来源:网络 作者:佚名

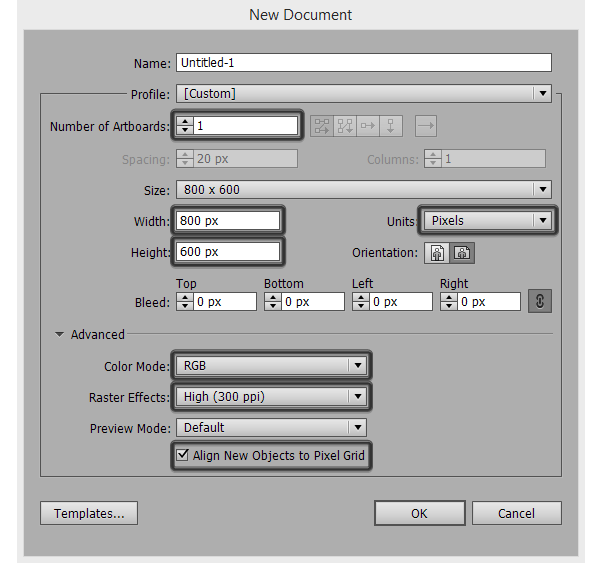
首先,我们先通过File> New或使用Control-N键盘快捷方式创建一个新文档。我们将调整一些设置:
画板数量:1
宽度:800像素
身高:600 px
单位:像素
并从高级选项卡(可在右小箭头下找到):
颜色模式:RGB
栅格效果:高(300 ppi)
将新对象与“像素网格”框对齐:选中

一旦我们创建了我们的小文档,现在是时候对它进行分层,以便我们可以分开插图的不同部分,这将使我们在开始添加细节时能够更好地集中精力。
打开图层 面板,并创建三个图层。让我们给它们起名,以便我们知道哪一个是哪个:
木框
字符
斧头

我们将继续努力,从木框架一直到斧子,确保锁定除了我们目前所在的层之外的所有层。这将帮助你保持你的形状组织,同时使事情更容易编辑。
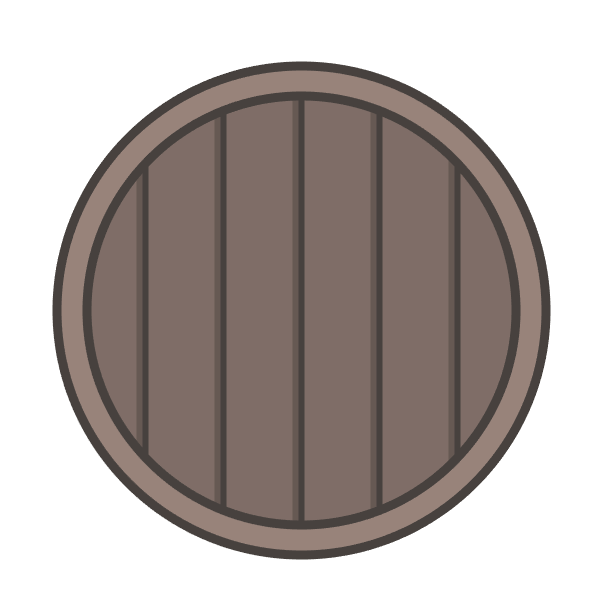
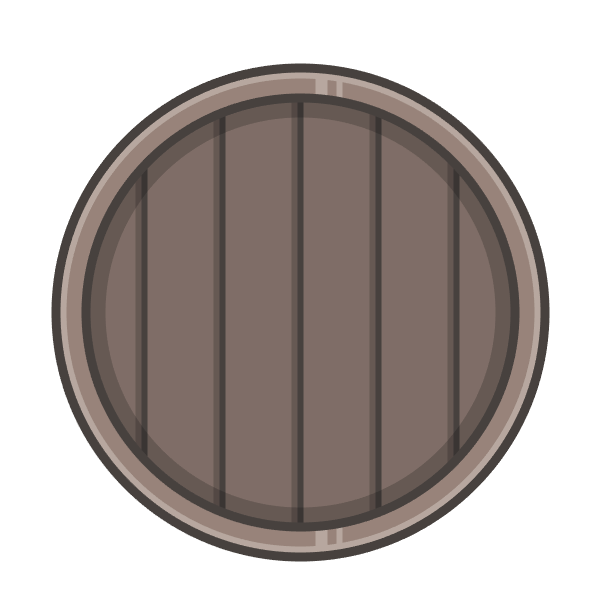
步骤1我们要开始工作的第一层将是圆形木制框架,在这之上我们将定位其余的插图。
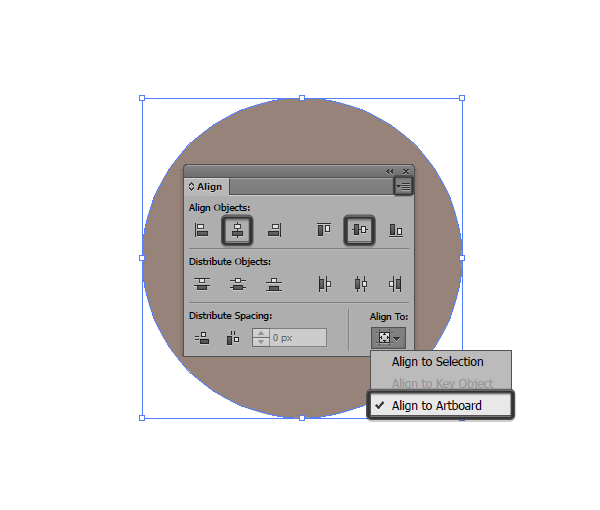
因此,假设您位于木框架层上,请使用椭圆工具(L)创建一个320 x 320像素的圆圈,我们将使用这个圆圈#99847B。
然后,我们将使用“ 对齐”面板下方的“ 水平和垂直对齐中心”选项将形状与我们的画板中心对齐。

接下来,让我们通过选择它,然后转到对象>路径>偏移路径并给它一个6 px的偏移量来给这个形状一个轮廓。
一旦获得了轮廓,将其颜色更改为darker(#453F3C)以便我们可以区分这两者,然后选择它和之前的形状并使用Control-G快捷方式对它们进行分组。

我们将创建一个更小的小圆圈,只有280 x 280像素,我们将使用该颜色#806E67,然后将其定位在前一个的顶部,确保居中,然后给它相同的 6像素轮廓。
和以前一样,将圆和它的轮廓分组,因为在下一步中,我们将开始添加与某些形状重叠的细节,如果它们没有分组,则更难以工作。

如果你想知道为什么我们添加了这第二块,原因是第一个圆圈最终会成为我们的实际框架,而较小的内部圆圈将作为背景。如果你还没有看到它,那么通过添加一些细节来改变它。
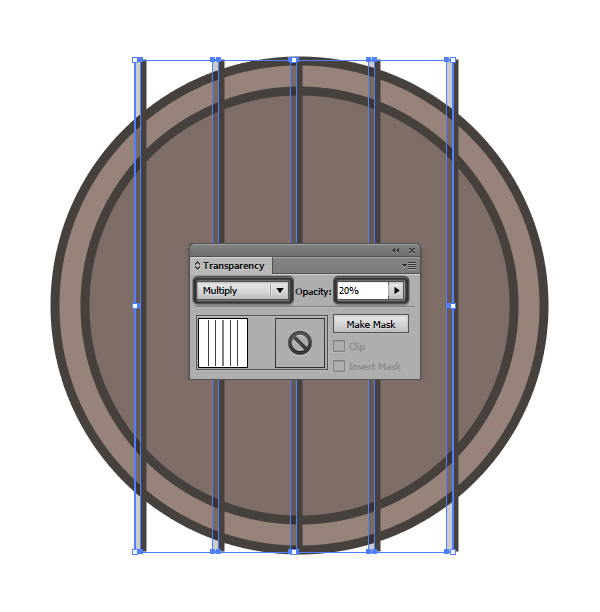
步骤4在这一步中,我们将添加垂直线条,让人感觉我们的背景是用木质瓷砖制成的。
要做到这一点,只需选择矩形工具(M)并创建五个4 x 328像素形状(#453F3C),我们将相互定位 48像素,确保组合(Control-G)并将它们对齐到我们的中心之后圈。

一旦你有了第一组垂直线,我们需要创建一个副本(Control-C> Control-F),我们将它们放在左侧,这样两个组的元素并排排列。
由于这些将作为阴影,我们需要将它们的颜色更改为黑色(#000000),并将混合模式设置为正片叠底,同时将不透明度降低 到20%。

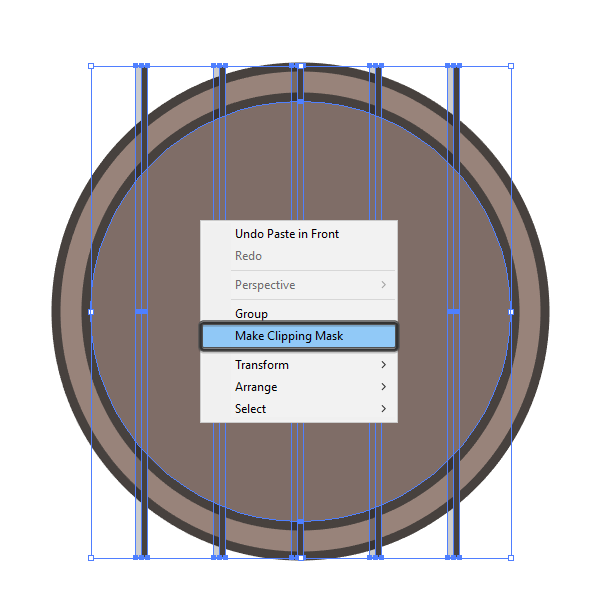
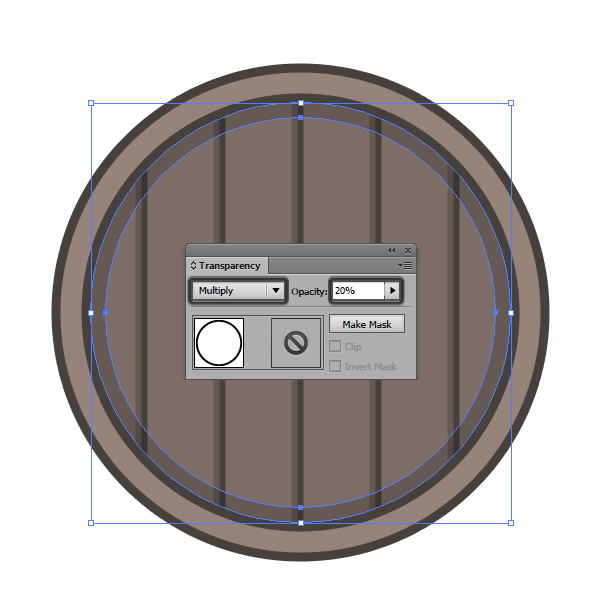
现在,既然我们希望垂直线条和阴影只覆盖较小圆的表面,我们将不得不选择创建一个圆的副本(不是轮廓)并将其粘贴在它们上面。
一旦我们获得了副本,我们需要选择它和我们的行,然后右键单击>制作剪贴蒙版。这将掩盖线条外面的线条部分,这正是我们想要的。

只要我们遮住线条,我们可以通过双击它来切割(Control-X)并粘贴(控制-F)它们到内部圆组内,进入隔离模式。

接下来,我们需要添加一个小的内部阴影,创建两个圆圈,一个280 x 280像素一个,一个较小的260 x 260像素一个,然后我们将使用Pathfinder的减号前部函数从较大的一个中提取。
一旦我们获得了最终形状,将其颜色更改为黑色(#000000),并将其混合模式设置为“ 正片叠底”,同时将其不透明度降低 到20%。

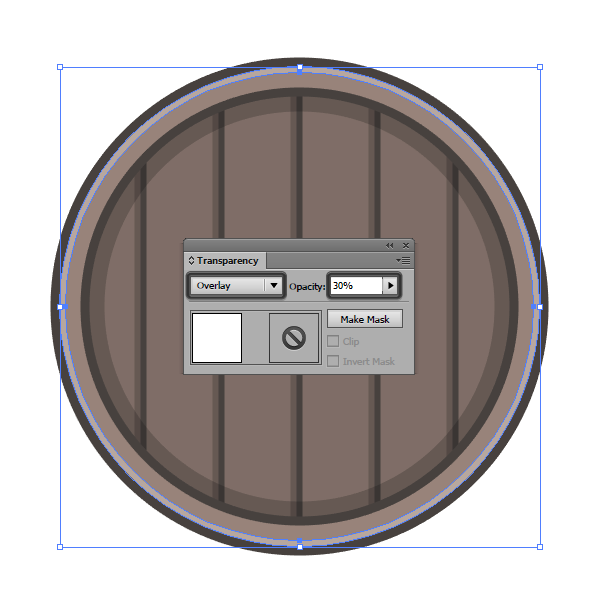
按照与环状阴影相同的过程,我们将通过创建一个320 x 320像素的椭圆来为木制框架的边缘(较大的圆圈,而不是轮廓)添加一个圆形高光,我们将从中切出这个椭圆更小的312 x 312像素之一。
然后我们将生成的形状颜色设置为白色(#FFFFFF),并将其混合模式更改为覆盖,同时将不透明度降低至30%。您还应该确保将高光定位在较大的圆圈组内,因为我们将在此过程中添加更多细节,并且这样可以更轻松地跟踪您的形状。

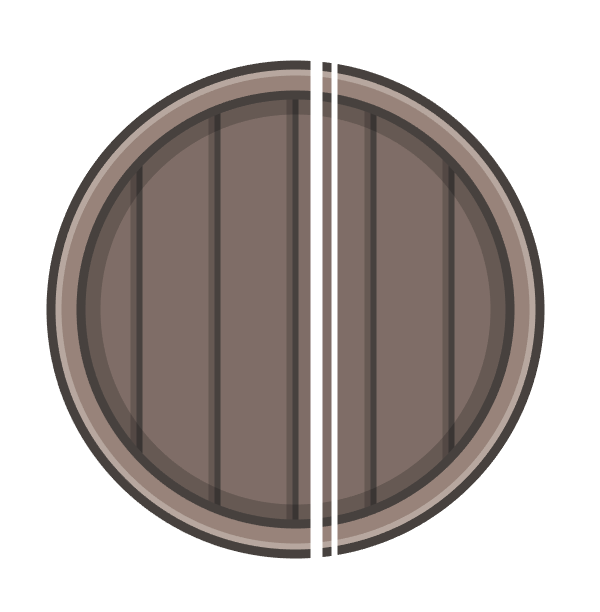
既然我们现在有一个圆形的亮点,那么如何添加两个垂直的呢?首先,抓住矩形工具(M)并创建一个更宽的8 x 332像素形状,以及一个更窄的4 x 332像素一个,将它们彼此放置6 px,然后将它们放在图中,稍微朝右侧。

现在,正如我们对前面的垂直线所做的那样,我们将遮罩高光,然后将其混合模式设置为覆盖, 同时将不透明度降低至30%。

接下来的步骤将需要您有点创意,因为我们将开始制作木材细节线。
首先,我们必须通过双击进入隔离 模式,学习ps,在使用钢笔工具(P)的情况下,我们将开始绘制小曲线。我们必须确保将线的权重设置为2 px,并使用与outline(#453F3C)相同的色调对它们着色。
一旦你完成了,你的设计应该看起来像这样。

通常情况下,我们需要将木材细节线添加到框架的内部部分,但由于我们还没有绘制出我们角色的轮廓,uimaker,因此现在将它更容易保留,并稍后再回来一旦我们把所有的东西都摆好了。
4.创建锡人从这一点开始,我们将专注于创造角色,但我会稍微改变一些东西。
如果你已经阅读了我以前的一些教程,你可能已经注意到我通常会用数字,定位等方式来解决所有问题。虽然没有什么不对,但是我觉得在本教程中,我必须做一些事情不同的是,我想让你处于一种更有创造力的状态,并且实际上通过给你一些指示来表达你自己。
话虽如此,拿起一杯咖啡或茶,就像伟大的奥芝所说:“你有足够的勇气,你需要的只是对自己的信心。”
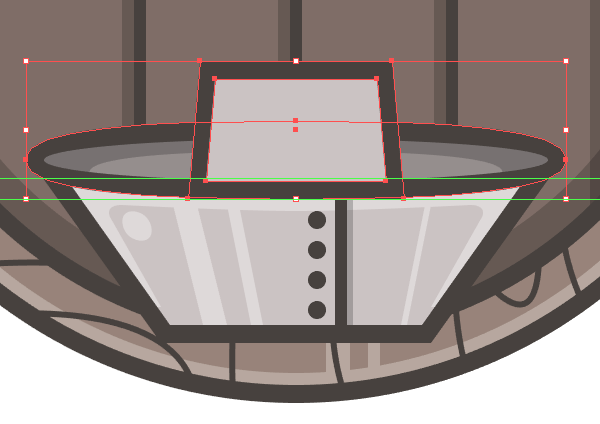
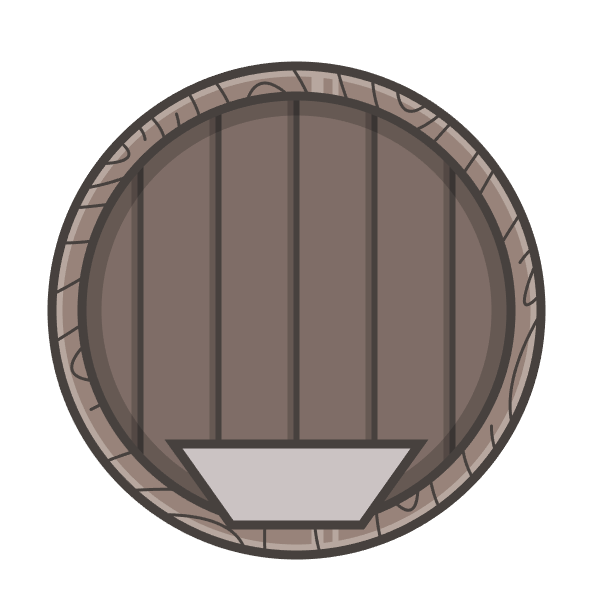
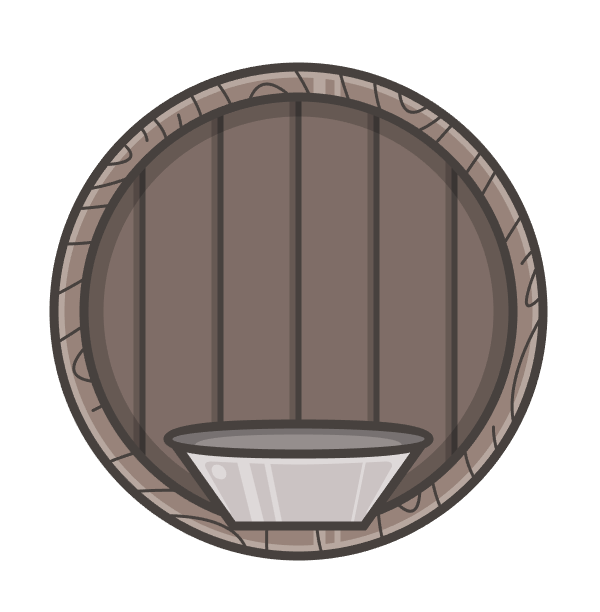
步骤1首先,确保你在角色层上,然后使用钢笔工具(P)让我们开始绘制一个我们将使用的彩虹形状的梯形的金属衣领#CCC4C4。
正如你所看到的,我已经在宽度方面绘制了一个相对较大的形状,并将它定位在内圈的底部中心一侧,因为之后我们将不得不掩饰它。

接下来,我们需要通过选择它来添加轮廓,然后转到对象>路径>偏移路径并将偏移量设置为6 px。由于轮廓必须从内部填充中脱颖而出,因此我们必须将其颜色更改为#453F3C。

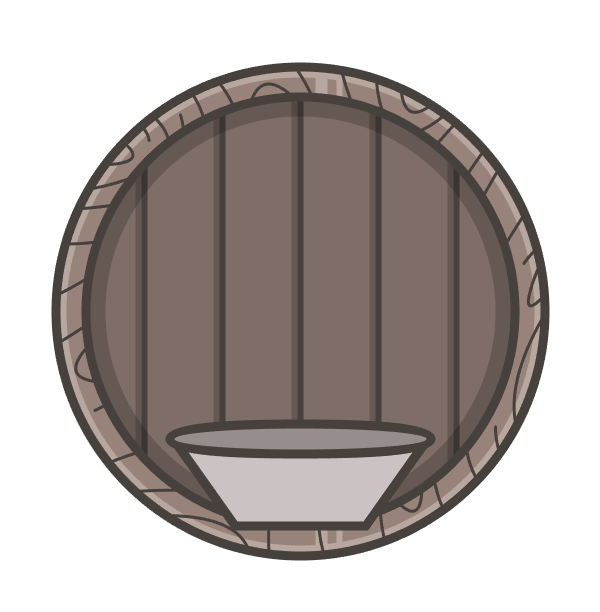
一旦我们有了领子的底部,我们就可以通过添加一个将作为内部部分的椭圆形来开始在其顶部工作,然后给它6 px的轮廓。

接下来,我们将为我们刚刚创建的内领元素的顶部添加微妙的阴影。我建议你使用钢笔工具(P)并绘制一条朝向顶部变窄的路径,但是随后朝着边缘变宽。绘制完路径后,只需将其颜色更改为黑色(#000000),然后将其混合模式设置为正片叠底,同时将不透明度降低 至20%。
由于形状将出现在椭圆表面之外,因此我们需要创建椭圆本身的副本并将其用作阴影的剪贴蒙版。

使用钢笔工具(P)通过创建一些亮点,开始在衣领下部添加一些细节。然后使用椭圆工具(L)添加一点圆形高光,我们会稍微向左倾斜。
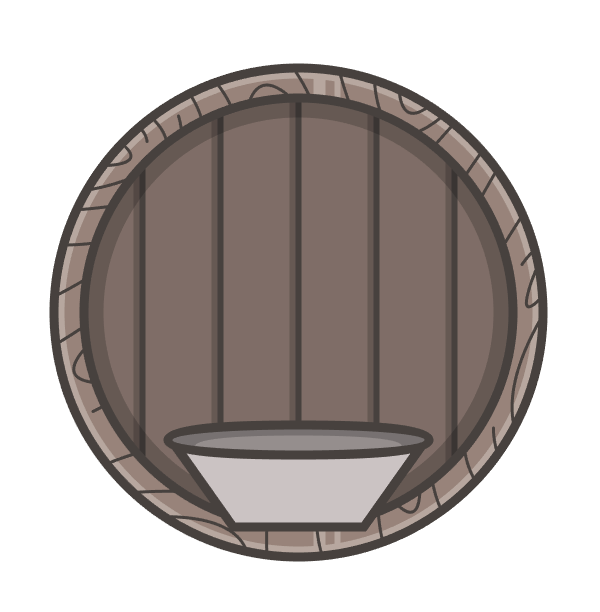
确保完成添加细节后,通过选择项圈的下半部分和高光,然后右键单击>排列>发送到后面,将它们放置在顶部椭圆下方。

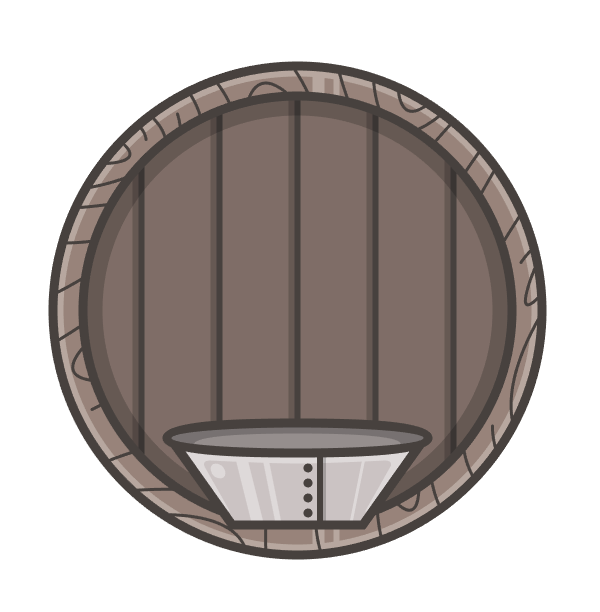
一旦你添加了高光,我们需要添加小螺栓和垂直分隔线。首先抓住椭圆工具(L)并创建四个6 x 6像素圆(#453F3C)并将它们均匀地放置在距彼此4 px 的距离处 。分组螺栓(Control-G),然后将它们对准我们项圈底部的中心,将它们推向右侧。
在右侧添加一个4 x 48 px矩形(#453F3C),并在分隔线旁边添加一个较小的2 x 48 px阴影。
此外,在这一点上,选择所有项圈的形状并将它们分组(Control-G)是一个不错的主意,以便事情不会四处飞扬。

快速提示:请记住,由于您的尺寸与我的尺寸不同,因此上述的一些值可能会有所不同。话虽如此,不要气馁 - 尽量使用我所用的东西,并根据需要调整形状。
第7步由于我们已经完成了衣领的制作,现在我们可以开始专注于脖子。
与往常一样,我们需要做的第一件事是创建主要填充部分。绘制一个矩形,并将其顶部的锚点轻轻向内推。
使用形状的颜色#CCC4C4,然后将其定位到领的椭圆的底部中心。

一旦你有了脖子的基础,给它一个轮廓,并设置新的形状的颜色#453F3C。将两者(Control-G)进行分组可能是一个好主意,因为我们将不得不在下一步中进行一些调整。

此时,您可能已经注意到,我们脖子的内部形状和轮廓的底边都在椭圆表面之外,这是我们需要纠正的。