来源:网络 作者:佚名
对配色感到烦恼的同学,不妨试试同色系,这样搭配运用起来效果真的炒鸡棒,希望大家能举一反。这个教程主要涉及到渐变、图层样式、效果、路径查找器/形状生成工具的应用。图形结构比较简单主要由几何图形组成,难点在于工具的应用,以及耐心。
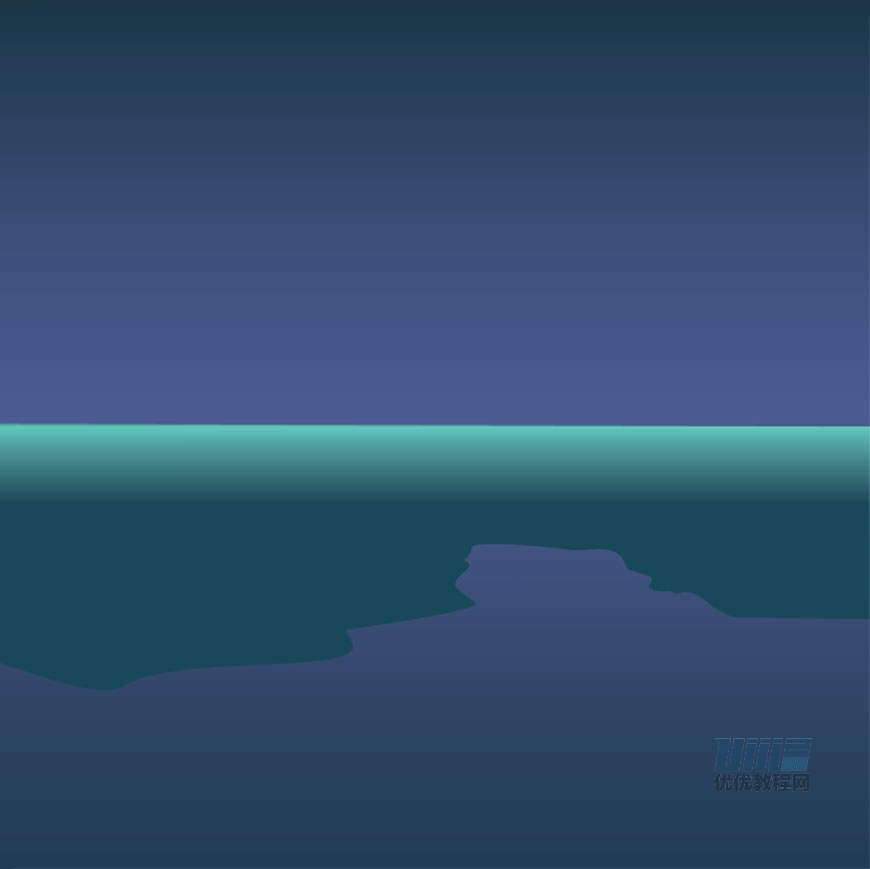
先看看效果图:

教程步骤—
步骤 01
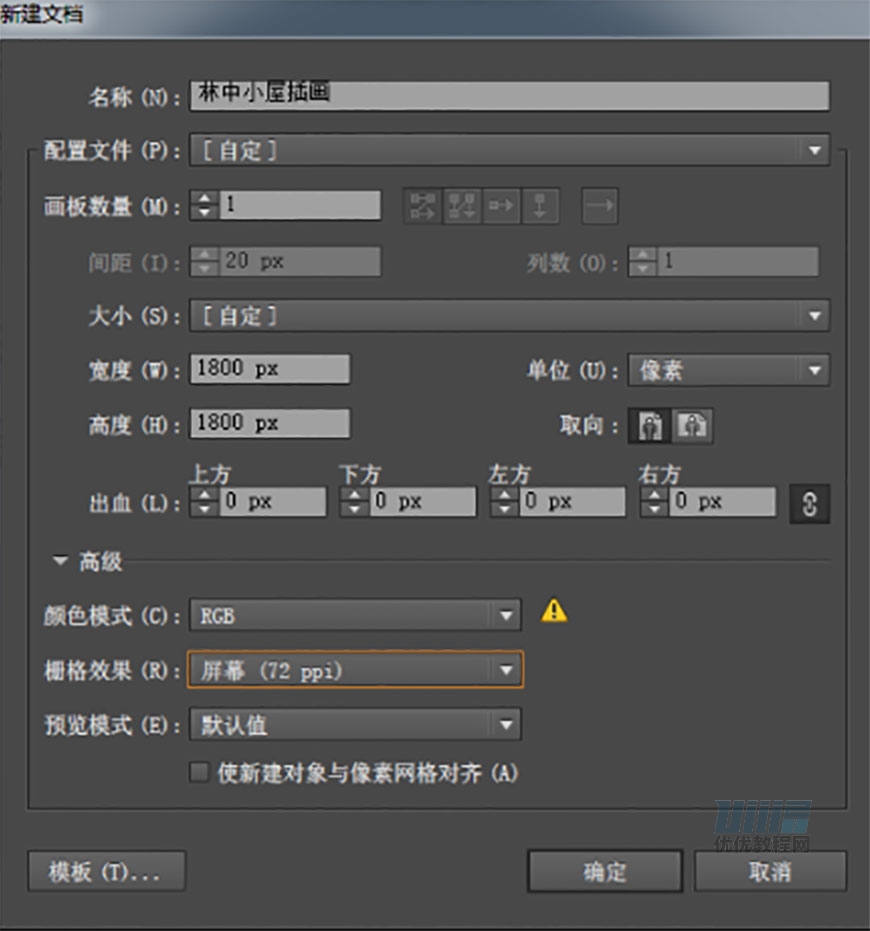
新建1800×1800的画板,颜色模式RGB,分辨率72

步骤 02
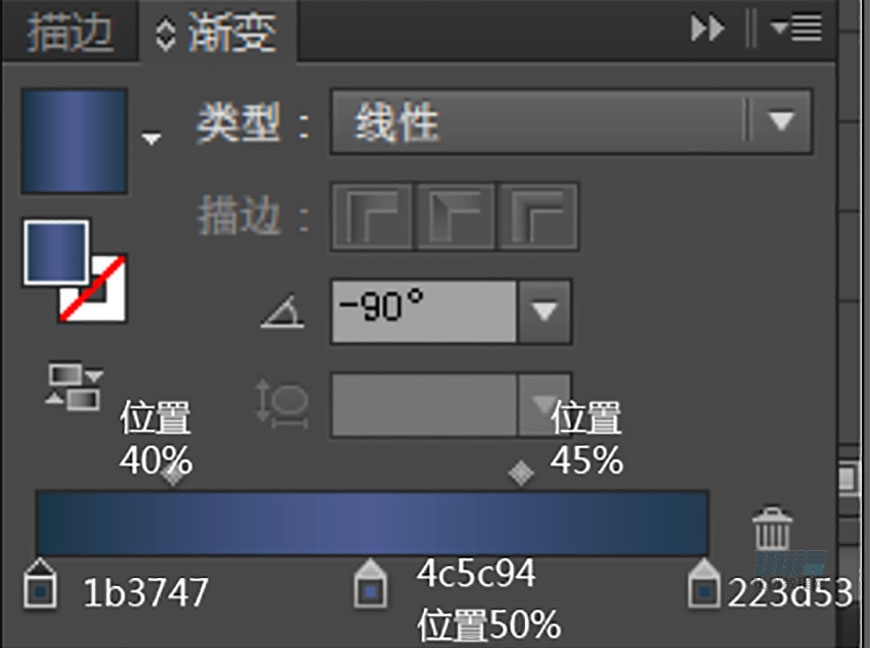
绘制一个1800×1800大小的矩形,添加渐变。将图层命名为背景图层并锁定。


步骤 03
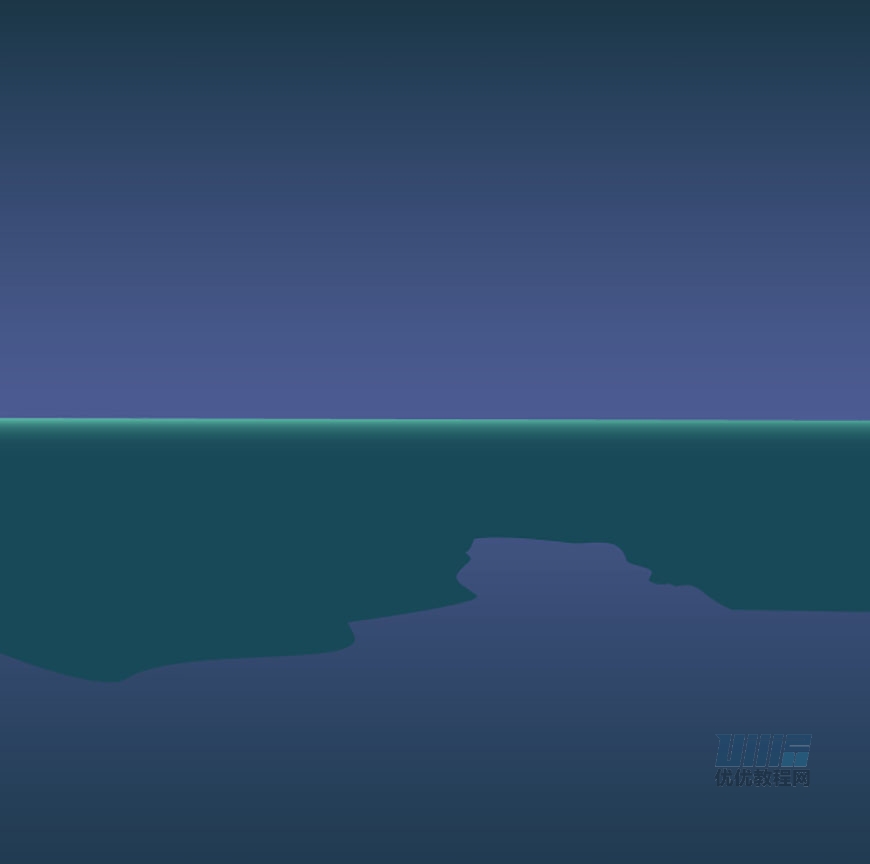
新建图层命名为地面1,使用钢笔工具绘制出地面的大体形状。添加渐变。将地面放置在背景中心往上两个像素。


步骤 04
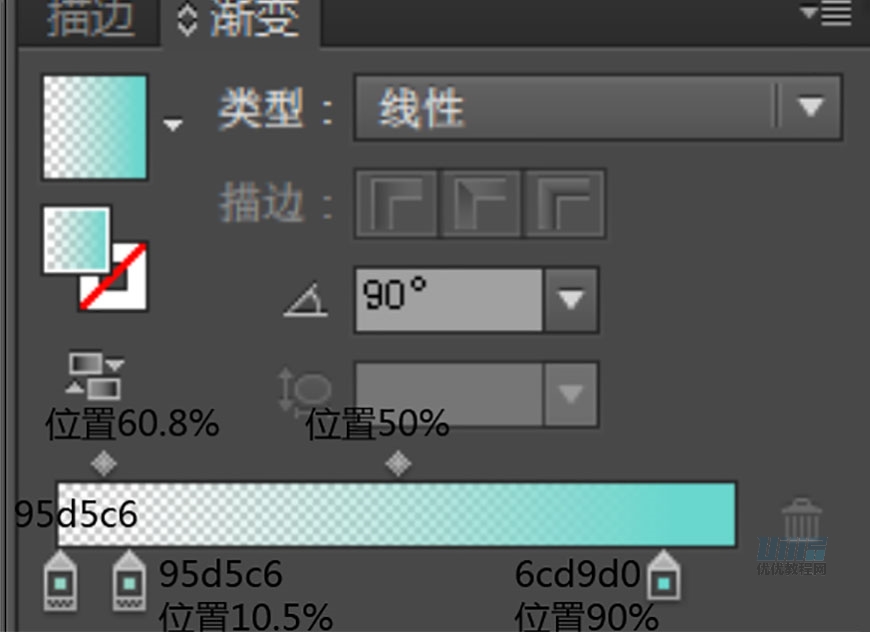
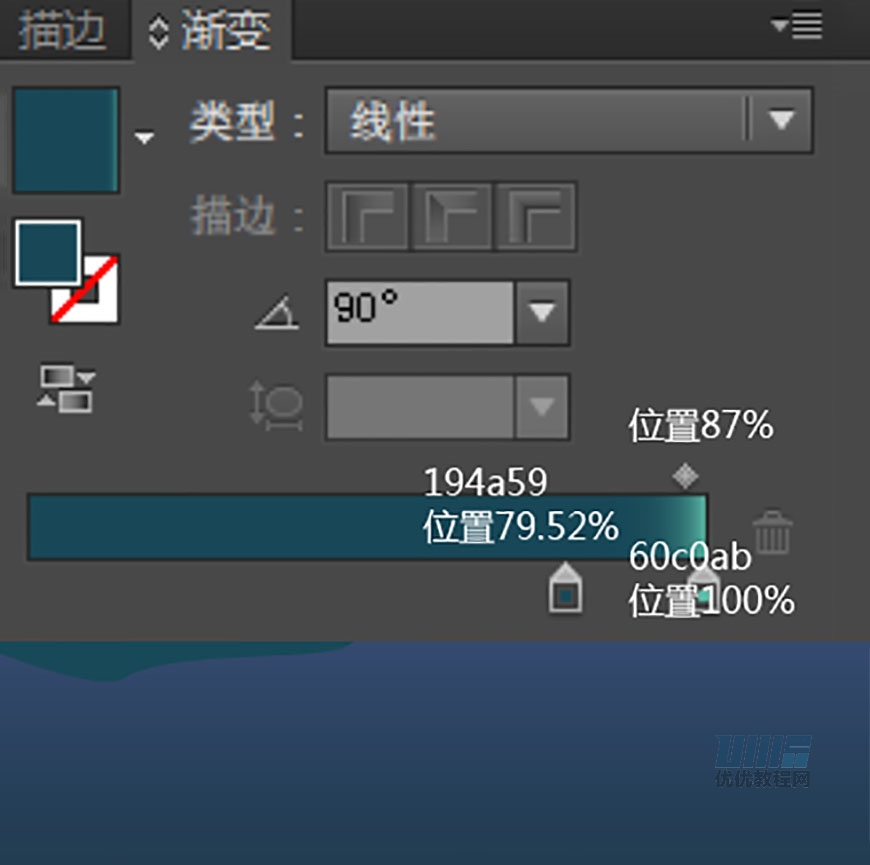
新建地面2图层,绘制1800×177的矩形。添加渐变。与地面1顶部对齐。