来源:网络 作者:佚名
由于最近的工作原因对图标有了更加全方位的认知,虽然之前写过《如何绘制功能图标基础篇?》,《如何系统的学习功能图标?》
这两篇文章,但里面还是缺少了理论依据和系统做图标的思维。通过不断再学习的过程中不断有了新的认知,希望和大家一起分享。
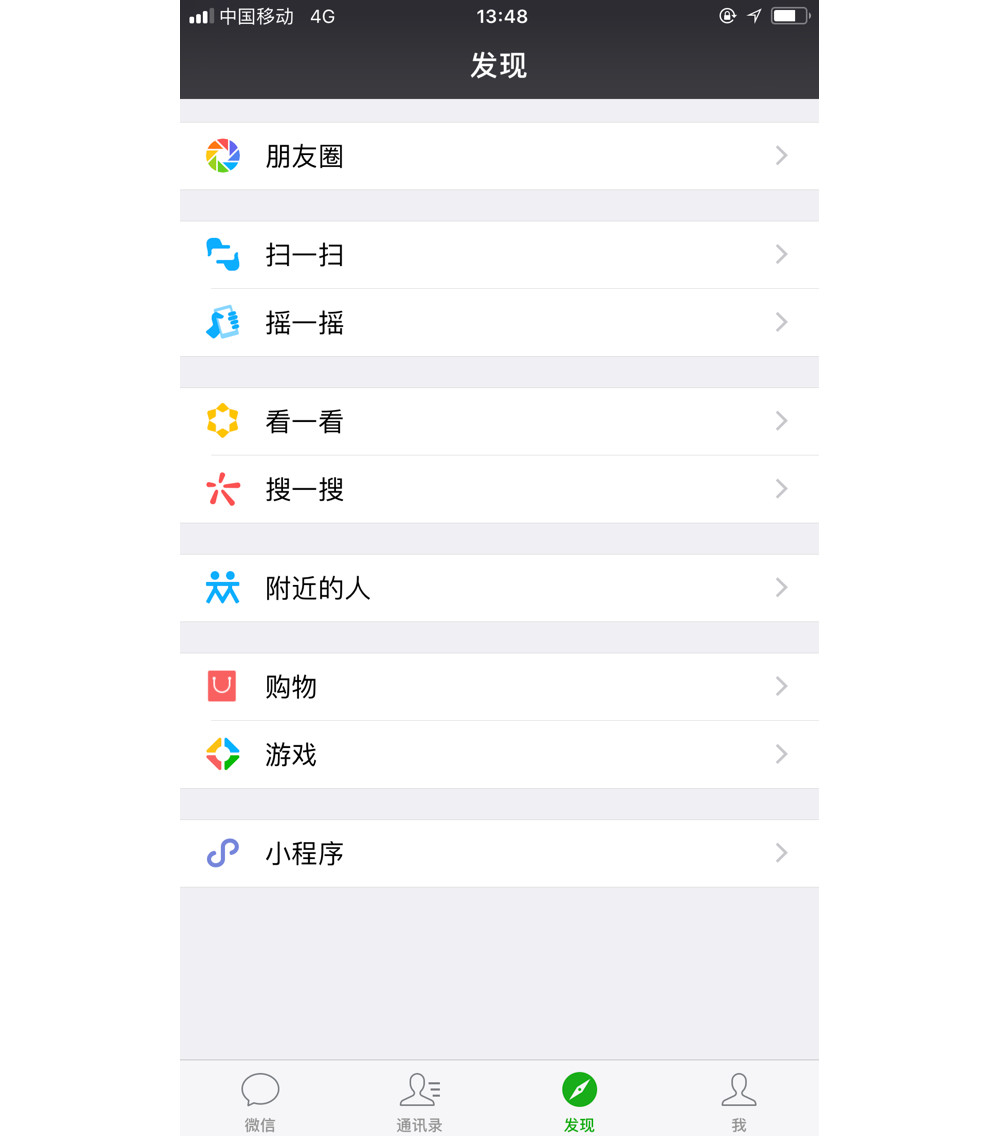
图标设计原则 01、表意准确功能图标的第一原则是表意准确,要让用户看到图标第一时间就能理解它的含义。同时,功能图标还具有通用性,符合所有的用户的使用习惯,不要试图去改变用户日积月累沉淀下来的记忆。微信底部的Tab栏,已经很多年没换过了,由于微信用户群体庞大机构复杂,牵一发而动全身,谁也不敢随便的改变用户多年积累的认知记忆。可能从美观角度还有很大发挥的空间,但是用户更多的会认为,熟悉的就是最好的。

而爱心图标在用户的认知里更多的是喜欢,当朋友在微信朋友圈发了照片或更新动态,点击爱心来表达自己的喜欢。

预见性是指人对事物发展的预判和前瞻,而人对功能图标预见性的强弱取决于用户对该图标的认知强弱,当我们把绘制好的图标放入页面时我们要考虑用户是否可以很快的找到该图标?当用户找到该图标时,用户是否会很快的理解图标代表什么意思?当用户在点击图标前是否已经大约预测到点击该图标后的界面大体样式或内容?
根据上图的icon我们可以预测这是一款音乐类app的图标,因为图标有有明显的音符和音乐播放按钮等
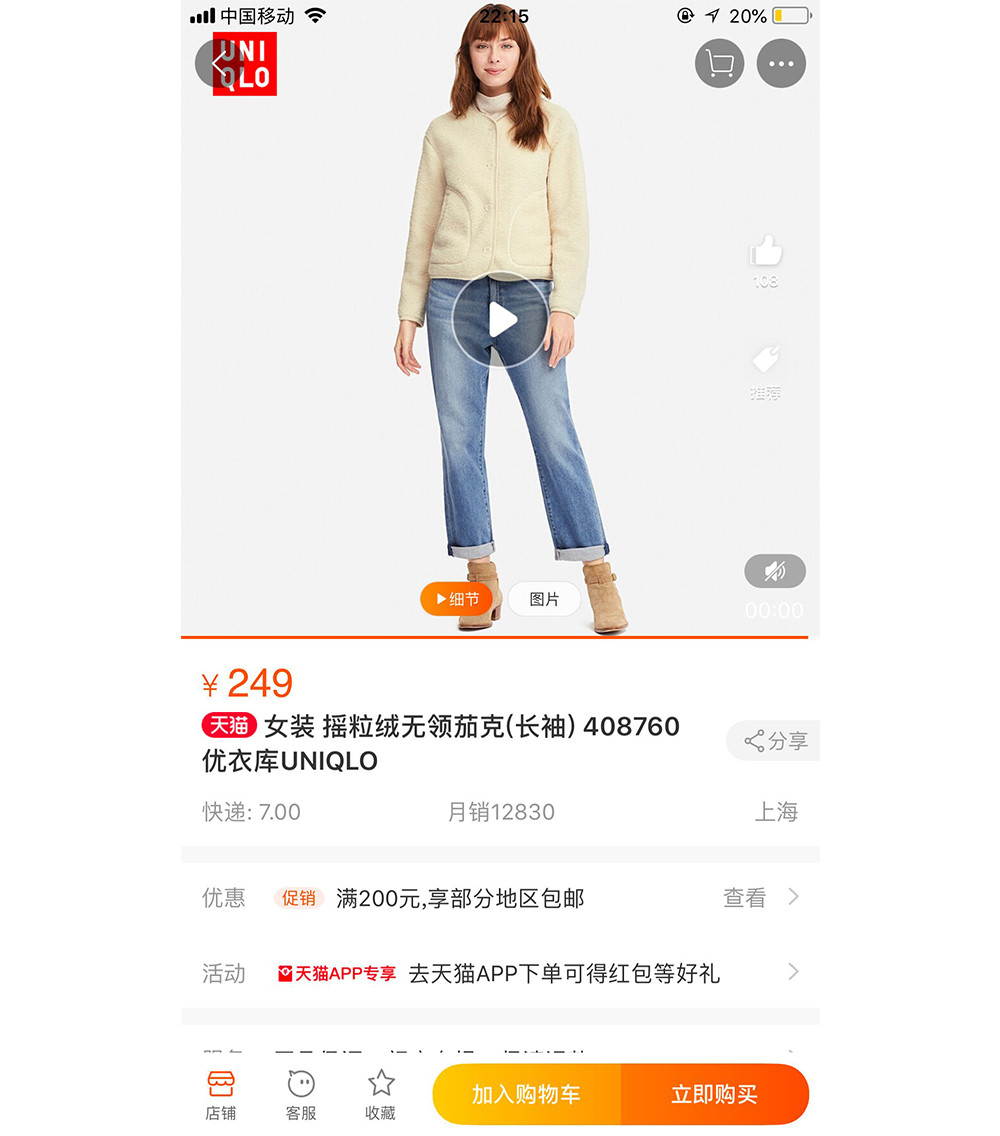
根据上图的icon我们可以预测这是一款购物电商类app的图标,因为图标中有分类查找和购物车图标

上图中当前显示页面为店铺页面,当我们看到客服图标时能大体的想象得到点击客服图标会跳转到聊天工具的页面,这就是图标的可预见性。
03、统一性03_01、大小的统一
图标的主流尺寸有16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, 256×256, 512×512,1024×1024…
03_02、偶数规则
元素周期表中相邻的两元素,原子序数为偶数的,其在地壳中的平均含量常大于奇数元素的含量。对于同一元素而言,质量数为偶数的同位素,在地壳中的平均含量大于相邻奇数同位素的平均含量。这是人们根据分析的实际数据,经验归纳而得出的元素和同位素在地壳中的分布规则之一,称为偶数规则。在UI界面设计对于偶数原则基本保持一致态度。
在图标设计中主要就是两种声音,4的倍数和8的倍数?48之间的争斗不仅体现在图标尺寸的规范上也体现在珊格系统的规范制定中。那么怎么根据强有力的依据去决定到底是用4的倍数还是8的倍数呢?换言之就是到底用ios的规范还是用Material design的规范?

03_03、ios的规范4的倍数
iPhone上最小的点击区域,官方推荐是44px×44px。
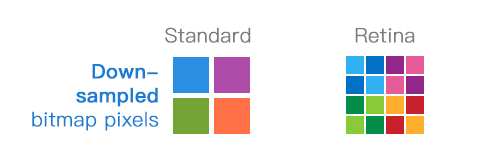
为什么ios的规范4的倍数?因为苹果改变了游戏的规则,以前大家一起玩耍的时候都用px物理像素(physical pixel)来定义大小的尺寸,突然苹果推出retina屏幕改变了普通屏幕的物理尺寸。在不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个css像素所对应的物理像素个数是不一致的。
在普通屏幕下,1个css像素 对应 1个物理像素(1:1)。
在retina 屏幕下,1个css像素对应 4个物理像素(1:4)。

03_04、Material design的规范8点网格
Material design建立8点为一个单位的网格,所有的元素尺寸都是8的倍数。有些屏幕会很难调整适应这个系统,比如iPhone6开始的375×667的尺寸,但是解决方法也很简单。保持填充和空隙(padding & margin)的尺寸统一遵循规则,剩余的空间可以用块状的元素来填充。有一些元素的尺寸是奇数的也没关系,只要他们能让整体遵守这套规则就好。
03_05、数字8拆解分析
加减法:2+2+2+2=8 2+3+3=8 2+6=8 3+5=8 4+4=8
乘除法:2×4=8
次方:2的3次方等于8
比例关系:2/8=1/4 3/8 4/8=1/2 5/8 6/8=3/4
03_06、黄金螺旋线/斐波那契数列
斐波那契数列(FibonacciSequence)数列是这样一个数列1、1、2、3、5、8…
在数学上,斐波那契数列是以递归的方法来定义:
F0=1
F1=1
Fn=F(n-1)+F(n-2)
(n>=2,n∈N*)
为什么谷歌的Material design和Ant design都把8点一个单位的网格,根据我上面的一些数学方法的推理,斐波那契数列中数字1/2/3/5/8占了很大的比重。举个列子2+6=8,可以继续拆解成1+3+1+3=8,但是2:6=1:3;同理2×4=8,但是2:4=1:2,里面细拆数字都符合斐波那契数列,符合斐波那契数列意味着就符合了黄金分割比。突然感觉数字8很像娱乐圈的影视明星,本来家境好自身条件也好就自带光环。
最后得出的结论就是8的倍数为主,4的倍数为辅;除非你设计的app只需要适配ios系统可以使用4的倍数,当既要适配ios系统又要适配安卓系统时且没有设计两套界面分别适配ios跟安卓时选择8的倍数是做好的选择。

03_07、颜色统一
图标在选取颜色的时候尽量不要超过4种颜色,且每个图标的配色需要根据对应的行业背景进行配色,利用色彩心理学比如红色可使用在美食餐饮上,橙色用在美食上多指甜美,绿的代表食物多指健康绿色产品等

03_08、风格统一
风格已经《如何系统的学习功能图标?》在归纳的很全了,直角图标和圆角图标基础上适当添加一种符合的图标风格;最好不要出现两种风格相加,很容易乱,也不够简洁,主次不明。
在整个产品或者系统中,可以适当使用2到3种风格不同的图标就行差异化对待。

03_09、图标设计规范
圆角规范
外圆角半径-线的粗细=内圆角半径

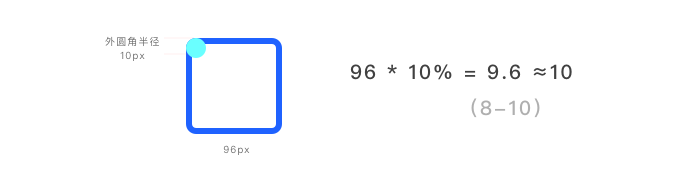
外圆角半径大小
圆角半径是整个图标大小的十分之一左右

03_10、图标的物理平衡和视觉平衡

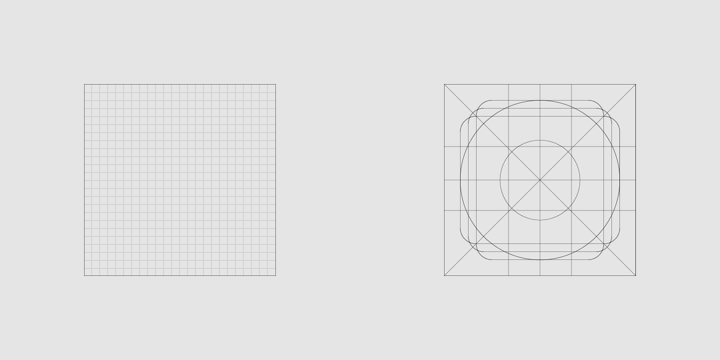
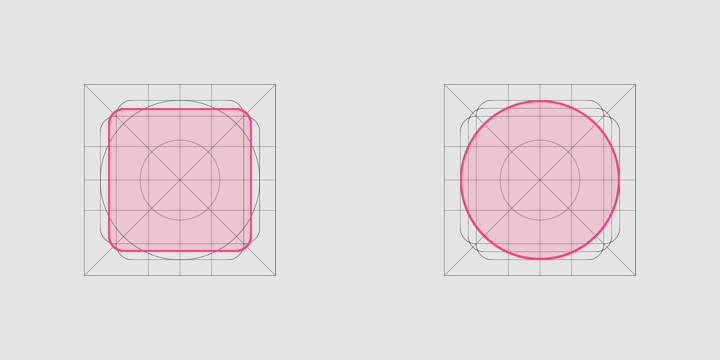
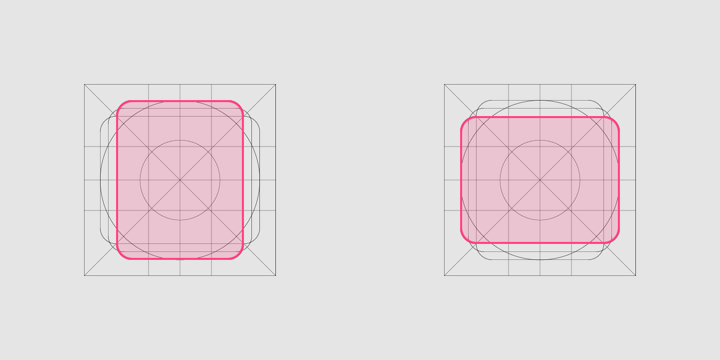
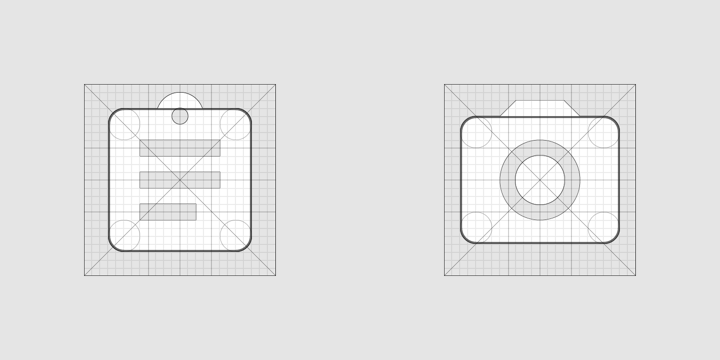
为什么我们再同样的大小区域去绘制正方形、圆形、三角形,虽然符合了统一的物理大小规范,但是从视觉上看上去却很不均衡?关于这一点Material design给出了很好的解决办法规范化的去绘制图标。


正方形18dp*18dp ; 圆形直径20dp大小的规范

垂直矩形20dp*16dp ; 水平矩形16dp*20dp

通过Google系统图标规范绘制出来的图标可以达到视觉平衡
打破规则