来源:网络 作者:佚名
步骤五:画远景建筑5
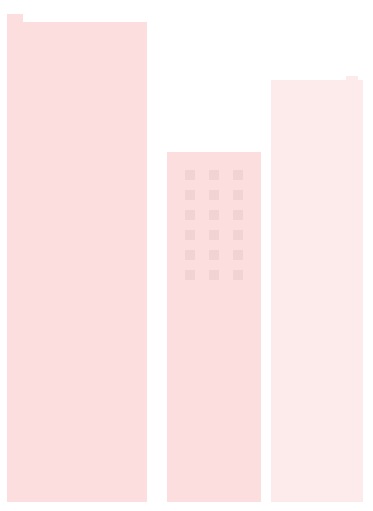
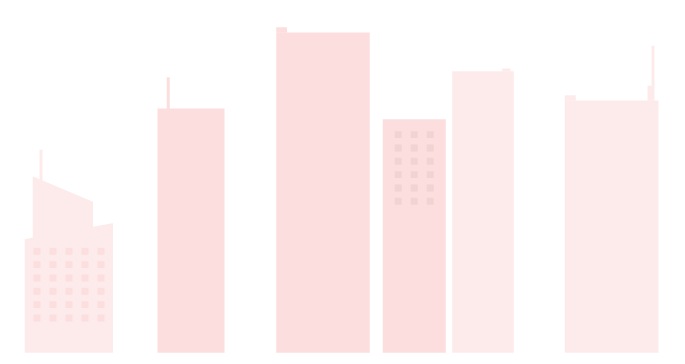
1.对于第五个建筑,创建一个94 x 422px的矩形,较浅的粉色(#FFEBEB),然后放置到距离第四个建筑10px的位置,确保底部对齐。再创建一个12 x 4px的矩形并将其定位如下:(X:812px;Y:132px)

步骤六:画远景建筑6
1.画一个140×378px的矩形(#FFEBEB),然后将它放置到距离第五个建筑物约77px的地方。
2.画16 x 8px的矩形放到左上部分,确保与建筑物相同的颜色。
3.画一个10 x 22px的矩形(当作天线),再画另一个4 x 60px的矩形放在它的上面,编组前面的两个形状(command+d)。 坐标位置为(X:1029px;Y:137px)

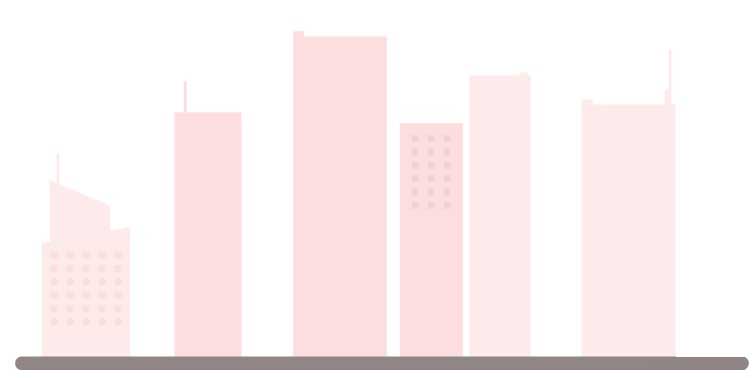
第四步:画小木路
这是整个插图过程中最简单的一步。
1.使用圆角矩形工具创建一个1100 x 20px的形状,圆角半径为10px,颜色#918686,定位是(X:600px;Y:566px)

第五步 – 创建红房子
步骤一: 第一所房子
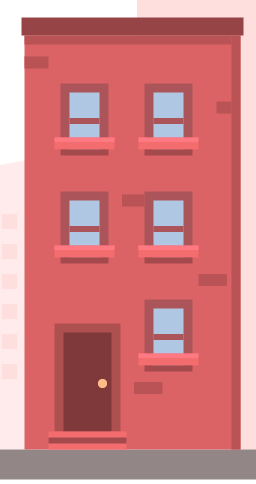
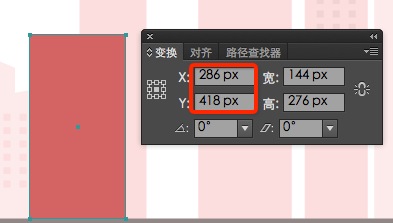
1.确保在第一所房子图层内,选择矩形工具(M),创建一个144 x 276px的矩形,颜色#D46363。,使用以下坐标定位:(X:286px;Y:418px)

2.现在有了基本形状,开始添加一些细节,使它实际上看起来像一个房子,而不是一个盒子。
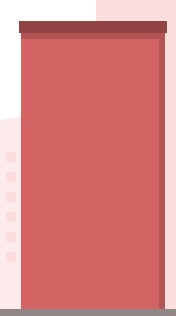
首先,让我们创建一个屋顶部分,通过绘制一个148 x 12px的矩形,颜色#914444,并将其定位在我们刚刚创建的对象的正上方,确保两个对齐。
添加一些阴影创建一个138 x 6px矩形,我们将位于屋顶下面,另一个6 x 276px一个将在我们的房子的右侧。 对两者使用相同的#B35353颜色值,然后使用command G对它们进行编组。

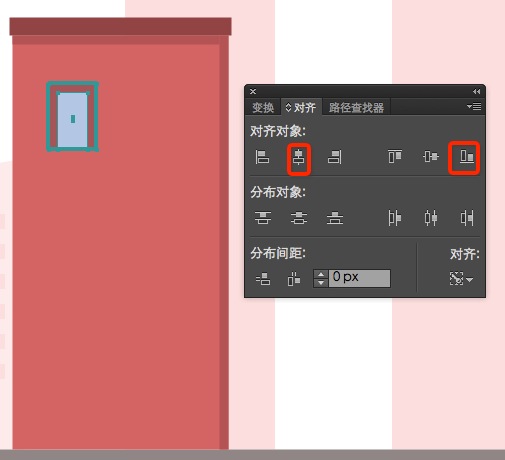
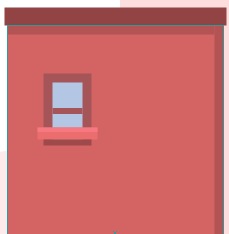
3.接下来,我们需要添加窗口,用矩形工具(M)并创建一个32 x 44px的形状(#A55559),并使用以下坐标对其进行定位:(X:254px;Y:334px)
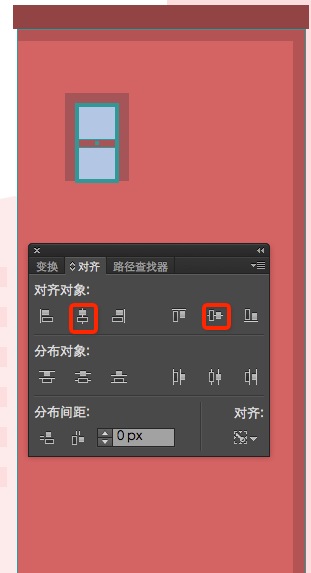
现在,我们需要给窗户添加一些细节。 用矩形工具(M)创建另一个20 x 38px矩形,#B2C7E6颜色,然后底部中心对齐窗口。

再创建一个20 x 4px的矩形(#A55559),以及垂直和水平对齐,为玻璃添加一个中间分隔线。

通过绘制一个40 x 8px(#EB6D6D)矩形,将其定位在窗口的下方。 添加一个40 x 3px(#F67981)矩形和前面的矩形垂直顶部对齐。
要完成我们的小窗口,只需在窗台下面添加一个小阴影,通过绘制一个32 x 4px的对象,并使用#9E4A4B着色。

将所有窗口的元素(command G)组合,然后选中并按住Alt同时向右拖动来创建副本。
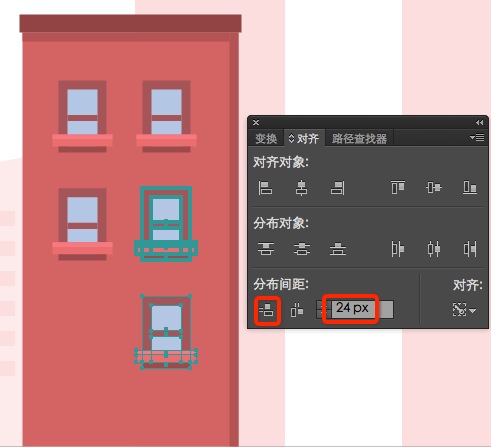
选中这两个窗口,按住alt点击第一个(把第一个设置为关键对象),在分布间距框填写16px,再点击水平分布间距;

再次将两个窗口编组(command+g),然后按住alt复制出一个副本,距离第一行24px。
对于最后一行窗口,我们需要从第二行只复制一个,并以相同的24px距离向下位置。

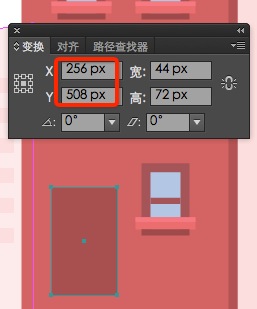
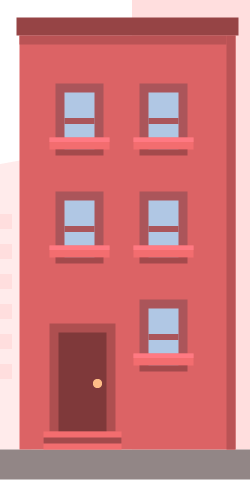
4.现在有了所有的窗户,我们需要添加门,让人们看到这个,能认出它是一个房子。通过绘制一个44 x 72px的矩形(#A84F4F),并使用以下值定位:(X:256px;Y:508px)

通过创建一个32 x 66px矩形(#7A3939),放入大门的内部,底部垂直对齐到大门。接下来,使用椭圆工具(L)创建一个6 x 6px的圆(#F9BD82),将作为我们的门把手,然后使用这些坐标定位它:(X:266px;Y:521px)要完成门还需创建一个52 x 12px的矩形(#EB6D6D),然后放置到门的最下方。 然后创建另一个的52 x 4px的矩形(#9E4A4B),并垂直和水平对齐到刚才做的以的形状。

5.我们的第一所房子马上完成了,就差为我们的小房子添加些小的彩色砖,使它更加有趣。使用矩形工具(M)创建一组具有各种宽度的小矩形,但恒定的高度为8px,并将它们放到自己想放的位置(发挥自己的想像力哟)。