来源:网络 作者:佚名

黄金比例的图形好做吗?这个教程让你一步一步摆脱困惑,其实很简单,只要跟着练一遍,以后就能自己制作别人觉得很难的黄金比例logo了,甚至是一些其他的图案。准备好了吗?
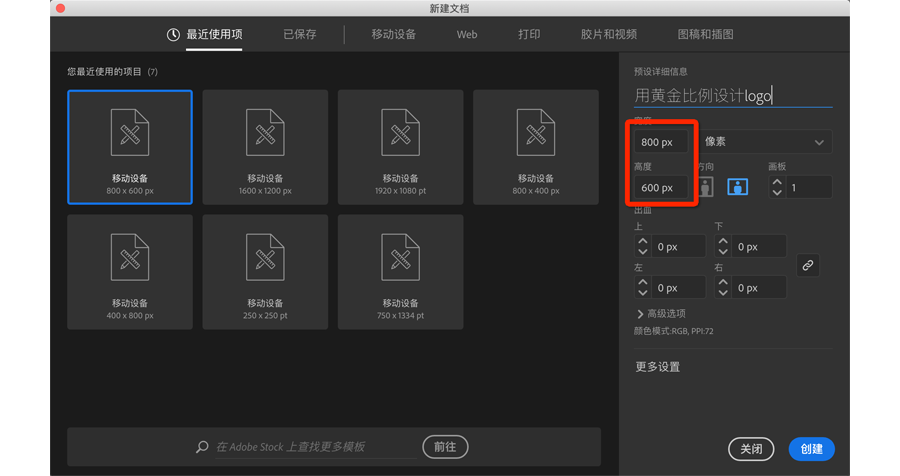
一、新建合成。1、打开AI,新建画布:800×600。并命名一下。

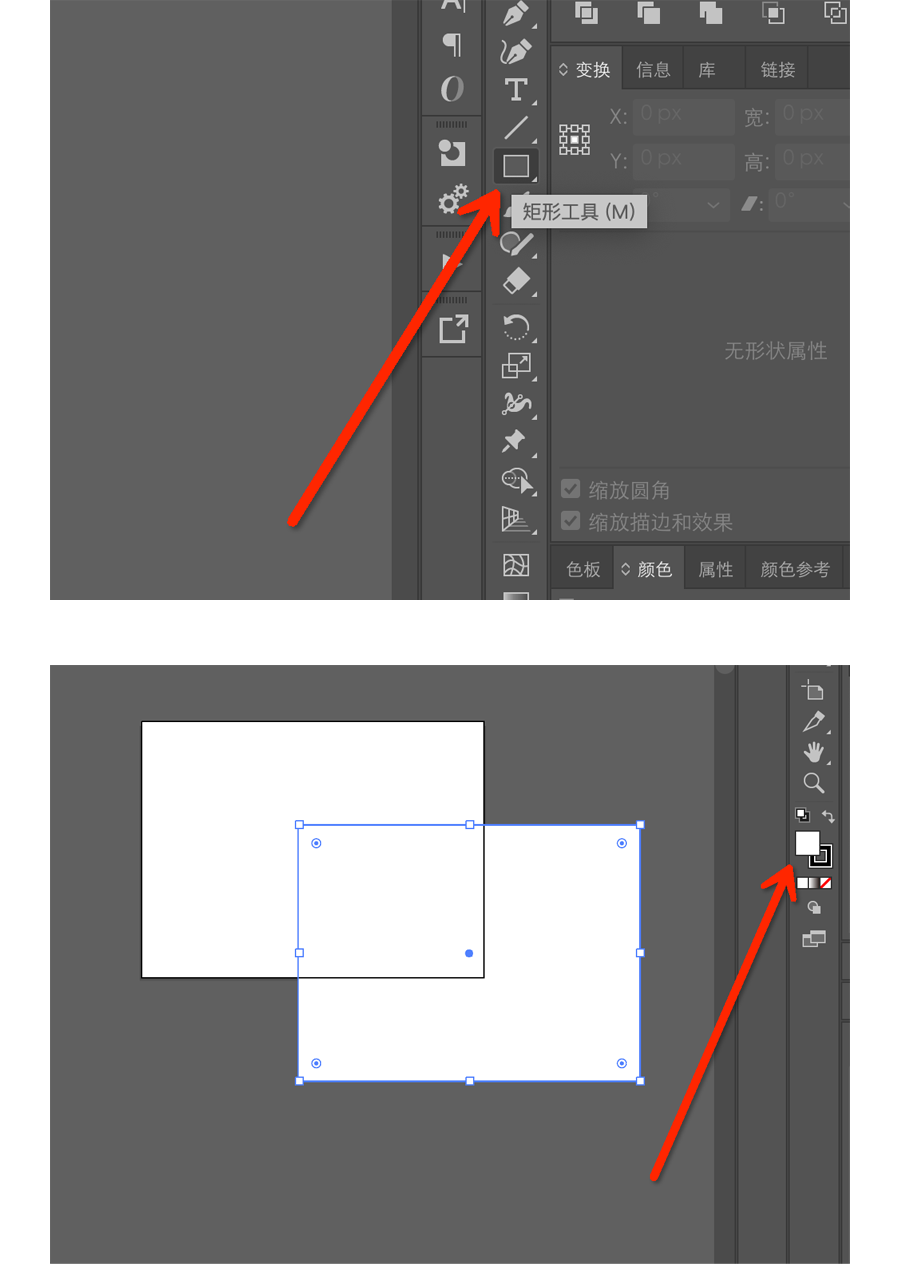
1.用矩形工具(快捷键M),选中后点一下屏幕,输入框宽和高输入800*600。

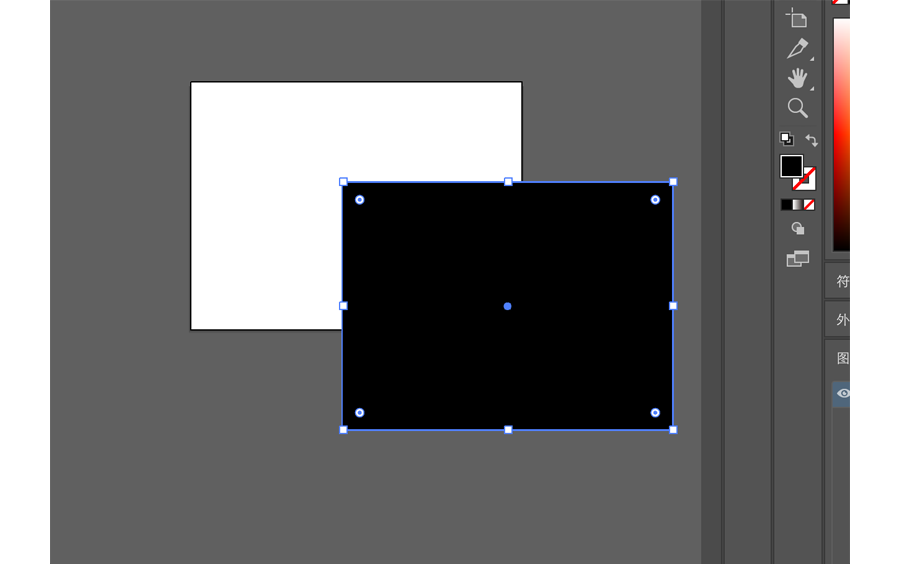
2.上图所示,因为填充是白色,描边黑色。所以和画板默认颜色一样。我们将这个矩形改为填充黑色,描边去掉。

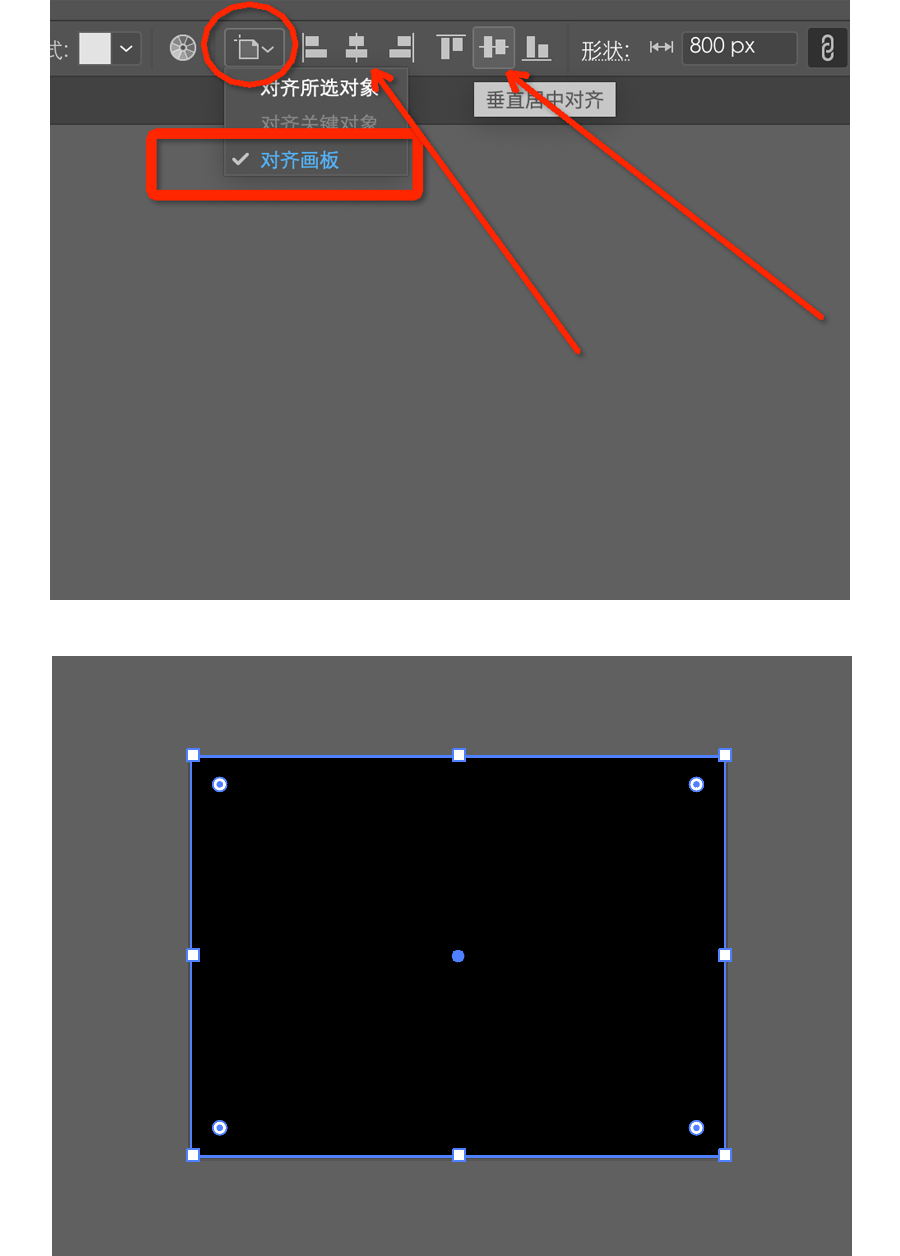
3.接下来将对齐选项设置为对齐画板。点箭头处,水平居中对齐和垂直居中对齐。对齐后,将这个黑色的矩形背景锁定。

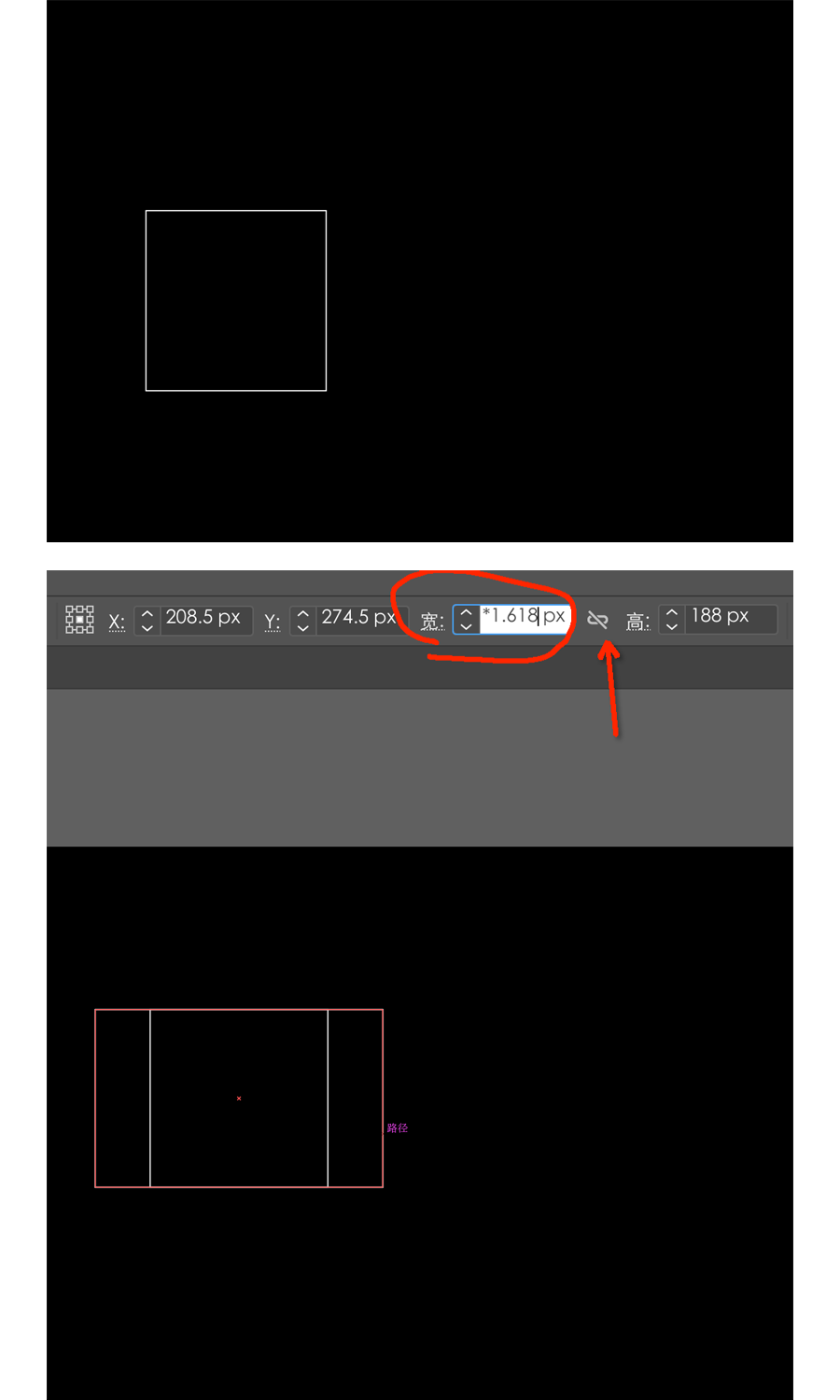
1.再新建一个图层,填充设置无,描边白色1px。

2.选择矩形工具(M),按住shift,画出一个正方形的矩形。

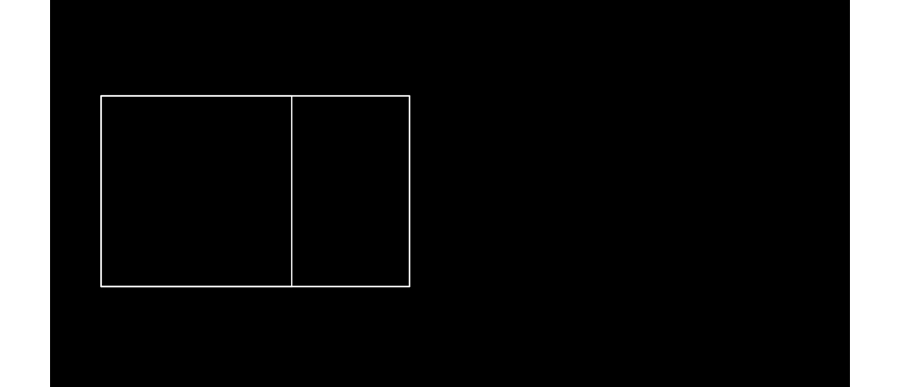
3.框选住两个矩形,对齐方式选择“对齐所选对象”,然后左对齐。

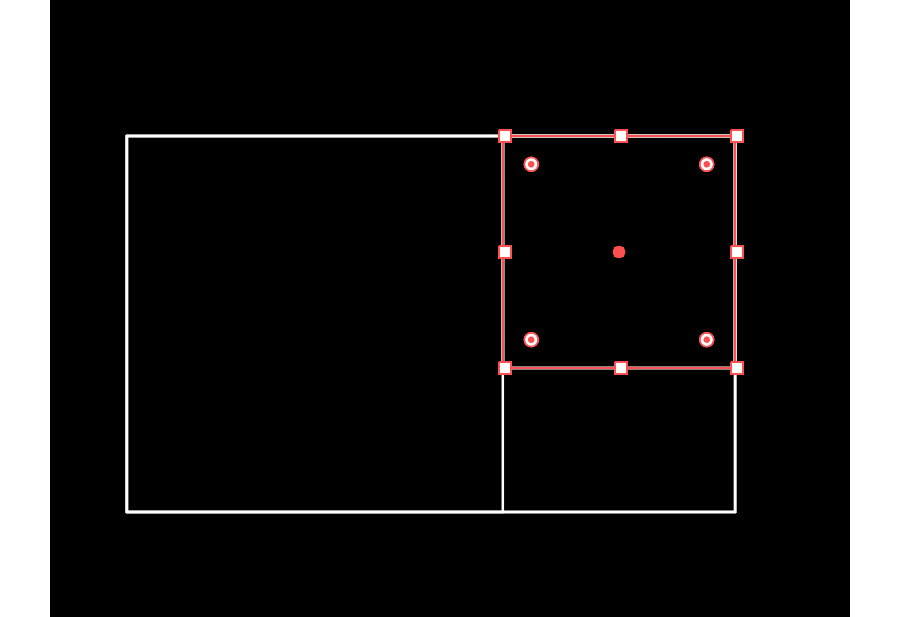
4.接下来,按照下图演示,选择矩形工具按住shift,做出第三个矩形。

5.依次做出其他几个。

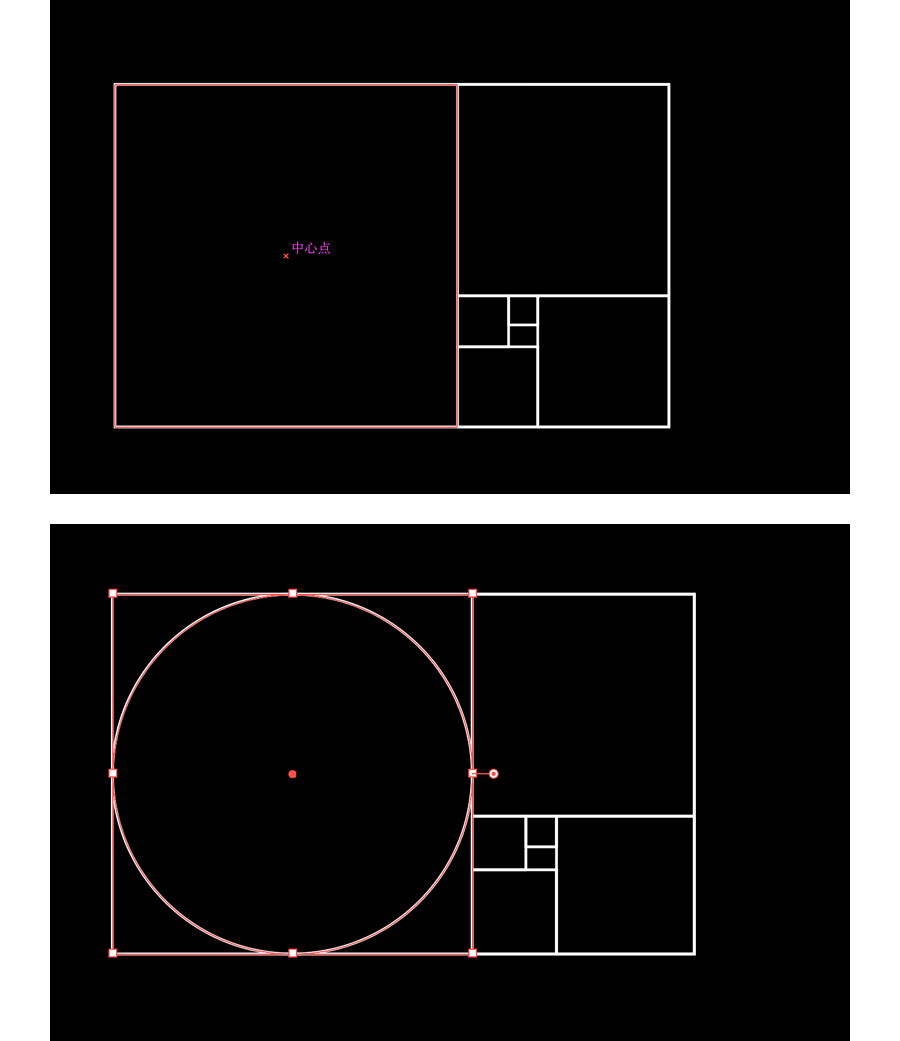
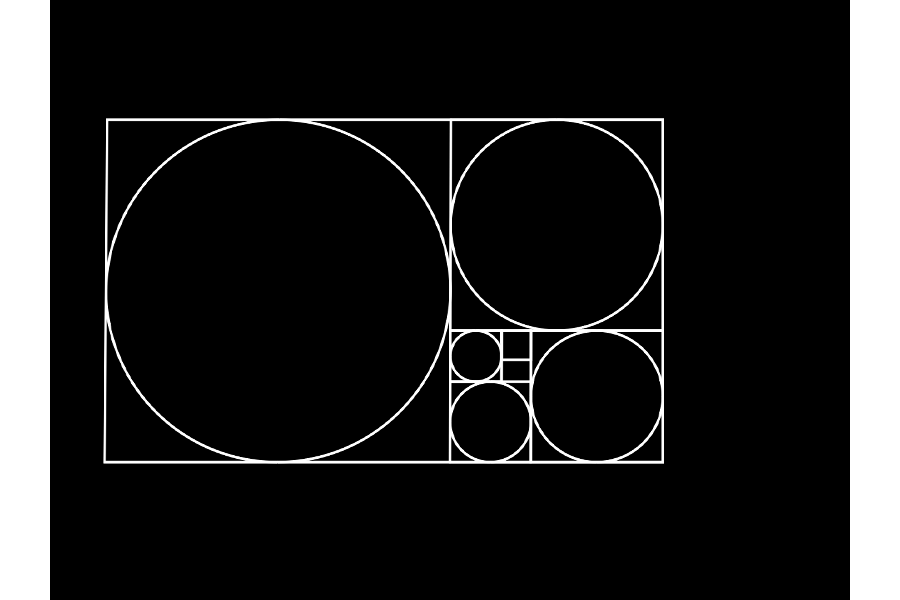
1.选择椭圆工具(L),移到矩形中,在中心点的位置,鼠标点一下,然后按住alt+shift,拖动鼠标,直到矩形的边框。

2.依次画出其他几个圆。

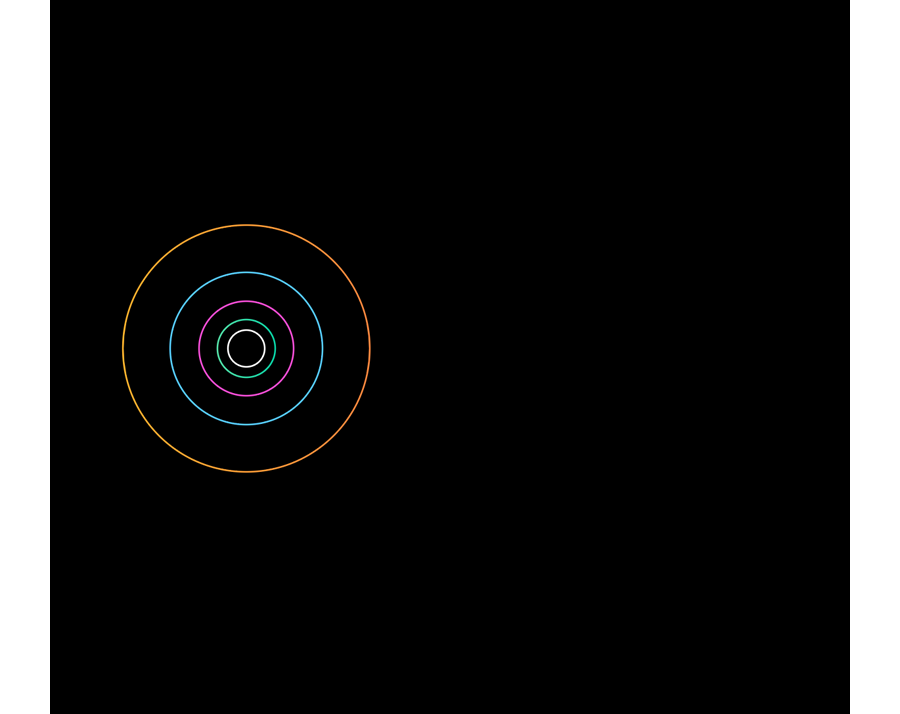
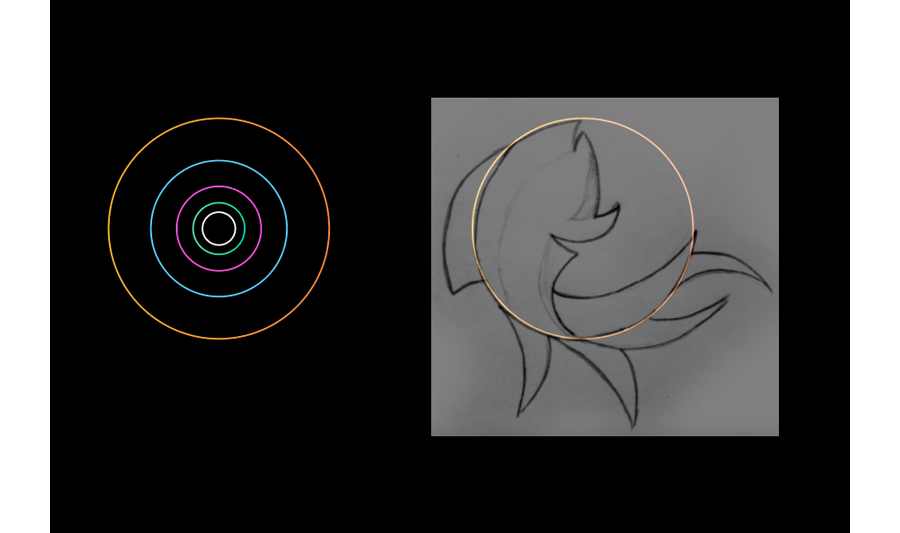
3.把这些圆拿出来,放一起,改变描边颜色。(颜色主要用于区分,不限定。)

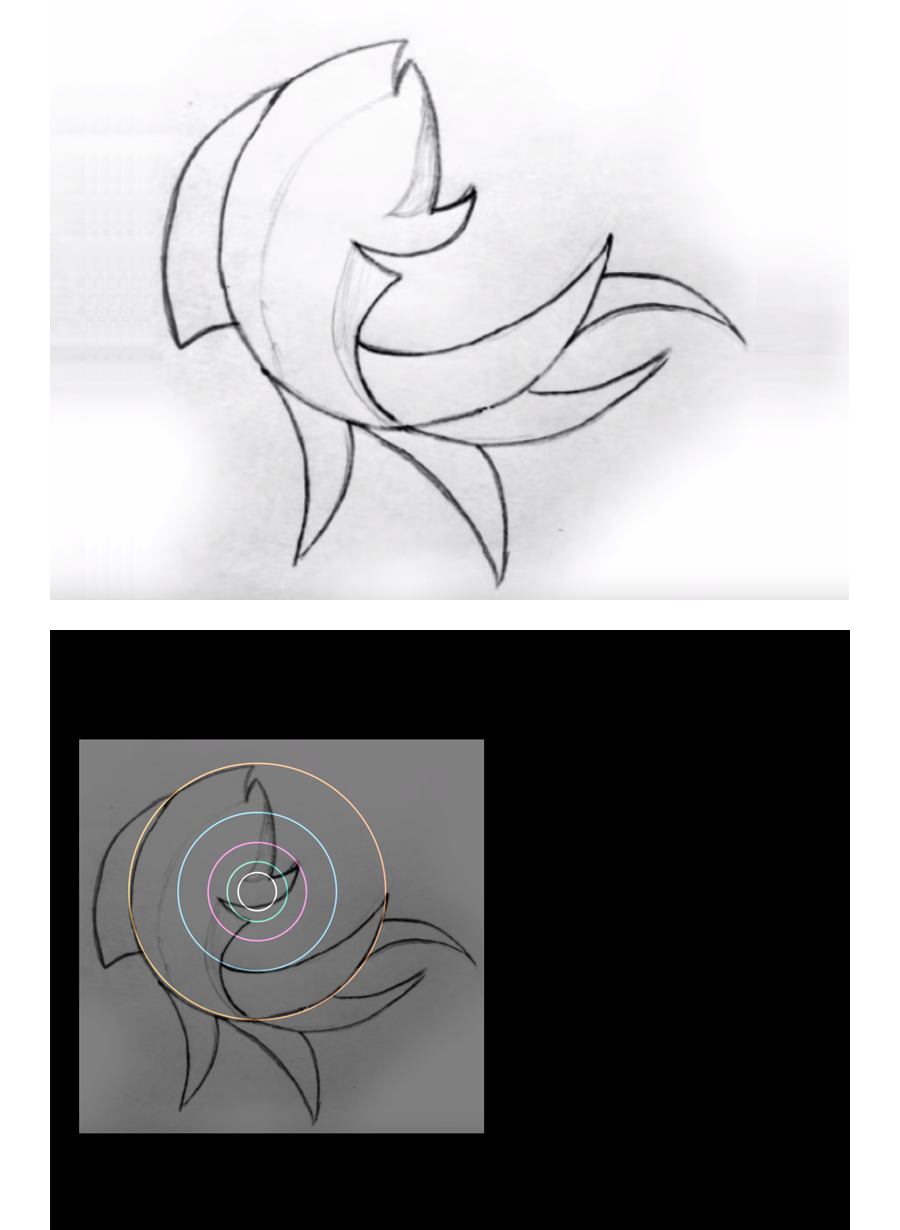
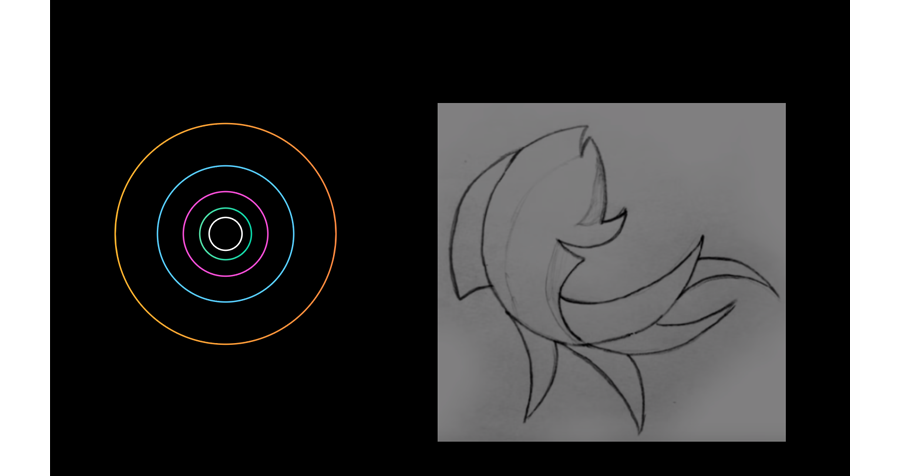
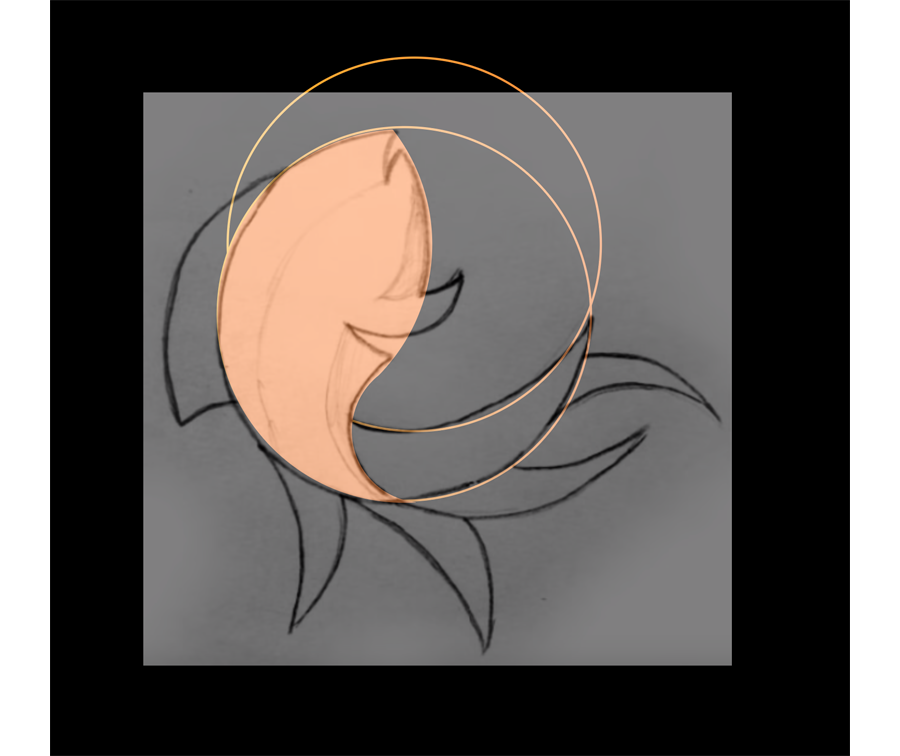
1、先将草图放进画板中,调整不透明度为50%,并缩放合适大小放到圆圈之上。

2.选中草图,拖动鼠标,按住shift,水平拖到右边,将此图层锁住。

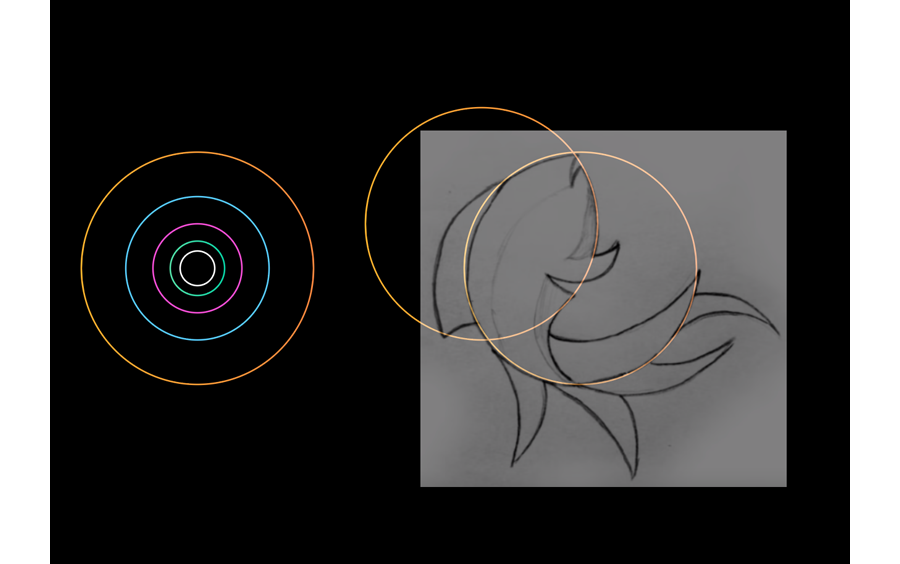
3.a 选中左边最大的圆圈(黄色),按住alt+鼠标拖动,拖动的同时按住shift,水平复制一个出来到鱼身上。

3.b 同样按住alt,再拖动复制一个黄色的圈圈到鱼背上。

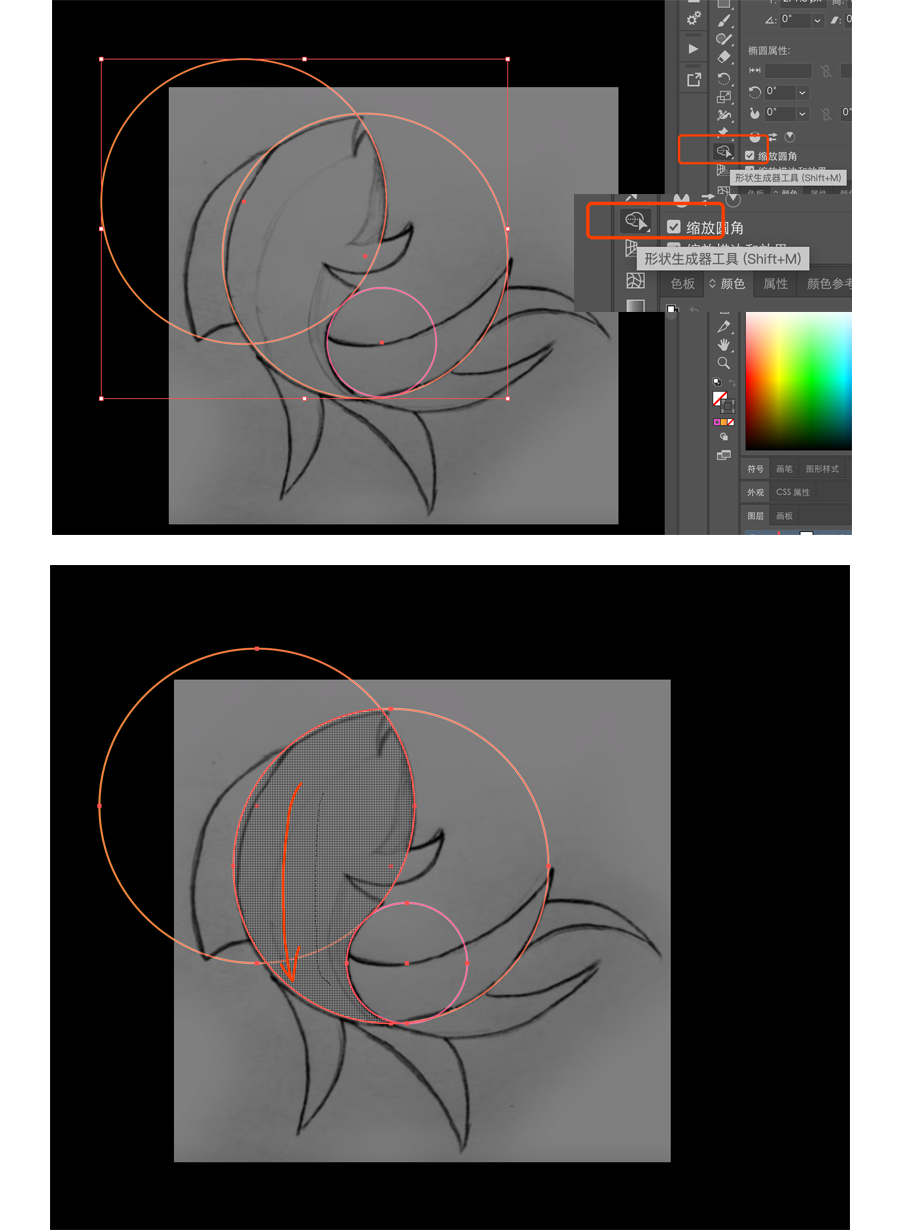
3.c 接下来拖动复制枚红色的圈,到鱼尾上。因为我们要让三个圈形成一个封闭的状态,所以要细调。先在顶部菜单中找到:视图-对齐点。然后ctrl+Y,进入视图大纲,放大去对齐。

3.d Ctrl+Y回来,框选住着三个圈,在工具栏中找到形状生成器,用鼠标沿箭头方向划一刀。

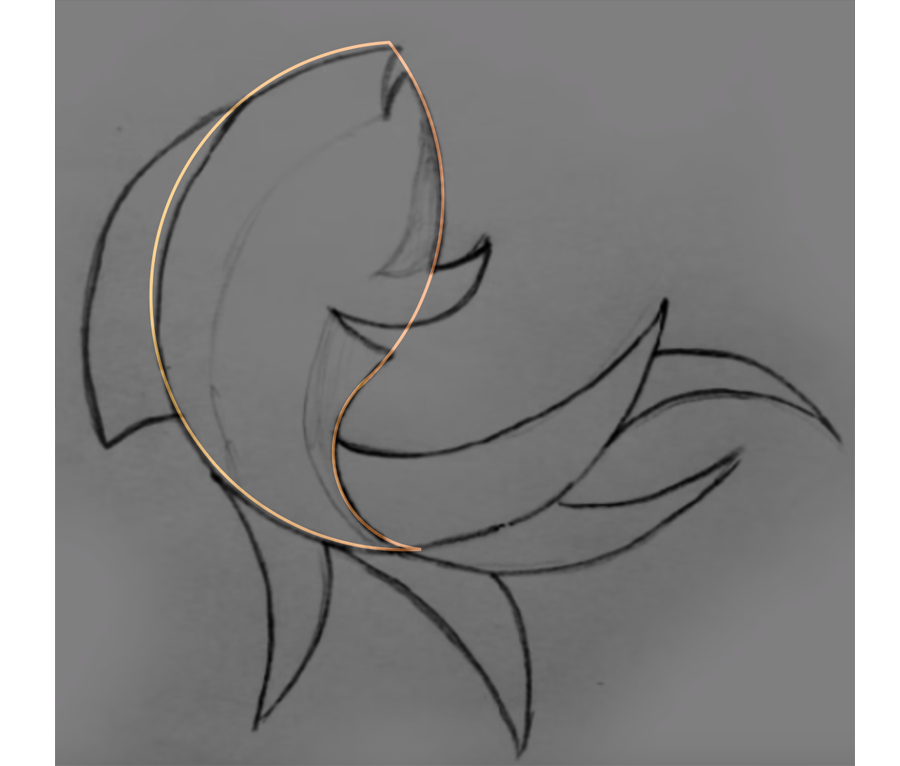
3.e 删除其他多余的留下这个,并将描边改成填充。

4.a 按照上面的方法,制作出第二部分。用两个黄色的圈,如下图所示。

4.b 框选住两个矩形和刚才这个鱼身,用形状生成器,划出鱼尾。将多余的线和圈都删掉。再将描边改成填充。

5.接下来,按照前面的方法,继续完成其他部分。

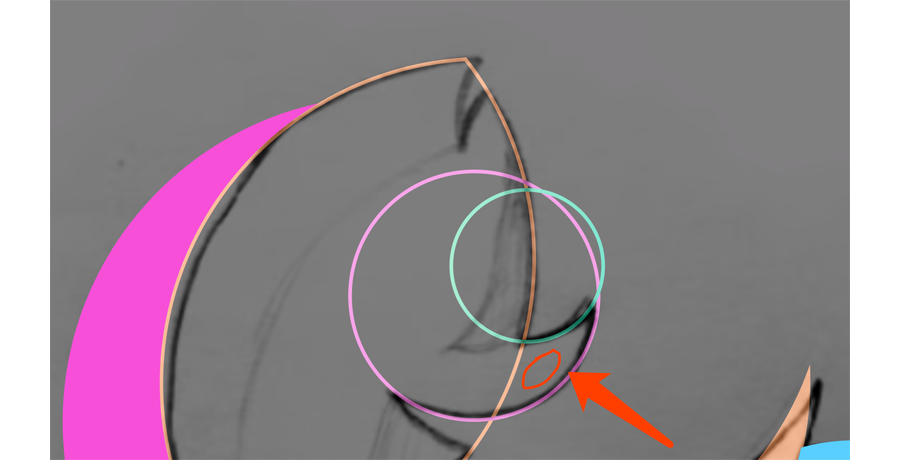
6.a 继续拖出两个圆,我们要的生成箭头指向的部分。

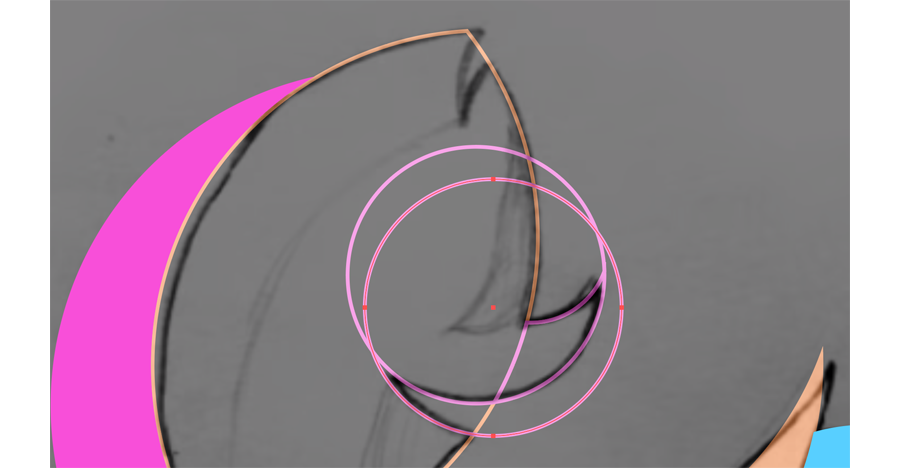
6.b 删掉绿色的圈,红色的圈留下。然后继续拖出一个红色的圈。

6.c 留下两个小三角。将这两个和鱼身做布尔运算。上面的三角形和鱼身相加,下面的和鱼身相减。