来源:网络 作者:佚名
Step 6
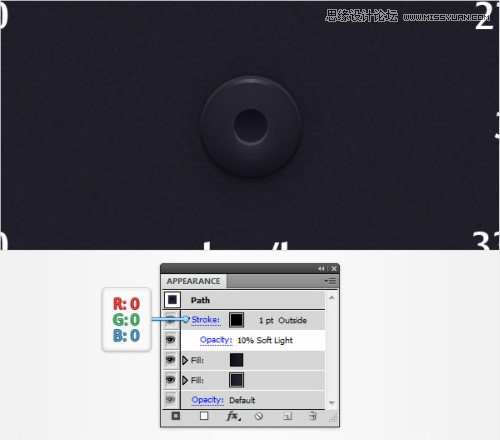
选中30px的圆。外观添加1像素的描边。设置颜色黑色。外部描边。混合模式为柔光,不透明度10%。

Step 7
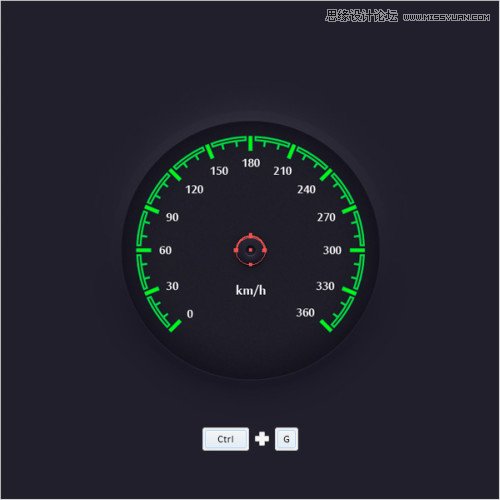
选择30像素的圆和在途中高亮出的路径组成组(Ctrl+G)。在图层面板更名为”support”

创建指针
Step 1
恢复显示网格,对齐到网格,编辑>首选项>参考线&网格,输入每个网格1像素大小。
使用矩形工具创建一个10*105像素大小的形状。填充颜色(39,170,225),如图所示放置。使用直接选取工具。选择左边锚点往右移动3像素,右边的锚点同样往左移动3px.
使用椭圆工具创建一个4像素的圆,填色(39,170,225)。如下图所示放置。选择所有在这一步创建的路径点击路径查找器上的联集。更名为”needle”。
Step 2
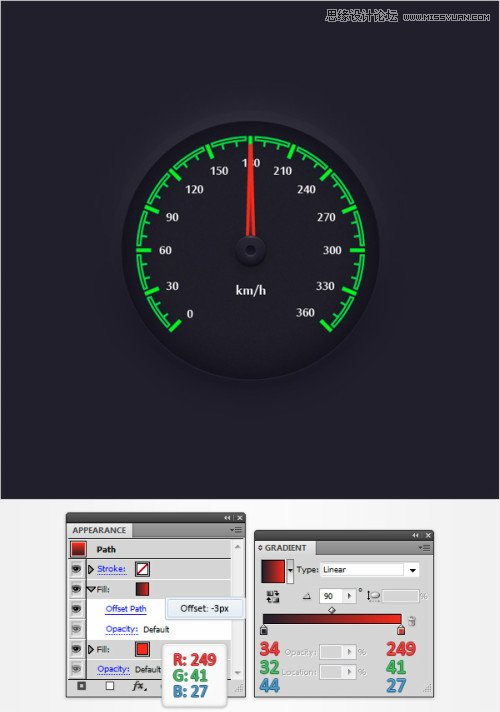
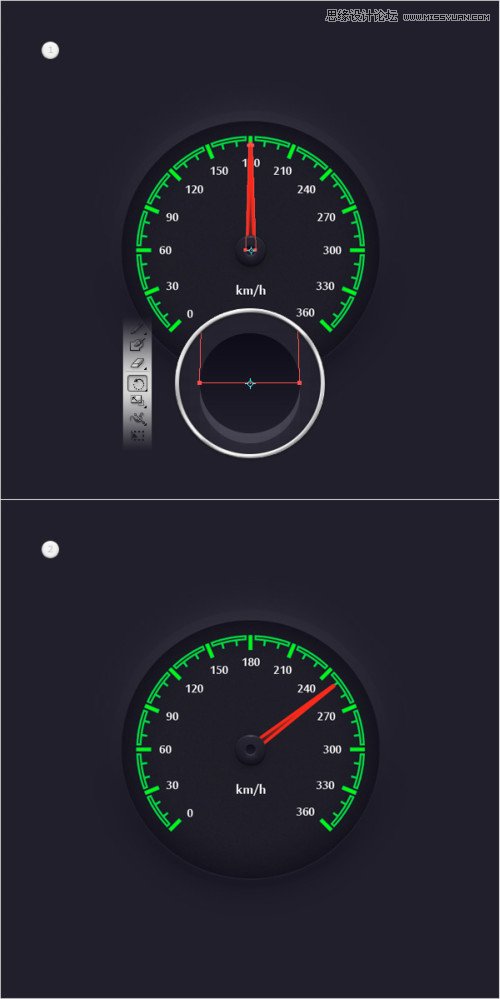
将”needle”移到”support”下面去,确认选中蓝色图层。外观,填充颜色为(249,41,27)
接下来,给这个路径添加新填充色,如图所示的渐变。效果>路径>偏移路径。输入-3px,确认。

Step 3
选择”needle”路径使用旋转工具。抓住如图所示标出来的点,然后旋转到如第二张图所示。

Step 4
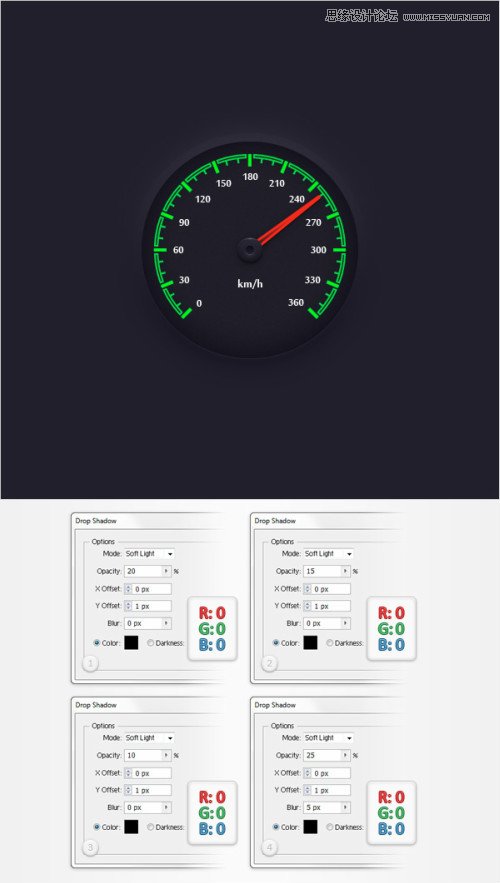
选择”needle”层,如图所示给他添加四层阴影。

添加精致的阴影
Step 1
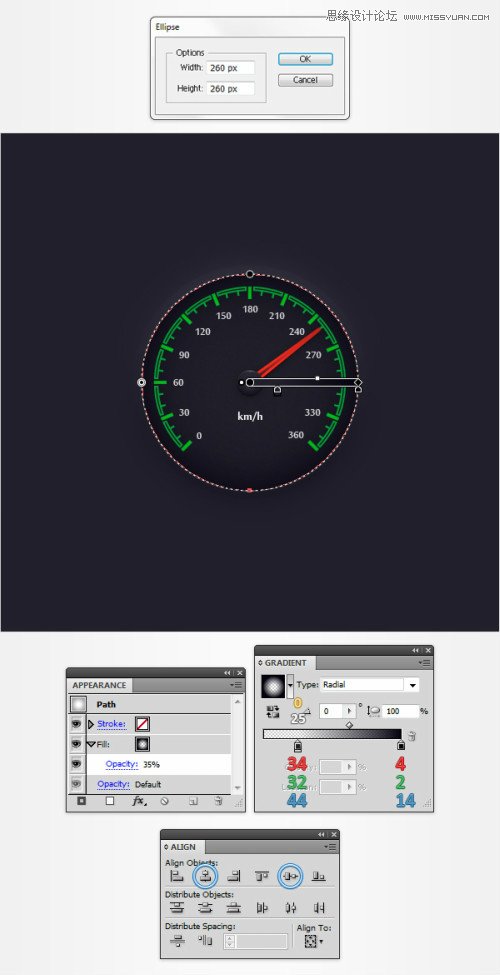
使用椭圆工具创建一个260像素的圆,使用如图所示渐变填充,降低透明度35%.
垂直水平居中,将该图层命名为”shading”

重新着色
Step 1
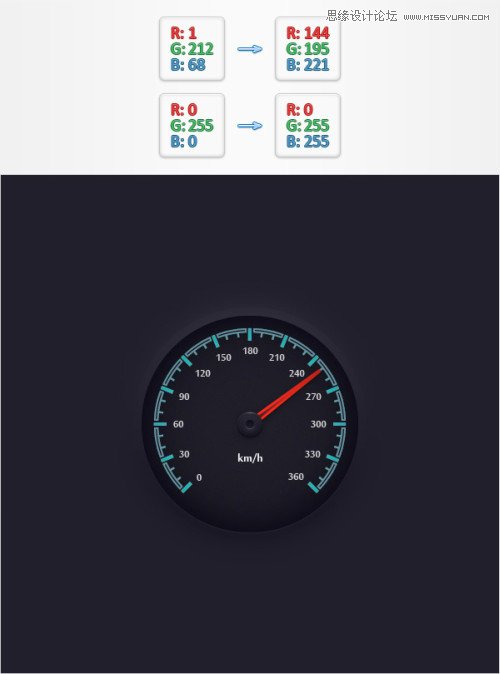
选择”thinLines”,”thickLines”和”intervals”复合路径,填色(1,212,68)和(144,195,221)和(0,255,0)和(0,255,255)