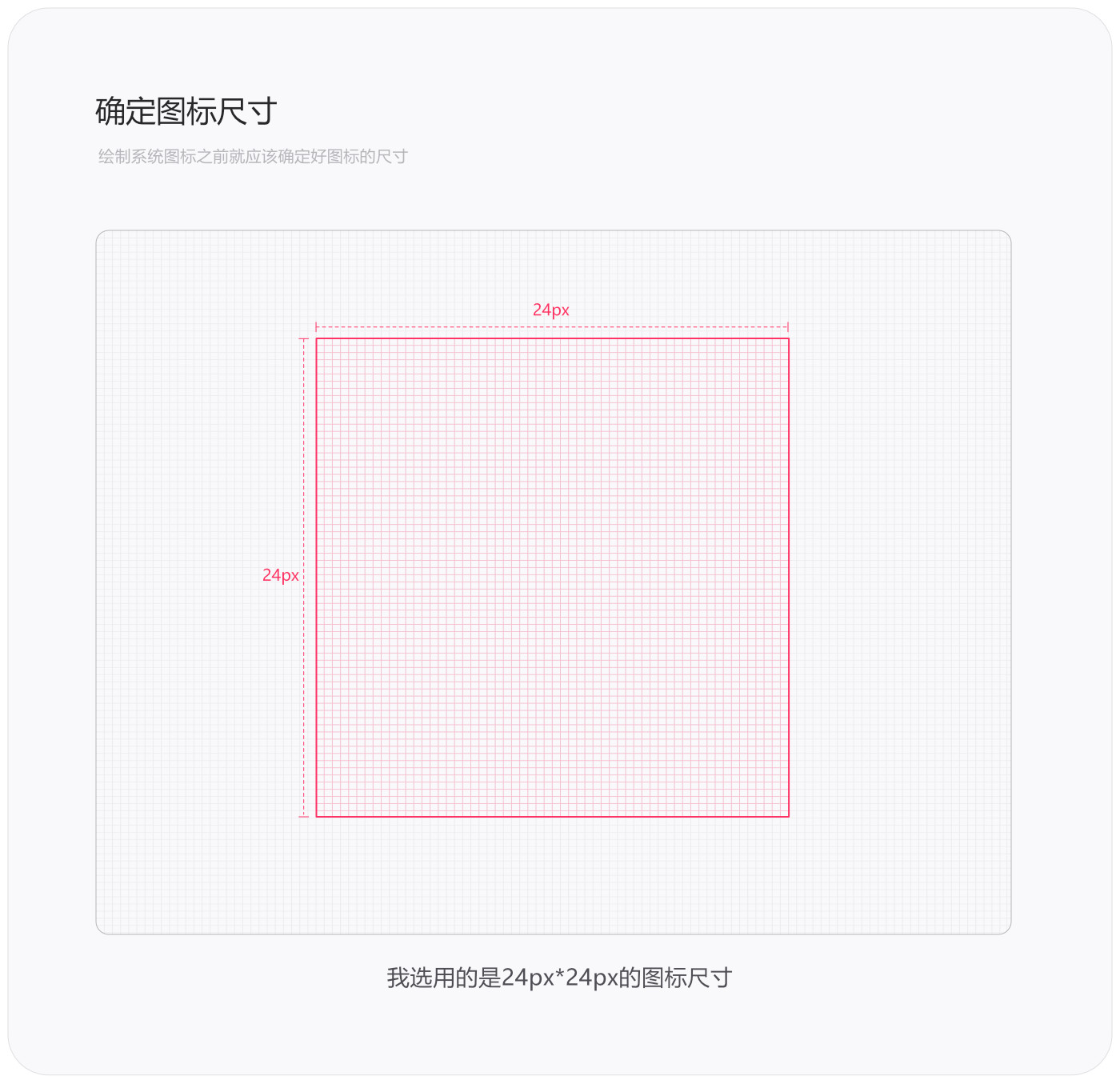
绘制系统图标之前就应该确定好图标的尺寸,系统图标谷歌规定了两种尺寸,20px和24px,这里我选用的是24px这个尺寸。另外在确定好尺寸的同时也要确定图标的形式,我在《基础认知 Material 规范》开篇就讲到了图标有这几种形式,棱角图标线性图标、曲率图标、深浅图标和绝对棱角图标,这次我选用的是较为圆润的曲率图标,因为这种图标看上去比较有亲和力,我个人也是比较喜欢的。

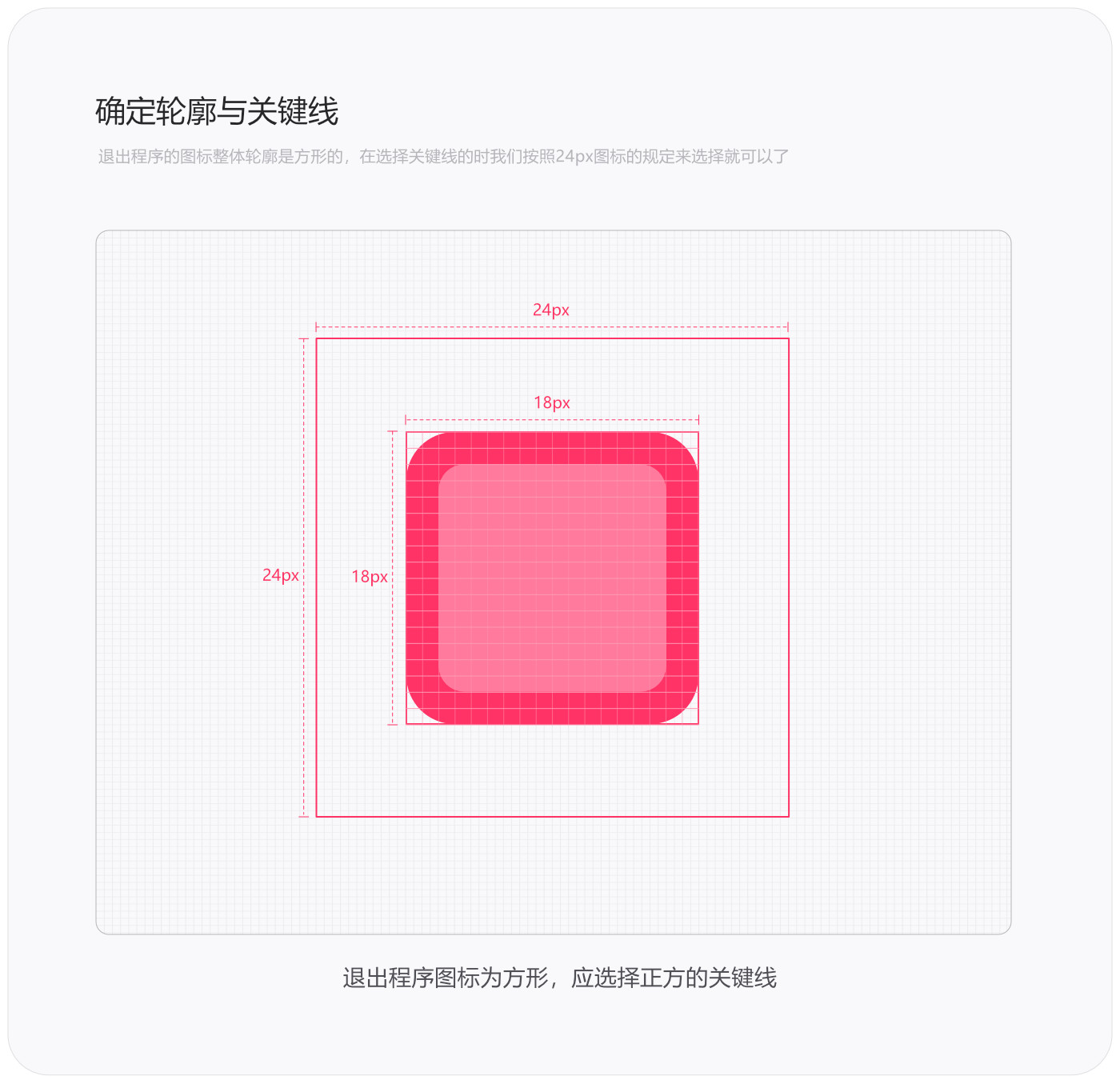
因为退出程序的图标整体轮廓是方形的,在选择关键线的时我们按照24px图标的规定来选择就可以了,这块在《基础认知 Material 规范》的文章后几小节也有说明,我们就会得到正方18px*18px这个尺寸。

当我们把图标的关键线确定下来以后就可以绘制主轮廓了。我在文章上面的知识中讲到过,轮廓和笔画的粗细要以2px为来进行绘制,同时也要遵循图标统一性的原则,所有细节均以2px为基准,视觉修正等特殊情况除外。所以这里我们在绘制主轮廓时先绘制一个18px*18px的圆角矩形,然后再绘制一个14px*14px的圆角矩形(18px-(上间距2px+下间距2px)。