来源:网络 作者:佚名
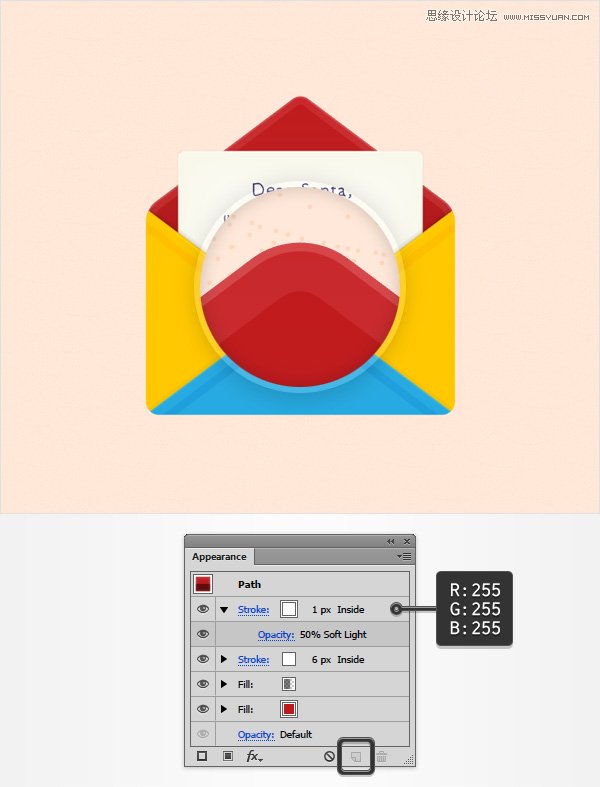
Step 3
确认红色形状处于选中状态,打开外观通道,选择描边,使用复制选中项目复制一次。
选中新增加的描边,将透明度改为50%,将描边宽度改为1px。

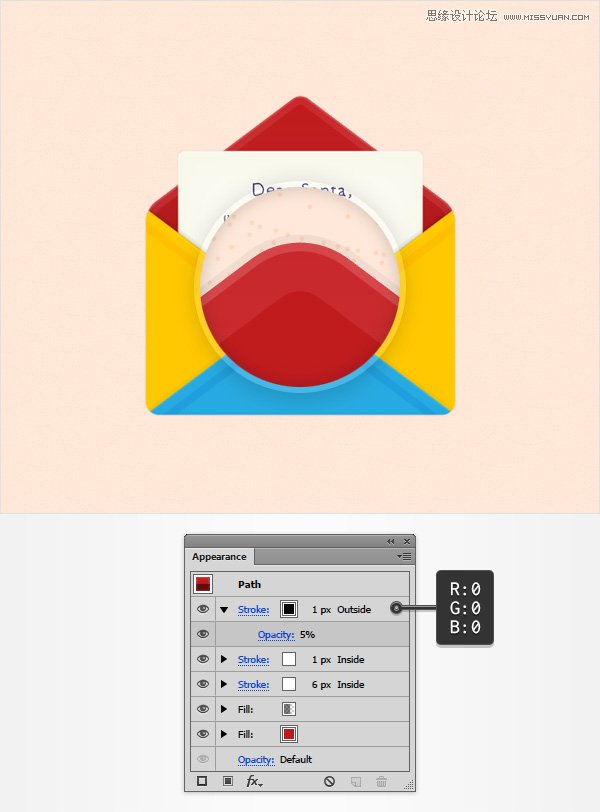
Step 4
确认红色形状处于选中状态,打开外观通道,增加第三层描边。
填充黑色,透明度为5%,打开描边通道。 确认描边宽度为1px,沿内部描边。

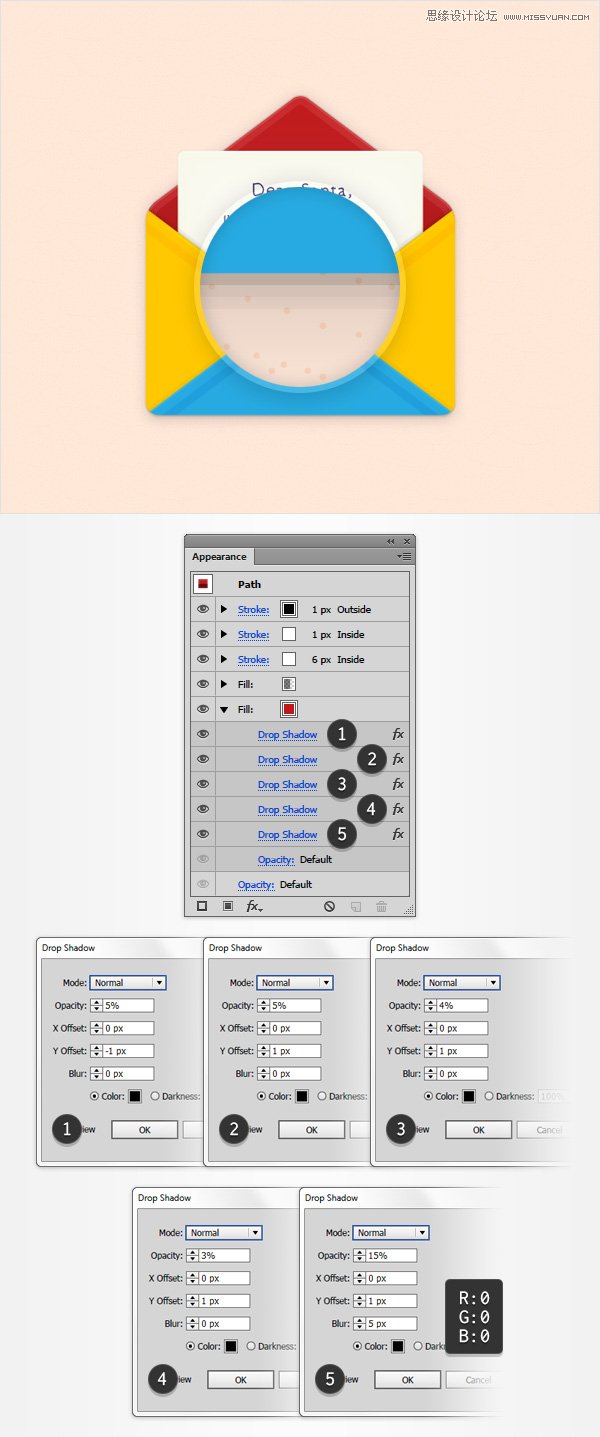
Step 5
确认红色形状处于选中状态
选中底部的红色填充,打开效果-风格-投影 按下图中的左侧参数设置,点击确定,增加其他的四个投影。

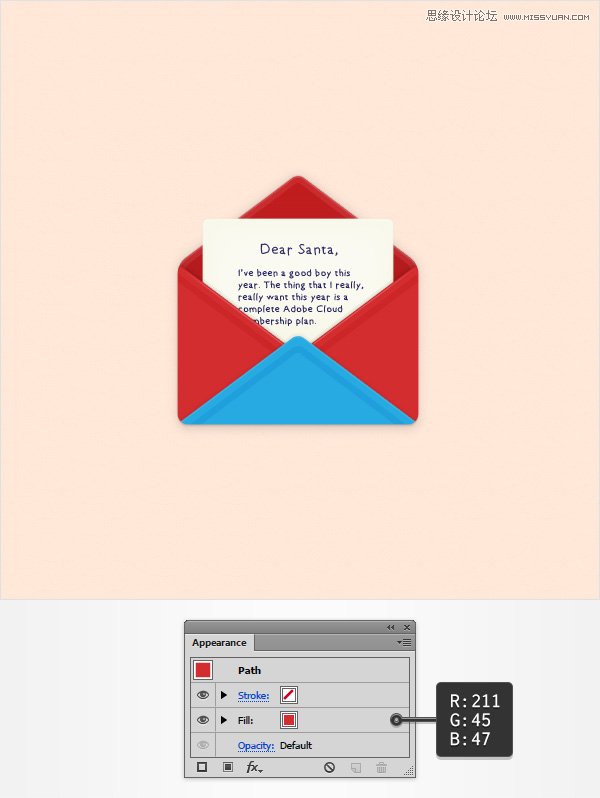
10. 对蓝色和黄色部分做一些最终调整
Step 1
选中黄色形状,填充颜色 R=211 G=45 B=47

Step 2
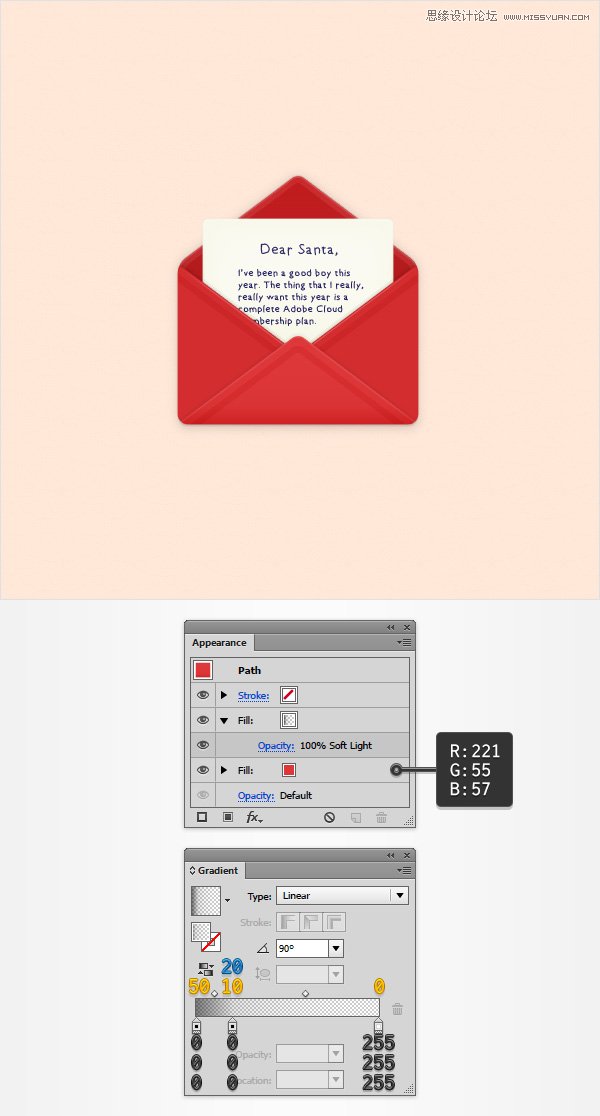
选中蓝色形状,打开外观通道。 首先,将填充颜色改为R=211 G=55 B=57,之后增加第二层填充 选中新的填充,更改混合模式为柔光,增加如图所示的线性渐变。

恭喜! 完成啦!
下图是最终效果图。 试试给最终效果图上增加一些邮票或圣诞装饰吧!
