来源:网络 作者:佚名

这个因素既简单又使用,大家一定要熟练掌握。
以上就是关于统一纬度的所有总结,做到统一虽然不会让图标加分太多,但是做不到统一,可能就还不算及格,所以定要重视起来。
3.耐看能够让图标耐看的因素有很多,以我目前的认知,主要有以下四点:
3.1饱满很多时候我们做出来的图标不够精致,其中一个很大的原因就是不够饱满。
如何判断图标是否饱满呢?我常用的衡量方法就是在图标上面加一个矩形,看图标的正形的面积是否还可以增加。
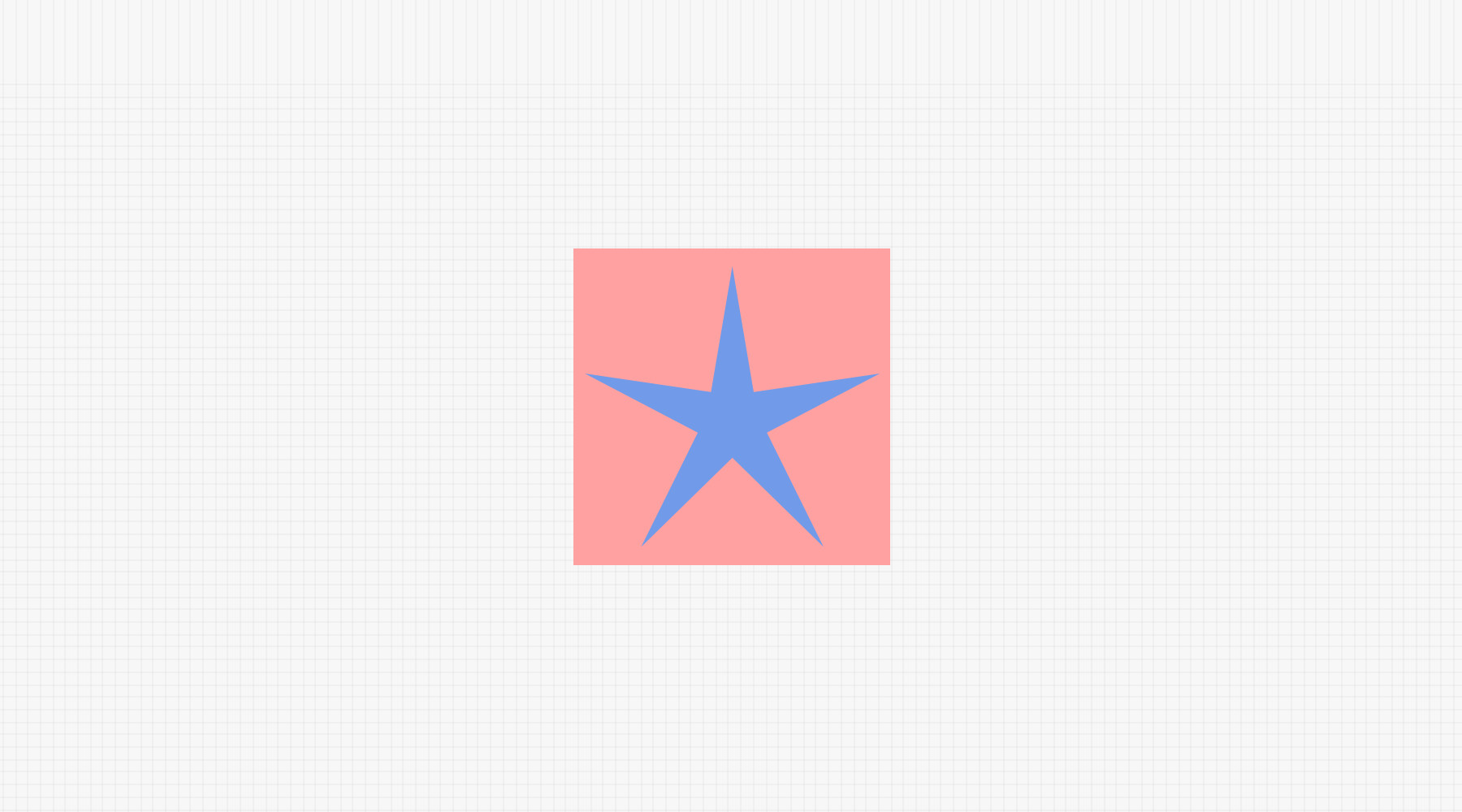
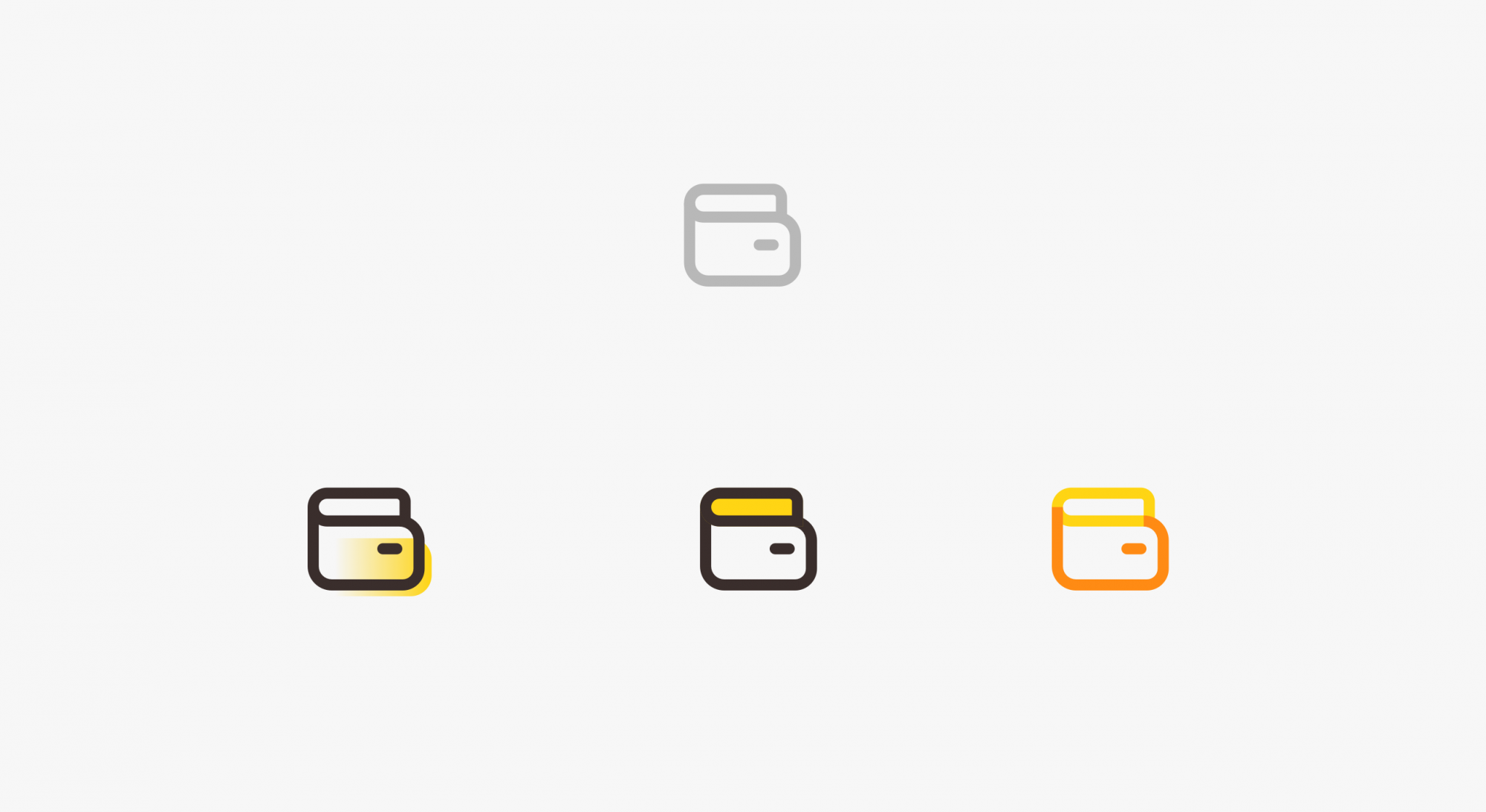
例如下图,蓝色是正形,红色是负形:

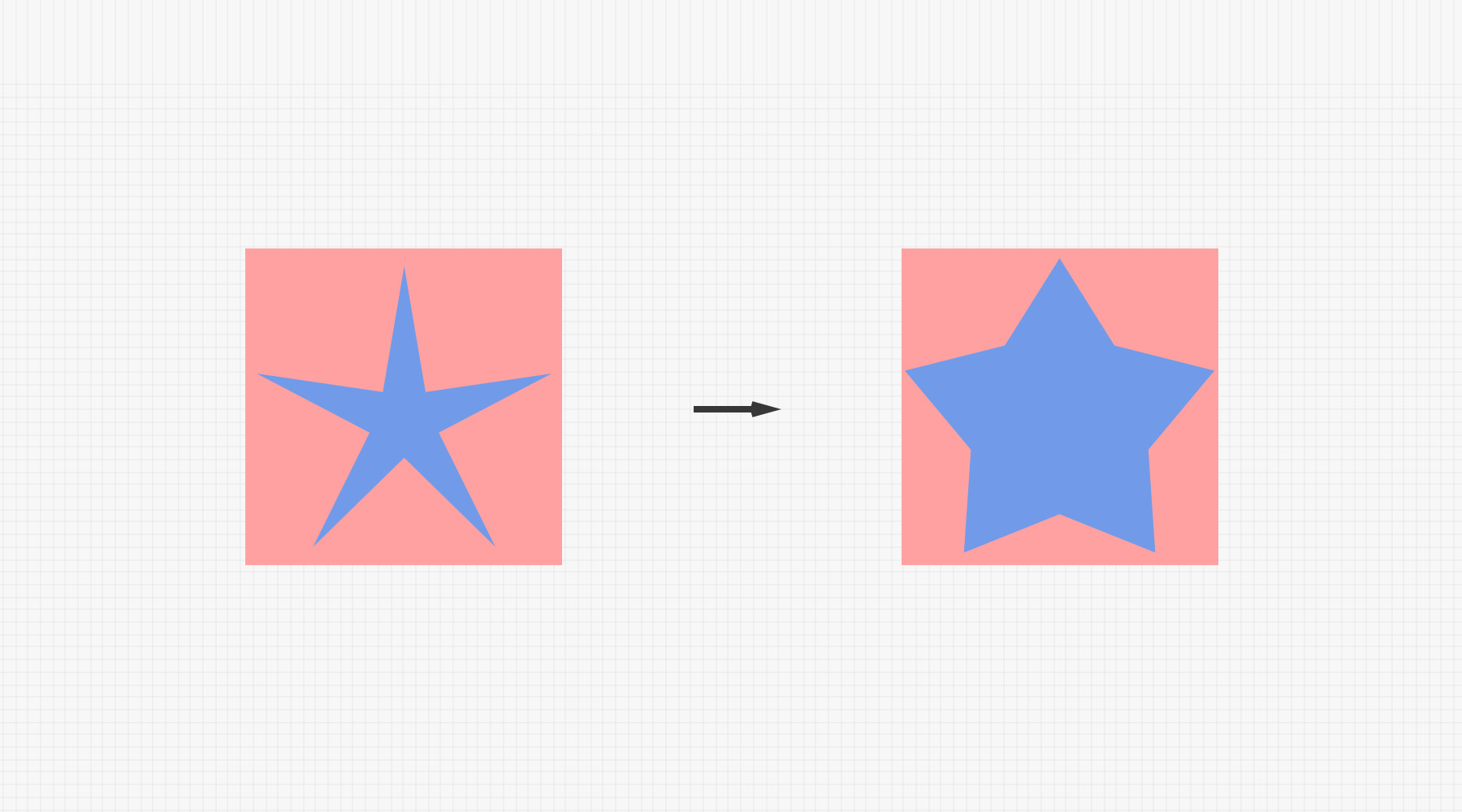
很明显蓝色的正形面积是可以增加的,例如:

这就是在增加图标的饱满度,我也是按照这个思路来改版图标饱满度的。
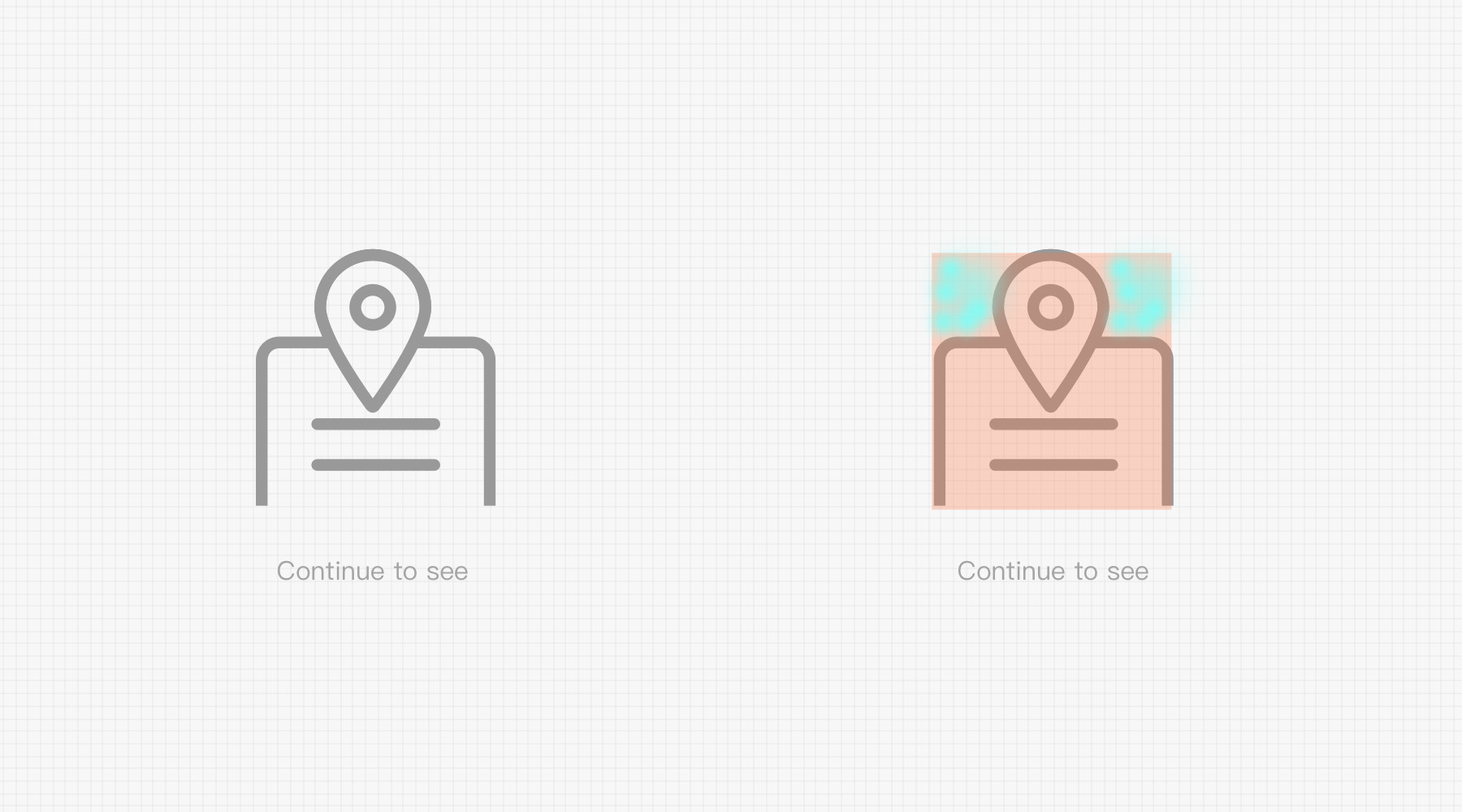
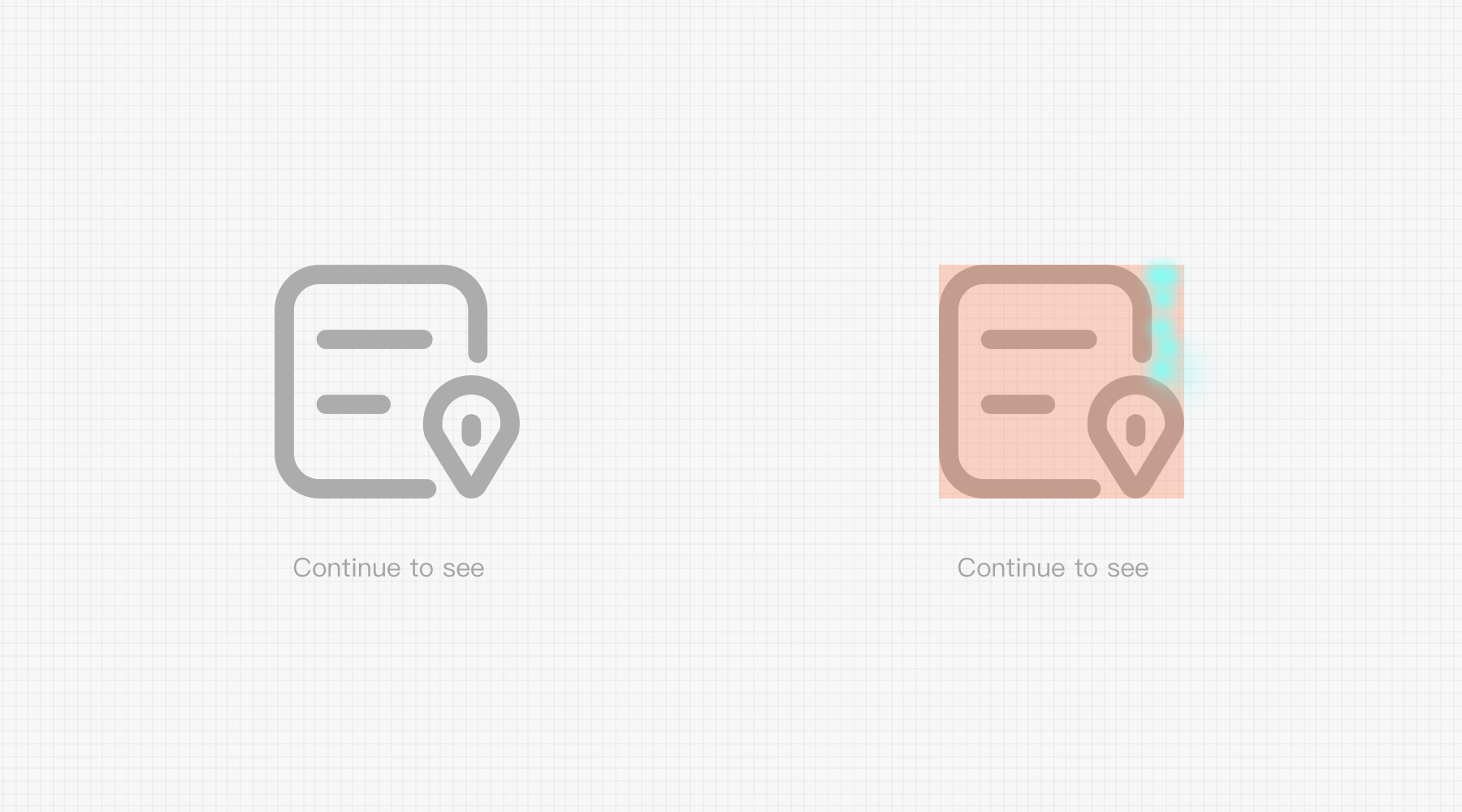
举个真实的例子,我们原版的续看图标是上下结构,而上面部门的图形太窄,导致左上角、右上角的空白太多(也就是绿色部分太多),没有撑满矩形,如下图:

于是我对图标的结构进行了调整,尽可能的减少绿色部分,最后达到了下图这样的效果:

最后提醒大家,对于图标的饱满度,还需要结合整套图标的视觉效果来进行调试,虽然上面这个方法可以解决大部门图标的饱满问题,但还是要具体场景具体分析。
3.2 有变化的透气感很多时候我们会发现自己的做的图标有些死板、发闷,其实很多时候就是透气感没做好。
什么是透气?我们经常会说页面不够透气,没有呼吸感,其实无非就是留白做的不好,图标也是一样的,比如下面这组面形图形:

看起来就很闷,如果我们给它加一扇窗,也就是加入白色之后:

这样整体就会透气很多,但是这种透气做的并不是很好,图标外形和里面融入的白色形状都有些雷同,这样就会导致图标看起来没有变化的细节。
所以我们需要在透气的基础上再融入一些变化,比如前一阵子帮霖霖做的6个图标,其中有三个我觉得还可以,就是因为体现了这种有变化的透气感,不论是正形还是负形都有很大的变化(不过当时要的很急,只做了两个小时就给他了,不然还能更好些):

对于耐看这一块,我觉得应该会有很多知识点,不过目前我能总结出来的只有这两点,后面会继续挖掘。
4.风格风格包含两方面内容,一个是属性表达,一个是形式表达。
4.1 属性表达属性表达就是图标的骨骼基调,ui教程,比如圆角大小、线条粗细等,可以根据行业属于及用户人群来进行判断,比如商务行业和动漫行业就完全不同的属性,商务行业可以偏方正严肃一些,而动漫行业可以偏圆润一些(当然也不绝对,只要有因有果即可);再比如男性和女性,老人和小孩都有不同的属性表达。
比如同一种黑白线稿的形式表达,不同的圆角大小就会给人不同的感觉:

左侧就会偏严肃一些,右侧就会偏可爱一些。
所以千万不要小看前期的属性表达,它可以帮助你确定大的骨骼基调。
4.2 形式表达确定了基础的属性之后,就是填充形式的时候了:

至于形式的种类实在是太多了,但一定要有理有据,符合产品整体想表达的感觉。
有人罗列过很全面的形式种类,有兴趣可以网上查一查,这里就不在赘述了。
我想讲的重点是我们如何提取抽象的风格,然后用在我们自己的设计上,比如波洞的这组图标:

风格就是在下面这组图标的基础上的二次原创,比如加入纹理、IP形象等等:

设计师在这中间需要提取风格的关键要素,然后结合产品需求来进行创作设计。
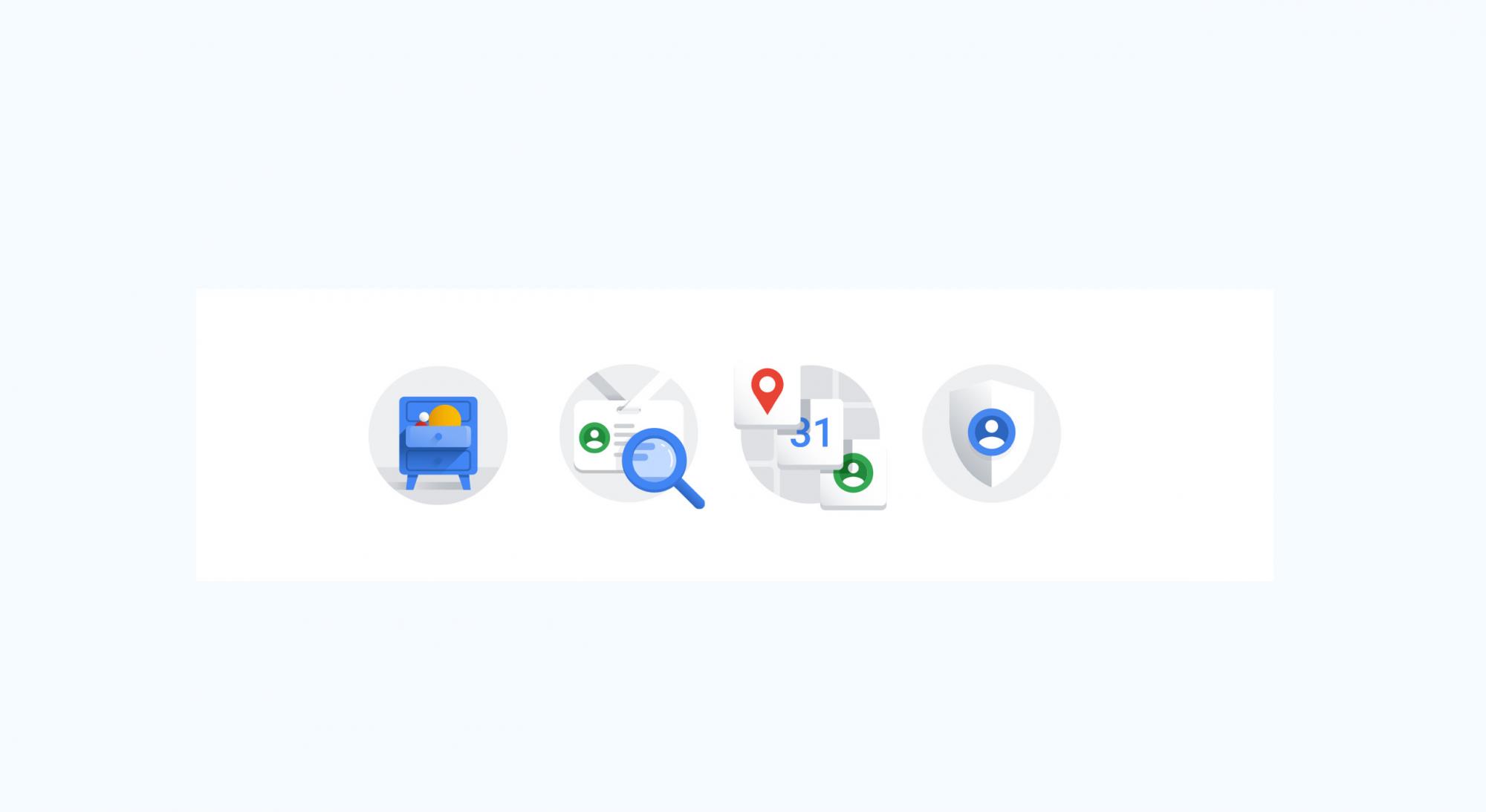
下面再来一个实例,比如看下面这套谷歌的图标:

我们就可以在它的风格上提取出以下要素:

组合:就是每个图标会由至少两个元素组成。
融白:有一些白色的融入,使整体更加透气。
有了这两个要素之后,就可以根据具体需求来进行创作设计了,下面两组图标就是这么来的:

这就是对已有风格的一种提取及二次加工,也是我常用的一种图标设计方法,希望能够帮助到大家。
5.品牌随着设计越来越同质化,品牌感逐渐被大家所重视,对于品牌这一块,以前写过很多相关文章,这里再简单归类一下。
5.1颜色颜色是最容易体现品牌感的元素,所以图标上经常会结合品牌色来进行设计:

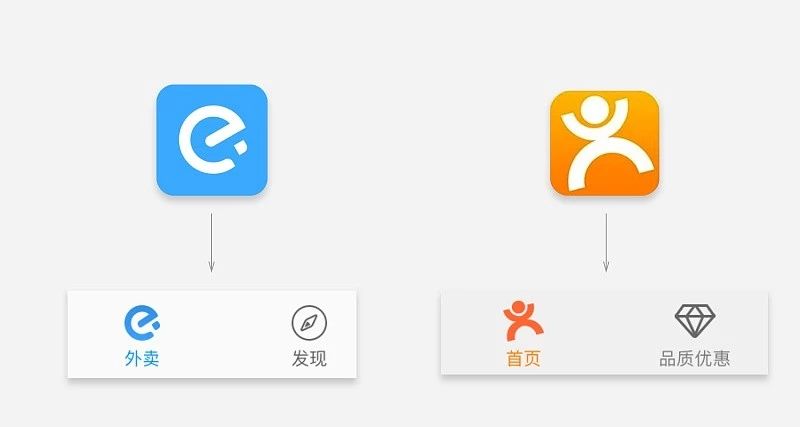
图形可以取自logo、吉祥物等等,比如首页图标就经常使用到logo本身:

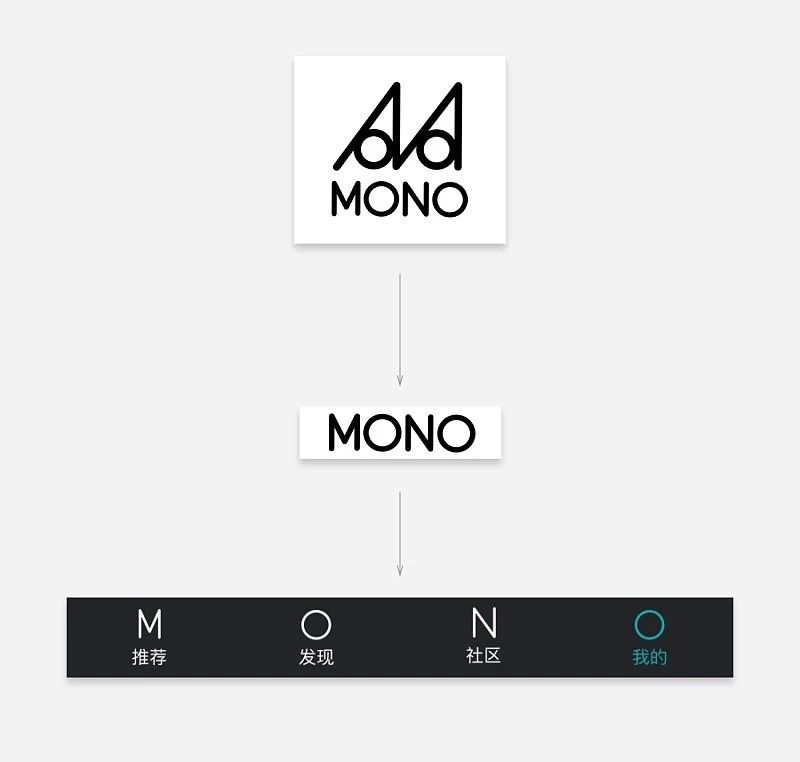
再比如MONO的标签栏图标,设计的非常大胆,提取logo上面的4个字母——M、O、N、O后,直接将其作为图标,如下图:

但是这种方法还是有很大的风险,因为毕竟每个字母与功能本身的含义没什么联系,如果不是非常个性化的app,谨慎使用!
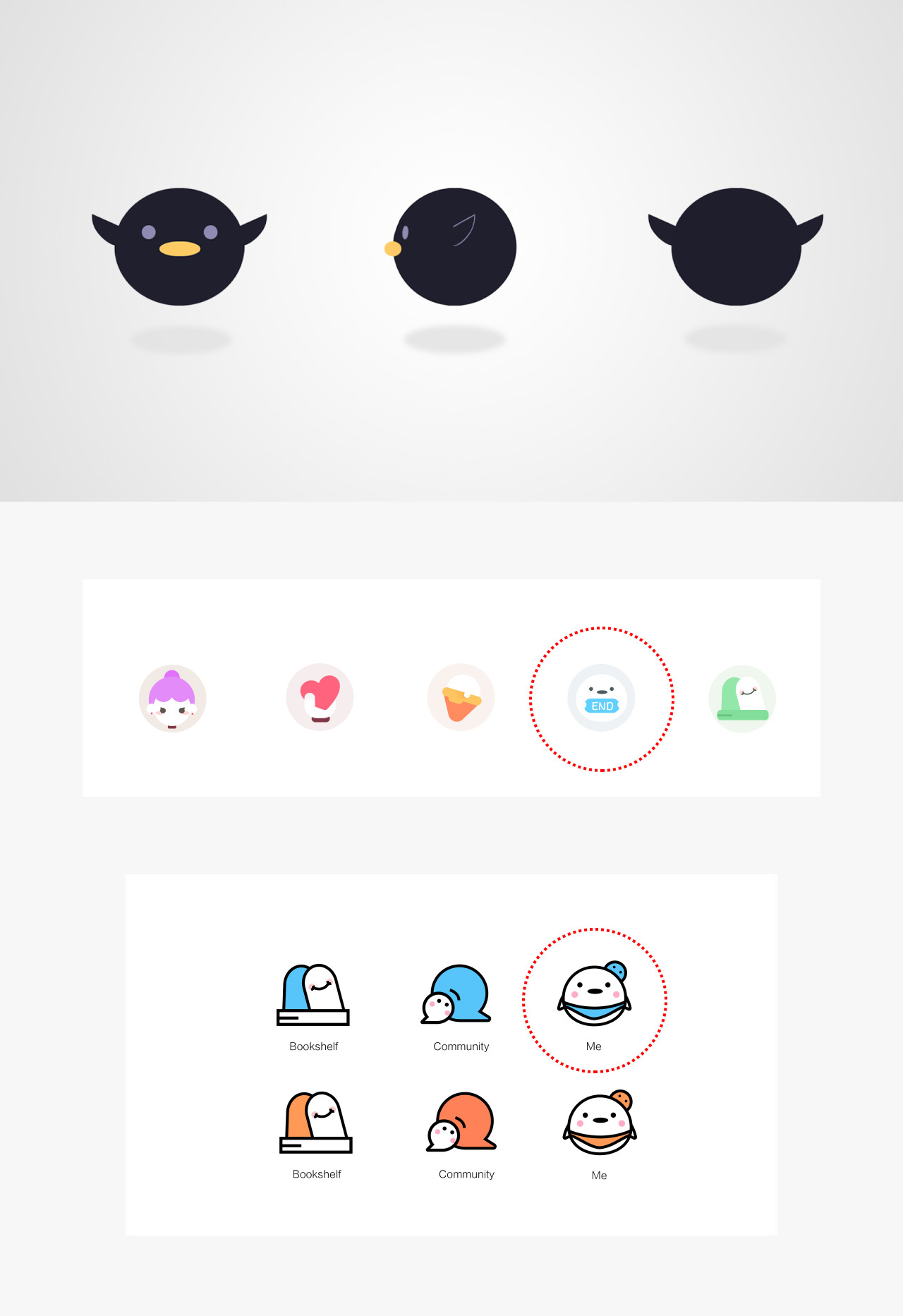
5.3形象如果你的产品有品牌形象,那一定要把用起来,比如腾讯动漫的黑子,就可以进行结合使用:

特性就是提取一些气质或者特征,例如断线、圆润、尖锐等等,属于比较抽象的元素。比如
去年在优化图标的时候,发现腾讯动漫logo上字体笔画比较粗,整体给人一种厚重饱满的感觉:

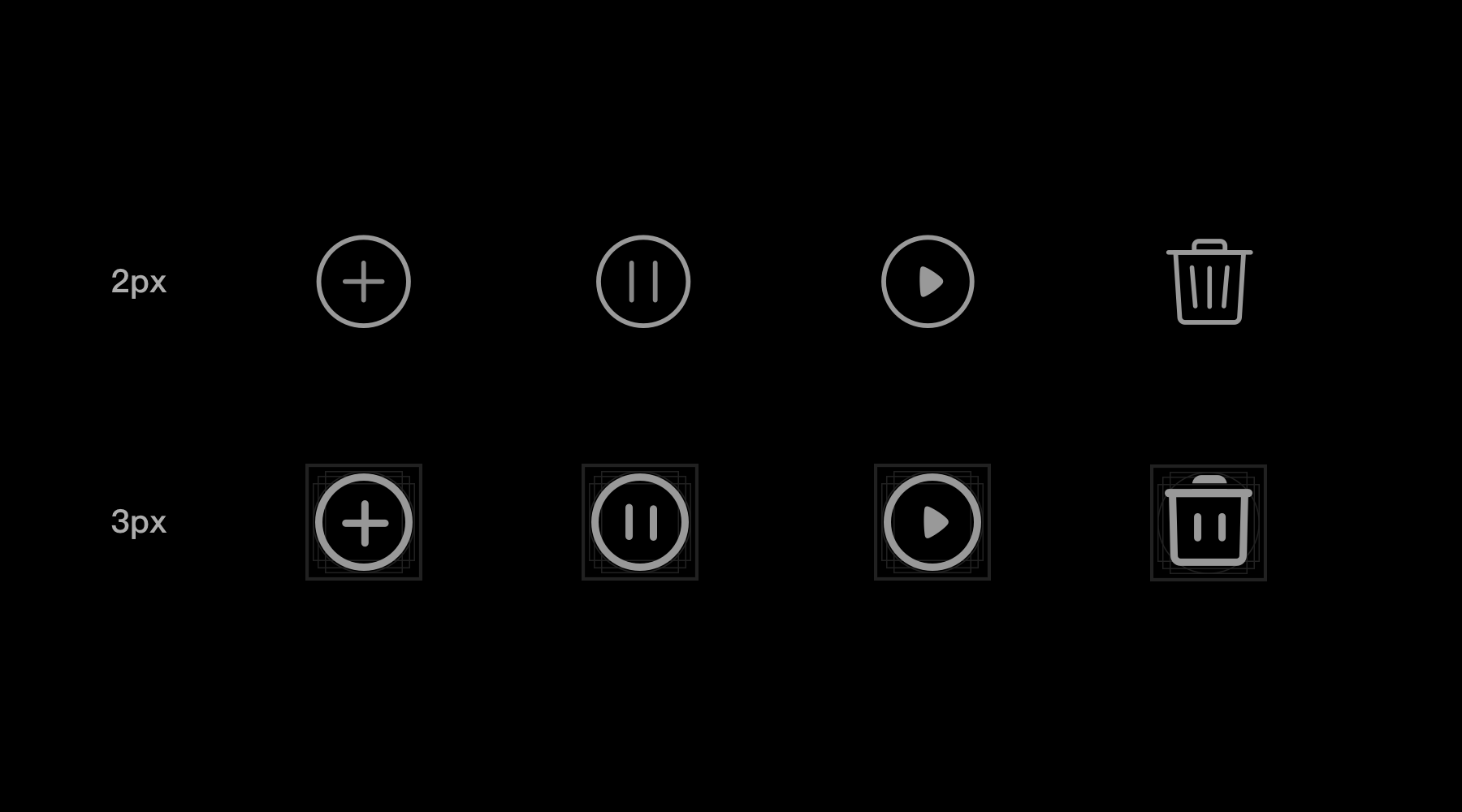
因此我们可以在品牌logo中提取“粗胖饱满”的品牌基因,在这样的背景下就不用再纠结图标使用2px描边还是3px的描边了:

我们可以很确定的使用3px描边,因为它既符合品牌基因又符合用户性格(肥胖圆润显得可爱)。