来源:网络 作者:佚名
IBM的图标是用于传达寓意、对象或动作的视觉符号。它们可以一目了然地传递信息,通过交互性图标吸引人们对重要信息的注意。他们从字体IBM Plex中提取细节,并运用到图标的设计中去。
01、基础
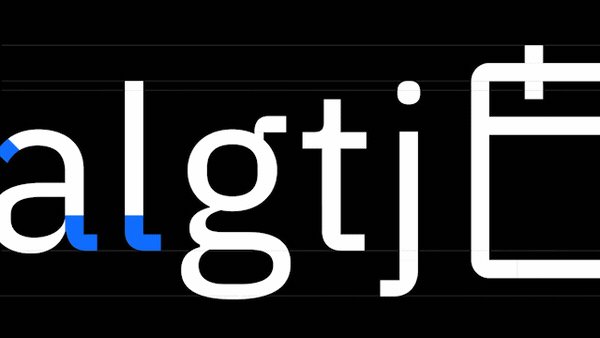
02、样式
03、粗细
04、透视
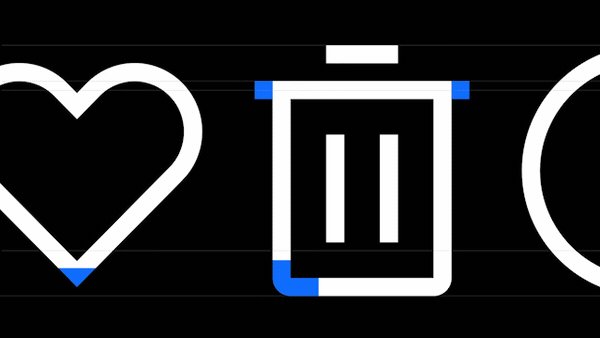
05、圆角
06、角度
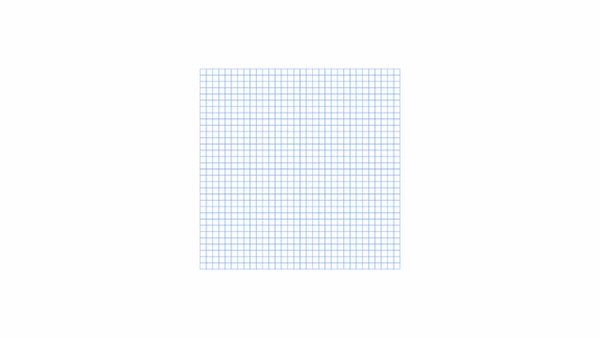
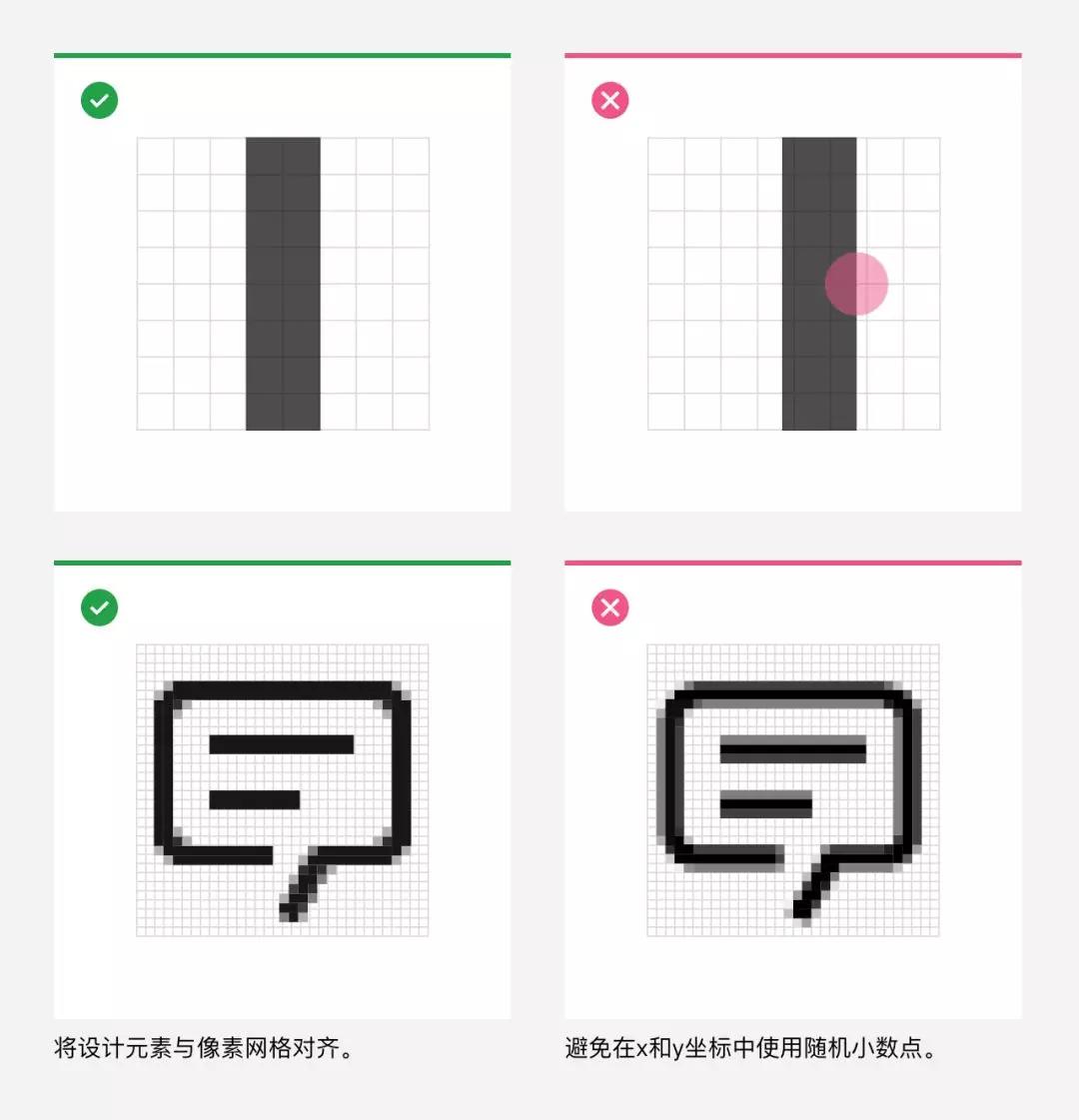
01.基础正方形网格是所有IBM图标的基础结构,并用作确定整个图标集的线宽、比例、形状和定位的基础。网格有助于指导设计决策,确保图标的统一性,但更重要的是允许灵活地创建适当的图形,以传达正确的寓意。

基础网格
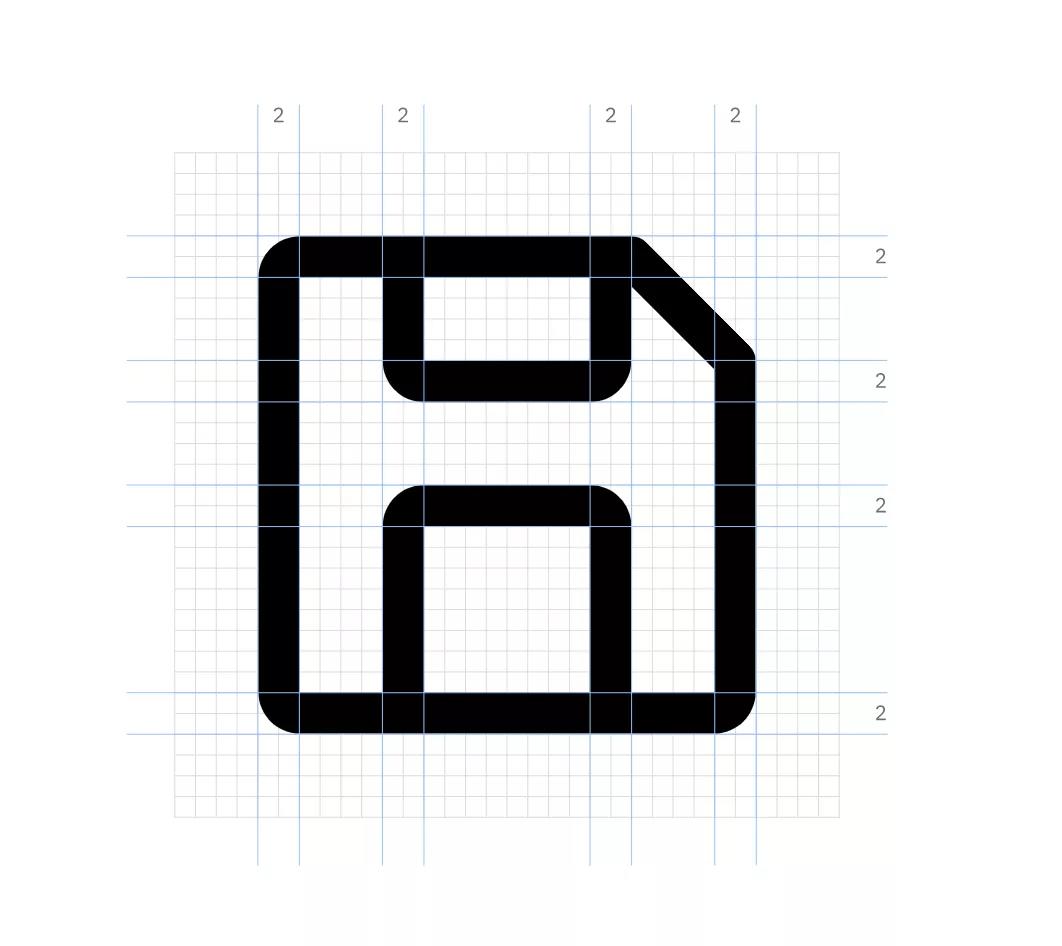
IBM图标绘制是基于像素32px x 32px的网格上,并按比例线性缩小到不同的大小。使用网格作为基本准则,ui教程,可以将图标固定位置。我们建议你在处理过程中进行微调,来实现图标设计中的形状细节。(见下文)。

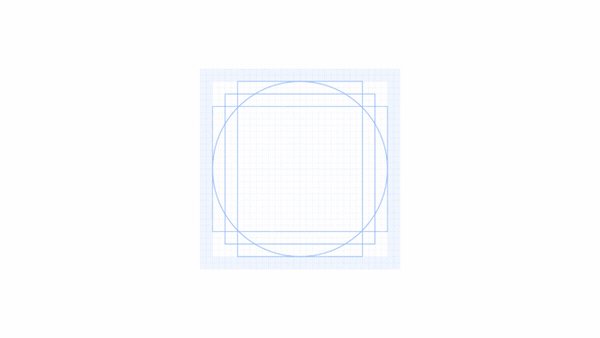
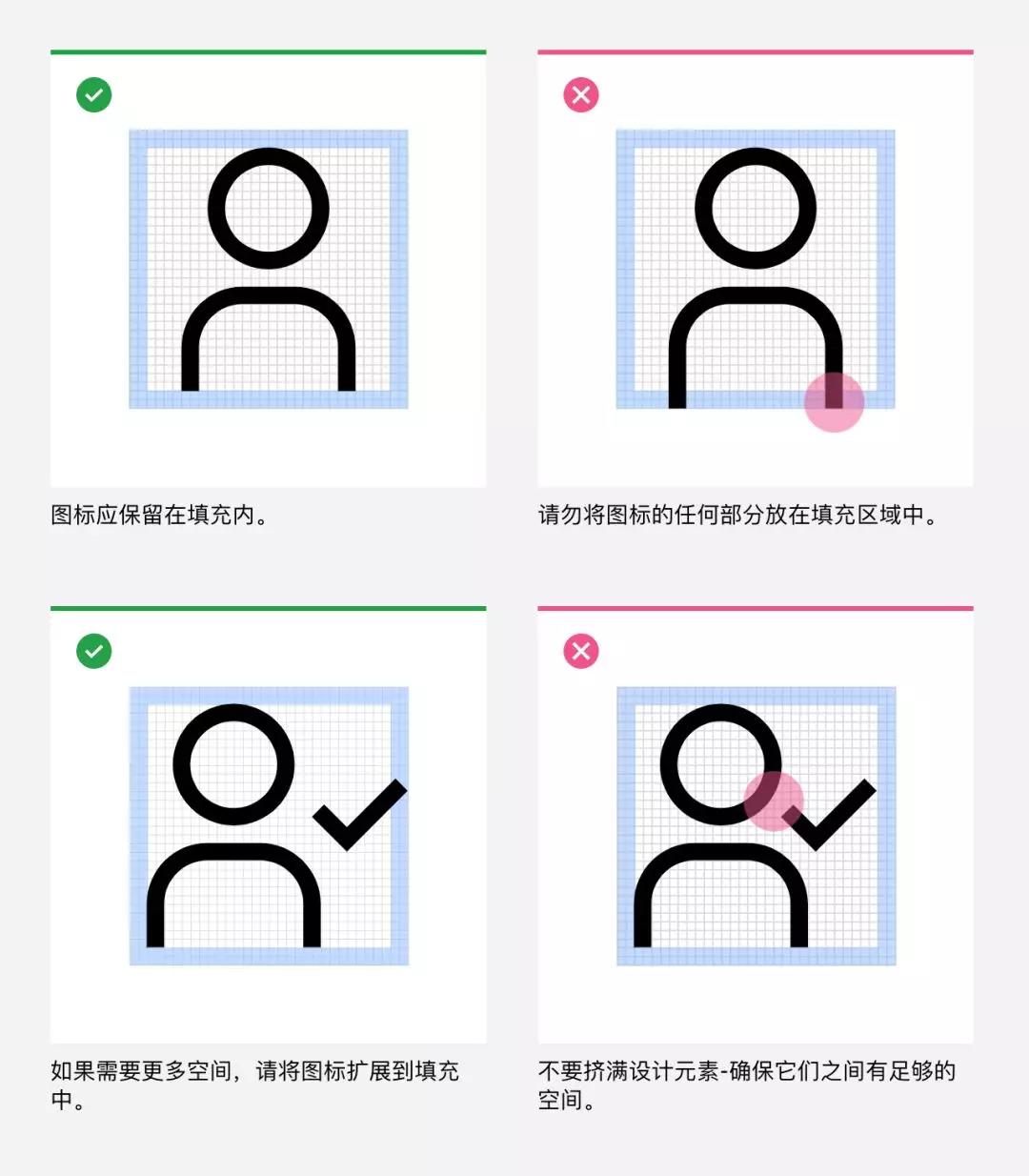
填充
网格包含2px填充。这样可以确保图标在导出时保留其所需的比例和周围的空白。通过留白或内呼吸感来保证图标的视觉平衡。(见下文)。
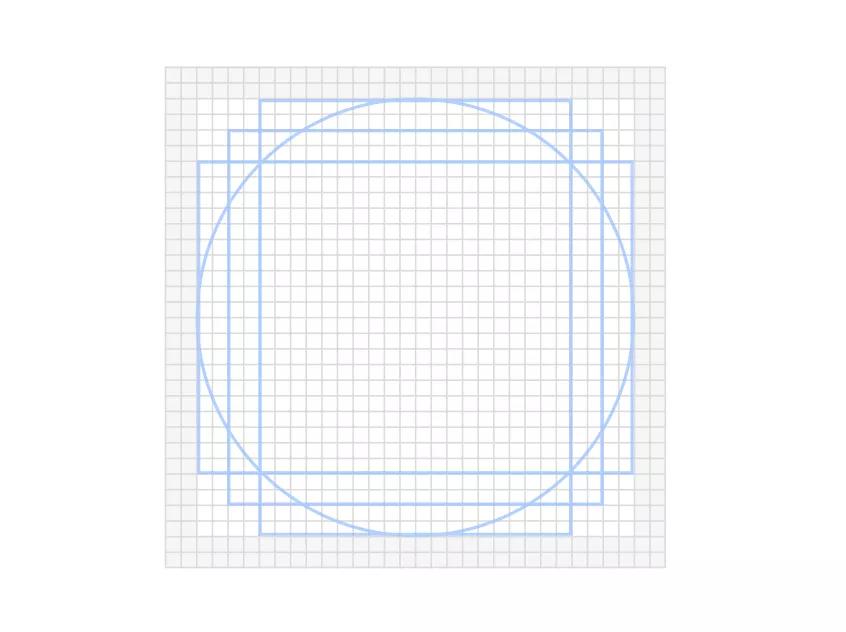
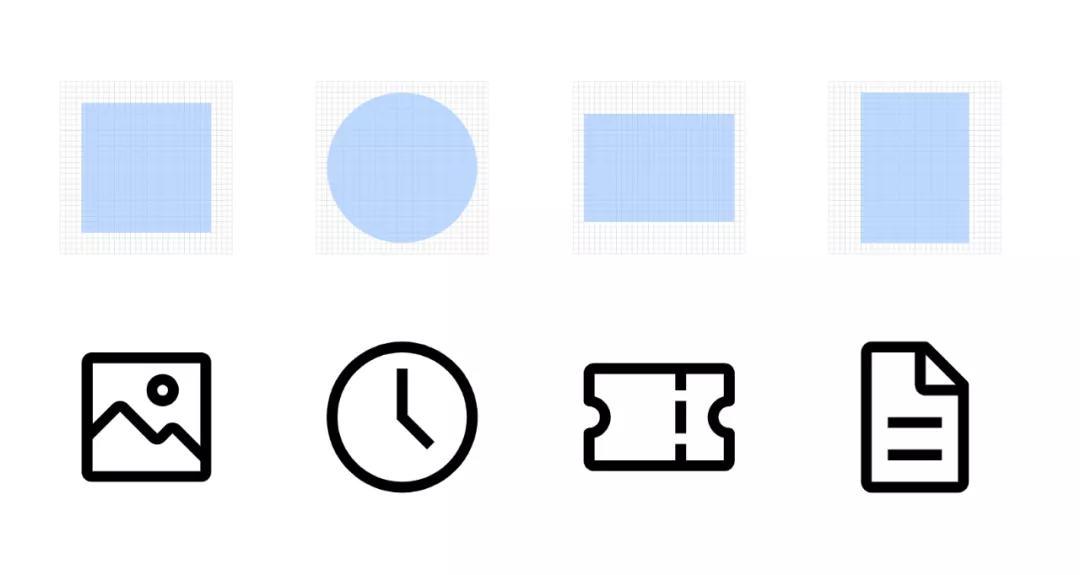
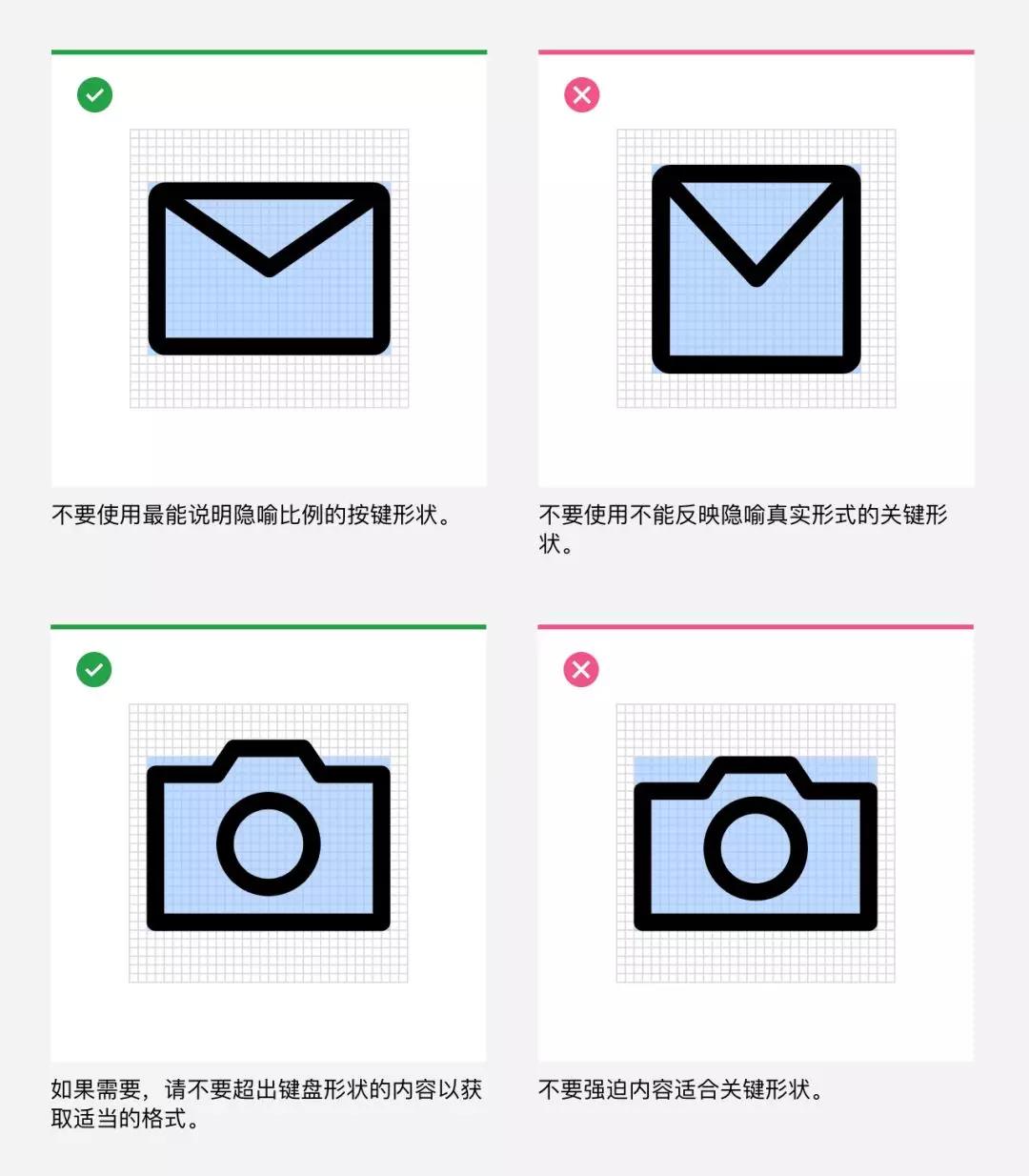
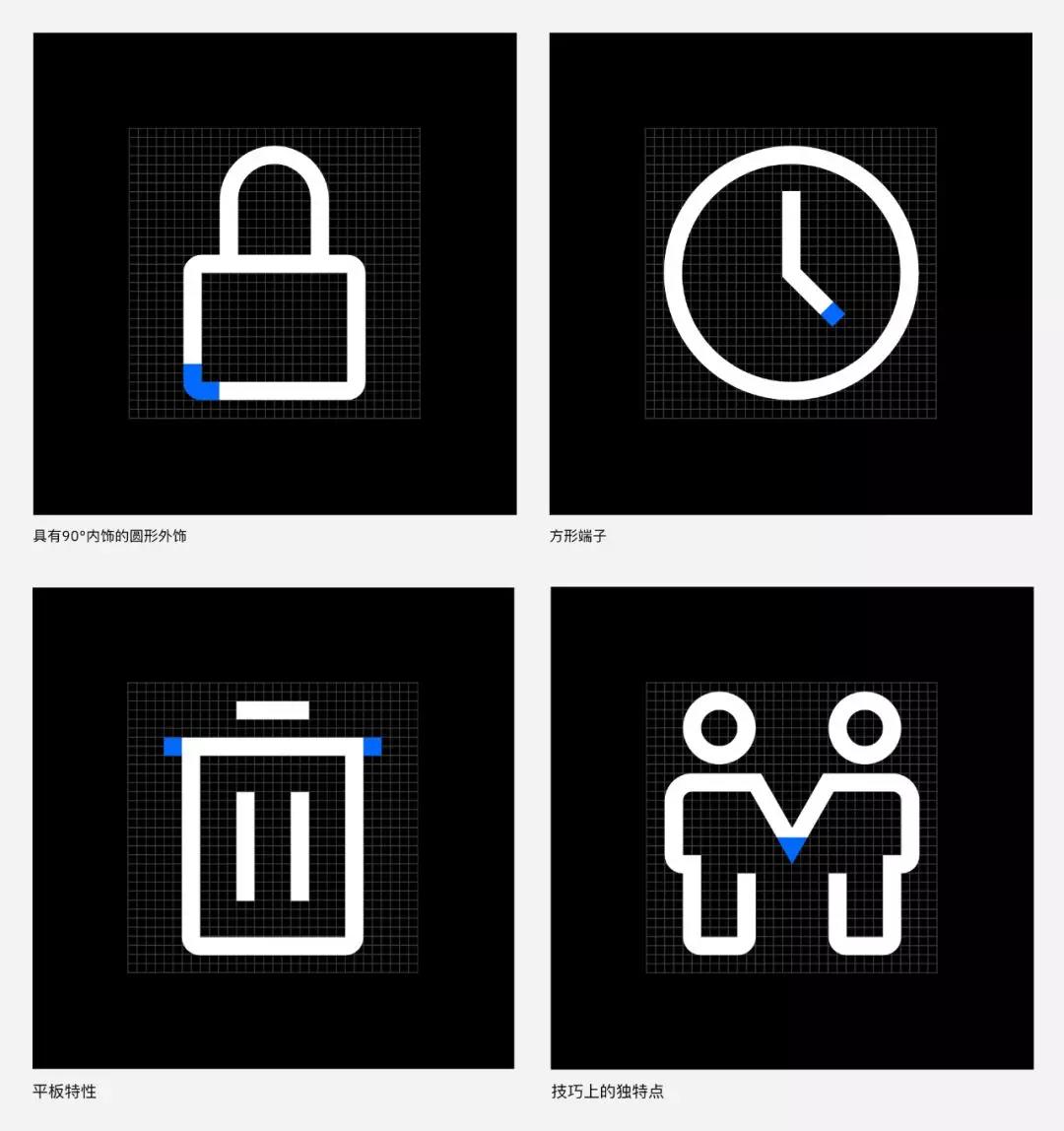
形状规范
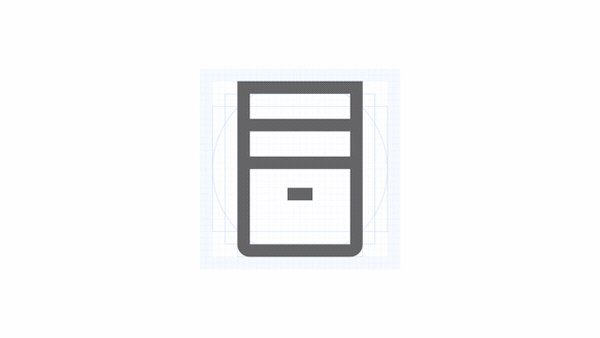
图标抽象出来的基本形状来保证比例大小的一致性。这让图标视觉平衡相对容易,有助于图标找到相似点并建立关系。





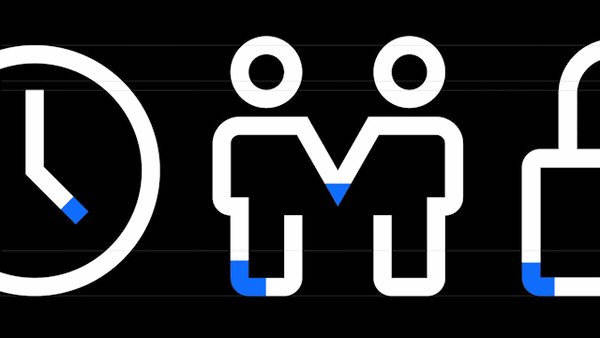
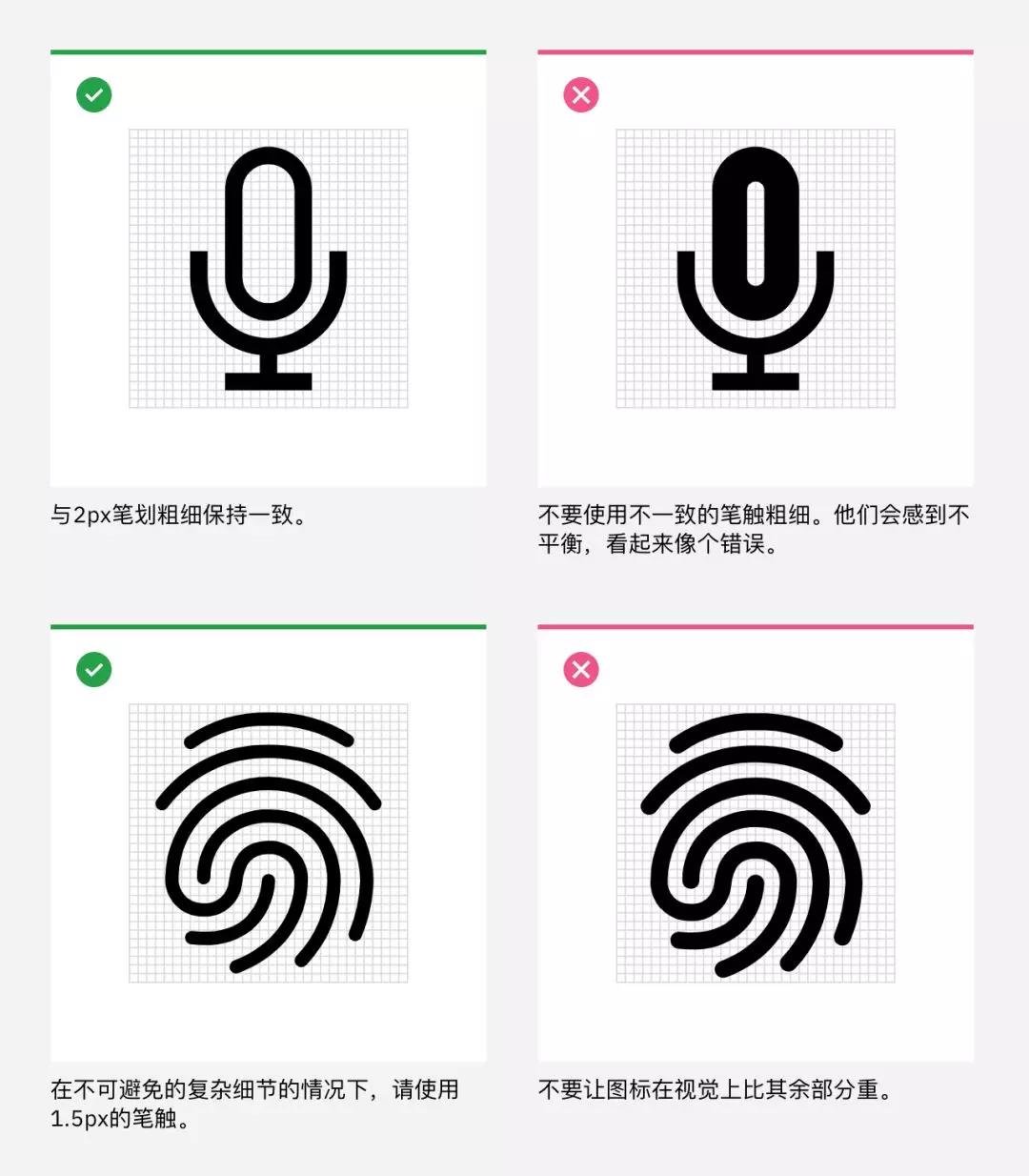
一个图标看起来不应该比其他相同大小的图标更重或更轻。通过对所有图标使用2px粗细来保持视觉平衡。当然也有例外,ui,当图标很复杂或线条很密集时(见下文)。



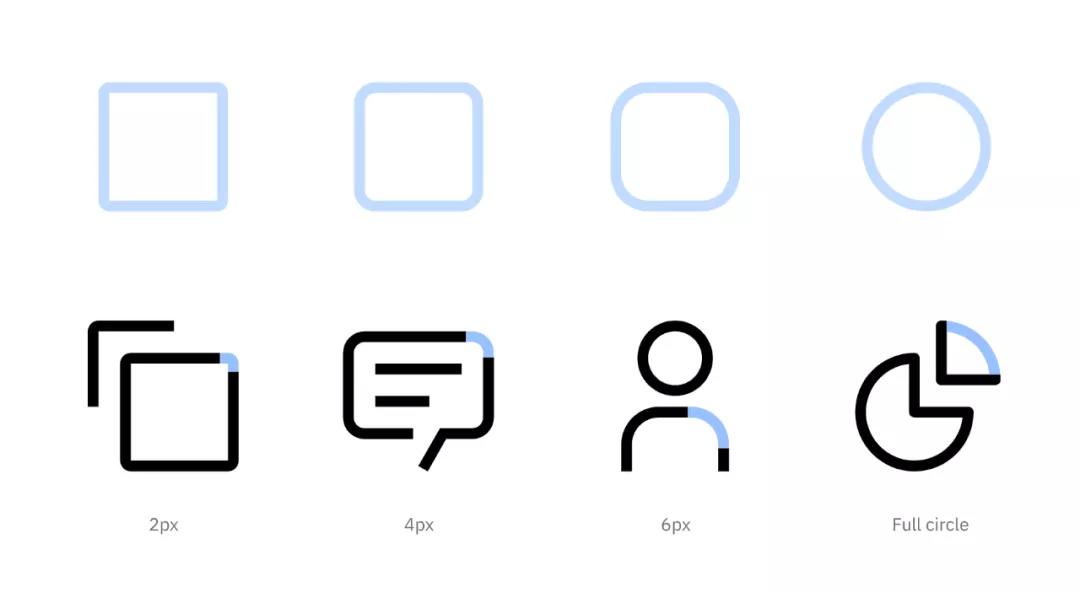
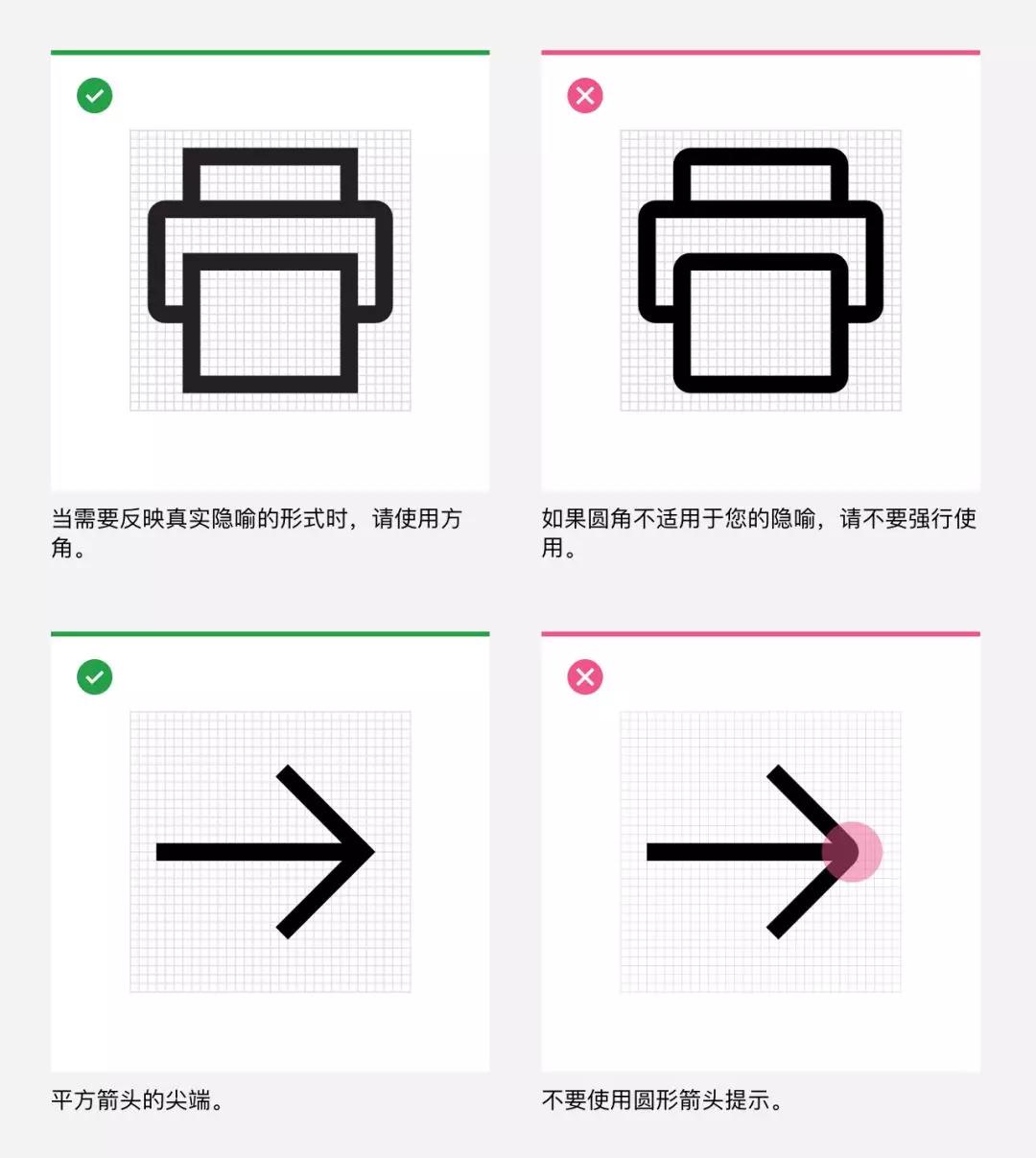
对于圆角图标可以使用2px的统一半径,必要时可以以2px的倍数比如4px、6px来定义图标圆角。也可使用其他圆角半径来绘制图标。


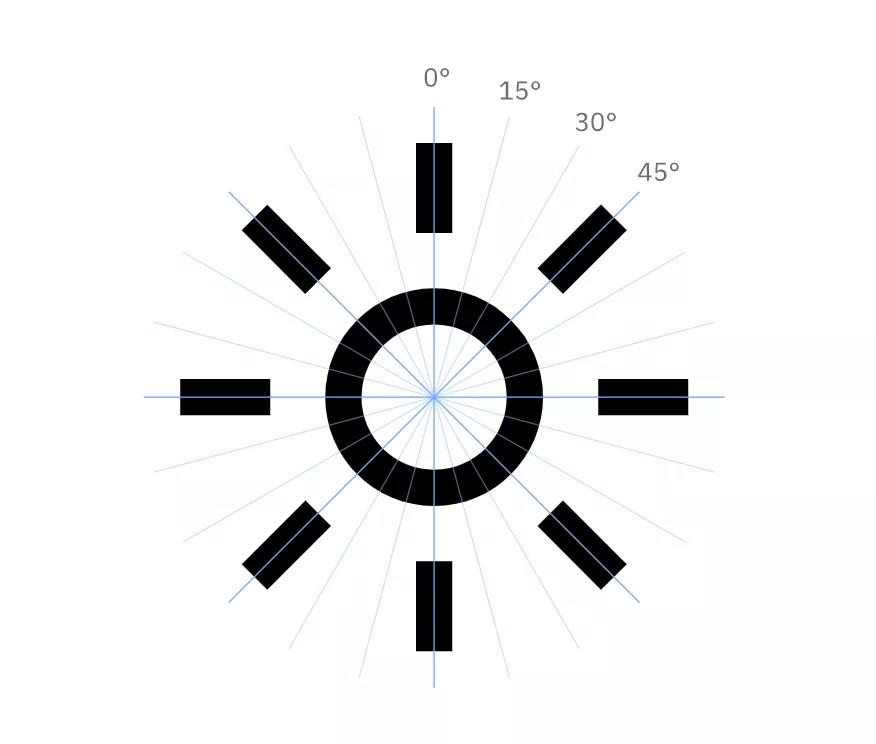
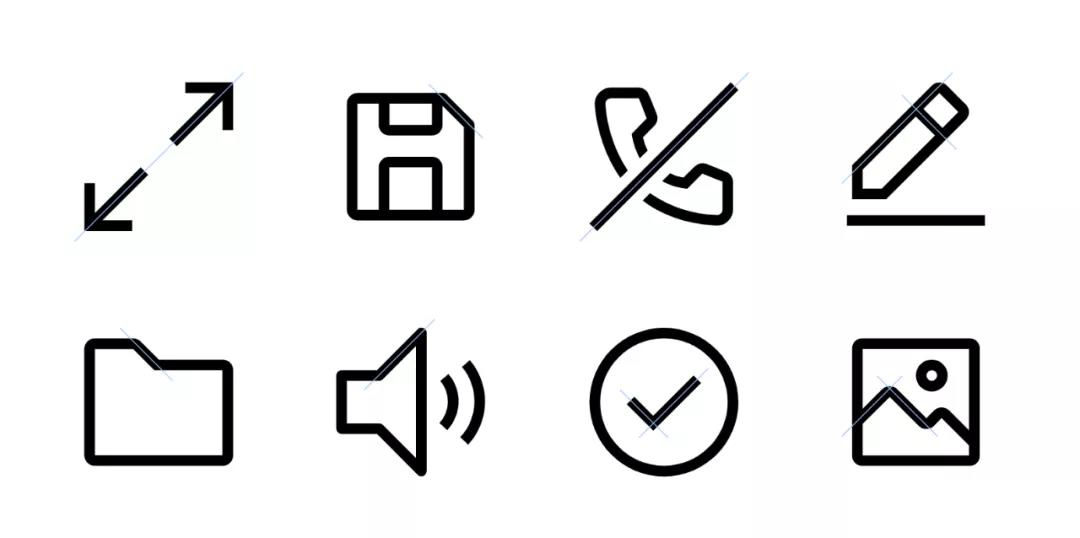
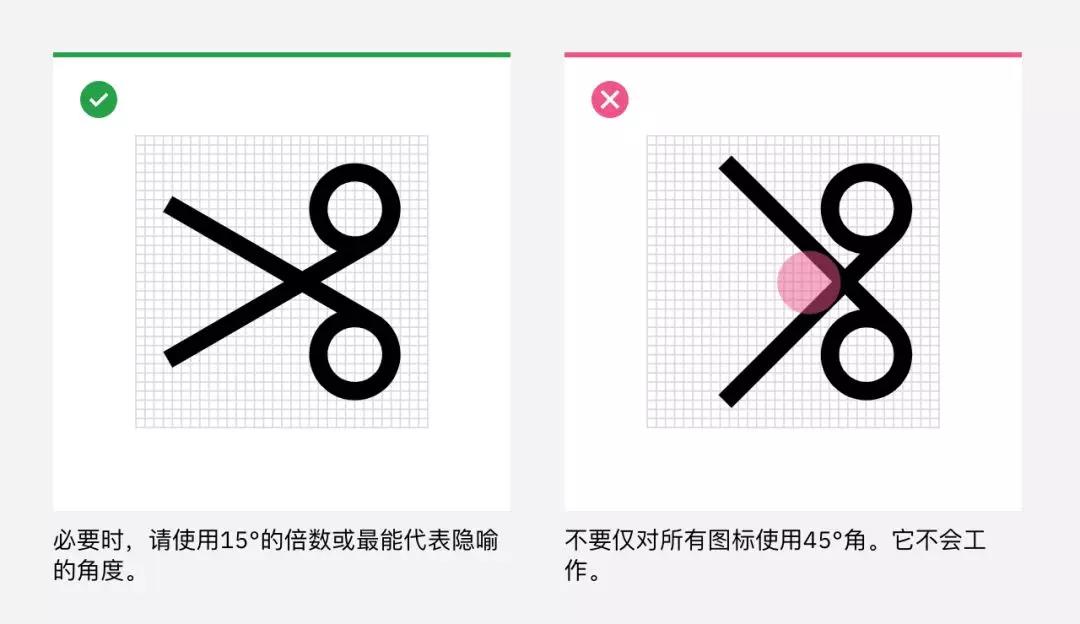
尽可能使用45°角进行抗锯齿,或者使用15°倍数的角度来绘制你的图标角度。也可以通过使角度始终保持相同的增量来保持图标的统一。



参考文献
《IBM Design Language》
原文地址:水手哥学设计(公众号)
作者:水手哥
