来源:网络 作者:佚名
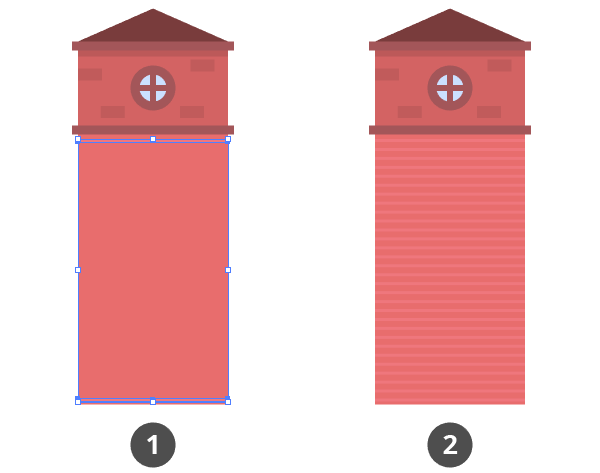
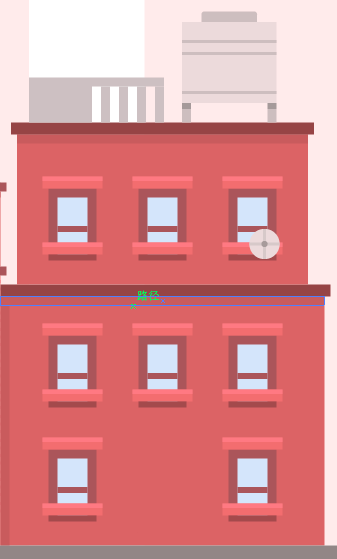
4.聚焦在建筑物的下部,我们需要创建堆叠的水平线。 要做到这一点,创建两个100 x 2px形状,使用较浅的阴影#EF787E颜色,并将其位置如下:
第一行:
X:754px Y:380px 第二行:
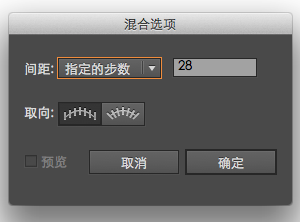
X:754px Y:553px 一旦你把它们锁在位,我们需要创建一个混合28步之间的两个。
首先选择两行,转到对象>混合>混合选项,并更改间距到指定的步骤,在值字段中输入28 ,然后去对象>混合>使实际创建混合。


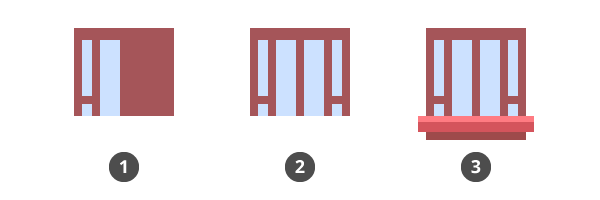
现在让我们创建中间窗口。 抓取矩形工具(M)并绘制一个50 x 44px的深色形状(#A55559),我们将使用这些坐标定位:
X:754px Y:420px
5.接下来使用以下值创建三个(#CCE1FF)矩形:
左侧顶部矩形 宽:5px / 高:28px 左侧底部矩形 宽:5px /高:6px 右边矩形 宽:10px /高:38px 我们将对齐每个段彼此的距离为4px,左边矩形创建好,我们将拖动重复相同的一个放在的右边。
最后,复制和粘贴第二个房子窗台的底部较宽的部分,并加宽直到每一边在窗框外面约4px,。

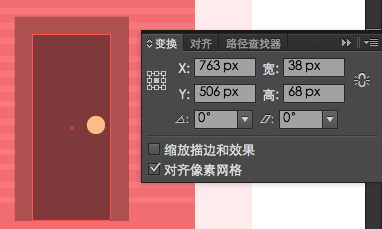
6.对于门的制作,只需复制第三个房子的,并调整其宽度,直到框架具有38px和内部较暗部分26px。 然后使用以下坐标定位:
X:754px Y:506px

7.一旦有了门,我们需要创建楼梯和栏杆。
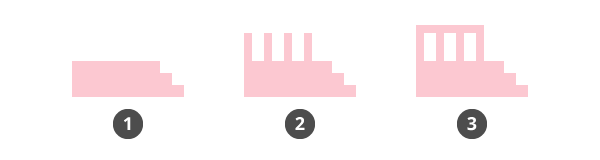
从基础开始,创建三个矩形(#fcc8d1),其值如下堆叠:
第一个矩形 宽:56px / 高:6px 第二个矩形 宽:50px / 高:6px 第三个矩形 宽:44px /高: 6px 然后,我们需要创建四个4 x 14px的矩形(#fcc8d1),我们将彼此相距6px,然后对它们进行分组(Ctrl G),将它们对齐到楼梯底部。
轨道的最后一块将是一个更宽的34 x 4px矩形(#fcc8d1),放置到位于先前创建的对象的顶部。 颜色#FCC8D1中的所有元素编组,以便他们不会丢失。

编好组后左对齐到门放置好;

步骤五: 第五所房子
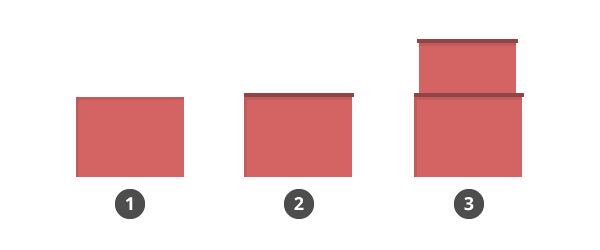
1.移动到第五个房子的图层上进行制作,我们将开始创建一个216 x 160px的矩形(#D46363),并将其放在第四个建筑的右侧。然后添加两个阴影(#C25B5B),一个在左边,一个在顶部,保持6px的恒定宽度。
在矩形的顶部添加一个较暗的220 x 8px形状(#914444),然后再画另一个较高的二楼194 x 100px(#D46363),将它们垂直对齐。
我们的二楼需要添加一个阴影,以及通过绘制一个194 x 6px的矩形(#C25B5B)当作阴影和一个屋顶部分 202 x 8px形状(#914444)入图:

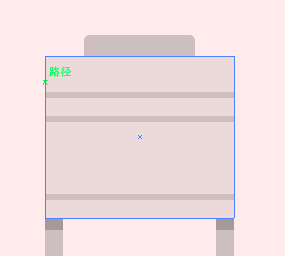
2.接下来,我们将从第二个房子中复制水箱,并将其放置在我们的屋顶的右侧,调整水箱的宽度,以便它更宽 。

3.我们还要创造屋顶的扶手。 我们将创建一个42 x 30px较暗的对象(#C7BABA),画一组四个6 x 24px的矩形,彼此距离为6px。 要完成扶手,只需在先前创建的形状的顶部添加一个48 x 6px的矩形。

组合扶手的所有组成元素,并将它们朝向屋顶的左侧。

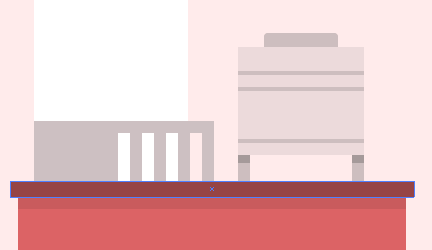
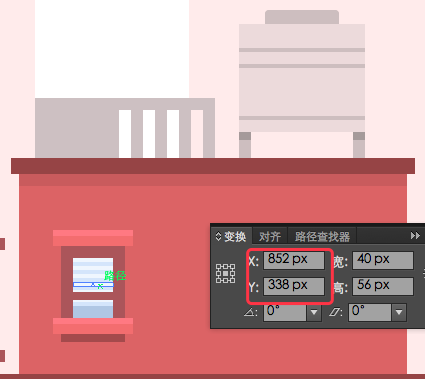
4.我们的下一步是创建窗口。 为了使事情更容易,我们将从第三个房子中复制,并使用以下坐标定位:
X:852px Y:338px

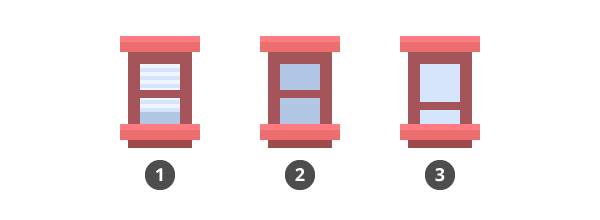
我们调整的小窗口,通过删除水平线和第二个蓝色矩形,然后我们将内框架部分向下移动几个像素,并将我们的蓝色的色调更改为#D6E5FC。

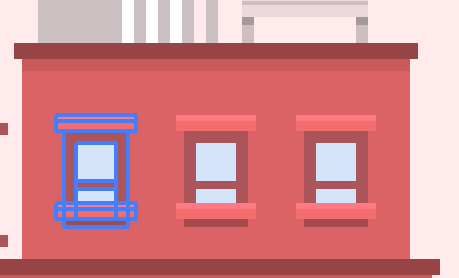
现在我们需要做的是创建两个副本在右侧,彼此相距20px的距离,确保组合这三个(Ctrl G)。

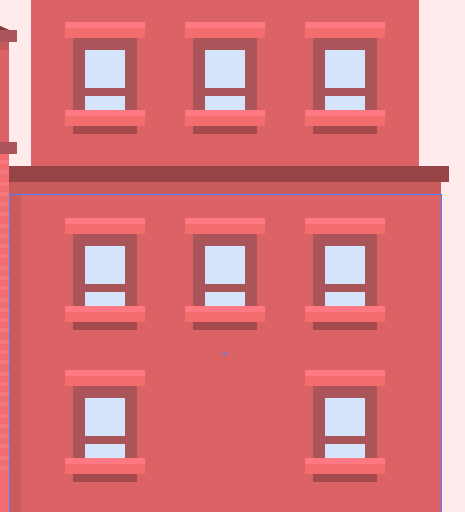
我们有第一行窗口,只需拖动并创建两个副本朝向我们的房子的底部,保持彼此之间的距离20px,确保删除第二行的中间一个。

5.在顶行窗口中添加一个电视天线,创建一个20 x 20px的圆形,使用#EADADB对其进行着色,然后添加一些细节,如下图所示。

效果图:

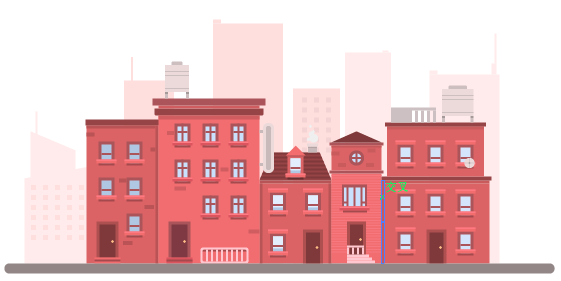
6.最后,我们需要添加门来完成我们的小房子。 因为它与第三个房子有着一样的尺寸和颜色,我们将复制(command C)和放置(command F)它在我们最后一个建筑,确保垂直中心。

现在我们完成了所有的房子(好棒呀),将添加一些细节来完成我们的插图。
第六步 –添加最后的细节
步骤一:路灯
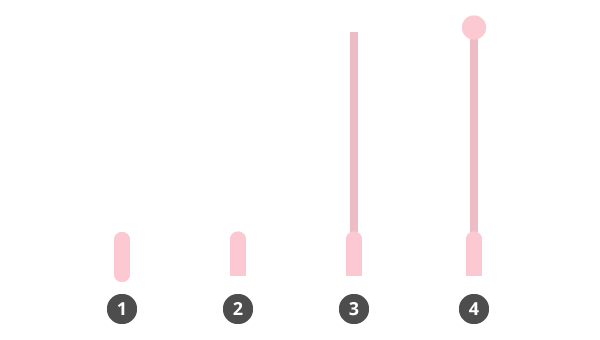
1.跳到路灯层,使用圆角矩形工具创建一个8 x 25px的形状,使用粉红色(#FCC8D1),然后位于第二个房子前面。使用直接选择工具(A)通过选择和删除底部锚点,组合剩余的锚点(command J)。
添加一个4 x 122px的矩形(#EDBCC5),什么是UI设计,然后中心底部对齐以前创建的形状。 通过在顶部添加一个12 x 12px的圆圈(#FCC8D1),选择所有组件并将它们组合在一起(commandl G)。

创建一个路灯的副本,并将其放置在第四个建筑物的前面。
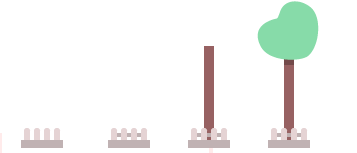
步骤二: 树木
1.首先建立基地,使用一个42 x 8px的矩形(#BFB2B3)。 然后创建一个6 x 15px,角半径为3px的圆角矩形,并使用直接选择工具(A)中的技巧删除其底部锚点。 从它创建三个新的重复,并将它们彼此相距4 px。 将它们编组,然后将它们垂直居中到基座。
接下来,创建另一个26 x 4px(#BFB2B3),它将位于先前创建的元素中间。
绘制一个10 x 100px的矩形(#93616),将作为树的主体,确保将其放置在较宽的矩形顶部的小栅栏下。
然后使用钢笔工具(P)创建一个类似于我有一个形状和颜色为绿色(#91DBA6)。 在树的绿色部分下添加一个微妙的阴影(#704A4A),你就完成了。

将树和栅栏的所有元素组合在一起,然后创建一个副本, 放在最右边和最左边的房子前面。

步骤三:云朵
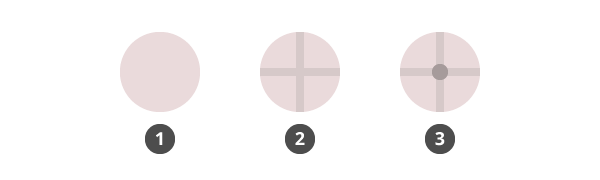
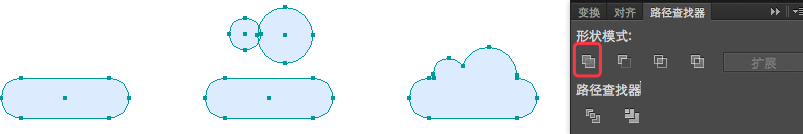
1.我们插图的最后一个细节,就是云啦。 使用圆角矩形工具创建一个32 x 10px,圆角6px的形状(#DEEBFF),然后添加一个较小的8 x 8px的圆,最后一个较大的14 x 14px的圆,并将它们放置在第一个创建的形状顶部, 确保圆圈的底部一半在基本形状内,然后选中3个形状,调出路经查找起,点击联集;

组合云的所有组成元素,然后在这里和那里洒几个副本。
