来源:网络 作者:佚名
8.要完成我们的第二个房子,我们需要创建正确的招牌,将超过第三和即将到来的房子。
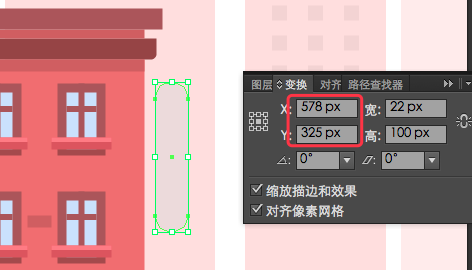
抓取圆角矩形工具,绘制一个22 x 100px的形状,角半径为11px。 使用浅色(#EADADB)对其着色,然后将其放置在以下坐标之后:
X:578px Y:325px

创建另一个较小的圆角矩形(10 x 88px,角半径为5px),使用较暗的色调(#C7BABA), 然后垂直对齐之前创建的。在标志和建筑物之间添加两个7 x 6px的脚,使用相同的#C7BABA对它们进行着色,然后它们彼此间隔60px。
步骤三: 第三所房子
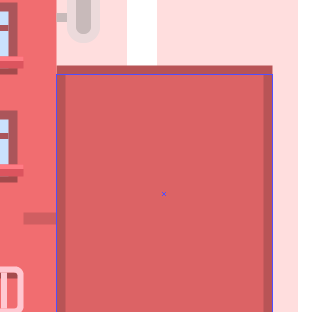
1.完成了第二个房子后,打开图层面板,选中第三个房子的图层,创建一个144 x 160px的矩形(#D46363),并将其放在我们之前创建的房子的右侧,确保底部对齐。 将三个阴影段添加到顶部,左侧和右侧,保持6px的宽度。

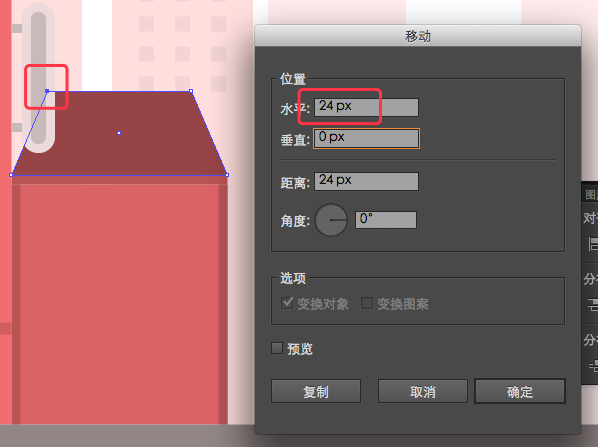
2.移动到屋顶部分,创建一个144 x 56像素的矩形,我们将使用更暗的阴影(#914444)。 通过向内部移动24px来调整顶部锚点[选中右(左)上角的锚点>对象>变换>移动,并在"水平"字段中输入值24(-24),将垂直值保留为零;]

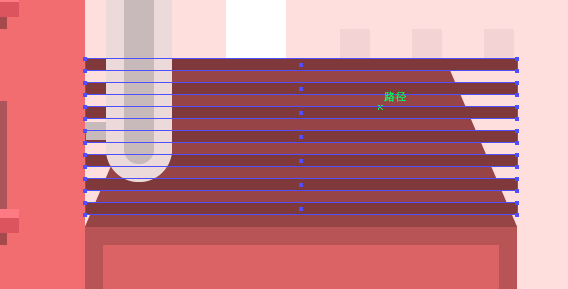
3.通过创建七个144 x 4px较深的矩形(#7A3939)它们每个相距4px,将它们(command g)编组,然后将它们垂直水平对齐到屋顶,从而为屋顶添加一些复杂性。

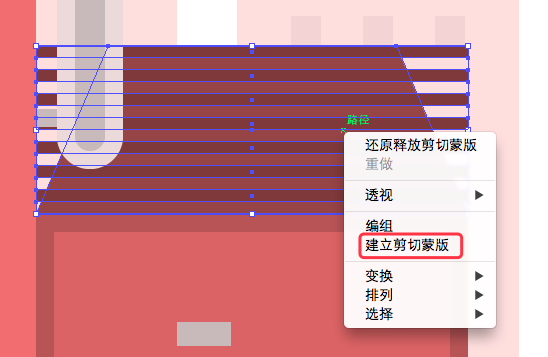
正如你已经注意到的,线条实际上是在我们的小屋顶外面,这是我们不希望的。解决这个问题,只需复制(Ctrl C)并粘贴(Ctrl F)顶部,然后选择刚复制的和一组线条,右键单击>创建剪贴蒙版

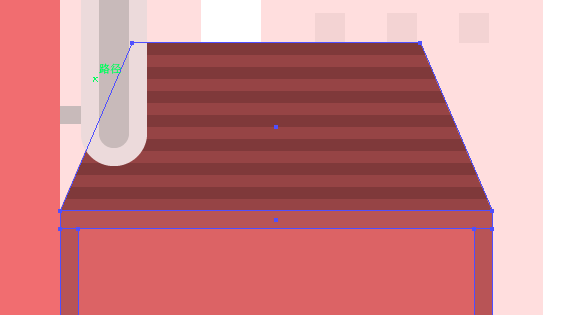
效果图

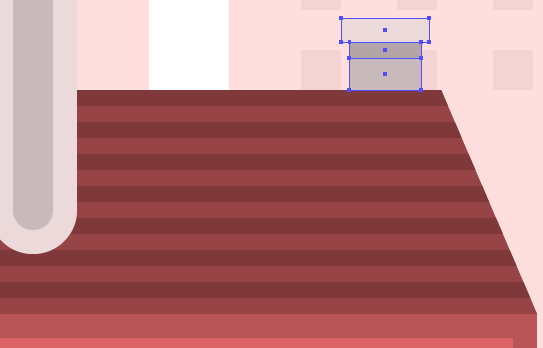
4.接下来,让我们在三个不同大小的矩形的帮助下建立我们的小烟囱:第一个矩形:w:18px / h:8px / color:#C7BABA 第二个矩形:w:18px / h:4px / color:#B3A6A6 第三个矩形:w:22px / h:6px / color:#EADADB
将它们定位如下图所示

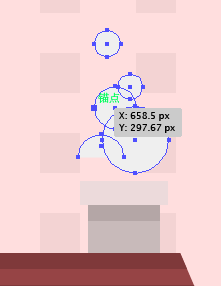
5.在顶部添加几个不同大小的圆(#F0F0F0)以创建烟雾。

快速提示:如你所见,我的一个圈子的底部锚点被删除,你也可以通过使用直接选择工具(A)选择锚点并按下Del键,使用command g将其余部分编组在一起。
6.为了创建我们的小窗口,我们实际上从第一个房子层复制一个副本,因为它有我们需要的确切的大小和颜色,然后使用这些坐标:
X:597px Y:438px
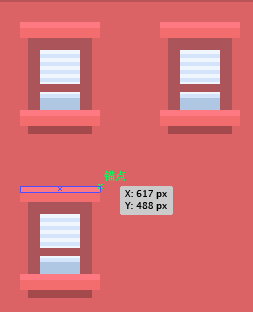
添加一些细节,使其脱颖而出创建更轻的(#D6E5FC)20 x 24px部分的玻璃和六个20 x 2px矩形(#F0F6FF)位于2px彼此,在窗户内部水平剧中对齐; 也复制窗框并移动到顶部,入图

新窗户就制作完成了,将其所有元素(command g)编组,然后通过选中该窗户再按住Alt的同时向右拖动来创建副本。 将副本距离原始位置30px。 使用相同的过程创建另一个副本,但这次将它放在原来的26px,入图

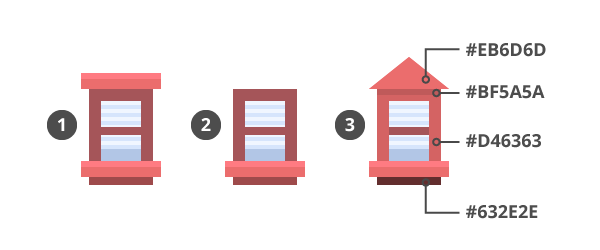
7.现在我们需要移动到屋顶上,创建中间窗口。 首先复制我们已经有的一个,并使用以下坐标定位它:
X:632px Y:360px 通过删除顶部较宽的部分,添加一个保持相同宽度但不同高度的三角形,以及下面的32 x 3px阴影来调整其外观。修改下面看到的颜色值,

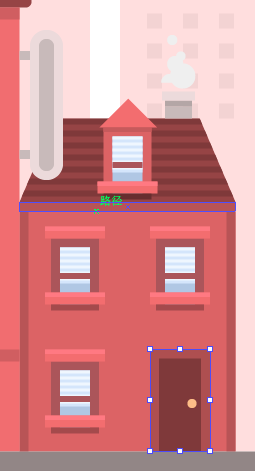
8.最后,还有门要创建,首先复制第一个房子的门,去掉门槛,并且调整两个矩形的宽度和高度,使门与窗户同宽,与下面的窗户同高;

步骤四: 第四所房子
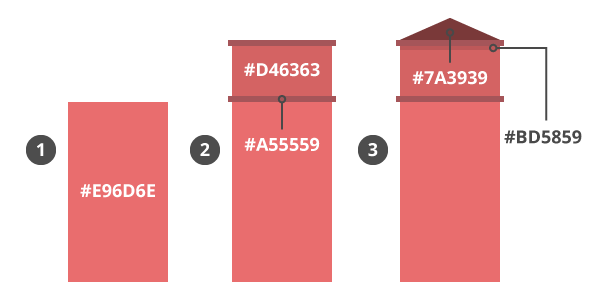
1.移动到第四个房子的图层,创建一个100 x 180px(#E96D6E)矩形,将其完全放置在之前创建的房子的右侧。

2.添加一个108 x 6px的部分(#A55559),然后是一个100 x 50px(#D46363)高,一个辅助108 x 6px,然后创建一个三角形,如roof(#7A3939)宽度为100px 和高度22px。
在屋顶的顶部下面创建一个微妙的阴影,通过绘制一个100×4px的矩形,并使用#BD5859着色。

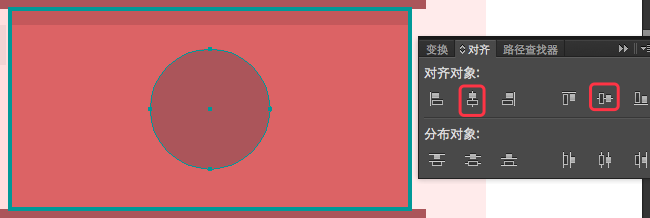
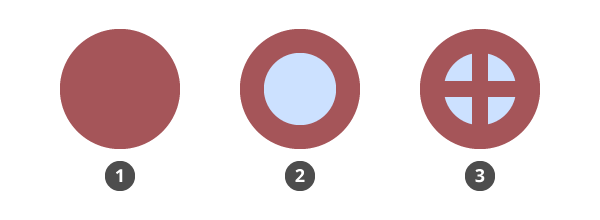
3.接下来,我们需要创建窗口。 抓住椭圆工具(L),创建一个30 x 30像素稍深的有色框(#A55559),将其垂直和水平对齐到其下方的矩形。

在中间添加一个蓝色的18 x 18px的圆形(#cce1ff),在其顶部对齐两个4 x 28px的矩形,入图:

要完成这栋房子的顶部,添加一些更暗的有色砖(#C25B5B),宽度为16px,高度为8px。
