来源:网络 作者:佚名

具体的制作步骤如下:
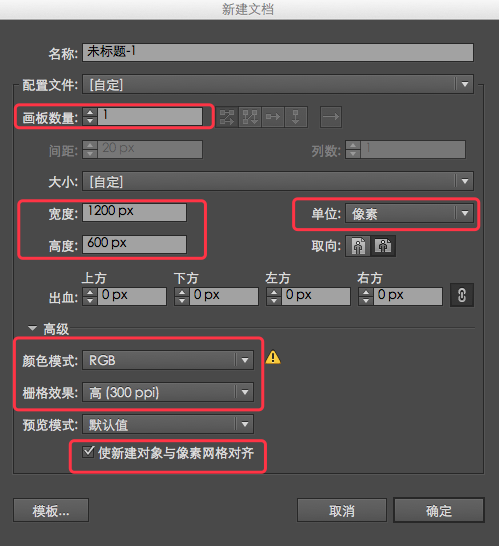
第一步:打开ai, 新建1200 x 600 的画布(快捷键command n)

第二步:图层- 分层
我们新建画布后,需要创建一堆图层(10个左右),这将有助于我们更好地控制我们的构建过程。
请转到"图层"面板,并使用以下名称进行设置:

第三步: 制作画面远景建筑
把图层设置好以后,我们将开始对每个图层创建内容,首先锁定未使用的图层,什么是UI设计,留下当前操作的图层。
步骤一:画远景建筑1
1.确保你在远景建筑的图层,使用矩形工具(M)画一个粉红色(#FFEBEB)132 x 194px矩形,变换面板定位的坐标数值:(X:156px;Y:459px)

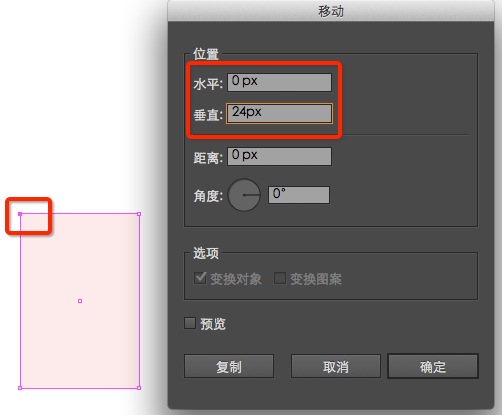
2.现在需要调整它的左上锚点,向下移动24个像素。 可以这样做,用直接选择工具(A)选择它的左上锚点,然后执行对象>变换>移动。出现一个弹出框,水平输入0px,垂直输入24px;

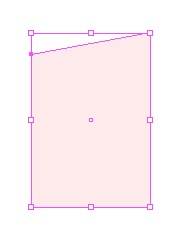
得出图:

3. 使用矩形工具(M),创建另一个90 x 92px的,将其定位(X:147px,Y:338px),然后使用移动工具(A)使用相同的技巧,将其右上角锚点向下移38px。
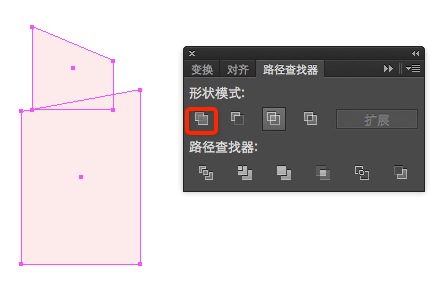
选中这2个对象,使用路径查找器的联集将它们组合成一个形状。

4.接下来,我们要画顶部天线,通过创建一个4 x 48px的矩形,并使用这些坐标定位:
X:114px;Y:276px
5.要完成我们的第一个远景建筑,需要添加一些窗口。 使用矩形工具(M)创建一个10 x 10px的正方形(#FCDEDE),并将其位置如下:X:108px ;Y:404px
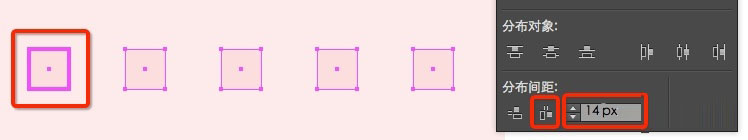
将这个窗口,复制四个[选中它然后按住Alt同时向左拖动四次],复制好后,选中这5个正方形,按住alt键点选最左边的正方形(意思就是以最左边的正方形为操作对象),再将分布间距栏写14px,再点击水平分布间距(如图)

选择这5个窗口,按command G组合它们,然后用相同的方法复制五个副本,彼此相距约10px(用上面相同的方法制作)。

步骤二:画远景建筑2
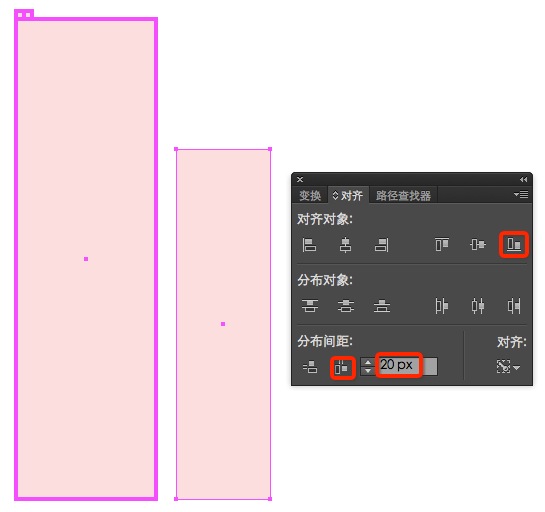
1.画第二个远景建筑,要创建一个更暗的(#FCDEDE)100 x 366px矩形,底部对齐,距离第一个建筑物约67px。使用矩形工具(M)添加天线4 x 48px(#FCDEDE)的对象,使用这些坐标定位它:(X:305px; Y:167px)

步骤三:画远景建筑3
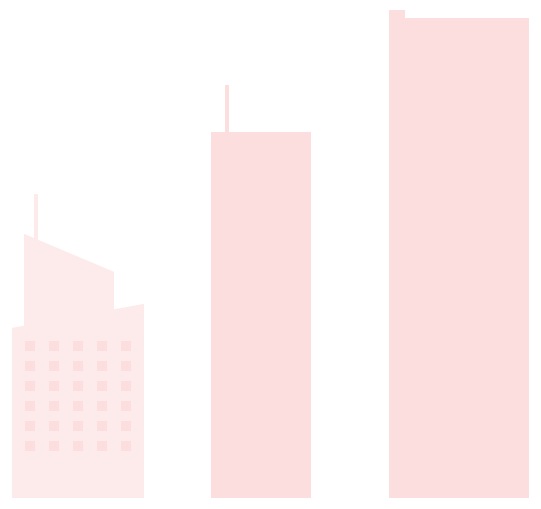
1.画第三个建筑物,创建一个较高的140 x 480px的矩形,并将其放置在距离第二个建筑物约78px处。其颜色为#FFEBEB,然后在左上角添加一个相同颜色的16 x 8px矩形。

步骤四:画远景建筑4
1.矩形工具(M)绘制一个94×350px的矩形,颜色#FCDEDE,然后将其放置在距离第三个建筑物20px。

2.添加几个窗口,创建一个10×10px,颜色#F0D3D3的正方形,并定位到(X:650px;Y:229px)然后,复制它两次,并将副本放置在第一个14px。编组三个窗口,并创建五个重复行距离第一行约10px(如图)
