来源:网络 作者:佚名
一转眼已经过去一年有余,对于图标也有了更加深刻的理解,所以今天继续深挖这个话题,希望能够打造一份全面的、可行的图标自检手册,帮助在大家改版、面试等场景进行自检优化。
去年写了一篇关于图标设计自检法的文章,有幸上了首页,当时开心了好一阵子:

有兴趣的可以看一下:《图标设计五维自检法》
不过直接看这篇也ok,这篇会更全面完整一些,大纲如下:
1.识别
1.1 含义识别
1.2 视觉识别
2.统一
2.1 圆角大小
2.2 描边粗细
2.3 视觉大小
2.4 描边尾部细节
2.5 角度
2.6 正负形比例
3.耐看
3.1 饱满
3.2 变化的透气感
4.风格
4.1 属性表达
4.2 形式表达
5.品牌
5.1 颜色
5.2 图形
5.3 形象
5.4 特性
1.识别事物的价值在于它的用途是什么!
图标的用途是帮助用户理解信息,所以“识别性”就是图标最重要、最底层的价值,如果你设计一个图标,用户看不懂,即使视觉再美观,也是无根之木,没有任何价值可言!
识别性可以分为两个方面,一是含义识别,二是视觉识别。
1.1含义识别含义识别就是你的图标能不能被理解,在做腾讯动漫阅读页的时候,工具栏顶部新增一个图标是详情页入口,最开始做的效果如下:

发现有些人以为它是目录页,有些人则根本不知道什么意思,这就属于在含义识别层出现了问题。
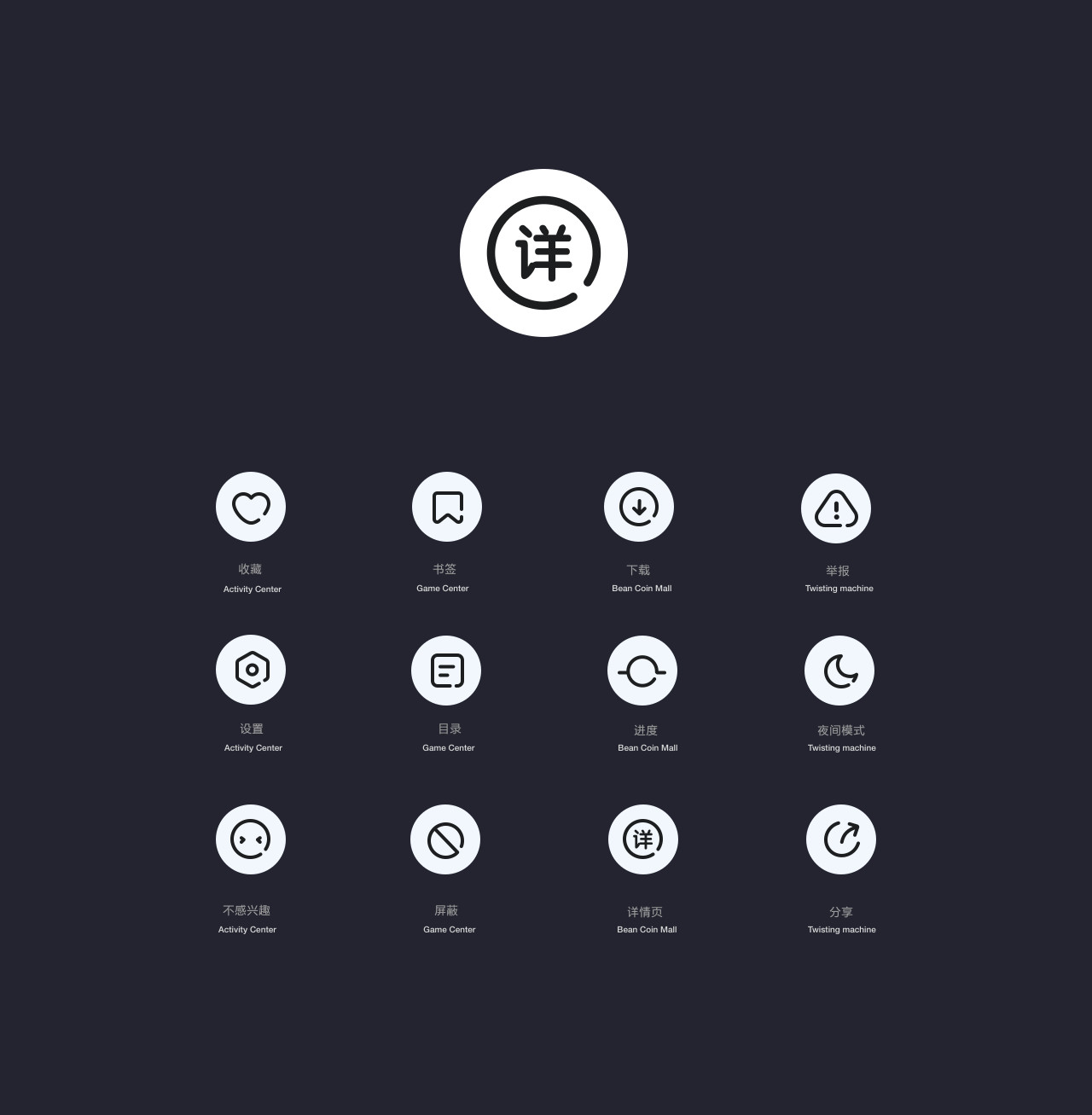
由于这个图标没有文案搭配使用,所以在含义识别上一定要重视,最后的方案就是采用一个详字来进行设计,既满足了识别,又满足了统一的形式:

其实这种提取含义本身的文案来进行设计是常用的提高含义识别性的手法,尤其是在图标独立出现的时候。
1.2视觉识别视觉识别与图标含义无关,主要是视觉层面阻碍用户识别的因素。
目前我总结有以下几点:
1.2.1 颜色因素
明度特别接近的颜色不能用在一起,比如柠檬黄和白色,如果白色图标放在了柠檬黄的底色上,白色就很容易看不清楚,而且特别晃眼:

1.2.2 底色与线性图标的搭配
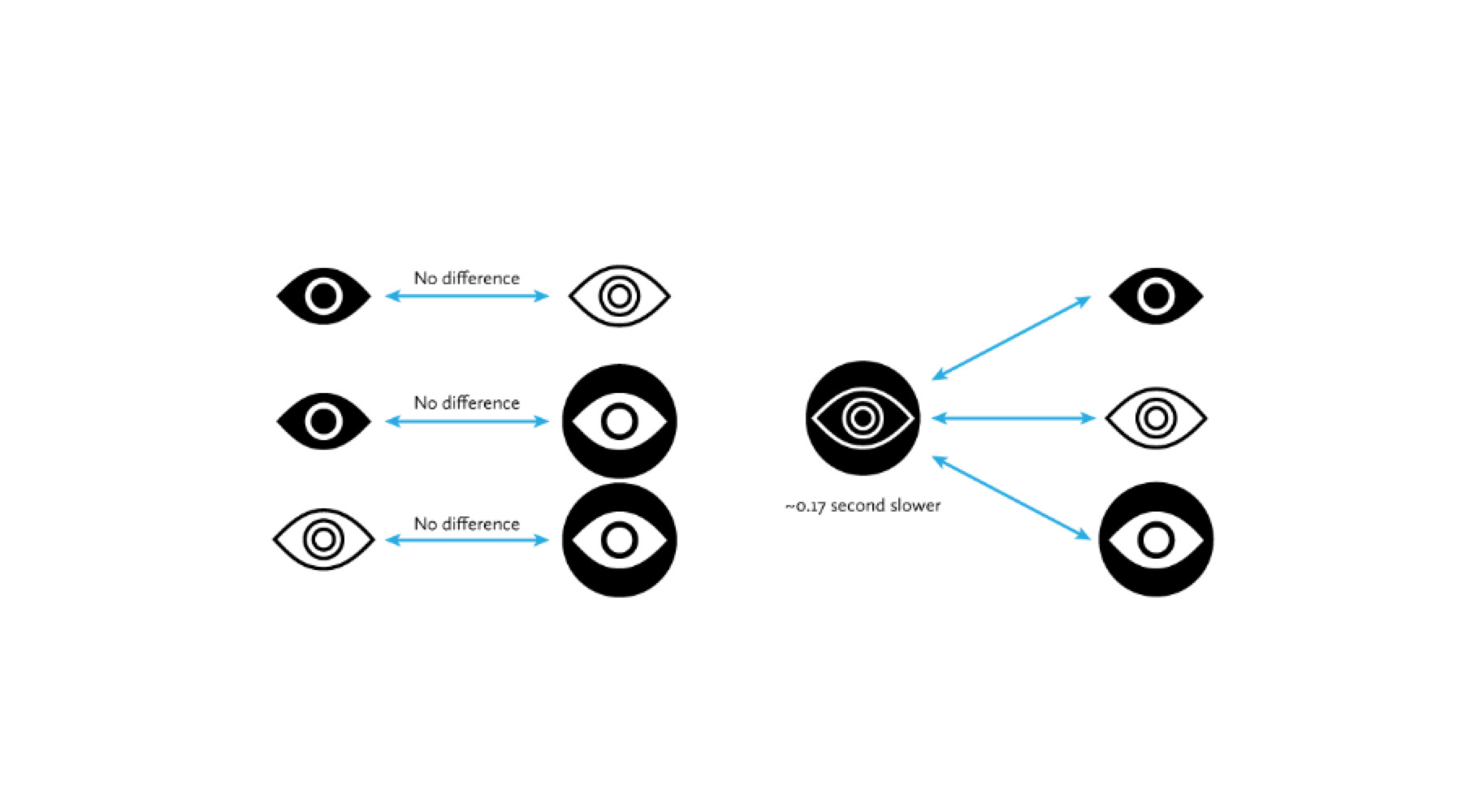
这里引入一个国外的测试结果,是我在一位前辈的文章中看到的,测验包括一组四种样式的图标:白底黑色实心图标,白底黑色空心图标,黑底白色实心图标,ps教程,黑底白色空心图标,经过10天的时间,1260名参与者总共完成了超过25000次图标的认知测试。将得出的数据分成四组进行双向方差分析,在相同的统计条件下,选择黑底白色空心图标要比其他三种组合的时间慢0.17秒,也就是说这种图标的信息表达能力会很弱,如下图:

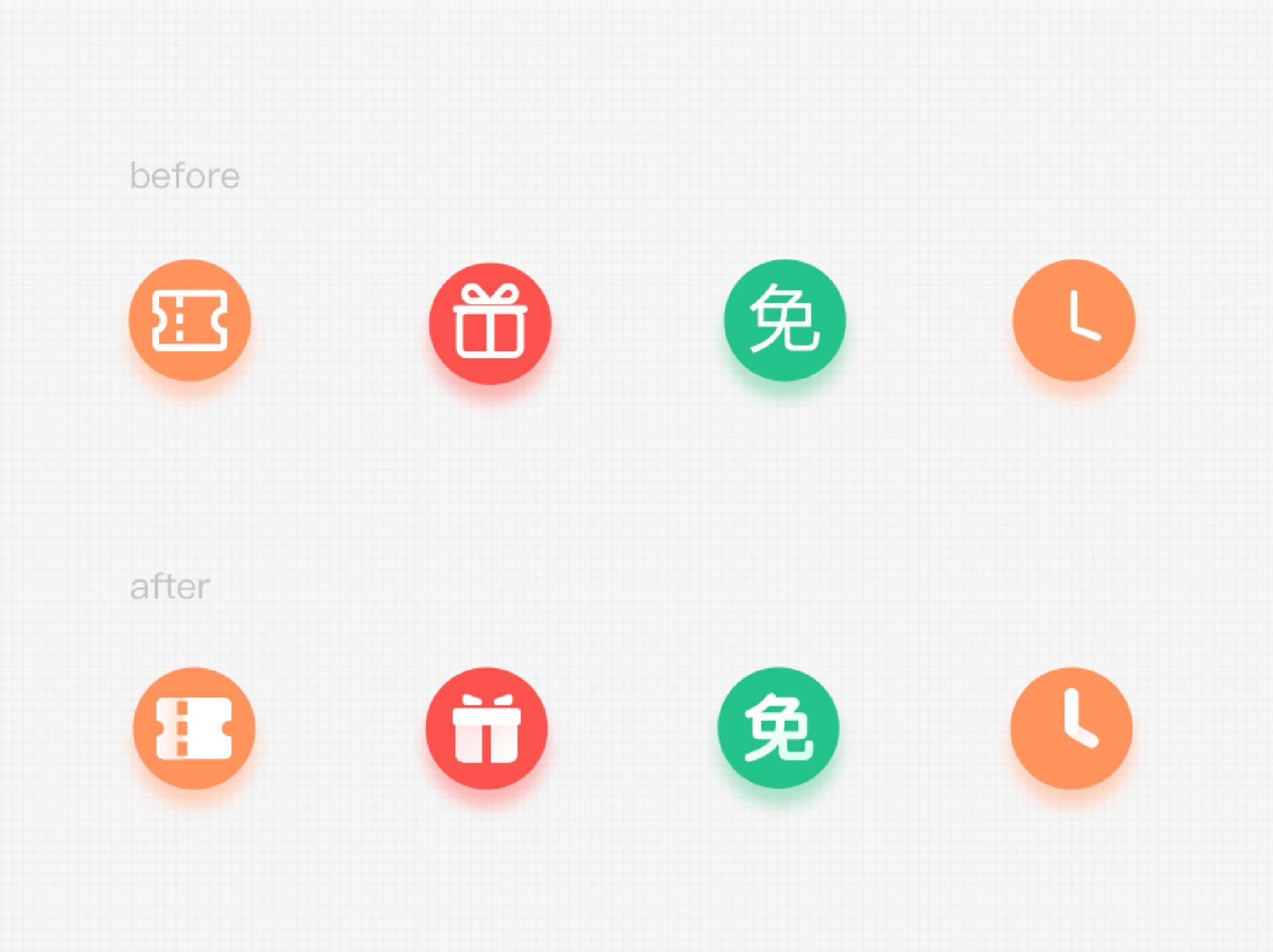
所以在这样的理论与数据的支撑下,去年我对部分图标进行了如下改版:

有底色的图标全部从线性改成面性,如改不成面性(例如时钟)需要适当加粗描边,目的就是提高视觉识别性。
1.2.3 复杂程度
在图标设计前,我们一定要注意图标的使用场景,有时候我们设计的图标,做设计稿的时候没什么问题,但是一放到真实场景中就会发现很多问题
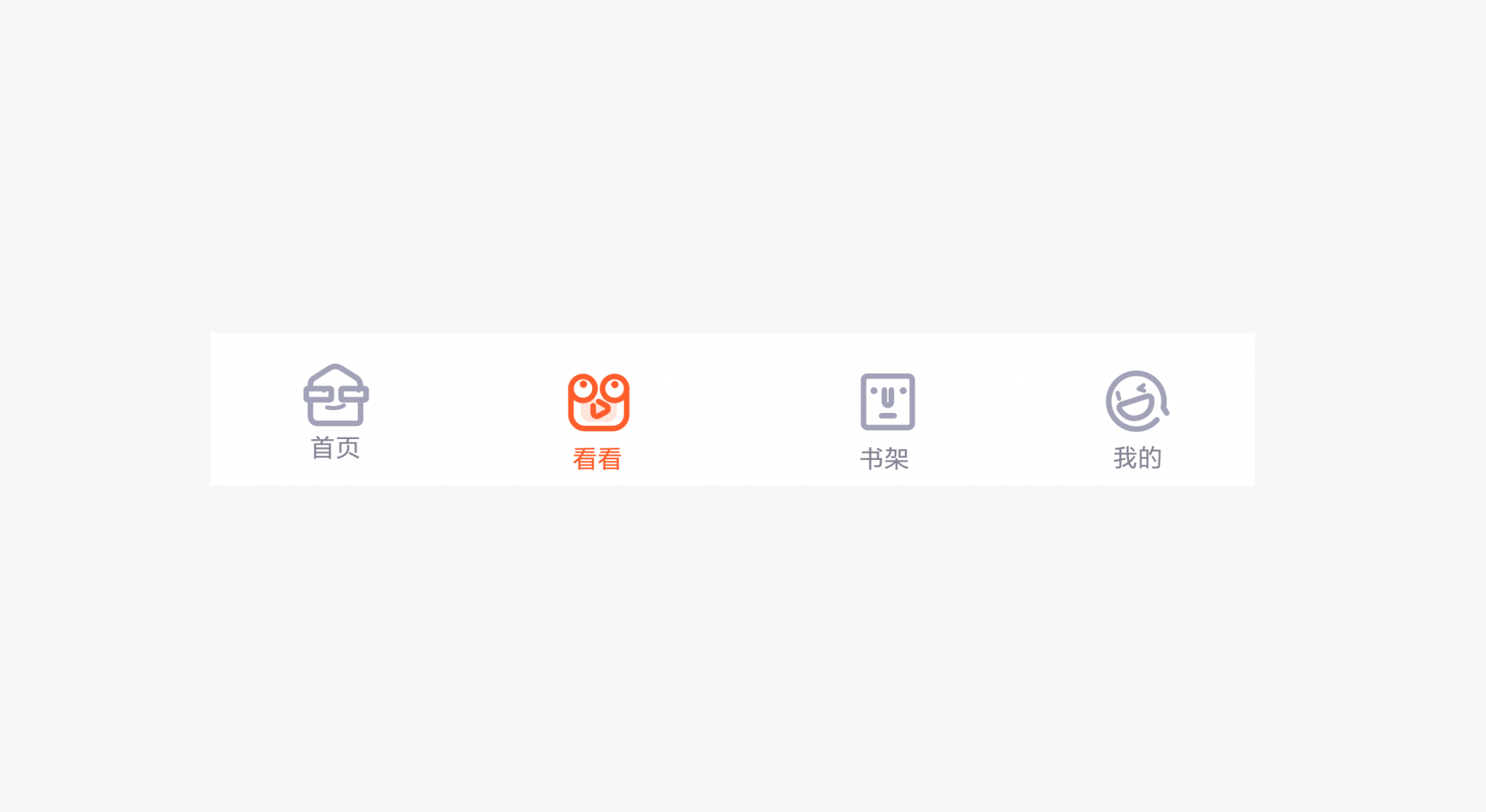
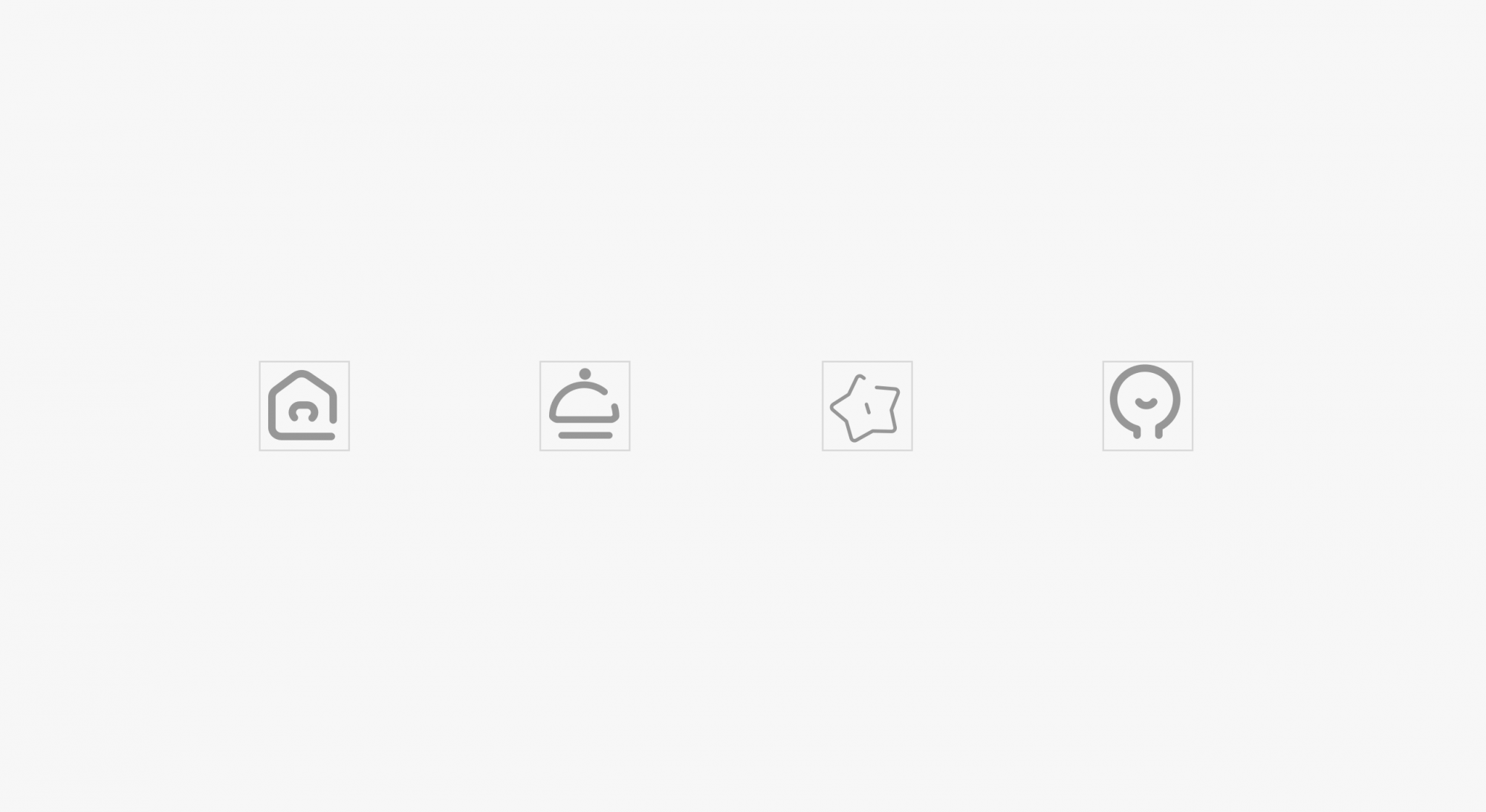
比如下面这组底部图标:

做设计的时候并没有什么问题,但最后唯一被挑战的就是,当把图标缩小放在底部标签栏的时候会不会过于密集而导致复杂?而这种复杂就很有可能造成图标的视觉识别。
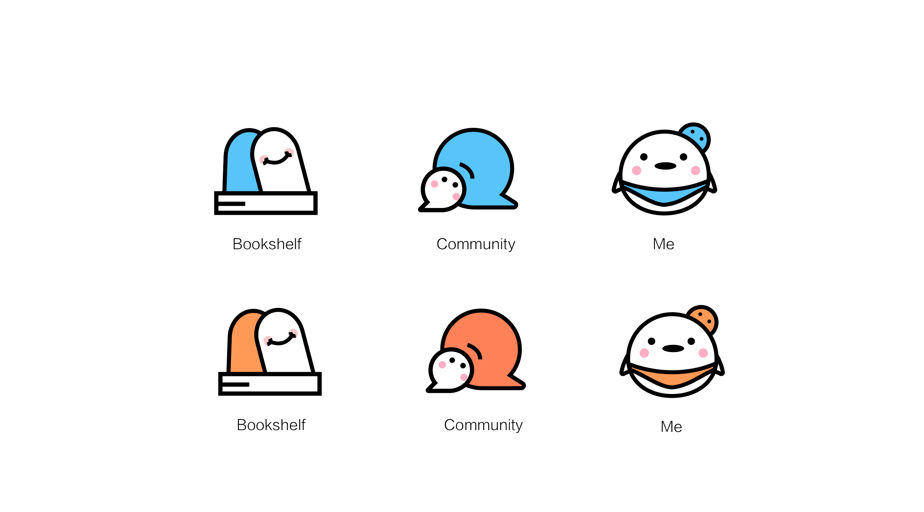
再比如下面这组图标也都存在相同的问题:

所以在图标尺寸较小的时候,一定要保证图标的简洁,否则就会影响识别。
切记,识别性是图标最重要的价值,尤其是在没有文字说明的情况下,一定不要让用户产生困惑,不然你就是在消耗用户体验,而不是给用户体验赋能!
2.统一在图标改版的时候,我们最常说到的就是图标的统一性问题,对于统一性我们可以从那些方面入手,我整理了以下6点,我们依次来看。
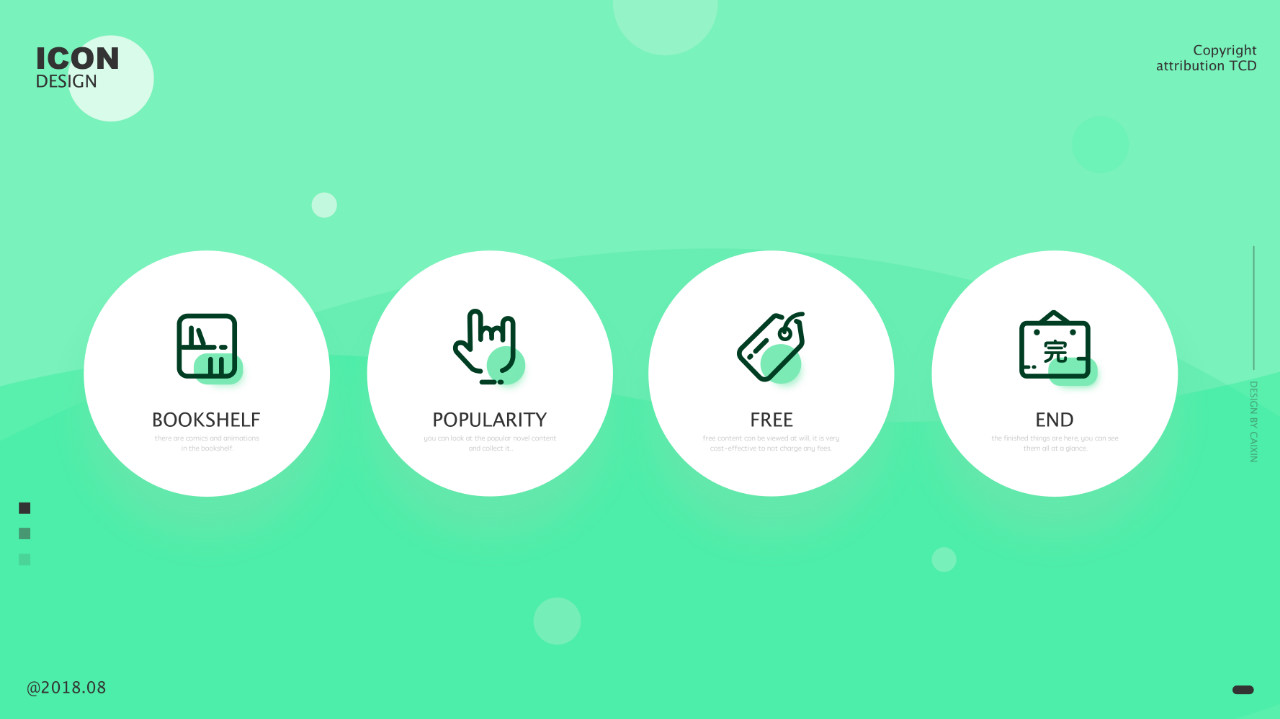
2.1 圆角大小圆角大小的统一,虽然经常挂在嘴边,但有时候还是容易被忽略,比如下面这组图标:

并没有完成圆角的统一性,比如免费图标的圆角明显小于其他两个,后面被人提到,才纠正了这个细节:

在做一组同等大小的图标时,并不容易发生描边粗细不一致的情况,比如我们很少会把其中三个做成4px,而其中一个做成2px:

这种错误,我觉得优秀的你,应该不会犯。但是有些时候在做一套拥有不同尺寸的图标时,我们必须要根据图标大小来调整描边粗细,使整体看起来统一和谐,大家一定要注意。
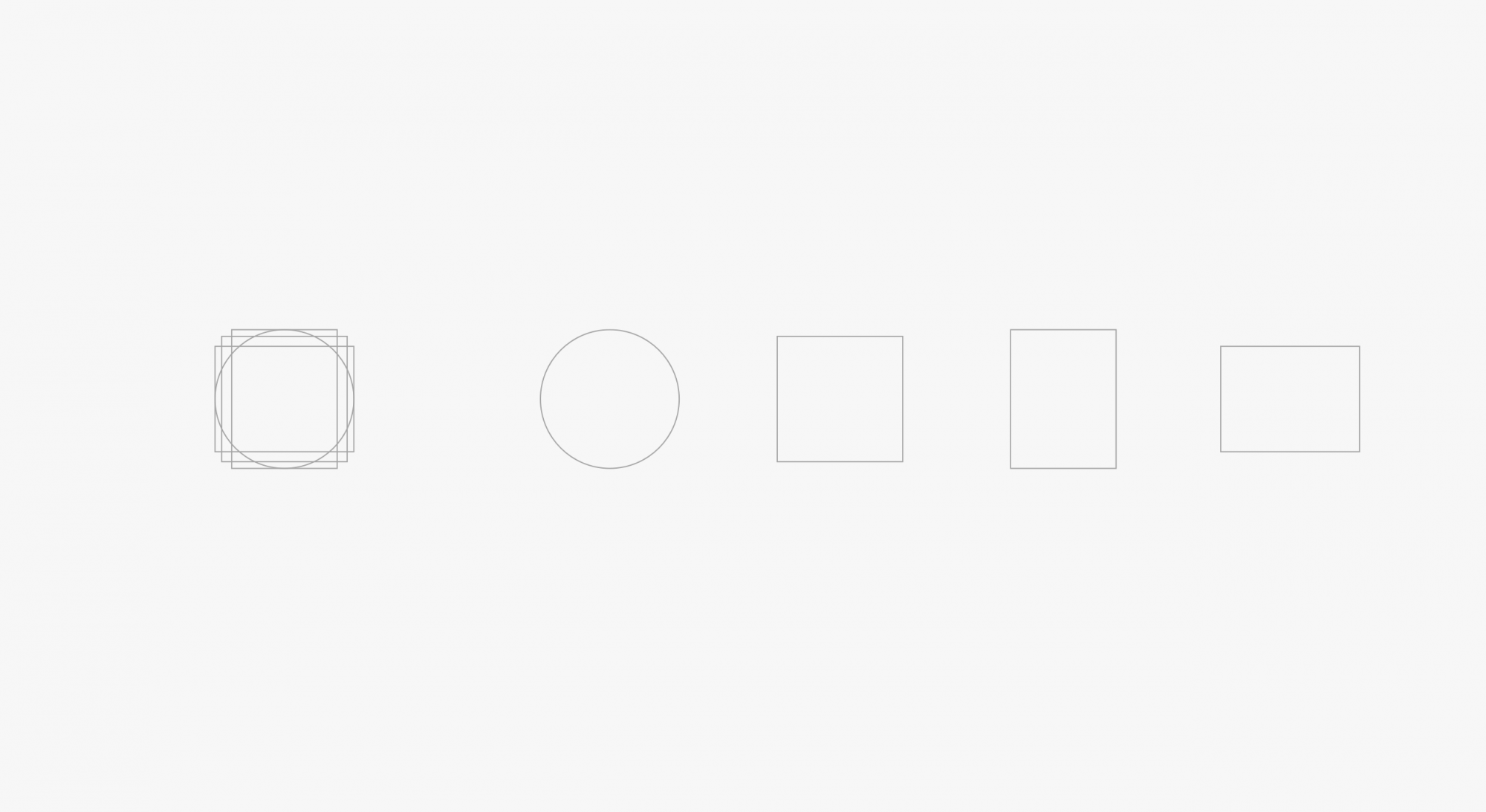
2.3 视觉大小众所周知,物理尺寸同等的方形要比圆形大,所以我们要在乎的是视觉感官上的大小统一,而不是物理尺寸,所以我们在做辅助线规范的时候会有圆形、方向、横向矩形、纵向矩形:

其实目的就是能够更加灵活的调整图标大小,使其在视觉重量上保持统一。
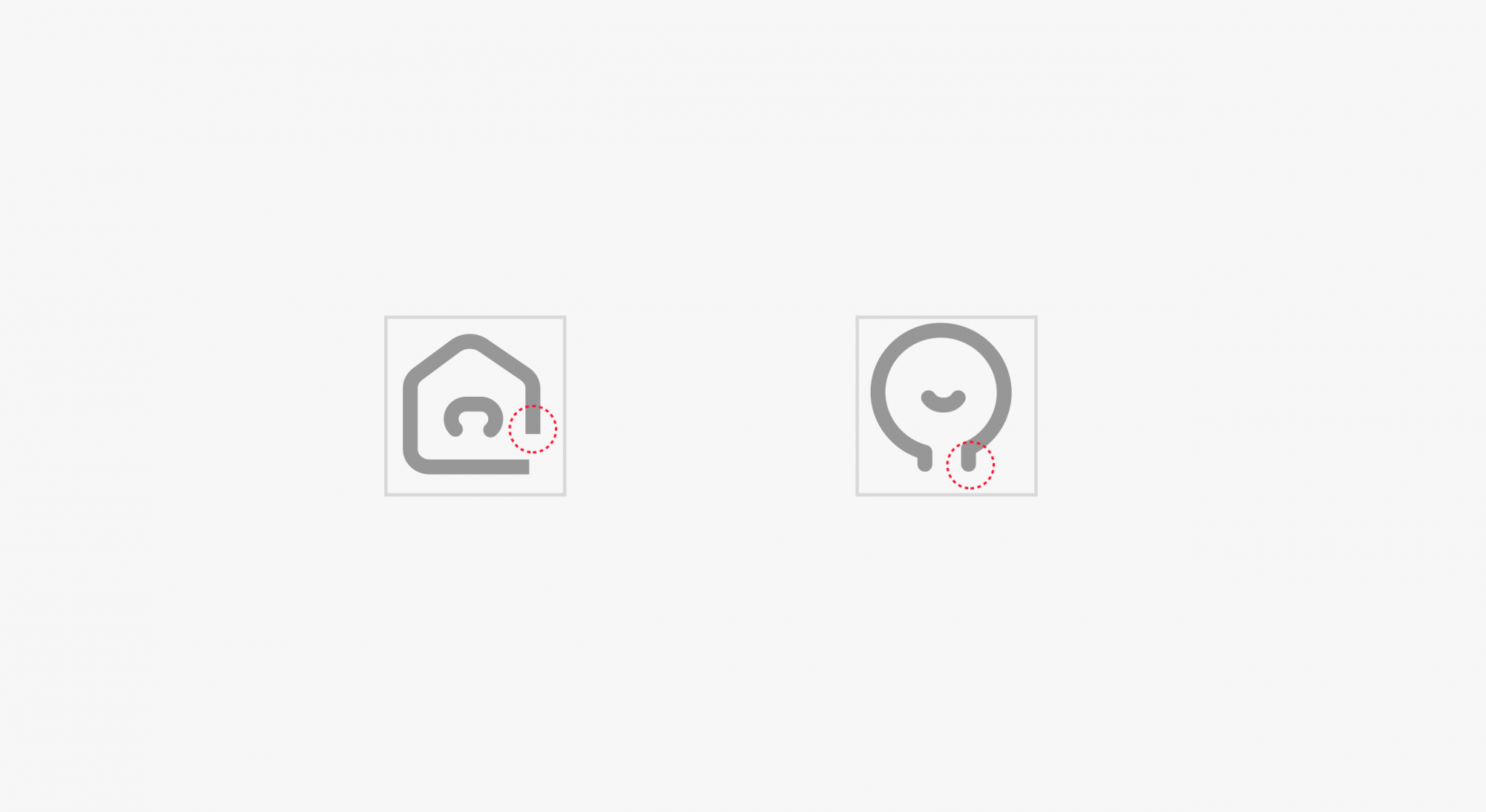
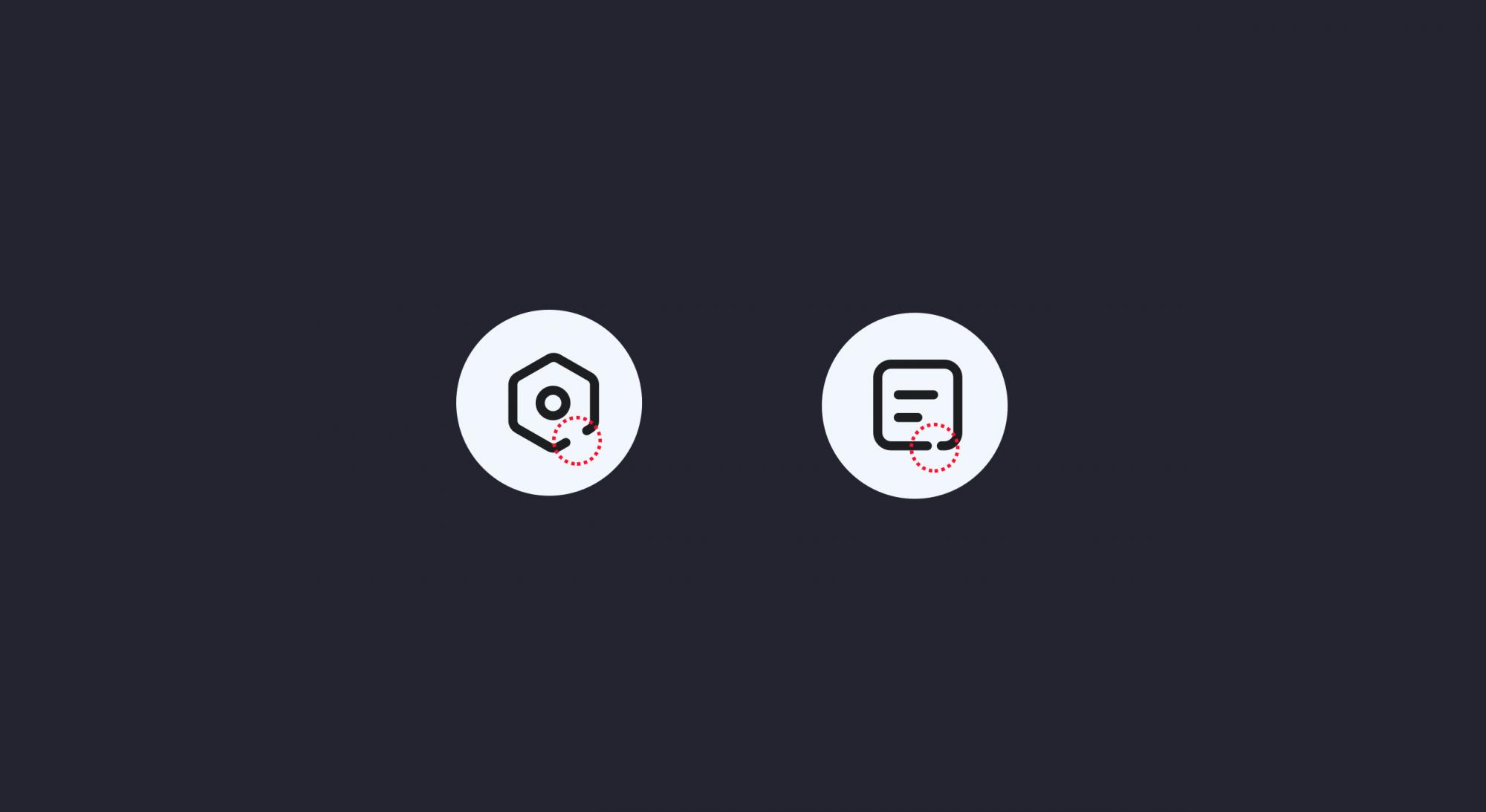
2.4 描边尾部细节如果你的图标是有描边且断线的,一定要注意这两个细节,一个是描边尾部的方与圆:

另一个就是断线的距离,一定要做到统一,这个很容易被忽略:

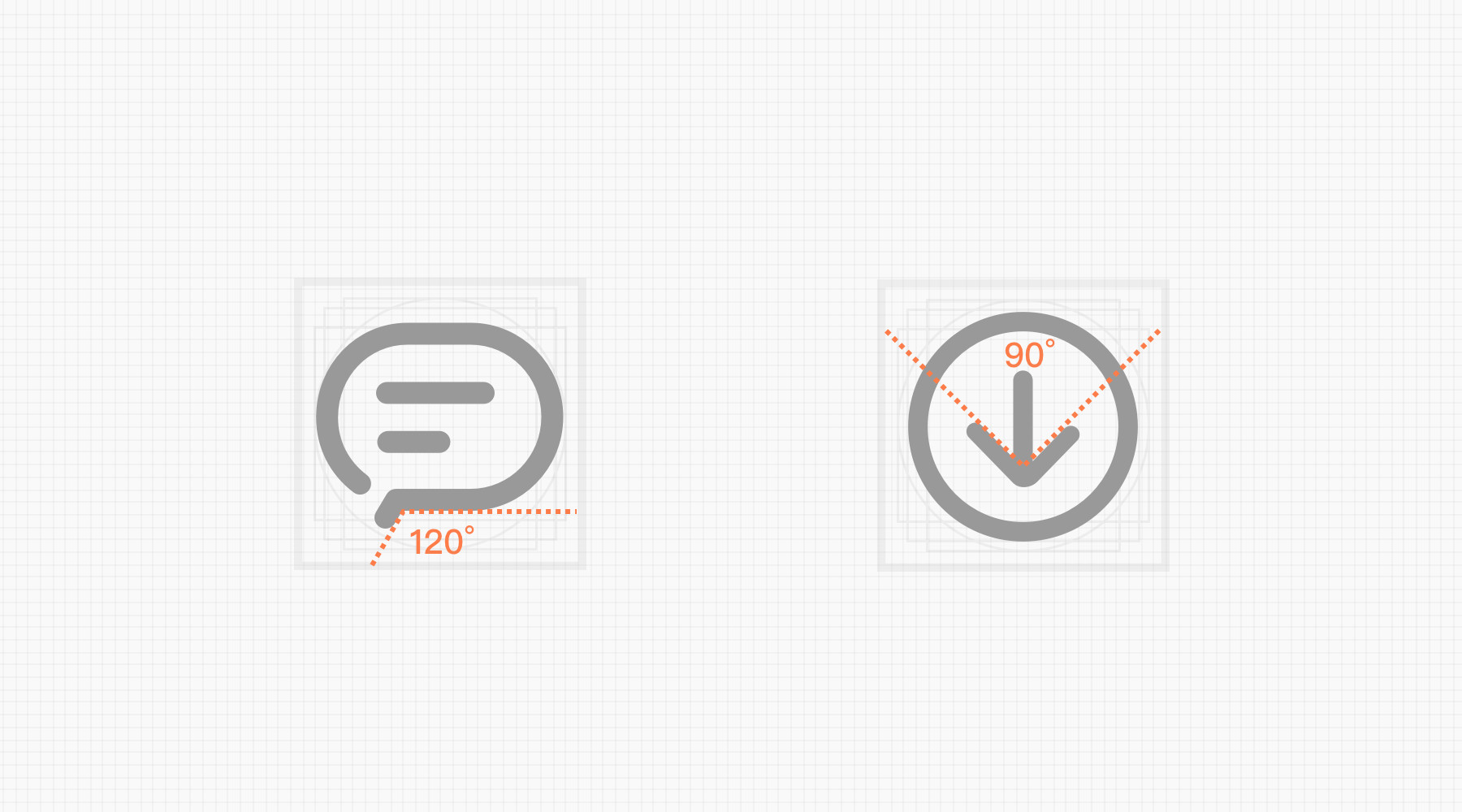
角度,也是增加图标统一感的因素之一,最常见的角度统一方式就是按照一定的倍数来制定规范,比如30度的倍数:

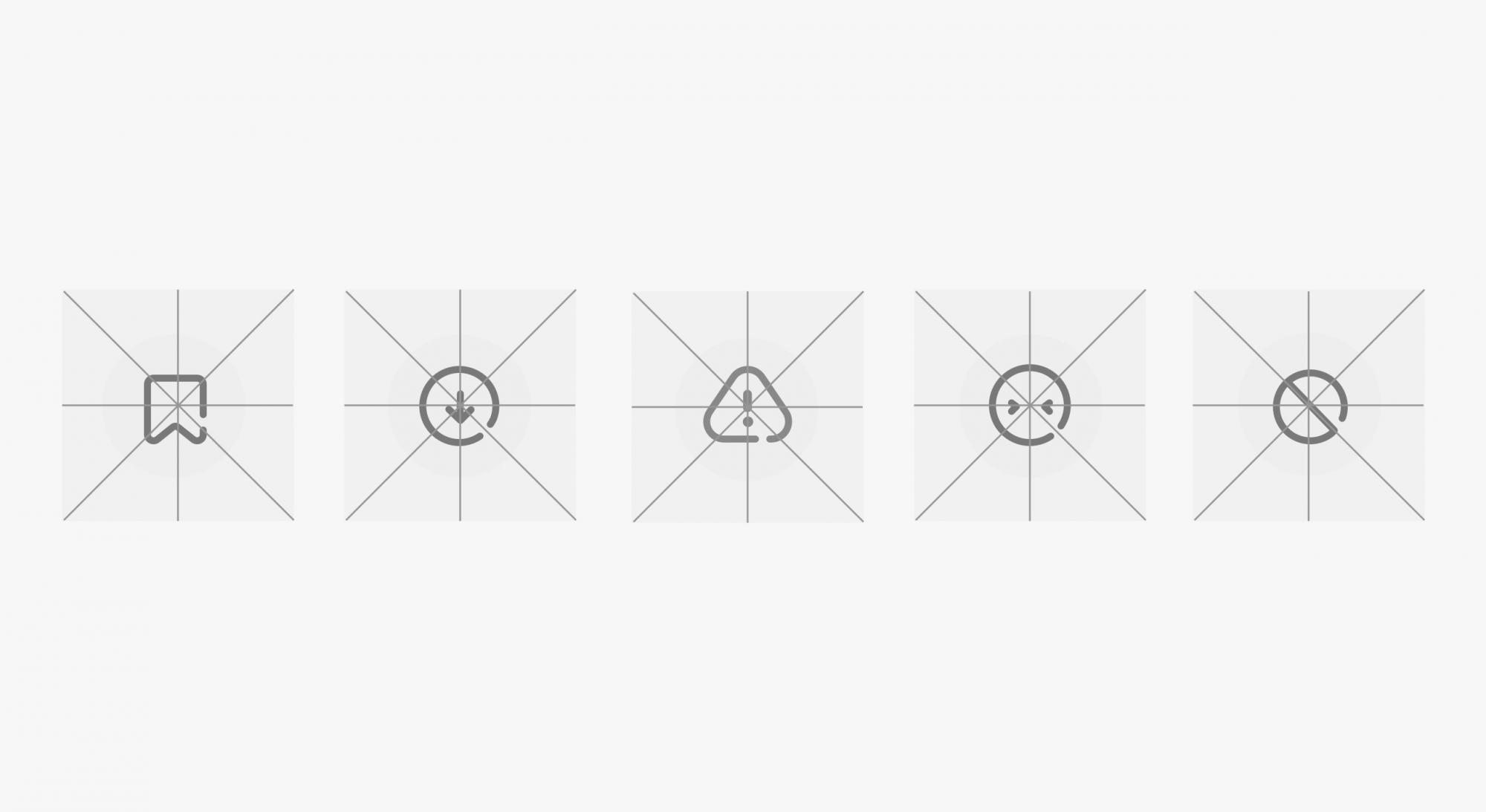
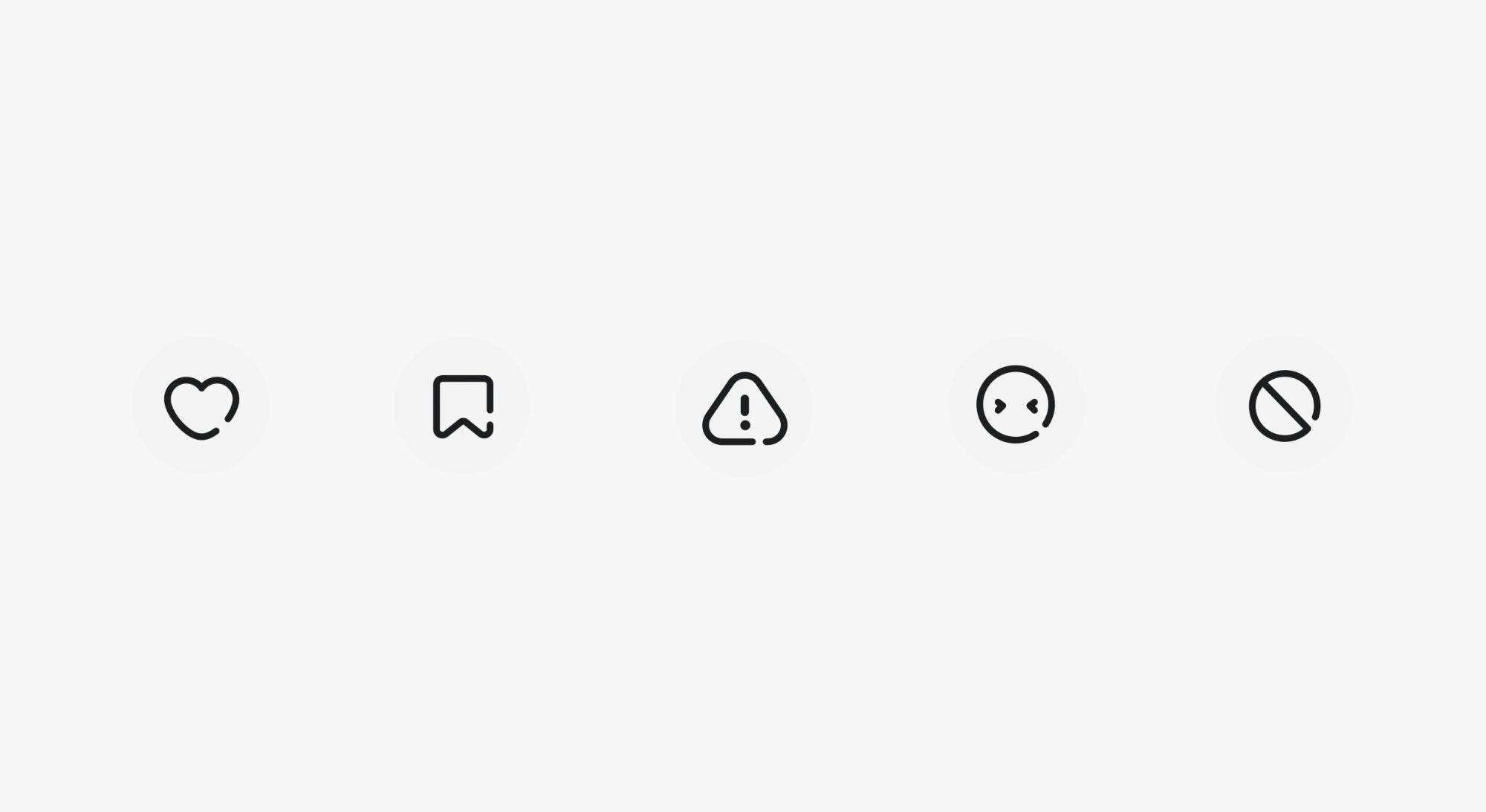
再举一个角度其他方面的例子,在做下面这组图标的时候,最初没有考虑断线的规律:

所以看久了会觉得有些凌乱,于是我将断线处定为右下角45度,如遇到圆角拐角处,可挪动靠近拐角处进行断线:

这样我们就会看到所有的图标断线位置都大致出现在右下角的地方,最终效果如下:

很大程度上提高了图标的统一性,并且在延展执行的时候节省了大量的思考时间(思考在哪里断)。
但是对于断线的位置是否一定要规定其出现的角度,我觉得不一定,也可以从其他角度考虑,但最终的目的还是让整体统一和谐,且延展性高。
2.6 正负形比例正负空间比例很容被忽略,以前我也很少讲过,不过我觉得很实用,如下图,很明显白色所占比例不同,导致图标一致性就会有问题:

当比例调整后,统一性就会加强很多: