来源:网络 作者:佚名

使用大胆的颜色和大号页码,使检索更方便,如99U季刊杂志与其页码。其大量使用和经典的黑色和黄色,使其目录相当明快。
25.将章节页码变成设计元素
Szotska在其目录中对每个章节使用交替对齐设计。在视觉上很有趣,但是在处理尝试做类似事情的布局时,要小心不要为了美观而牺牲目录功能。
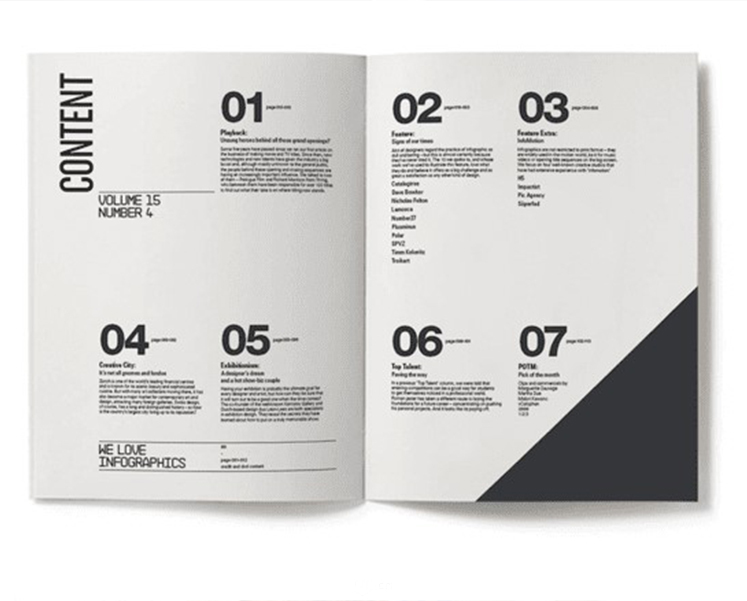
26.使用大而粗的章节号码
Geiger杂志将其章节号码变成设计元素,使其变得非常巨大。设置为黑色,它给整个目录一个时尚的感觉。
27.使它容易导航
图标结合摄影和大号页码,使这个目录的排列布局在视觉上很有趣,也没有影响到目录的功能性。没有比试图从混乱的页面或布局中检索信息更令人沮丧的!
28.尝试一个鲜明的布局
延续传统的KISS杂志,改变了传统的目录设计后,从未如此好看过。
29.预示内容
Ornament and Design Process的目录是为了合作展览特别设计的。目录设计得如同参观一个画廊感觉一样,非常恰当!
30.使用版本号元素排版
看看Rika杂志,目录设计使用版本号作为设计元素,非常富有设计感。
31.根据实际内容创建设计元素
尝试将您正在设计的出版物中的图像和元素转化为装饰性设计元素,例如重新设计“Time-life’s Flight”。箭头有没有让你想起飞行路线?
32.编织文字和照片
seed巧妙地将摄影与其目录结合起来,方便读者阅读杂志的文字、内容。
33. 围绕焦点安排章节
玛莎·斯图尔特(Martha Stewart Living)的另一个很好的例子是用于目录中的顶视图摄影。
34.将文本块转换为有意义的形状
尝试在排版中使用形状,如Mainstudio为这个有趣的目录。将文本块转换成形状时要小心,它可能会变得难看!
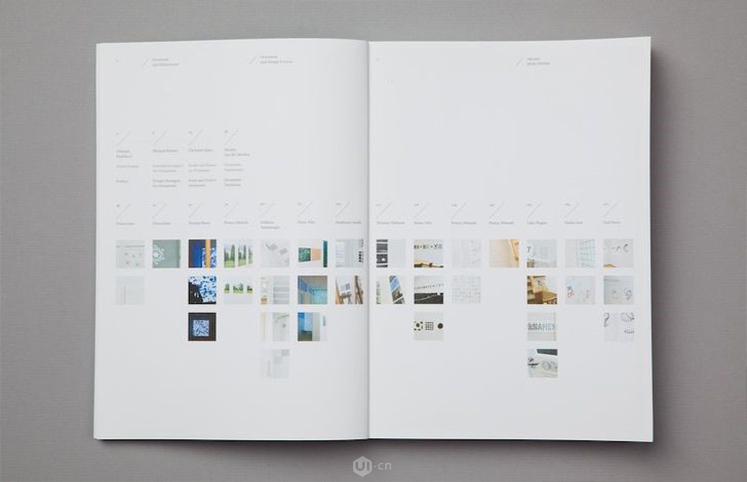
35.使用整洁的网格布局
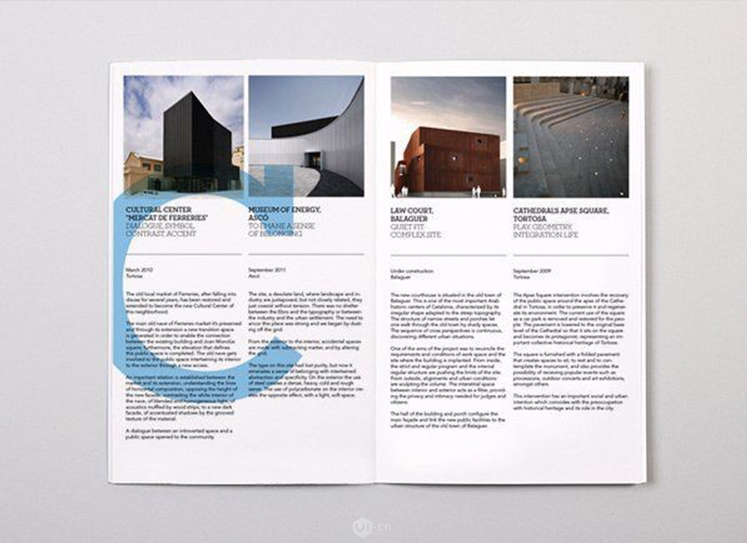
采取整洁的,基于网格的布局。你可以得到一个漂亮的解决方案,就像这个Portfolio Book的目录,用来详细说明其内容一样。
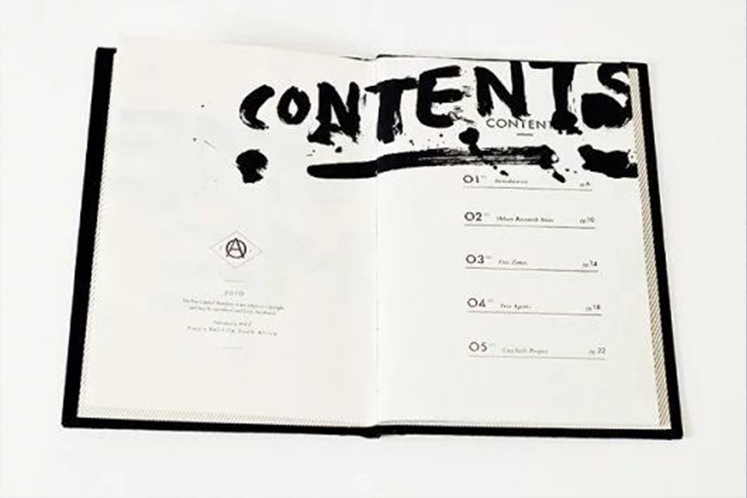
36.使用艺术字体
使用富有表现力的字体,它不必停留在整个目录的大标题上,而且也可以在章节标题中使用。
37.添加章节描述或摘要
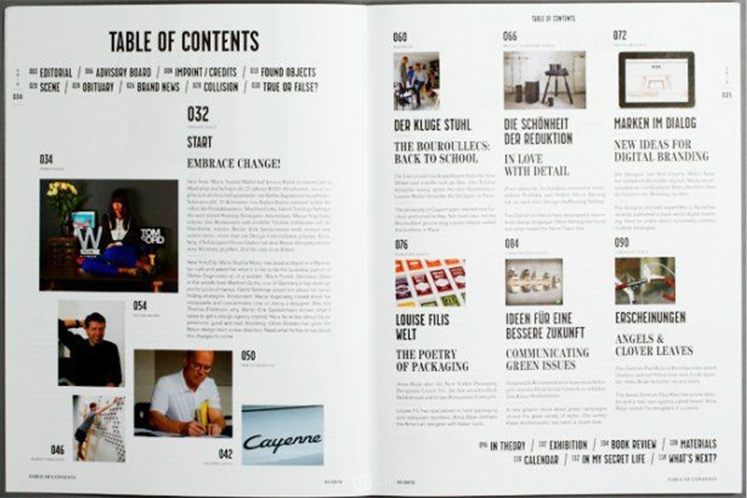
上面案例中的目录将其章节标题和页码与各自的简短描述进行结合。使用一个有趣的方式来向读者介绍即将阅读的内容,可能会立即引起人们的兴趣,也可能不会。
38.使用字母作为设计元素
把英文字母变成设计元素,就像这个建筑出版物一样。
39.添加个人简介
自我介绍!将目录与编辑说明或简短介绍(如Frost Design)。
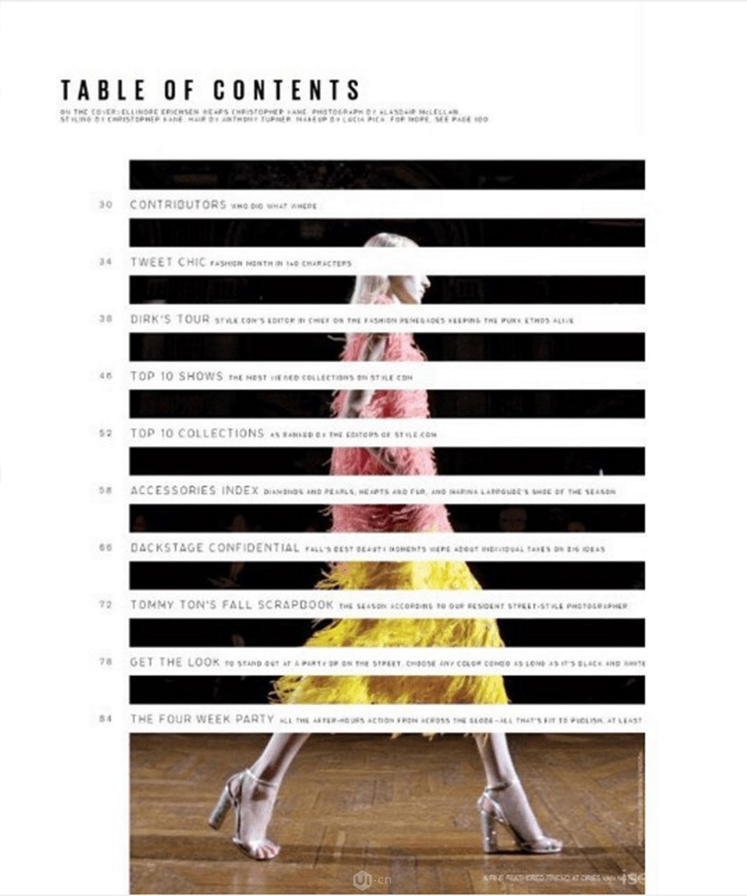
40.突出重要内容
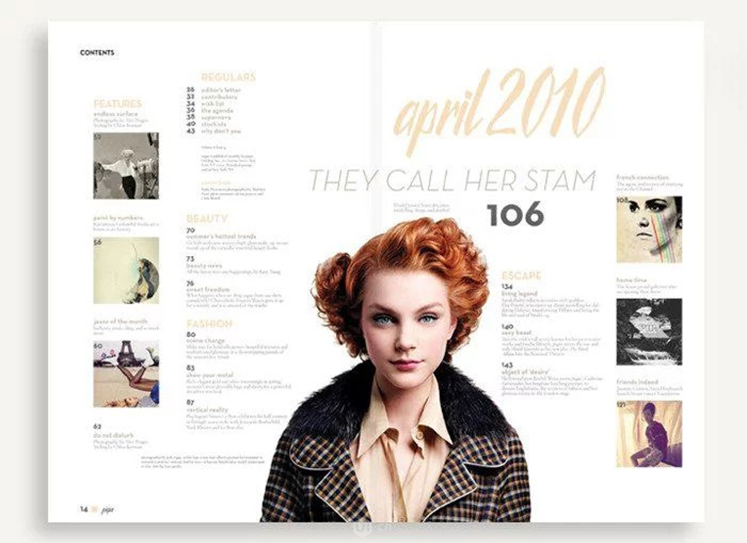
其目录中使用了不同字体,来体现杂志的中心语。然后在目录内构建层次结构。整个作品围绕着一个重点,在这个案例中用一个美丽的女人的图像,也可以使用杂志专题文章的主题。
41.现代风格
Time-Life’s的这个重新设计的目录使用了数字摄影图片,并且元素之间相互覆盖,真是一种有趣的现代风格设计。
42.创建一个永恒的目录

International Designers’ Network 在整个杂志中使用大的排版元素贯穿整个杂志。对它的目录设计做同样的处理似乎也是合适的。
不要犹豫,使用你已经开发的作品的其余部分使用的元素,这将使你的布局富有凝聚力。
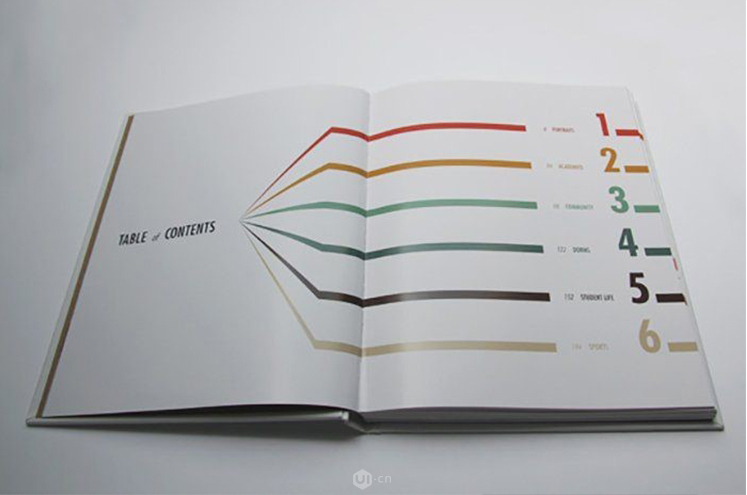
44.给每一章赋予不同的色彩
The Biolan使用不同颜色,大号数字和大量空白来创建一个很漂亮的目录。每章都有一个它用作主题的颜色。
45.为每一章设计唯一的编号
Damn Good为其目录设计独特的数字。就像这个例子所显示的那样,给旧的设计元素一个新面容。
46.大,黑与美
黑白与大号加粗和美丽。永远是一个加分的组合,就像Hyphen Press Catalogue的目录那样。
47.消极和积极的空间
Leap Of Faith杂志的布局简洁,但却带有正负空间,创造出一种超有趣的视觉,打开内容目录。尝试创建一个有吸引力的图形与排版或元素与您正在设计的内容相关联。
48.使用明亮的颜色
只有几个章节来布局?尝试使用大胆的颜色,像这个年度报告一样,为您的目录添加视觉吸引力。
49.指示每一章的开始和结束