来源:网络 作者:佚名
今天这枚教程会用到不少基础工具和技巧,文章内包含大量快捷键提示,新手可以很方便地熟练起来,而且每个步骤的细枝末节(关键数值、具体操作等)都有写出来,练手再好不过咯。
作者微信公众号:六层楼那么高,欢迎关注唷。
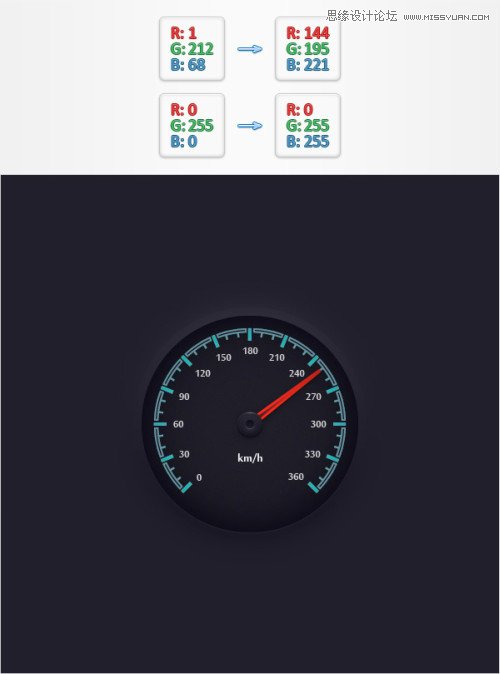
先看看效果图

创建新文档,添加一个简单的背景
Step 1
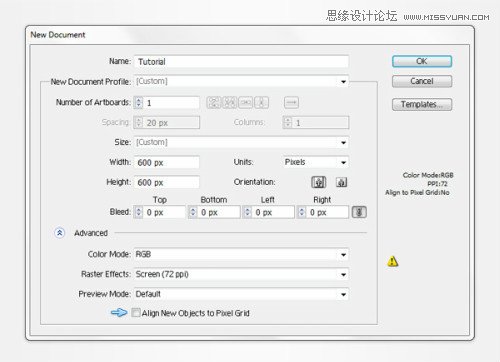
Ctrl+N创建新文档,单位项选择像素。宽高600像素。点开高级选项,选择RGB模式,分辨率72像素。使新建像素与网格对齐为未选择状态。确定。

Step 2
选择矩形工具,设置前景色(34,32,44),在画板上右击弹出矩形设置框。宽高设置610px。
接下来你需要将这个形状居中对齐。打开对其面板(窗口>对齐),选择对齐到画板(如果找不到对齐到画板选项,在对齐面板右上角点击选择显示选项)然后垂直水平对齐。
最后打开图层面板,打开现存的图层,双击,修改名称为”bg”。

创建车程计的主要框架
Step 1
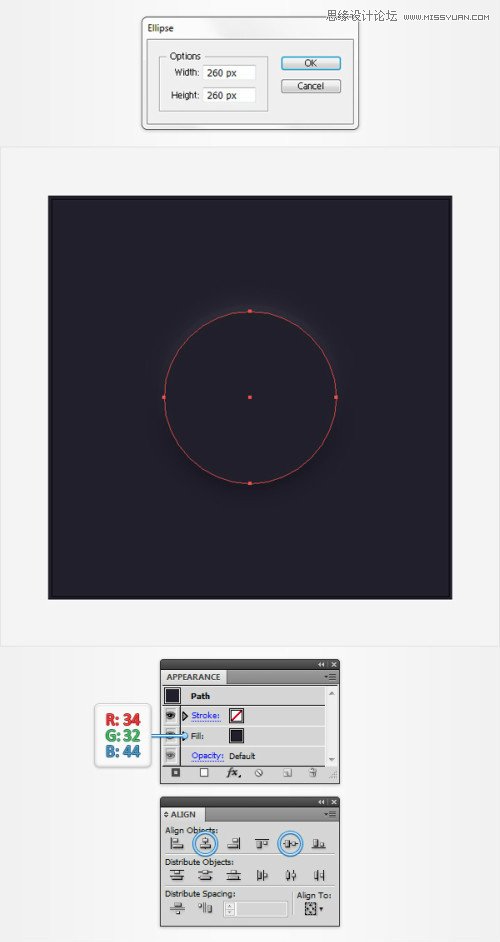
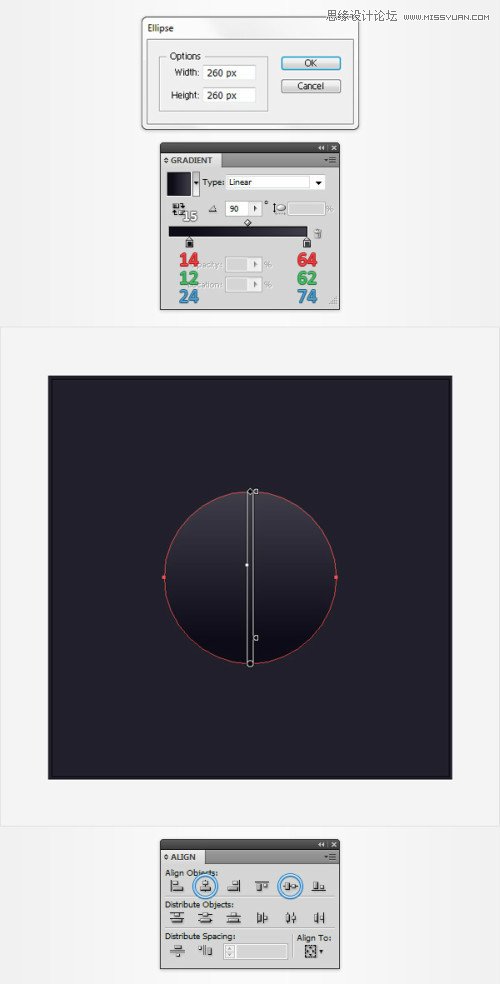
选择椭圆工具在画板上单击,打开椭圆窗口。创建直径260px的椭圆。
确保椭圆为选中状态,打开渐变窗口,角度:90.右边色值为(64,62,74),然后设置左侧色值(123,160,117)设置此色值位置为15%。
使用对其工具将此椭圆至于画板中心。更改图层名字为“mainBack”

Step 2
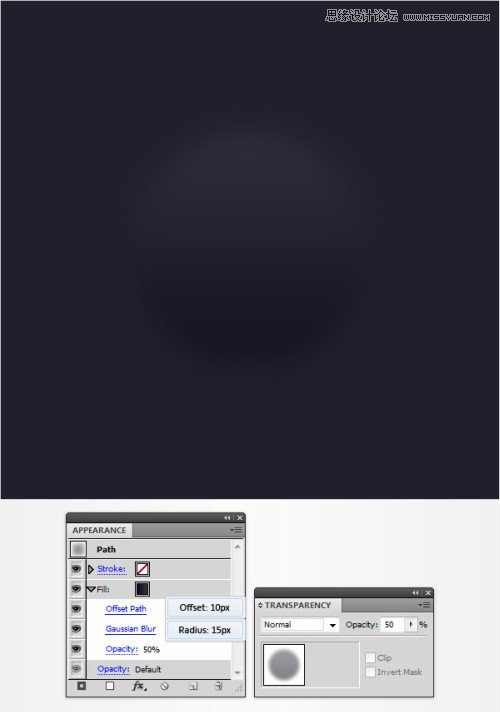
选中mainBakc图层,打开外观面板,选中可见文件,打开不透明度面板设置不透明度为50%
回到外观面板,确认文件还是选中状态。效果>路径>位移路径。输入10Px的位移值,确定。效果>模糊>高斯模糊。输入15,确定。

Step 3
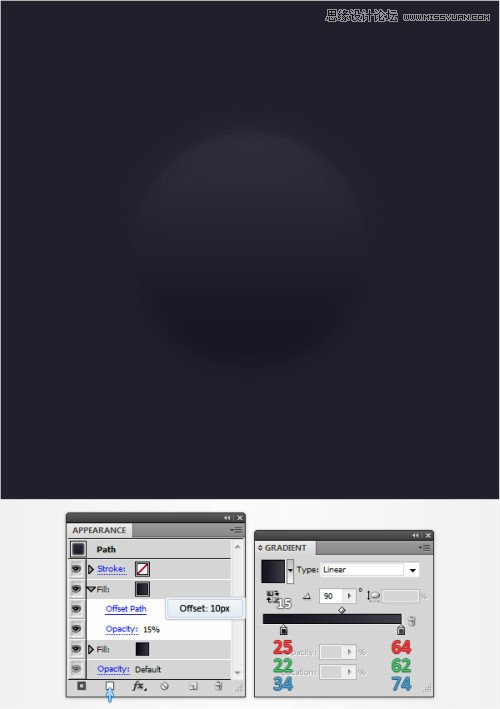
选择“mainBack”,回到外观文件,添加新填色,如图修改新填色的渐变。设置透明度15%,效果>路径>位移路径,10px位移,确定。

Step 4
使用椭圆工具创建一个260px的圆,颜色为(34,32,44)。垂直水平居中,将图层呢个更名为”mainFont”。